What Is Garden Of Words About#tts=0
1 Introduction
Unless specified otherwise, this section and its sub-sections are non-normative.
The Timed Text Markup Language (TTML), Version 2, also referred to as TTML2, provides a standardized representation of a particular subset of textual information with which stylistic, layout, and timing semantics are associated by an author or an authoring system for the purpose of interchange and processing.
TTML is expressly designed to meet only a limited set of requirements established by [TTAF1-REQ], and summarized in M Requirements. In particular, only those requirements which service the need of performing interchange with existing, legacy distribution systems are satisfied.
In addition to being used for interchange among legacy distribution content formats, TTML Content may be used directly as a distribution format, providing, for example, a standard content format to reference from a <track> element in an [HTML 5.2] document, or a <text> or <textstream> media element in a [SMIL 3.0] document. Certain properties of TTML support streamability of content, as described in R Streaming TTML Content.
Note:
While TTML is not expressly designed for direct (embedded) integration into an HTML or a SMIL document instance, such integration is not precluded.
Note:
In some contexts of use, it may be appropriate to employ animated content to depict sign language representations of the same content as expressed by a Timed Text document instance. This use case is not explicitly addressed by TTML mechanisms, but may be addressed by some external multimedia integration technology, such as SMIL.
Note:
In previous drafts of this specification, TTML was referred to as DFXP (Distribution Format Exchange Profile). This latter term is retained for historical reasons in certain contexts, such as profile names and designators.
1.1 System Model
Use of TTML is intended to function in a wider context of Timed Text Authoring, Transcoding, Distribution and Presentation mechanisms that are based upon the system model depicted in Figure 1 – System Model, wherein the Timed Text Markup Language serves as a bidirectional interchange format among a heterogeneous collection of authoring systems, and as a unidirectional interchange format to a heterogeneous collection of distribution formats after undergoing transcoding or compilation to the target distribution formats as required, and where one particular distribution format is a TTML Content Document.
Two classes of processor are described. Authoring systems and validation processors are examples of Transformation Processors; transcoding systems and rendering processors are examples of Presentation Processors. A TTML Profile Document can be associated with a TTML Content Document or a processor, to allow each to express those features that are available, prohibited or required. Collectively this allows the constraints of the chain from authoring to presentation to be expressed in a formal language.
Processors can implement the defined mapping to TTML Intermediate Documents. The system model depicts one such rendering processor that further maps those documents into HTML and CSS fragments that could be inserted into an [HTML 5.2] document for display by a user agent.
 |
1.2 Document Example
A TTML document instance consists of a tt document element that contains a header and a body, where the header specifies document level metadata, styling definitions and layout definitions, and the body specifies text content intermixed with references to style and layout information and inline styling and timing information.
<tt xml:lang="" xmlns="http://www.w3.org/ns/ttml"> <head> <metadata/> <styling/> <layout/> </head> <body/> </tt> |
Document level metadata may specify a document title, description, and copyright information. In addition, arbitrary metadata drawn from other namespaces may be specified.
<metadata xmlns:ttm="http://www.w3.org/ns/ttml#metadata"> <ttm:title>Timed Text TTML Example</ttm:title> <ttm:copyright>The Authors (c) 2006</ttm:copyright> </metadata> |
Styling information may be specified in the form of style specification definitions that are referenced by layout and content information, specified inline with content information, or both.
In Example Fragment – TTML Styling, four style sets of specifications are defined, with one set serving as a collection of default styles.
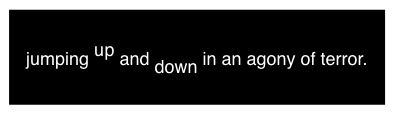
<styling xmlns:tts="http://www.w3.org/ns/ttml#styling"> <!-- s1 specifies default color, font, and text alignment --> <style xml:id="s1" tts:color="white" tts:fontFamily="proportionalSansSerif" tts:fontSize="22px" tts:textAlign="center" /> <!-- alternative using yellow text but otherwise the same as style s1 --> <style xml:id="s2" style="s1" tts:color="yellow"/> <!-- a style based on s1 but justified to the right --> <style xml:id="s1Right" style="s1" tts:textAlign="end" /> <!-- a style based on s2 but justified to the left --> <style xml:id="s2Left" style="s2" tts:textAlign="start" /> </styling> |
Layout information defines one or more regions into which content is intended to be presented. A region definition may reference one or more sets of style specifications in order to permit content flowed in the region to inherit from these styles. In Example Fragment – TTML Layout, the region definition makes reference to style specification s1 augmented by specific inline styles which, together, allow content flowed into the region to inherit from the region's styles (in the case that a style is not already explicitly specified on content or inherited via the content hierarchy.)
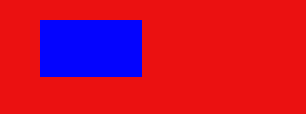
<layout xmlns:tts="http://www.w3.org/ns/ttml#styling"> <region xml:id="subtitleArea" style="s1" tts:extent="560px 62px" tts:padding="5px 3px" tts:backgroundColor="black" tts:displayAlign="after" /> </layout> |
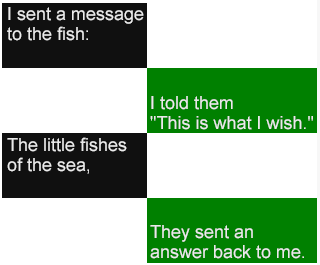
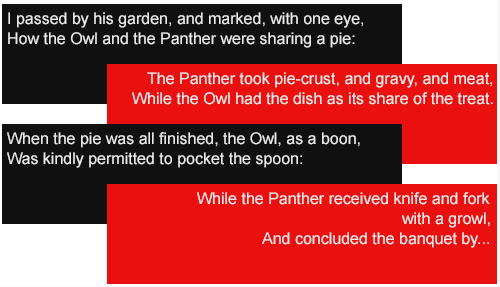
The content of a document instance is expressed in its body, which is organized in terms of block and inline text elements. The hierarchical organization of content elements serves a primary role in determining both spatial and temporal relationships. For example, in Example Fragment – TTML Body, each paragraph (p element) is flowed into its target region in the specified lexical order; furthermore, the active time interval of each paragraph is timed in accordance to its parent or sibling according to the applicable time containment semantics — in this case, the division parent is interpreted (by default) as a parallel time container.
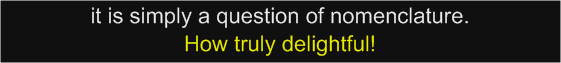
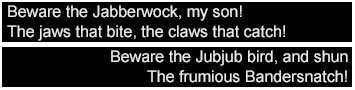
<body region="subtitleArea"> <div> <p xml:id="subtitle1" begin="0.76s" end="3.45s"> It seems a paradox, does it not, </p> <p xml:id="subtitle2" begin="5.0s" end="10.0s"> that the image formed on<br/> the Retina should be inverted? </p> <p xml:id="subtitle3" begin="10.0s" end="16.0s" style="s2"> It is puzzling, why is it<br/> we do not see things upside-down? </p> <p xml:id="subtitle4" begin="17.2s" end="23.0s"> You have never heard the Theory,<br/> then, that the Brain also is inverted? </p> <p xml:id="subtitle5" begin="23.0s" end="27.0s" style="s2"> No indeed! What a beautiful fact! </p> <p xml:id="subtitle6a" begin="28.0s" end="34.6s" style="s2Left"> But how is it proved? </p> <p xml:id="subtitle6b" begin="28.0s" end="34.6s" style="s1Right"> Thus: what we call </p> <p xml:id="subtitle7" begin="34.6s" end="45.0s" style="s1Right"> the vertex of the Brain<br/> is really its base </p> <p xml:id="subtitle8" begin="45.0s" end="52.0s" style="s1Right"> and what we call its base<br/> is really its vertex, </p> <p xml:id="subtitle9a" begin="53.5s" end="58.7s"> it is simply a question of nomenclature. </p> <p xml:id="subtitle9b" begin="53.5s" end="58.7s" style="s2"> How truly delightful! </p> </div> </body> |
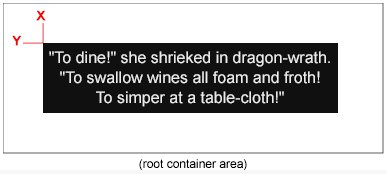
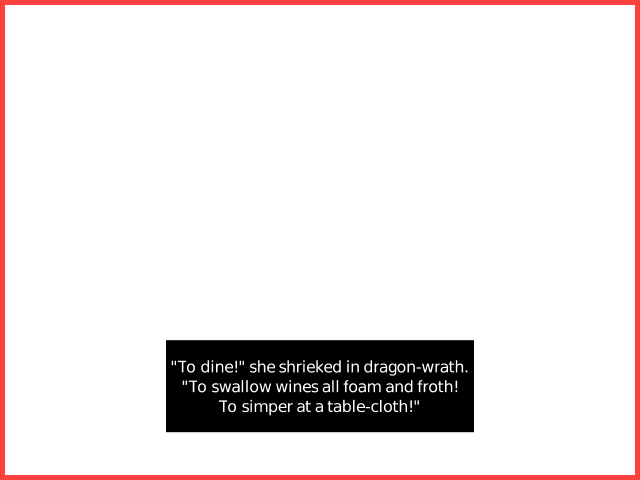
The first subtitle Subtitle 1 – Time Interval [0.76, 3.45) is presented during the time interval 0.76 to 3.45 seconds. This subtitle inherits its font family, font size, foreground color, and text alignment from the region into which it is presented. Since no region is explicitly specified on the paragraph, the nearest ancestor that specifies a region determines the targeted region. Note also that content is presented at the bottom (after edge) of the containing region due to the tts:displayAlign="after" being specified on the region definition.
Note:
The notation "[X,Y]" denotes a closed interval from X to Y, including X and Y; "[X,Y)" denotes a right half-open interval from X to Y, including X but not including Y; "(X,Y]" denotes a left half-open interval from X to Y, not including X but including Y; "(X,Y)" denotes an open interval from X to Y, not including X or Y.
Note:
In this example, the p element is used as a presentational element rather than as a semantic element, i.e., as a linguistic paragraph. It is up to an author to determine which TTML elements are used to convey the intended meaning. For instance, this example could be written to use timing on span elements in order to preserve the integrity of semantic paragraphs.
 |
The second subtitle continues with the default style, except that it contains two lines of text with an intervening author-specified line break. Note the effects of the use of tts:textAlign="center" to specify the paragraph's alignment in the inline progression direction.
 |
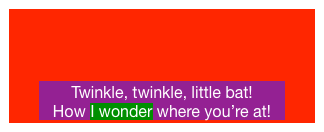
The third subtitle continues, using a variant style which overrides the default style's foreground color with a different color.
 |
The fourth subtitle reverts to the default style.
 |
The fifth subtitle continues, again using a variant style which overrides the default style's foreground color with a different color.
 |
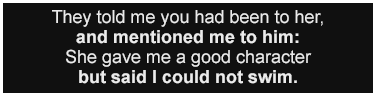
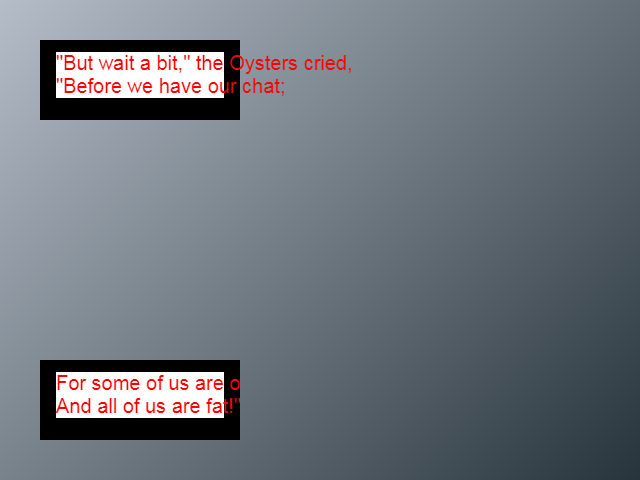
During the next active time interval, two distinct subtitles are simultaneously active, with the paragraphs expressing each subtitle using different styles that override color and paragraph text alignment of the default style. Note that the flow order is determined by the lexical order of elements as they appear in the content hierarchy.
 |
The next subtitle is specified in a similar manner using a style override to give the paragraph right (end) justification in the inline progression direction.
 |
The eighth subtitle uses the same style override as the previous subtitle in order to maintain the right (end) justification of the paragraph.
 |
During the final (ninth) active time interval, two distinct subtitles are again simultaneously active, but with a different style applied to the second paragraph to override the default color. Note that the flow order is determined by the lexical order of elements as they appear in the content hierarchy.
 |
The examples shown above demonstrate the primary types of information that may be authored using TTML: metadata, styling, layout, timing, and content. In typical cases, styling and layout information are separately specified in a document instance. Content information is expressed in a hierarchical fashion that embodies the organization of both spatial (flow) and timing information. Content makes direct or indirect references to styling and layout information and may specify inline overrides to styling.
2 Definitions
2.1 Acronyms
| BPD | Block Progression Dimension |
| DAR | Display Aspect Ratio |
| DFXP | Distribution Format Exchange Profile |
| IPD | Inline Progression Dimension |
| ISD | Intermediate Synchronic Document |
| PAR | Pixel Aspect Ratio |
| SAR | Storage Aspect Ratio |
| TT | Timed Text |
| TTML | Timed Text Markup Language |
| TTAF | Timed Text Authoring Format |
| TTWG | Timed Text Working Group |
2.2 Terminology
- [absolute dimension]
-
A scalar value that denotes a length on either the horizontal axis or the vertical axis.
- [abstract document instance]
-
An instance of an abstract data set as represented by a reduced xml infoset.
- [abstract document type]
-
A set of constraints that defines a class of XML Information Sets [XML InfoSet].
- [anonymous profile]
-
See undesignated profile.
- [anonymous span]
-
A
spanelement that is not present in a document instance, but is synthesized and inserted into the corresponding abstract document instance by the [construct anonymous spans] procedure during the 11.3.1.3 Intermediate Synchronic Document Construction or 11.3.1.4 Synchronic Flow Processing steps. - [area]
-
A collection of addressable logical pixels that represent the visual content of a bounded, rectangular region of a plane on some output medium, as defined by [XSL-FO 1.1], Rectangular Areas, §4.2. Also referred to as a box, particularly in the context of [CSS2] and [HTML 5.2].
- [attribute information item]
-
Each specified or defaulted attribute of an XML document corresponds with an attribute information item as defined by [XML InfoSet], §2.3.
- [audio defining context]
-
The context in which an
audioelement is specified to serve as a sharable definition to be referenced by anotheraudioelement in an audio presentation context. - [audio generating element]
-
An
audioelement in an audio presentation context or aspanelement whose character content is used to generate a speech data resource. - [audio presentation context]
-
The context in which an
audioelement is specified for the purpose of being presented (rendered). Such anaudioelement may specify the audio data inline by using adataelement within asourceelement child, or it may reference anotheraudioelement specified in a audio defining context, or it may do both. - [audio resource]
-
A data resource that contains coded or unencoded audio samples.
- [audio stream]
-
A sequence of audio samples.
- [background painting rectangle]
-
A rectangle in the document coordinate space with respect to which a background presentation artifact, e.g., color or image, is (possibly) clipped and painted; more specifically, one of three rectangles: the border rectangle, the padding rectangle, or the content rectangle of an area generated by an element associated with a background. The computed value of the style property specified by the tts:backgroundClip attribute determines which rectangle applies.
- [background positioning rectangle]
-
A rectangle in the document coordinate space with respect to which a background presentation artifact, e.g., color or image, is positioned or sized; more specifically, one of three rectangles: the border rectangle, the padding rectangle, or the content rectangle of an area generated by an element associated with a background. The computed value of the style property specified by the tts:backgroundOrigin attribute determines which rectangle applies.
- [baseline profile]
-
A profile referenced by the
useattribute of attp:profileelement, which serves as a baseline (initial) set of specifications with which to populate the referencing profile. - [block area]
-
A fundamental type of area defined by [XSL-FO 1.1], Block-areas, §4.4, which children consist of either all block areas (if the block area is not a line area) or all inline areas (if the block area is a line area).
- [block display]
-
Block display is a set of layout semantics that may be applied to a content element in certain contexts, wherein child areas are composed sequentially in the block progression direction.
Note:
In [CSS2], block display is indicated when a CSS
displayproperty with the valueblockis applied to a content element during presentation processing. In [XSL-FO 1.1], a block display occurs when composing afo:blockelement. - [block progression dimension]
-
A relative dimension on the block progression axis, i.e., in the positive block progression direction, abbreviated as bpd or BPD.
- [block progression direction]
-
The direction taken by the progression of block areas in some formatting context. In the context of horizontal writing modes, the block progression direction is typically top-to-bottom; whereas, in the context of vertical writing modes, it is typically right-to-left or left-to-right.
- [built-in data resource]
-
A data resource the content of which is supplied by the content processor and not the timed text content document instance, referenced by means of a
sourceelement or asrcattribute of asourceelement or embedded content element. - [character information item]
-
Each data character appearing in an XML document corresponds with a character information item as defined by [XML InfoSet], §2.6.
- [chunked data embedding]
-
A
dataelement that directly embeds a representation of the actual bytes of an embedded data resource by making use of a childchunkelement. - [combined profile]
-
A profile for which the constituents component of the combined specification set component of the associated profile instance contains more than one non-null designator.
- [computed cell size]
-
The size (extent) of a cell computed by dividing the width of the root container region by the cell column count, i.e., the number of cells in the horizontal axis, and by dividing the height of the root container region by the cell row count, i.e., the number of cells in the vertical axis, where the cell column and row counts are determined by the
ttp:cellResolutionparameter attribute.Note:
The width and height of the root container region correspond to the width and height of the spatial extent of the root container region as specified by H.2 Resolution; consequently, the computed cell size is expressed in logical pixels.
- [computed style set]
-
A style set containing computed style values as determined by 10.4.4.3 Computed Style Set Processing.
- [conditionalized element]
-
Any element of a type defined in or for use by this specification that permits the specification of a
conditionattribute the evaluation of which determines whether the defined semantics of the element apply or are ignored. In the absence of such attribute, the semantics of the element always apply. - [conditionally excluded (or included)]
-
If the condition expression of a conditionalized element evaluates to
false, then the element and its descendant elements are said to be conditionally excluded. If an element is not conditionally excluded, then it is said to be conditionally included.Note:
An element that is conditionally included but does not permit the use of or does not specify a
conditionattribute may be referred to as an unconditionally included element.When an element is conditionally excluded, then, unless specified otherwise, all of its semantics are ignored, about which see
conditionfor the detailed semantics of conditional exclusion.Note:
In the case of certain elements, for example the
styleelement, conditional exclusion causes some but not all of the element's semantics to be ignored, in which case such behavior is described explicitly. - [content element]
-
Any of the element types defined by the Content Module, as well as any of the element types defined by the Audio Module and the Image Module when they occur in an audio presentation context or image presentation context, respectively.
Note:
The
ttandheadelement types, which are defined in 8.1 Content Element Vocabulary, are intentionally not included in scope of the above definition, but are included in the definitions of the Document and Head Modules in Table 5-3 – Element Vocabulary. - [content image]
-
An image resource that contains semantically significant content, e.g., a raster image representing the rendering of a caption.
- [content processor]
-
A processing system capable of importing (receiving) Timed Text Markup Language content for the purpose of transforming, presenting, or otherwise processing the content.
- [content profile]
-
A profile such that (1) the value of the type component of the associated profile instance is
contentand (2) the collection of features and extensions of which must not, must, or may be employed by Timed Text Markup Language content. - [content region]
-
A logical, rectangular region into which content is rendered when performing presentation processing. Abbreviated simply as region when the context is unambiguous, each content region is defined by an explicitly specified or an implied
regionelement which defines the extent of the content region in relation to a root container region as well as other stylistic and temporal characteristics. - [data binding context]
-
The context in which a
dataelement is specified for the purpose of semantic binding (association). Such adataelement may specify the data inline by using adataelement within asourceelement child, or it may reference anotherdataelement specified in a data defining context, or it may do both. No presentation (rendering) semantics are implied by the mere presence of adataelement in this (or any) context. - [data binding context for metadata]
-
A
dataelement the parent of which is ametadataelement. - [data binding context for source]
-
A
dataelement the parent of which is asourceelement. - [data defining context]
-
The context in which a
dataelement is specified to serve as a sharable definition to be referenced by anotherdataelement in a data binding context, namely, adataelement the parent of which is aresourceselement. - [data element]
-
Any of the element types defined by the Data Module.
- [data resource]
-
An arbitrary data resource represented or referenced using a data element. For example, a data resource may be used to embed or refer to an audio clip, a font, an image, or arbitrary application data in a timed text content document instance.
- [default processor profile]
-
A default processor profile used to compute an effective processor profile in the absence of a declared or inferred processor profile, where this default processor profile is determined by the construct default processor profile procedure.
- [default region]
-
A default out-of-line region that is implied in the absence of an explicitly specified out-of-line
regionelement, i.e., when noregionelement is specified as a child of alayoutelement. - [designated profile]
-
A profile that is associated with a <profile-designator> by means of a
designatorattribute or prose text in a specification of profile. - [display aspect ratio]
-
See definition of DAR.
- [document coordinate space]
-
A logical coordinate space which determines the aspect ratio and resolution of the root container region used to format and present a document instance, more about which see H Root Container Region Semantics.
- [document instance]
-
A timed text document instance.
- [document interchange context]
-
The implied context or environment external to a content processor in which document interchange occurs, and in which out-of-band protocols or specifications may define certain behavioral defaults, such as an implied profile.
- [document processing context]
-
The implied context or environment internal to a content processor in which document processing occurs, and in which out-of-band protocols or specifications may define certain behavioral defaults, such as the establishment or creation of a synthetic document syncbase.
- [document temporal coordinate space]
-
The temporal coordinate system relative to which computed time expressions are interpreted in a document instance, more about which see 7.2.11 ttp:timeBase.
- [effective content profile]
-
The content profile computed from the set of all content profiles explicitly or implicitly referenced by or assigned to a TTML document instance after applying any explicit or implicit profile and profile specification combination methods, about which see the construct effective content profile procedure. When performing validation on a given document instance, then this validation is performed by making use of a document's effective content profile.
- [effective processor profile]
-
The processor profile computed from the set of all processor profiles explicitly or implicitly referenced by or assigned to a TTML document instance after applying any explicit or implicit profile and profile specification combination methods, about which see the construct effective processor profile procedure. When determining if a content processor can or cannot process a given document instance, then this determination is performed by making use of a document's effective processor profile.
- [effective validation profile]
-
A profile used to select a schema (or set of schemas) to be used during validation processing, as determined by the construct effective validation profile procedure.
- [effective validation schemas]
-
A set of schemas used during validation processing, as determined by the construct effective validation schemas procedure.
Note:
Since no schema language captures all constraints on TTML content as defined by this specification, it is expected that additional built-in, programmatic (code-based) schemas will be employed by a validating content processor.
- [element information item]
-
Each element appearing in an XML document corresponds with an element information item as defined by [XML InfoSet], §2.2.
- [embedded content element]
-
Any of the element types defined by the Audio Module, Data Module, Font Module, or Image Module.
- [embedded content resource]
-
An audio resource, data resource, font resource, or image resource.
- [embedded data resource]
-
A data resource embedded in a timed text content document instance, represented by means of a
dataelement, whether or not thatdataelement represents the actual bytes of the data resource or refers to an external data resource. - [empty data resource]
-
A data resource that contains no renderable content, and further, if an attempt is made to resolve this resource to a series of content samples, no samples are produced.
- [enclosing document instance]
-
The document instance that encloses or otherwise contains an enclosed feature or component.
- [exchange profile]
-
A profile of content that serves a set of needs for content interchange.
- [extension]
-
A syntactic or semantic expression or capability that is defined and labeled (using a extension designation) in another (public or private) specification.
- [extension specification]
-
A specification of a constraint or requirement that relates to an extension, typically expressed by an
ttp:extensionelement. - [external data resource]
-
A data resource external to a timed text content document instance, referenced by means of a
sourceelement or asrcattribute of asourceelement or embedded content element. - [external source]
-
Either (1) a
sourceelement or asrcattribute that refers to an external data resource or (2) the referenced external data resource. - [feature]
-
A syntactic or semantic expression or capability that is defined and labeled (using a feature designation) in this specification (or a past or future revision of this specification).
- [feature specification]
-
A specification of a constraint or requirement that relates to an feature, typically expressed by an
ttp:featureelement. - [forced subtitle]
-
A subtitle (or caption) that is intended to always be displayed even if subtitles (captions) are not enabled. Forced subtitles (captions) are used to prevent open captioning of, i.e., burning in, subtitles (captions) related to foreign or alien language or translation of text that appears in media, such as in a sign.
- [font defining context]
-
The context in which a
fontelement is specified to serve as a sharable definition to be referenced indirectly by a font selection process. - [font selection process]
-
An internal process used by a presentation processor which purpose is to select a set of author defined fonts and platform fonts for use during layout and presentation processing, where input parameters to this process include the computed values of font related properties, the capabilities of individual fonts, and the text content being presented.
- [font resource]
-
A data resource that contains font information, such as character to glyph mapping data, glyph outlines or images, glyph metrics, and other data used in the character to glyph mapping and rendering process.
- [height]
-
An absolute dimension on the vertical axis.
Note:
In some exceptional cases, the term height may refer to the horizontal axis, more about which see 10.2.27 tts:lineHeight.
- [fragment identifier]
-
A syntactic subset of a <uri> value that adheres to the fragment identifer syntax defined by [URI], §3.5.
- [glyph area]
-
A type of inline area defined by [XSL-FO 1.1], Glyph-areas, §4.6.2. In this specification, a glyph area is associated with one or more content characters and one or more glyphs from a particular font, where it is these glyphs that are rendered when presenting the glyph area. A spacing glyph area is a glyph area that is associated with at least one spacing glyph, i.e., a glyph that has non-zero advance (width or height). A non-spacing glyph area is a glyph area that is not a spacing glyph area, i.e., consists wholly of non-spacing glyphs.
- [glyph area descendant]
-
A glyph area that is a descendant area of some other area implied by the context of use. For example, a descendant area of an inline area
Ithat is a glyph area is a glyph area descendant ofI. - [image defining context]
-
The context in which an
imageelement is specified to serve as a sharable definition to be referenced by anotherimageelement in an image presentation context. - [image presentation context]
-
The context in which an
imageelement is specified for the purpose of being presented (rendered). Such animageelement may specify the image data inline by using adataelement within asourceelement child, or it may reference anotherimageelement specified in a image defining context, or it may do both. - [image resource]
-
A data resource that contains a raster image.
- [inferred processor profile]
-
A processor profile determined by the construct inferred processor profile procedure which may serve as the effective processor profile used to perform validation processing.
- [inline animation]
-
An
animateorsetelement that is defined inline as an immediate child of a content element orregionelement associated with the animation. There is a one-to-one relation between an inline animation element and its parent content element orregionelement. - [inline area]
-
A type of area defined by [XSL-FO 1.1], Inline-areas, §4.6, which children consist of all inline areas, for example, glyph areas.
- [inline block display]
-
Inline block display is a set of layout semantics that may be applied to a content element in certain contexts, wherein a generated block area is treated as an atomic area to be composed in an inline layout context, i.e., the block area is treated as if it were itself an inline area when considered externally, but as a block area which considered internally.
- [inline display]
-
Inline display is a set of layout semantics that may be applied to a content element in certain contexts, wherein child areas are composed sequentially in the inline progression direction.
Note:
In [CSS2], inline display is indicated when a CSS
displayproperty with the valueinlineis applied to a content element during presentation processing. In [XSL-FO 1.1], an inline display occurs when composing afo:inlineelement. - [inline progression dimension]
-
A relative dimension on the inline progression axis, i.e., in the positive inline progression direction, abbreviated as ipd or IPD.
- [inline progression direction]
-
The direction taken by the progression of inline areas in some formatting context. In the context of horizontal writing modes, the inline progression direction is typically left-to-right or right-to-left; whereas, in the context of vertical writing modes, it is typically top-to-bottom.
- [inline region]
-
A region that is defined in an inline manner with respect to some content element to be selected into (targeted to) the region. An inline region is specified either explicitly by a
regionelement child of certain content elements. There is a one-to-one relation between an inlineregionelement and its parent content element. An inline region is assigned its parent element's time interval as its active time interval. Noregionattribute makes reference to an inline region. - [intermediate synchronic document]
-
A timed text intermediate document or a timed text intermediate document instance, according to the context of use, where the root (document) element is an
isd:isdelement, and which represents a non-overlapping temporal interval that intersects with the content, styling, layout, and timing of a source timed text content document. - [intermediate synchronic document sequence]
-
A timed text intermediate document or a timed text intermediate document instance, according to the context of use, where the root (document) element is an
isd:sequenceelement, and which represents a sequence of intermediate synchronic document instances that effectively represent the content, styling, layout, and timing of a source timed text content document. - [intermediate document syntax]
-
A formalism for use in the concrete representation of an intermediate synchronic document sequence or an intermediate synchronic document.
- [intrinsic block content extent]
-
The extent, i.e., width and height, of a sequence of block level content determined by formatting the content to an unbounded block container area, and determining the width and height of the resulting, formatted block container.
- [intrinsic image extent]
-
The extent, i.e., width and height of an image determined from information internal to the image itself, e.g., the width and height of the image's pixel array.
- [intrinsic inline content extent]
-
The extent, i.e., width and height, of a sequence of inline level content determined by formatting the content to an unbounded inline container area, and determining the width and height of the resulting, formatted inline container.
- [higher level protocol]
-
A protocol or process of the document processing context that is outside the scope of this specification.
- [horizontal axis]
-
An axis parallel to the plane of the horizon.
- [line area]
-
A type of block area defined by [XSL-FO 1.1], Line-areas, §4.5, which children consist of one or more inline areas.
- [metadata element]
-
Any of the element types defined by the Metadata Module.
- [nested profile]
-
A constituent profile of a nesting profile, i.e., one of the descendant
ttp:profileelement(s) of a higher level (ancestor)ttp:profileelement. A giventtp:profilemay serve as both a nested profile and a nesting profile. - [nesting profile]
-
A profile defined by making reference to one or more child
ttp:profileelement(s), wherein a profile combination method determines how profile specifications from the multiple childttp:profileelement(s) are combined. The constituents component of the profile instance associated with a nesting profile is notnull. - [nested embedded source]
-
A
sourceelement that specifies a childdataelement which embeds the actual bytes of the embedded data resource, whether by simple data embedding or chunked data embedding. - [non-combined profile]
-
A profile for which the constituents component of the combined specification set component of the associated profile instance contains no more than one non-null designator.
- [non-content image]
-
An image resource that does not contain semantically significant content, e.g., a raster image representing a background design, which, if not presented, would not affect the presentation of semntically significant content.
- [non-nested embedded source]
-
A
sourceelement that specifies a childdataelement which does not embed a representation of the actual bytes of the embedded data resource. - [non-nesting profile]
-
A profile defined without making reference to one or more child
ttp:profileelement(s), that is, by not including a childttp:profileelement. The constituents component of the profile instance associated with a non-nesting profile isnull. - [out-of-line animation]
-
An
animateorsetelement that is defined out-of-line from the content element orregionelement associated with the animation. An out-of-line animation appears as a child of ananimationelement in the header (headelement) of a document instance, and specifies anxml:idattribute which value is referenced by ananimateattribute on the associated element to be animated. There is a one-to-many relation between a referenced out-of-line animation element and referencing content elements andregionelements. - [out-of-line region]
-
A
regionelement that is defined out-of-line from a content element associated with (to be selected into) the region. An out-of-line region appears as a child of alayoutelement in the header (headelement) of a document instance, and specifies anxml:idattribute which value is referenced by aregionattribute on the associated element to be selected into the region. There is a one-to-many relation between a referenced out-of-line region element and referencing content elements. A default out-of-line region is implied if no out-of-line region is specified explicitly. - [override content profile]
-
A content profile that is determined to override all other possible determinations of a content profile.
- [override processor profile]
-
A processor profile that is determined to override all other possible determinations of a processor profile.
- [pixel aspect ratio]
-
See definition of PAR.
- [presentation context]
-
See presentation processing context.
- [presentation processing context]
-
A hypothetical display device on which the root container region and a related media object region are presented.
- [presentation context coordinate space]
-
The coordinate space associated with the presentation context.
Note:
For a given implementation of a presentation processor, it is possible that display pixels associated with logical pixels in the document coordinate space correspond exactly with presentation pixels in the presentation context coordinate space; however, such an exact correspondence need not apply, and, in particular, the (implementation defined) mapping between these coordinate spaces may be subject to a transformation of pixel aspect ratios, resolutions, color spaces, color sample depths, and other implementation specific properties.
- [presentation related element]
-
Any element which (1) contains or expresses presentable content or (2) affects the presentation of content. Examples of the former include all content elements and certain embedded content elements, notably
audioas well asimage. Examples of the latter include inlineanimateandset. Note well that metadata elements are excluded from this definition. - [presentation processor]
-
A content processor which purpose is to layout, format, and render, i.e., to present, Timed Text Markup Language content by applying the presentation semantics defined in this specification.
- [processor]
-
See content processor.
- [processor profile]
-
A profile such that (1) the value of the type component of the associated profile instance is
processorand (2) the collection of features and extensions of which must or may be implemented (supported) by a content processor. - [profile]
-
A collection of features and extensions, which, when interned (instantiated), is represented by a profile instance state object. A profile is typed as a content profile or a processor profile.
- [profile definition document]
-
A timed text profile document or a timed text profile document instance, according to the context of use.
- [profile fragment identifier]
-
A fragment identifier used to label or reference an internally defined profile, where internal refers to being internal to a document instance.
- [profile processing]
-
The process of performing the [abort if unsupported processor profile] procedure, which, as a side effect, determines the effective content profile (if required) and the effective processor profile of a document instance.
- [profile specification]
-
A feature specification or an extension specification or the internal state representation thereof.
- [reduced xml infoset]
-
An XML Information Set [XML InfoSet] that satisfies the constraints specify by B Reduced XML Infoset.
- [region]
-
The root container region or a content region, which, if used without qualification, refers to the latter.
Note:
While there is only one, unique root container region associated with document presentation, this specification does not place a restriction on the number of content regions used over time or at a given time. Some content profiles, however, do specify such restrictions.
- [related media object]
-
A (possibly null) media object associated with or otherwise related to a document instance. For example, an aggregate audio/video media object for which a document instance provides caption or subtitle information, and with which that document instance is associated.
- [related media object region]
-
A region of the presentation processing context where a non-null, visual related media object is presented.
- [relative dimension]
-
A scalar value that denotes a length on either the inline or block progression axis in accordance with the applicable writing mode.
- [root container region]
-
A unique, logical, rectangular region that establishes a coordinate system into which content regions are placed and optionally clipped, about which see also H Root Container Region Semantics.
Note:
The root container region has no border or padding; consequently, its border, padding, and content rectangles are coterminous.
- [root temporal extent]
-
The temporal extent (interval) defined by the temporal beginning and ending of a document instance in relationship with some external application or presentation context.
- [simple data embedding]
-
A
dataelement that directly embeds a representation of the actual bytes of an embedded data resource without making use of a childchunkelement. - [smpte time code]
-
A time code whose format and semantics are established by [SMPTE ST 12-1], which may be embedded into or otherwise associated with media content, such as a broadcast audio/video stream.
- [sourced data embedding]
-
A
dataelement that indirectly references the content of an embedded data resource by making use of a childsourceelement. - [specified style set]
-
A style set containing specified style values as determined by 10.4.4.2 Specified Style Set Processing.
- [speech data resource]
-
A data resource that consists of the samples generated by the output of the speech synthesis processor.
- [speech synthesis processor]
-
An optional component of a content processor, the function of which is to synthesize an audio speech rendering of textual content.
- [storage aspect ratio]
-
See definition of SAR.
- [style set]
-
A style property set as defined by style property set.
- [styled element]
-
An element which is or may be associated with a computed style set.
- [synthetic document syncbase]
-
A document level syncbase [SMIL 3.0], §5.7.1, synthesized or otherwise established by the document processing context in accordance with the related media object or other processing criteria.
- [synthetic smpte document syncbase]
-
A synthetic document syncbase constructed from smpte time code values embedded in or associated with the related media object or otherwise determined by the document processing context.
- [temporally active]
-
A syntactic or semantic feature, e.g., an element or the presentation of an element, is temporally active when the current time of the selected time base intersects with the active time interval of the feature.
- [temporally active region]
-
A region that is temporally active.
- [text orientation]
-
A characterization of the orientation of a glyph area in terms of degrees of rotation, where 0° designates an
uprightorientation and 90°, i.e, 90 degrees clockwise, designates asidewaysorientation, about which see also 10.2.45 tts:textOrientation. - [timed element]
-
Any element of a type that permits the specification of a
beginattribute. - [timed text]
-
Textual information that is intrinsically or extrinsically associated with timing information.
- [timed text authoring system]
-
A content authoring system capable of importing and exporting Timed Text Markup Language content.
- [timed text content document]
-
An abstract document that is purported or confirmed to be a valid abstract document instance of the TTML Content Document Type.
- [timed text content document instance]
-
A concrete realization of a timed text content document, about which see also A Concrete Encoding.
- [timed text document instance]
-
A concrete realization of a timed text markup language document, where the concrete form is specific to the context of reference. Also referred to as a TTML document instance or simply document instance.
- [timed text intermediate document]
-
An abstract document that is purported or confirmed to be a valid abstract document instance of the TTML Intermediate Document Type.
- [timed text intermediate document instance]
-
A concrete realization of a timed text intermediate document, about which see A Concrete Encoding.
- [timed text markup language]
-
A content type that represents timed text content, intermediate representations of this content, or profiles of this content or content processors.
- [timed text markup language document]
-
An abstract document that is purported or confirmed to be a valid abstract document instance.
- [timed text profile document]
-
An abstract document that is purported or confirmed to be a valid abstract document instance of the TTML Profile Document Type.
- [timed text profile document instance]
-
A concrete realization of a timed text profile document, about which see A Concrete Encoding.
- [top-level profile]
-
A profile defined by a
ttp:profileelement that appears as a child of theheadelement. - [transformation processor]
-
A content processor which purpose is to transform or otherwise rewrite Timed Text Markup Language content to either Timed Text Markup Language or to another (arbitrary) content format. An example of the first is a processor that removes or rewrites TTML features so as to conform to a profile of TTML. An example of the latter is a processor that translates TTML into a completely different timed text format. Because this specification does not otherwise define a target profile or format for transformation processing, no further transformation semantics are defined by this specification.
- [undesignated profile]
-
A profile that is not associated with a profile designator, and which is referred to implicitly in the context of the profile's definition. Also referred to as an anonymous profile.
- [valid abstract document instance]
-
An abstract document instance which has been assessed for validity and found to be valid as defined by 4 Document Types.
- [validation processing]
-
The function(s) performed by a validation processor.
- [validation processor]
-
An optional component of a content processor, the function of which is to perform validation processing on a candidate document instance prior to performing certain other type of processing, and where that validation processing consists of performing the [validate document] procedure as defined by 5.3 Validation.
- [validating content processor]
-
A content processor that implements a validation processor component as a pre-processing step prior to performing its primary function as a content processor.
Note:
A validating content processor may have (1) the sole function of validating (or verifying) a document instance, in which case it may be considered a validating transformation processor the output of which indicates validity (or not), or (2) multiple functions, the first of which is validating (or verifying) a document instance and then performing its primary function as a transformation processor or presentation processor.
Note:
When validation processing is performed, a conforming validating content processor is permitted to interleave validation processing and content processing, provided that the latter does not temporally precede the former for a give unit of content.
- [vertical axis]
-
An axis perpendicular to the plane of the horizon.
- [width]
-
An absolute dimension on the horizontal axis.
- [writing mode]
-
An enumeration collection of tokens, each of which designates a combination of the axis and direction of flow of both inline and block oriented content, about which see 10.2.51 tts:writingMode.
2.3 Documentation Conventions
Within normative prose in this specification, the words may, should, and must are defined as follows:
- may
-
Conforming documents and/or TTML processors are permitted to, but need not behave as described.
- should
-
Conforming documents and/or TTML processors are strongly recommended to, but need not behave as described.
- must
-
Conforming documents and/or TTML processors are required to behave as described; otherwise, they are in error.
If normative specification language takes an imperative form, then it is to be treated as if the term must applies. Furthermore, if normative language takes a declarative form, and this language is governed by must, then it is also to be treated as if the term must applies.
Note:
For example, the phrases "treat X as an error" and "consider X as an error" are to be read as mandatory requirements in the context of use. Similarly, if the specification prose is "X must apply", "X applies", or "X is mandatory", and "X" is further defined as "X is Y and Z", then, by transitive closure, this last declarative phrase is to be read as "Y is mandatory" and "Z is mandatory" in the context of use.
All normative syntactic definitions of XML representations and other related terms are depicted with a light yellow-orange background color and labeled as "XML Representation" or "Syntax Representation", such as in the following:
<example count = xsd:integer size = ("large" | "medium" | "small" | "tiny" | "micro" ) : medium> Content: (all | any*) </example> |
In an XML representation, bold-face attribute names (e.g. count above) indicate a required attribute information item, and the rest are optional. Where an attribute information item has an enumerated type definition, the values are shown separated by vertical bars, as for size above; if there is a default value, it is shown following a colon. Where an attribute information item has a built-in simple type definition defined in [XML Schema Part 2], a hyperlink to its definition therein is given.
Unqualified attributes are not permitted unless explicitly defined in this specification.
Note:
With the exception of N.1 Element Derivation, the (possibly namespace qualified) name of an attribute is prefixed with an '@' (COMMERICAL AT) character in order to disambiguate between the attribute and a like-named element type, in which case the '@' character is not intended to be part of the literal name of the attribute. For example, @ttm:agent refers to the ttm:agent attribute, while ttm:agent refers to ttm:agent element.
An information item depicted with a light yellow orange background color is deprecated (e.g., the tiny value of the size attribute shown above). An information item that is deprecated may but should not appear in a TTML document instance, and a validating content processor should report a warning if it does appear. An information item depicted with a light magenta red background color is obsoleted (e.g., the micro value of the size attribute shown above). An information item that is obsoleted must not appear in a TTML document instance, and a validating content processor should report an error if it does appear. These designations of an item are also explicitly called out in specification text.
The allowed content of the information item is shown as a grammar fragment, using the Kleene operators ?, * and +. Each element name therein is a hyperlink to its own illustration.
The term linear white-space (LWSP) is to be interpreted as a non-empty sequence of SPACE (U+0020), TAB (U+0009), CARRIAGE RETURN (U+000D), or LINE FEED (U+000A), which corresponds to production [3] S as defined by [XML 1.0].
The following conventions are used in the specification of value syntax expressions:
-
a literal term (specified within quotation marks), when present, must appear exactly as specified (excluding the quotation marks themselves);
-
concatenated (juxtaposed) terms mean that all terms must appear in the stated order, e.g.,
a bmeans that the termsaandbare present and the former precedes the latter; -
a vertical bar (
|) separates two or more alternatives, of which exactly one must appear; -
a double vertical bar (
||) separates two or more options, of which one or more must appear in any order without duplication, separated by <lwsp>; -
open and close parenthesis (
()) are used for grouping and resolving operator precedence; -
open and close square brackets (
[]) are used to express character classes; -
open and close curly braces (
{}) are used in two ways, where the context is generally sufficient to determine which applies (and, if not, then the surrounding prose will make clear which applies):-
to express a repetition count or range, which takes one of the following forms:
-
{count} -
{minimum,maximum}
-
-
to express a collection of characters, one of which must appear; in addition, a collection may be specified as a difference of collections, such as
{char-{specials}}, which denotes all XML characters minus a collection of special characters.
-
-
the Kleene operators
?,*, and+respectively express zero or one, zero or more, and one or more of the preceding term; -
operator precedence (from highest to lowest) is as follows, all of which have left to right associativity
-
grouping
-
concatenation (juxtaposition)
-
|| -
|
-
Except for linear whitespace that is required to appear between expressions that satisfy the || value syntax, no whitespace is permitted unless explicitly marked in a value syntax definition by the appearance of a <lwsp> non-terminal.
Unless stated to the contrary, the terms horizontal and vertical are interpreted in an absolute sense, not relative to writing mode, while width refers to a dimension along the horizontal axis and height refers to a dimension along the vertical axis. All exceptions are explicitly noted in the text.
All content of this specification that is not explicitly marked as non-normative is considered to be normative. If a section or appendix header contains the expression "Non-Normative", then the entirety of the section or appendix is considered non-normative.
All paragraphs marked as a Note are considered non-normative.
Example code fragments are depicted with a light blue-green background color and labeled as "Example Fragment", such as in the following:
<tt xml:lang="" xmlns="http://www.w3.org/ns/ttml"> <head> <metadata/> <styling/> <layout/> </head> <body/> </tt> |
Note:
Although they are expressed in well-formed XML, example code fragments depicted herein are not intended to be complete, valid TTML documents; rather, they are generally abbreviated in order to focus on the intended example. In particular, fragments will typically need to be augmented with additional elements and/or attributes in order to satisfy TTML document conformance requirements.
Unless specified otherwise, the vocabulary defining sections of this specification define vocabulary in alphabetical order rather than logical order.
3 Conformance
This section specifies the general conformance requirements for TTML2 documents and processors.
3.1 Document Conformance
A timed text document instance conforms to this specification if the following criteria are satisfied:
-
When transporting a document instance in a document interchange context in which a Media Type [MIME Media Types] identifies the content type of the interchanged document instance, then the specified media type is
application/ttml+xmlin conformance with [XML Media Types] §7, with which an optionalprofileparameter may appear, the value of which conforms to a <profile-designator> expression. -
The document instance is or can be represented as a reduced xml infoset as defined by B Reduced XML Infoset.
-
The reduced xml infoset that corresponds to the document instance is or can be associated with one of the abstract document types defined by 4 Document Types.
-
The reduced xml infoset that corresponds to the document instance is a valid abstract document instance of the associated abstract document type.
-
The reduced xml infoset satisfies all additional mandatory syntactic and semantic constraints defined by this specification. In addition, this infoset should satisfy the web content accessibility guidelines specified by [WCAG].
3.2 Processor Conformance
This section specifies the conformance requirements for TTML2 processors in terms of Generic Processor Conformance and two types of specialized processor conformance, Transformation Processor Conformance and Presentation Processor Conformance.
Note:
The conformance requirements defined by this section are scoped to processors that operate on static representations of a TTML document instance. In particular, processors that modify a TTML document instance, such as an authoring or editing tool, are not governed by this specification except to the extent that the final result of performing a series of modifications to a TTML document instance satisfies the formal validity of TTML Content as defined by 3.1 Document Conformance.
3.2.1 Generic Processor Conformance
A TTML2 content processor conforms to this specification if the following generic processor criteria are satisfied:
-
The processor provides at least one mechanism for notionally instantiating a reduced xml infoset representation of a conformant document instance.
-
The processor performs profile processing.
Note:
The performance of profile processing implies a certain degree of partial validation, short of performing the [validate document] procedure described in the next item below. In particular, the syntactic expression of profile related vocabulary and any essential syntactic or semantic constraint that applies to the usage of this vocabulary are expected to be nominally verified by an implementation prior to making use of this vocabulary. If profile processing is completed without detecting a significant violation of a syntactic or semantic constraint, then more complete validation may be performed by the [validate document] procedure.
-
If a processor is a validating content processor, then it
-
provides at least one mechanism to implicitly or explicitly associate the reduced xml infoset representation of a candidate document instance with one of the Abstract Document Types defined by 4 Document Types; and
-
performs the [validate document] procedure.
Note:
This specification does not define a strict order between the performance of validation processing and the performance of profile processing described in the previous item above. In particular, these two processing steps may be interleaved (or repeated) such that both are completed prior to performing further (transformation or presentation) processing on a document instance.
Notwithstanding the above, there is an implied order relationship between validation processing and profile processing; specifically, in order to perform validation processing, it is necessary to resolve the value of the effective validation profile, for which value it is necessary to resolve the value of the effective content profile, or if that value is
null, then resolve the value of the effective processor profile, the latter two values of which are obtained during profile processing.Note:
For an example of interleaving validation processing and profile processing, consider the following scenario (in the given order):
-
verify well-formedness of input document source (validation processing);
-
instantiate input document source as potentially valid abstract document instance (general processing);
-
initialize validation state using built-in application semantics (validation processing);
-
initialize profile state using built-in application semantics (profile processing);
-
validate validation related vocabulary (validation processing);
-
update validation state using valid validation related vocabulary (validation processing);
-
validate profile related vocabulary (validation processing);
-
update profile state using valid profile related vocabulary (profile processing);
-
perform abort steps of [abort if unsupported processor profile] procedure (profile processing);
-
validate entire document, re-validating validation and profile vocabulary as required based on new profile state (validation processing);
-
if processing not aborted, continue with transformation or presentation processing (general processing).
-
-
The processor does not a priori reject or abort the processing of a conformant document instance unless:
-
the processor does not support some required (mandatory) feature specified or implied by a TTML profile declared to apply to the document instance; or
-
a validation error occurs when performing the [validate document] procedure.
-
-
The processor supports all mandatory processing semantics defined by this specification.
Note:
The phrase mandatory semantics refers to all explicit use of the conformance key phrases must and must not as well as any declarative statement that can be reasonably inferred from such key phrases.
Note:
Support for the mandatory semantics of a feature or extension applies only when the feature or extension is supported by a TTML content processor.
-
If the processor supports some optional processing semantics defined by this specification, then it does so in a manner consistent with the defined semantics.
Note:
The phrase optional semantics refers to all explicit use of the conformance key phrases should, should not, may, and may not, as well as any declarative statement that can be reasonably inferred from such key phrases.
3.2.2 Transformation Processor Conformance
A TTML content processor is a conformant TTML2 transformation processor if the following criteria are satisfied:
-
The processor satisfies all requirements specified by 3.2.1 Generic Processor Conformance.
-
The processor supports the TTML Transformation profile as specified by G.3 TTML2 Transformation Profile.
-
The processor supports the DFXP Transformation profile as specified by G.6 DFXP Transformation Profile.
3.2.3 Presentation Processor Conformance
A TTML content processor is a conformant TTML2 presentation processor if the following criteria are satisfied:
-
The processor satisfies all requirements specified by 3.2.1 Generic Processor Conformance.
-
The processor supports the TTML Presentation profile as specified by G.2 TTML2 Presentation Profile.
-
The processor supports the DFXP Presentation profile as specified by G.5 DFXP Presentation Profile.
-
The processor performs 11.3.1.3 Intermediate Synchronic Document Construction and 11.3.1.4 Synchronic Flow Processing.
Note:
Two conforming presentation processors are not required to produce the same presentation when processing the same conforming document. For example, different presentation processors may use different fonts, different font rasterizers, different line break algorithms, as well as different implementations of behavior not prescribed by this specification.
3.3 Claims
Any claim of compliance with respect to the conformance of a TTML document instance or content processor must make reference to an implementation compliance statement (ICS).
An implementation compliance statement must identify all mandatory and optional features of this specification that are satisfied by the document instance or the content processor implementation. In particular, the statement must identify the utilized or supported TTML vocabulary profile(s) as defined by 5.2 Profiling, and, if a subset or superset profile is used or supported, then what features are excluded or included in the subset or superset profile.
Note:
The definitions of Transformation Processor Conformance and Presentation Processor Conformance specified above require that each of these types of processors support (at a minimum) two specific profiles, a type specific profile defined by [TTML1] and a type specific profile defined by this specification.
Notwithstanding this requirement, it is possible to construct a TTML content processor that performs transformation or presentation processing functions and satisfies Generic Processor Conformance requirements but supports neither of the profiles required by Transformation Processor Conformance or Presentation Processor Conformance, and, instead, supports only profile(s) defined outside the scope of this specification. In such a case, the processor may be claimed to be compliant with Generic Processor Conformance, and, further, be a TTML transformation processor or a TTML presentation processor, but may not claim compliance with Transformation Processor Conformance or Presentation Processor Conformance.
A document instance for which a compliance claim is made must be associated with
-
a non-null effective content profile derived from an explicitly specified
ttp:contentProfilesattribute or one or more top-level content profiles; or -
a non-null effective processor profile derived from an explicitly specified
ttp:processorProfilesorttp:profileattribute or one or more top-level processor profiles.
3.4 Compatibility
This sub-section is non-normative.
3.4.1 Forward Compatibility
A conforming TTML1 processor may be able to process a TTML2 content document instance, provided it ignores unknown vocabulary and ignores known vocabulary that appears in a context where it is not permitted in a conforming TTML1 content document instance; however, such processing may discard or fail to present content, or may present content differently than intended when processed by a conforming TTML2 processor.
Note:
For example, if a TTML1 processor ignores the tts:ruby attribute defined in TTML2, then that processor may still present TTML2 content that uses ruby features, even though it would not be presented as intended. Similarly, if a TTML1 processor encounters a style element as a child of another style element, then the former nested style may be ignored (since this facility was not defined for TTML1).
3.4.2 Backward Compatibility
TTML2 is designed such that:
-
A conforming TTML1 content document instance is a conforming TTML2 content document instance.
-
A conforming TTML2 processor processes a conforming TTML1 content document instance such that the output produced by the TTML2 processor is within the variations allowed per TTML1; however, it may emit warnings if it encounters deprecated features.
4 Document Types
This section defines the following TTML Abstract Document Types:
-
4.1 TTML Content Document Type
-
4.2 TTML Intermediate Document Type
-
4.3 TTML Profile Document Type
Each abstract document type consists of the following constraints:
-
a non-empty collection of element types, where each element type consists of a name, a (possibly empty) collection of attributes, and a content specification
-
a non-empty collection of element types that may appear as the document element
An abstract document instance may be assessed in terms of validity, and is considered to be a valid abstract document instance if it satisfies the following condition: if after
-
pruning all element information items whose names are not members of the collection of element types defined by the associated abstract document type, then
-
pruning character information item children from any remaining element in case that all character children of the element denote XML whitespace characters and the element's type is defined as empty in the associated abstract document type, and then
-
pruning all attribute information items having expanded names such that the namespace URIs of the expanded names are not listed in Table 5-1 – Namespaces, or, if listed in Table 5-1 – Namespaces, are not members of the collection of attributes defined by the associated abstract document type for use with their owning element information items,
then the document element is one of the document element types permitted by the associated abstract document type, the descendants of the document element satisfy their respective element type's content specifications, all required attributes are present, and the declared value of each attribute satisfies the type declared by the associated abstract document type.
Note:
While a conformant processor may not a priori reject a conformant document instance, a given document instance may be constrained by the author or authoring tool to satisfy a more restrictive definition of validity.
Note:
As illustrated in the following example, an abstract document instance can be a valid abstract document instance even if it includes elements and attributes whose namespace names are listed in Table 5-1 – Namespaces but whose local names are not part of the vocabulary defined by this version of the specification. Specifically, the element foo and the attribute tts:foo are pruned by above steps (1) and (3), respectively, because they are not members of the associated abstract document type, even though their namespace names are listed in Table 5-1 – Namespaces.
<tt xml:lang="en" xmlns="http://www.w3.org/ns/ttml" xmlns:tts="http://www.w3.org/ns/ttml#styling"> <body> <foo>Foo</foo> <div> <p tts:foo="bar">Bar</p> </div> </body> </tt> |
4.1 TTML Content Document Type
The TTML Content Document Type is an abstract document type of a profile of the Timed Text Markup Language intended to be used for interchange among distribution systems. This document type is defined in terms of the element and attribute vocabulary specified in 5 Vocabulary.
This specification references two types of schemas that may be used to validate a superset/subset of timed text content document instances:
-
C.1 Relax NG Compact (RNC) Schema
-
C.2 XML Schema Definition (XSD) Schema
The (root) document element of a TTML Content document instance must be a tt element, as defined by 8.1.1 tt.
Note:
The schemas referenced by this specification do not validate all syntactic constraints defined by this specification, and, as such, represent a superset of conformant TTML Content. In particular, performing validation with one of the above referenced schemas may result in a false positive indication of validity. For example, both the RNC and XSD schemas specify that a tts:fontFamily attribute must satisfy the xsd:string XSD data type; however, this data type is a superset of the values permitted to be used with the tts:fontFamily attribute.
In addition, the RNC schema may produce a false negative indication of validity when using the xml:id attribute with an element in a foreign namespace, thus representing a subset of conformant TTML Content. This is due to a specific limitation in expressing wildcard patterns involving xsd:ID typed attributes in Relax NG schemas. Note that this specification defines the formal validity of a document instance to be based on an abstract document instance from which all foreign namespace elements and attributes have been removed. Therefore, the exceptional reporting of this false negative does not impact the formal assessment of document instance validity.
Note:
The schemas referenced by this specification are intended for use after the pruning steps (1)-(3) specified by 4 Document Types have been applied.
Note:
A conforming Generic Processor is required to support the ingestion and processing of a timed text content document.
4.2 TTML Intermediate Document Type
The TTML Intermediate Document Type is an abstract document type intended to be used to represent the content of a timed text content document in such a manner that timing information is denoted in a non-hierarchical (flat), temporally linear manner, and where certain information, such as styling matter, may be resolved or merged in order to simplify subsequent processing. This document type is defined in terms of the element and attribute vocabulary specified in J Intermediate Document Syntax and 5 Vocabulary.
This specification references two types of schemas that may be used to validate timed text intermediate document instances:
-
C.1 Relax NG Compact (RNC) Schema
-
C.2 XML Schema Definition (XSD) Schema
The (root) document element of a TTML Intermediate Synchronic document instance must be an isd:sequence or isd:isd element, as defined by J Intermediate Document Syntax.
Note:
A conforming Generic Processor is not required to support the ingestion or processing of a timed text intermediate document.
4.3 TTML Profile Document Type
The TTML Profile Document Type is an abstract document type intended to be used for defining and communicating constraints on the support or use of TTML features or extensions. This document type is defined in terms of the element and attribute vocabulary specified in 5 Vocabulary.
This specification references two types of schemas that may be used to validate timed text profile document instances:
-
C.1 Relax NG Compact (RNC) Schema
-
C.2 XML Schema Definition (XSD) Schema
The (root) document element of a TTML Profile document instance must be a ttp:profile element, as defined by 6.1.1 ttp:profile.
Note:
A conforming Generic Processor is recommended, but not required to support the ingestion or processing of a timed text profile document. However, a content processor that claims to support the http://www.w3.org/ns/ttml/feature/#profile feature is required to support this (ingestion and processing of a timed text profile document).
5 Vocabulary
This section defines the namespaces, profiles, and vocabulary (as an element and attribute catalog) of the Timed Text Markup Language (TTML) as follows:
-
5.1 Namespaces
-
5.2 Profiling
-
5.4 Catalog
5.1 Namespaces
The Timed Text Markup Language (TTML) employs a number of XML Namespaces [XML Namespaces 1.0] for elements and certain global attributes. The following table specifies this set of namespaces and indicates the default prefix used within this specification and the normative URI that denotes each namespace.
| Name | Prefix | Value |
|---|---|---|
| TT | tt: | http://www.w3.org/ns/ttml |
| TT Parameter | ttp: | http://www.w3.org/ns/ttml#parameter |
| TT Style | tts: | http://www.w3.org/ns/ttml#styling |
| TT Audio Style | tta: | http://www.w3.org/ns/ttml#audio |
| TT Metadata | ttm: | http://www.w3.org/ns/ttml#metadata |
| TT Intermediate Synchronic Document | isd: | http://www.w3.org/ns/ttml#isd |
| TT Profile | none | http://www.w3.org/ns/ttml/profile/ |
| TT Feature | none | http://www.w3.org/ns/ttml/feature/ |
| TT Extension | none | http://www.w3.org/ns/ttml/extension/ |
| TT Resource | none | http://www.w3.org/ns/ttml/resource/ |
All TTML Namespaces are mutable [NSState]; all undefined names in these namespaces are reserved for future standardization by the W3C.
The TT Style Namespace (http://www.w3.org/ns/ttml#styling) and the TT Audio Style Namespace (http://www.w3.org/ns/ttml#audio) are collectively referred to as the TT Style Namespaces. In particular, if this latter collection is referred to by specification text, then it means that the vocabulary item in question is in either the TT Style Namespace or the TT Audio Style Namespace.
Note:
In a specific document instance, it is not required that the default prefixes shown above be used. Any prefix or namespace binding that satisfies the constraints of XML Namespaces [XML Namespaces 1.0] may be used that is associated with the specified namespace URI.
Note:
If a reference to an element type is used in this specification and the name of the element type is not namespace qualified, then the TT Namespace applies.
If a reference to an attribute is used in this specification and the name of the attribute is not namespace qualified, then the attribute is implicitly qualified by the element type with which it is used. That is, the attribute resides in the so-called per-element-type namespace partition [NSOriginal], the members of which are interpreted in accordance with the definition of the element type on which they appear.
For certain namespaces defined above, the default prefix is specified as none if no XML vocabulary is defined in the namespace by this specification (nor expected to be defined in a future version of this specification). In such cases, the use of the namespace URI is for purposes other than defining XML vocabulary, e.g., for designating profiles, features, extensions and for dereferencing standard profile definitions.
5.2 Profiling
This section describes the TTML profiling sub-system and high level requirements that apply to this sub-system. At the end of this section appears a sub-section containing examples of profile specifications and examples of how these specifications are referenced and used.
5.2.1 Introduction
This sub-section is non-normative.
A given profile may be used by a Timed Text Markup Language content author for one of two functions: (1) to declare that a document instance adheres to a collection of constraints on what vocabulary is used and how it is used, or (2) to declare that a processor must satisfy certain conditions on how content is processed. The first of these functions is termed a content profile, while the second is termed a processor profile.
A content profile is used to allow an author to declare, at authoring time, what constraints the author intends to apply to a document instance. Such a declaration permits downstream processors to perform content validation or verification, as well as to guide or limit subsequent transformation or editing of content in order to maintain adherence to an author specified content profile. In addition, a downstream processor may use a content profile declaration to perform an early determination of its ability to process the features implied by the content profile.
Content profiles are declared by using (1) the ttp:contentProfiles attribute on the root tt element, (2) one or more top-level ttp:profile elements of type content, or (3) a combination of these two mechanisms. If not declared, no content profile is implied.
A processor profile is used to allow an author to declare, at authoring time, what processing must be supported when processing a document instance, such that, if a processor is not able to perform the indicated processing, then processing should be aborted. Such a declaration permits downstream processors to avoid processing content that cannot be processed in a manner that meets the requirements of the content author.
Processor profiles are declared by using (1) the ttp:processorProfiles attribute on the root tt element, (2) one or more ttp:profile elements of type processor, or (3) the ttp:profile attribute on the root tt element. If not declared, a processor profile is inferred from a declared content profile or from a default processor profile.
Note:
It is not a requirement on a conformant document instance that a processor profile be internally declared by use of a ttp:profile element or internally referenced by a ttp:profile or ttp:processorProfiles attribute. More specifically, it is permitted that the document interchange context determines the applicable processor profile through private agreement, out-of-band protocol, or common use (between sender and receiver) of a processor profile defined by an external specification.
Note:
It is intended that the ttp:profile or ttp:processorProfiles attribute be used when the author wishes to reference one (or more) of the standard, predefined processor profiles of TTML Content, and does not wish to modify (by supersetting or subsetting) that profile. These attributes may also be used by an author to indicate the use of a non-standard profile, in which case the specified <profile-designator> expresses a URI that denotes an externally defined profile definition document. However, it is not required that a conformant TTML content processor be able to dereference such an externally specified profile definition.
In contrast, it is intended that the ttp:profile element be used when the author wishes to make use of a modified predefined profile or wishes to include in the document instance a non-standard profile definition not based upon one of the predefined profiles.
A predefined profile is supersetted by specifying some feature or extension to be required (mandatory) that was either not specified in the underlying, baseline profile or was specified as optional (voluntary) in the baseline profile. A predefined profile is subsetted by specifying some feature or extension to be optional (voluntary) that was specified as required (mandatory) in the underlying, baseline profile.
When a baseline profile is modified by subsetting, the resulting, derived profile is referred to as a subtractive profile; when modified by supersetting, the result is referred to as an additive profile. It is also possible to define a derived profile that is simultaneously subtractive and additive.
A content author is not limited to using a single profile, but may make reference to multiple profiles of either type, i.e., multiple content profiles and/or multiple processor profiles. When multiple profiles are referenced, their respective specifications are combined to form a single effective content profile that applies to the document and a single effective processor profile that applies to a processor when processing the document. In addition, an author is not limited to making reference to externally defined profiles, but may define one or more profiles inline within a document.
5.2.2 Profile Examples
This sub-section is non-normative.
An example of an author defined additive, derived profile of the TTML Presentation profile is shown below in Example Fragment – TTML Additive Profile.
<tt xml:lang="" xmlns="http://www.w3.org/ns/ttml"> <head> <profile use="ttml2-presentation" xmlns="http://www.w3.org/ns/ttml#parameter"> <features xml:base="http://www.w3.org/ns/ttml/feature/"> <feature value="required">#fontStyle-italic</feature> </features> </profile> </head> <body/> </tt> |
Note:
In the above example, the baseline profile is declared to be the TTML2 Presentation profile, which is then additively modified by making the #fontStyle-italic feature required (rather than optional as it is defined in G.2 TTML2 Presentation Profile). Note also the resetting of the default XMLNS binding on the profile element to the TT Parameter Namespace.
5.2.3 Profile Designators
A profile is referenced in one of two ways according to whether the profile is defined externally to the referring document or is defined inline within the referring document. When defined externally, a profile is referenced by means of an <absolute-profile-designator> or <relative-profile-designator> expression. When defined internally (inline), a profile is referenced either implicitly or by means of a <fragment-profile-designator> expression.
A profile designator must adhere to the <uri> value syntax. If the profile designator is expressed as a relative URI, then it must be absolutized by using the TT Profile Namespace value as the base URI.
All profile designators which have the TT Profile Namespace as a prefix but are otherwise not listed in Table 5-2 – Profiles are reserved for future standardization, and must not appear in a conformant document instance. Nothwithstanding this constraint, a profile designator is not restricted to the set of designators enumerated in Table 5-2 – Profiles, but may be any URI that feasibly dereferences a TTML profile definition document provided it does not use the TT Profile Namespace as a prefix.
5.2.3.1 Standard Designators
The Timed Text Markup Language (TTML) employs a number of standard, predefined profiles of its vocabulary and associated semantics.
The following table specifies this set of profiles, indicating a normative name and designator for each predefined profile, and where each of these profiles is formally elaborated in G Standard Profiles, in [TTML1], or in another TTWG specification.
| Name | Absolute Designator |
|---|---|
| DFXP Full | http://www.w3.org/ns/ttml/profile/dfxp-full |
| DFXP Presentation | http://www.w3.org/ns/ttml/profile/dfxp-presentation |
| DFXP Transformation | http://www.w3.org/ns/ttml/profile/dfxp-transformation |
| SDP US | http://www.w3.org/ns/ttml/profile/sdp-us |
| TTML2 Full | http://www.w3.org/ns/ttml/profile/ttml2-full |
| TTML2 Presentation | http://www.w3.org/ns/ttml/profile/ttml2-presentation |
| TTML2 Transformation | http://www.w3.org/ns/ttml/profile/ttml2-transformation |
Note:
For definitions of the DFXP profiles, see [TTML1]. For definition of the SDP US profile, see [SDP US].
5.2.4 Profile Semantics
5.2.4.1 Profile State Object Concepts
This section defines a number of conceptual state objects used by subsequently defined algorithms (procedures and functions). It is not required that an implementation create such objects in the form specified here, but may use any convenient, internal representation that represents equivalent information.
- [profile specification]
-
A profile specification represents the following internal state information that corresponds with a
ttp:featureorttp:extensionelement- designator
-
A <uri> value denoting a feature or extension designator depending upon the
type - type
-
"feature" | "extension" - value
-
"optional" | "required" | "prohibited"
- [combined profile specification set]
-
A combined profile specification set represents the following internal state information that corresponds with a set of profile specifications, additionally recording the constituent profiles from which these specifications were obtained (or derived).
- constituents
-
An ordered list of <absolute-profile-designator> expressions, where each designator denotes a constituent profile, i.e., a profile from which this combined profile specification set is composed.
- specifications
-
An ordered list of profile specifications.
- [empty profile specification set]
-
A combined profile specification set which constituents and specifications fields are empty sets
- [profile instance]
-
A profile instance represents the following internal state information that corresponds with a
ttp:profileelement, whether specified explicitly or implied.- designator
-
An <absolute-profile-designator> expression that is associated with (and uniquely labels) this profile.
- type
-
"content" | "processor" - combine
-
"leastRestrictive" | "mostRestrictive" | "replace" - use
-
Either
nullor an <profile-designator> expression denoting a profile that serves as the baseline profile for this profile. - constituents
-
If profile is a nesting profile, then an ordered list of <fragment-profile-designator> expressions, where each designator denotes a constituent nested profile; otherwise,
null. - specifications
-
If profile is a non-nesting profile, then an ordered list of profile specifications; otherwise,
null. - combined specification set
-
A combined profile specification set that represents the results of combining the specifications specified or referenced by this profile.
5.2.4.2 Content Profile Semantics
- [construct effective content profile]
-
Every TTML document instance is associated with a (possibly null) effective content profile which may be used by a content processor to perform any (or all) of the following:
-
infer an effective processor profile;
-
perform validation processing on the document instance;
-
constrain transformation processing on the document instance in order to maintain content profile invariants.
The effective content profile is constructed according to the following procedure:
-
if the document processing context determines that a specific override content profile PO is to override all other determinations, then the effective content profile is PO ;
Note:
For example, an [EBU-TT-D] document that complies with this specification may specify an
ebuttm:conformsToStandardelement to signal compliance with the [EBU-TT-D] content profile. In such a case, a content processor that supports that profile may use the presence of that element as an override to determine the effective content profile. -
otherwise, if a
ttp:contentProfilesattribute is specified on the rootttelement, then the effective content profile is the combined profile specification set produced by combining the combined profile specification sets of the designated profiles, where the content profile combination method specified by (or the default value of) thettp:contentProfileCombinationattribute on the rootttelement applies; -
otherwise, if one or more top-level content profiles are defined, then the effective content profile is the combined profile specification set produced by combining the combined profile specification sets of all such top-level content profiles, where the content profile combination method specified by (or the default value of) the
ttp:contentProfileCombinationattribute on the rootttelement applies; -
otherwise, the effective content profile is
null.
For the purpose of complying with Generic Processor Conformance, when processing a given document instance, the effective content profile, once set to a non-null reference to a profile instance, remains a constant reference to a constant profile instance for the duration of that processing. Likewise, if set to a
nullreference, it remains a constantnullreference for the duration of that processing. -
5.2.4.3 Processor Profile Semantics
- [abort if unsupported processor profile]
-
-
set EPP to the effective processor profile obtained by performing the construct effective processor profile procedure;
-
for each profile specification S in the combined profile specification set of EPP, perform the following steps:
-
if the value field of S is
required, and the content processor does not support S, then abort processing of the document instance unless overridden by the end-user or some implementation specific parameter traceable to an end-user or to a user or system configuration setting;
-
-
- [construct effective processor profile]
-
Every TTML document instance is associated with a (non-null) effective processor profile which is used by a content processor to determine whether it meets the minimum processing requirements signaled by the content author.
The effective processor profile is constructed according to the following procedure:
-
if the document processing context determines that a specific override processor profile PO is to override all other determinations, then the effective processor profile is PO ;
-
otherwise, if a
ttp:processorProfilesattribute is specified on the rootttelement, then-
if the
ttp:processorProfilesattribute is specified using theall(...)function syntax or using no function syntax, i.e., as only a list of designators, then the effective processor profile is the combined profile specification set produced by combining the combined profile specification sets of the designated profiles, where the content profile combination method specified by (or the default value of) thettp:processorProfileCombinationattribute on the rootttelement applies; -
otherwise, if the
ttp:processorProfilesattribute is specified using theany(...)function syntax, then, for each designated profile, the effective processor profile is the combined profile specification set of the first profile in the list of designated profiles that is supported by the content processor;
-
-
otherwise, if one or more top-level processor profiles are defined, then the effective processor profile is the combined profile specification set produced by combining the combined profile specification sets of all such top-level processor profiles, where the processor profile combination method specified by (or the default value of) the
ttp:processorProfileCombinationattribute on the rootttelement applies; -
otherwise, if a
ttp:profileattribute is specified on the rootttelement, then the effective processor profile is the combined profile specification set of the profile designated by this attribute; -
otherwise, the effective processor profile is the result of performing the construct inferred processor profile procedure;
For the purpose of complying with Generic Processor Conformance, when processing a given document instance, the effective processor profile, once set to a reference to a profile instance, remains a constant reference to a constant profile instance for the duration of that processing.
-
- [construct inferred processor profile]
-
-
set ECP to the effective content profile;
-
if ECP is not
null, then perform the following steps:-
if the computed value of the
ttp:inferProcessorProfileSourceparameter iscombine, then the inferred processor profile is the result of applying the infer processor profile function to the combined profile specification set of ECP; -
otherwise, if the computed value of the
ttp:inferProcessorProfileSourceparameter isfirst, then the inferred processor profile is the first inferred processor profile, IPP, produced by applying the infer processor profile function to the combined specification set component of the profile instance associated with each constituent of the combined profile specification set of ECP such that IPP is supported by the content processor;
-
-
otherwise, the inferred processor profile is the result of performing the construct default processor profile procedure;
-
- [infer processor profile](combined profile specification set CPSS)
-
-
initialize inferred processor profile IPP to a content profile consisting of the empty combined profile specification set;
-
for each profile specification, S, in the combined profile specification set CPSS:
-
map content profile specification S to processor profile specification S' according to the computed value of the
ttp:inferPresentationProfileMethodparameter and Table 6-2 – Infer Processor Profile Method; -
add S' to the combined profile specification set of IPP;
-
-
return IPP as the inferred processor profile;
-
- [construct default processor profile]
-
-
if the document interchange context is associated with a processor profile or with a content profile from which a processor profile can be inferred, then the default processor profile is that processor profile;
-
otherwise, if the content processor is primarily characterized as a presentation processor, then the default processor profile is the profile instance constructed by interning the TTML2 Presentation profile (
http://www.w3.org/ns/ttml/profile/ttml2-presentation); -
otherwise, if the content processor is primarily characterized as a transformation processor, then the default processor profile is the profile instance constructed by interning the TTML2 Transformation profile (
http://www.w3.org/ns/ttml/profile/ttml2-transformation).
Note:
A content processor intended to be used with one or more distinct versions of TTML may choose a default processor profile based upon a future version of a TTML presentation or transformation profile.
-
5.3 Validation
This section describes the TTML validation sub-system and high level requirements that apply to this sub-system.
Validation is an optional function performed by a validation processor that may occur when a candidate document instance is consumed or otherwise processed by a validating content processor. If such processing takes place and an exceptional condition occurs, then processing may be aborted, as described in further detail below.
If processing is aborted during validation processing, then the consequences include:
-
only part of a non-conformant document may be transformed by a transformation processor, resulting in an incomplete transformation;
-
only part of a non-conformant document may be presented by a presentation processor, resulting in an incomplete presentation.
If abort processing does occur as a consequence of validation processing, then the location in the document instance after which no further content is processed is not defined by this specification. In particular, an implementation may abort processing upon encountering the first validation error or may abort processing after encountering any number of validation errors. As a consequence, the amount of input content consumed from a non-conformant document and the corresponding (transformation or presentation) output may vary by implementation.
5.3.1 Validation Semantics
5.3.1.1 Validation State Object Concepts
This section defines a number of conceptual state objects used by subsequently defined algorithms (procedures and functions). It is not required that an implementation create such objects in the form specified here, but may use any convenient, internal representation that represents equivalent information.
- [validation exception]
-
A validation exception represents the following internal state information that corresponds to an exception condition that occurs during validation processing
- message
-
An arbitrary (implementation defined) string that describes or characterizes the exception
- type
-
error|warning
A validation exception of type
erroris referred to as a validation error, while a validation exception of typewarningis referred to as a validation warning.Unless a higher level protocol applies, (1) if a violation of a prescription or proscription of this specification is detected, then a validation error exception applies; and (2) if a violation of a recommendation or disrecommendation of this specification is detected, then a validation warning applies.
Note:
An example of a higher level protocol in this context is a system or end-user defined configuration option of the document processing context that causes a warning to be treated as an error, or vice-versa.
5.3.1.2 Validation Processing Semantics
- [construct effective validation profile]
-
-
if a document's effective content profile is not
null, then the effective validation profile is the effective content profile; -
otherwise, the effective validation profile is the effective processor profile.
For the purpose of complying with Generic Processor Conformance, when processing a given document instance, the effective validation profile, once set to a reference to a profile instance, remains a constant reference to a constant profile instance for the duration of that processing.
-
- [construct effective validation schemas]
-
-
if a document's effective validation profile is associated with one or more schemas, then the set of effective validation schemas is an appropriate subset of these associated schemas based upon the requirements of the document processing context;
-
otherwise, the effective validation schemas is a default set of schemas selected by the document processing context.
Note:
The determination of what constitutes an appropriate set of schemas is not formally defined by this specification; nevertheless, it is expected that the selection process will make use of (1) the types of schemas available to and supported by the implementation and (2) as a heuristic, the maximum version number associated with a required or optional feature as determined by the effective validation profile.
-
- [validate document]
-
-
if validation is disabled by a higher level protocol or if the computed value of the
ttp:validationparameter isprohibited, then exit this procedure unless the end-user or application overrides this prohibition; -
if the computed value of the
ttp:validationparameter isoptionaland the document processing context determines that optional validation is not to be performed, then exit this procedure; -
otherwise, using the effective validation schemas and other validation tools as required, validate document conformance such that
-
if a validation error condition is detected, then perform the semantics that apply to the computed value of the
ttp:validationActionparameter property; -
if a validation warning condition is detected, then perform the semantics that apply to the computed value of the
ttp:validationActionparameter property.
-
When validation processing is performed, the following semantics apply:
-
if the input document takes the form of a concrete XML representation, e.g., the concrete form defined by Appendix A Concrete Encoding, then verify that
-
the encoded characters of the input document are well-formed according to the document's resolved character encoding; and,
-
the input document is a well-formed XML document; and
-
-
verify the input document is valid with respect to the effective validation schemas; and,
-
verify the input document adheres to all other syntactic and semantic constraints defined by this specification that are not directly expressed by the effective validation schemas.
If any of the above verification steps detect a state of non-conformance with respect to a prescription (must) or proscription (must not), then a validation error condition applies. If any of the above verification steps detect a state of non-conformance with respect to a recommendation (should) or disrecommendation (should not), then a validation warning condition applies.
Note:
Since the determination of effective validation schemas is implementation dependent, and since there is no requirement that the effective validation schemas detect every possible validation error, then performing the [validate document] procedure need not produce a validation exception, in which case, the results of validation processing may be considered a false positive.
As an example, a content profile may prohibit the use of a feature by means of the
prohibitedvalue of thevalueattribute of attp:featureorttp:extensionelement; however, a particular implementation of the [validate document] procedure may fail to detect such prohibited usage in a document instance, and, therefore, produce false positive validation results.As a consequence of these limitations, the specification language of the [validate document] procedure is predicated upon whether a potential validation error or validation warning is detected or not, but does not mandate that all possible validation errors and validation warnings be detected.
See also the first note under 4.1 TTML Content Document Type for more information on false positives.
-
5.4 Catalog
The vocabulary of the Timed Text Markup Language (TTML) is defined in the following major catalogs (divisions of vocabulary):
-
5.4.1 Core Catalog
-
5.4.2 Extension Catalog
The core catalog defines the baseline, core vocabulary of TTML, and, in particular, the vocabulary of TTML Content. The extension catalog serves as a placeholder for extensions to the core vocabulary defined by TTML.
5.4.1 Core Catalog
The core vocabulary catalog is intended to satisfy the needs of TTML while providing a baseline vocabulary for future profiles. This vocabulary is divided into distinct categories, specified in detail in the following sections:
-
6 Profile
-
7 Parameter
-
8 Content
-
9 Embedded Content
-
10 Styling
-
11 Layout
-
12 Timing
-
13 Animation
-
14 Metadata
The core element vocabulary specified for use with a document instance is enumerated in Table 5-3 – Element Vocabulary.
| Module | Elements |
|---|---|
| Animation | animate, animation, set |
| Audio | audio |
| Content | body, br, div, p, span |
| Data | chunk, data, resources, source |
| Document | tt |
| Font | font |
| Head | head |
| Image | image |
| Layout | layout, region |
| Metadata | metadata |
| Metadata Items | ttm:actor, ttm:agent, ttm:copyright, ttm:desc, ttm:item, ttm:name, ttm:title |
| Profile | ttp:features, ttp:feature, ttp:extensions, ttp:extension, ttp:profile |
| Styling | initial, styling, style |
Element vocabulary groups that are used in defining content models for TTML element types are enumerated in Table 5-4 – Element Vocabulary Groups.
| Group | Elements |
|---|---|
| Animation.class | animate | set |
| Block.class | div | p |
| Data.class | data |
| Embedded.class | audio, image |
| Font.class | font |
| Inline.class | span | br | #PCDATA |
| Layout.class | region |
| Metadata.class | metadata | ttm:agent | ttm:copyright | ttm:desc | ttm:item | ttm:title |
| Profile.class | ttp:profile |
The attribute vocabulary specified for use with the core vocabulary catalog is enumerated in Table 5-5 – Attribute Vocabulary.
| Module | Attributes |
|---|---|
| Animation Binding Attribute | animate |
| Conditionalization Attribute | condition |
| Core Attributes | xml:base, xml:id, xml:lang, xml:space |
| Data Attributes | encoding, format, src, type |
| Layout Binding Attribute | region |
| Linking Attributes | xlink:arcrole, xlink:href, xlink:role, xlink:show, xlink:title |
| Metadata Attributes | ttm:agent, ttm:role |
| Parameter Attributes | ttp:cellResolution, ttp:clockMode, ttp:displayAspectRatio, ttp:dropMode, ttp:frameRate, ttp:frameRateMultiplier, ttp:markerMode, ttp:pixelAspectRatio, ttp:subFrameRate, ttp:tickRate, ttp:timeBase, |
| Profile Attributes | ttp:contentProfiles, ttp:contentProfileCombination, ttp:inferProcessorProfileMethod, ttp:inferProcessorProfileSource, ttp:permitFeatureNarrowing, ttp:permitFeatureWidening, ttp:processorProfiles, ttp:processorProfileCombination, ttp:profile, ttp:validation, ttp:validationAction |
| Style Binding Attribute | style |
| Styling Attributes | tts:backgroundClip, tts:backgroundColor, tts:backgroundExtent, tts:backgroundImage, tts:backgroundOrigin, tts:backgroundPosition, tts:backgroundRepeat, tts:border, tts:bpd, tts:color, tts:direction, tts:disparity, tts:display, tts:displayAlign, tts:extent, tts:fontFamily, tts:fontKerning, tts:fontSelectionStrategy, tts:fontShear, tts:fontSize, tts:fontStyle, tts:fontVariant, tts:fontWeight, tts:ipd, tts:letterSpacing, tts:lineHeight, tts:lineShear, tts:luminanceGain, tts:opacity, tts:origin, tts:overflow, tts:padding, tts:position, tts:ruby, tts:rubyAlign, tts:rubyPosition, tts:rubyReserve, tts:shear, tts:showBackground, tts:textAlign, tts:textCombine, tts:textDecoration, tts:textEmphasis, tts:textOrientation, tts:textOutline, tts:textShadow, tts:unicodeBidi, tts:visibility, tts:wrapOption, tts:writingMode, tts:zIndex |
| Timing Attributes | begin, dur, end, timeContainer |
Note:
Only those attributes defined as either (1) global, i.e., namespace qualified, or (2) shared element-specific, i.e., not namespace qualified but shared across multiple element types, are listed in Table 5-5 – Attribute Vocabulary above.
Note:
All vocabulary defined by TTML consistently makes use of the so-called lowerCamelCase naming convention. In some cases, this results in the change of a name when the name was based upon another specification that used a different naming convention.
5.4.2 Extension Catalog
The extension vocabulary catalog is intended for use by future profiles of TTML, and is not further defined by this version of TTML.
In addition to standardized extension vocabulary, a conforming document instance may contain arbitrary namespace qualified elements that reside in any namespace other than those namespaces defined for use with this specification. Furthermore, a conforming document instance may contain arbitrary namespace qualified attributes on TTML defined vocabulary where such attributes reside in any namespace other than those defined for use with this specification.
6 Profile
This section specifies the profile matter of the core vocabulary catalog, where profile matter is to be understood as information that expresses requirements or optionality related to authoring or processing a timed text content document.
6.1 Profile Element Vocabulary
The following elements, all defined in the TT Parameter Namespace, specify parametric information that applies to a document instance or content processor:
-
6.1.1 ttp:profile
-
6.1.2 ttp:features
-
6.1.3 ttp:feature
-
6.1.4 ttp:extensions
-
6.1.5 ttp:extension
Note:
The sub-sections of this section are ordered logically (from highest to lowest level construct).
6.1.1 ttp:profile
The ttp:profile element is used to specify a content profile or a processor profile. A processor profile specifies a collection of required (mandatory) and optional (voluntary) features and extensions that must or may be supported by a content processor in order to process a document instance that makes (or may make) use of such features and extensions. A content profile specifies a collection of prohibited, required, and optional features and extensions that, respectively, must not, must, and may be present in a document instance that declares its adherence to the profile.
Note:
The difference between a feature and an extension is where it is defined and how it is labeled: if defined in this specification (or a future revision thereof) and labeled with a feature designation in E Features, then it is considered to be a feature; if defined in another specification and labeled there with an extension designation, then it is considered to be an extension. In general, features are expected to be defined by the W3C standards process, while extensions are expected to be defined by third parties.
This specification defines two distinct contexts of use for the ttp:profile element:
-
as a child of the
headelement or attp:profileelement within a TTML document instance; -
as the root element of a TTML profile definition document instance;
When a ttp:profile element appears within a TTML document instance, its purpose is to express authorial intentions about (1) which features and extensions must or may be supported by a recipient content processor in order to process that document or (2) which features and extensions must not, must, or may be included or otherwise used in that document instance.
When a ttp:profile element is used by a TTML profile definition document instance, it serves to publish a machine readable specification of a specific TTML profile that may be referenced by TTML document instances. This specification defines a number of standard Profile Definition Documents in G Standard Profiles.
The ttp:profile element accepts as its children zero or more elements in the Metadata.class element group, followed by either (1) zero or more ttp:features elements followed by zero or more ttp:extensions elements or (2) zero or more ttp:profile elements. When a ttp:profile element contains a child ttp:profile element, then the child is referred to as a nested profile and the parent is referred to as a nesting profile; otherwise it is referred to as a non-nesting profile.
<ttp:profile combine = ("leastRestrictive" | "mostRestrictive" | "replace") : replace designator = xsd:string type = ("processor" | "content") : processor use = xsd:string xml:base = <uri> xml:id = ID Content: Metadata.class*, ((ttp:features*, ttp:extensions*)|ttp:profile*) </ttp:profile> |
The type attribute is used to determine whether a profile is a content profile or a processor profile. If not specified, the profile is considered to be a processor profile. If a ttp:profile element references a baseline profile or a nested profile, then the type of the referenced profile must be the same as the type of the referencing profile. For example, a ttp:profile element that defines a processor profile may only make reference to other processor profiles, and may not reference a content profile.
The combine attribute is used to specify how feature or extension specifications are combined in the case that multiple specifications apply to the same feature or extension, respectively.
If the value of the combine attribute is replace, then a lexically subsequent feature or extension specification replaces a lexically prior specification, where specification elements are ordered as follows:
-
specifications defined by a baseline profile referenced by a
useattribute; -
specifications defined by descendant
ttp:profileelements in post-order traversal order; -
specifications defined as descendant
ttp:featureorttp:extensionelements in post-order traversal order.
If the value is leastRestrictive, then the least restrictive specification value applies; if the value is mostRestrictive, then the most restrictive specification value applies. The order of restrictiveness is as follows (from least to most): optional, required, prohibited.
If the combine attribute is not specified, then replacement semantics apply.
If specified, the designator attribute must adhere to the <absolute-profile-designator> value syntax. A designator attribute may be specified on a ttp:profile element that appears in a TTML document instance, and, if not specified, the defined profile is considered to be an undesignated profile. A designator attribute should be specified on a ttp:profile element that appears in a TTML profile definition document instance, and, if not specified, the defining context (e.g., an external specification) must specify a designator in its accompanying definition text.
If specified, the use attribute must adhere to the <uri> value syntax, and, furthermore, must denote a profile designator in accordance with 5.2 Profiling. In this case, the profile designator must refer to (1) a standard, predefined profile definition document as defined by 6 Profile, or (2) a feasibly dereferenceable resource representing a valid Profile Definition Document instance. In either case, the referenced profile serves as the baseline profile of the specifying ttp:profile element.
If the use attribute is not specified, then the baseline profile of the ttp:profile element must be considered to be the empty (null) profile, i.e., an undesignated profile definition containing no feature or extension specifications.
The combined profile specification set CPSS of features and extensions of a profile P is determined according to the following ordered rules, where merging a specification S into CPSS entails applying a combination method in accordance with the specified (or default) value of the combine attribute, and where merging a combined specification set CPSS' into CPSS entails merging each ordered specification of CPSS' into CPSS:
-
initialize CPSS to the empty set;
-
if a
useattribute is present, then merge the combined specification set of the referenced baseline profile into CPSS; -
for each
ttp:profilechild of the P, using a post-order traversal, merge the combined specification set of the child profile into CPSS; -
for each
ttp:featureandttp:extensionchild of thettp:profileelement, using a post-order traversal, merge the feature or extension specification into CPSS.
A conformant TTML processor is not required to be able to dereference a profile definition document that is not one of the standard, predefined profiles defined by G Standard Profiles. Furthermore, a conformant TTML processor may make use of a built-in, static form of each standard, predefined profile so as not to require dereferencing a network resource.
If a TTML processor is unable to dereference a non-standard profile definition document, then it must not further process the document without the presence of an explicit override from an end-user or some implementation specific parameter traceable to an end-user or to a user or system configuration setting. If a TTML processor aborts processing of a document instance due to the inability to reference a non-standard profile definition document, then some end-user notification should be given unless the end-user or system has disabled such a notification, or if the processor does not permit or entail the intervention of an end-user.
A conformant TTML processor is not required to be able to support a combined profile or a nesting profile. If (1) combined profiles are not supported and the processing of a profile would cause it to be considered a combined profile, or (2) nesting profiles are not supported and the processing of a profile would cause it to be considered a nesting profile, then further processing of the profile must not occur without the presence of an explicit override from an end-user or some implementation specific parameter traceable to an end-user or to a user or system configuration setting. If a TTML processor aborts processing of a document instance due to lack of support for combined profiles or nesting profiles, then some end-user notification should be given unless the end-user or system has disabled such a notification, or if the processor does not permit or entail the intervention of an end-user.
Note:
If a document instance does not require support for combined profiles, then it should not make use of:
-
multiple top-level profiles,
-
a
combineattribute on a ttp:profile element, -
multiple designators in a
ttp:contentProfilesattribute, -
multiple designators in a
ttp:processorProfilesattribute, -
a
ttp:contentProfileCombinationattribute, -
a
ttp:processorProfileCombinationattribute, or -
a
combinedvalue on attp:inferProcessorProfileSourceattribute.
Note:
If a document instance does not require support for nesting profiles, then it should not make use of a nested profile.
The ttp:profile element is illustrated by the following example.
<ttp:profile use="ttml2-presentation"> <ttp:features xml:base="http://www.w3.org/ns/ttml/feature/"> <ttp:feature>#text-outline</ttp:feature> </ttp:features> </ttp:profile> |
Note:
In the above example, the TTML2 Presentation profile is used as the baseline profile. This baseline profile is then supersetted (thus creating an additive derived profile) by requiring support for #text-outline feature.
6.1.2 ttp:features
The ttp:features element is a container element used to group information about feature support and usage requirements.
The ttp:features element accepts as its children zero or more elements in the Metadata.class element group, followed by zero or more ttp:feature elements.
<ttp:features xml:base = <uri> : TT Feature Namespace xml:id = ID Content: Metadata.class*, ttp:feature* </ttp:features> |
If specified, the xml:base attribute must (1) adhere to the <uri> value syntax, (2) express an absolute URI that adheres to [XML Base] and, (3) express a feature namespace as defined by E.1 Feature Designations. If not specified, the xml:base attribute's default value applies, which is the TT Feature Namespace.
The xml:base attribute is used to permit the abbreviation of feature designation URIs expressed by child ttp:feature elements.
6.1.3 ttp:feature
The ttp:feature element is used to specify information about support and usage requirements for a particular feature.
<ttp:feature extends = xsd:string restricts = xsd:string value = ("optional" | "required" | "use" | "prohibited") : see prose below xml:id = ID Content: #PCDATA </ttp:feature> |
The children of the ttp:feature element must express a non-empty sequence of character information items the concatenation of which adheres to the <uri> value syntax.
If specified, the extends attribute and/or the restricts attribute must (1) adhere to the <uri> value syntax, and (2) express a feature designation as defined by E.1 Feature Designations.
The extends attribute may be used to indicate that the feature being defined is, from either (or both) a syntactic or (and) semantic perspective, a proper superset of the feature referenced by the extends attribute. The restricts attribute may be used to indicate that the feature being defined is, from either (or both) a syntactic or (and) semantic perspective, a proper subset of the feature referenced by the restricts attribute. If an extends attribute is specified, then a restricts attribute must not be specified on a ttp:feature element; likewise, if a restricts attribute is specified, then an extends attribute must not be specified.
If the URI expressed by (1) the content of the ttp:feature element, (2) the extends attribute, or (3) the restricts attribute is a relative URI, then, when combined with the feature namespace value expressed by the xml:base attribute of the nearest ancestor ttp:features element, it must express an absolute URI. In either case (original absolute URI or resulting absolutized URI), the URI expressed by the ttp:feature element must further adhere to the syntax of a feature designation as defined by E.1 Feature Designations, and, furthermore, the specific designation that appears in this URI, i.e., the portion of the feature designation that starts with the fragment identifier separator '#', must be defined by this specification or some published version thereof (that has achieved REC status).
If the URI expressed by the content of the ttp:feature element, by the extends attribute, or by the restricts attribute is a relative URI, then an xml:base attribute should be specified on the nearest ancestor ttp:features element.
The value attribute specifies constraints on support for or use of the designated feature according to the profile type.
If the profile is a processor profile then the following semantics apply:
-
if the value of the
valueattribute isoptional, then a processor may but need not implement or otherwise support the feature in order to process the document; -
if the value is
required, then perform the following steps:-
if the feature is implemented or otherwise supported by a processor, then continue processing the document;
-
otherwise, if (1) the
extendsattribute is specified on thisttp:featureelement, (2) the value of theextendsattribute designates a feature that is implemented or otherwise supported by a processor, and (3) the computed value of thettp:permitFeatureNarrowingproperty of the rootttelement is notfalse, then continue processing the document; -
otherwise, if (1) the
restrictsattribute is specified on thisttp:featureelement, (2) the value of therestrictsattribute designates a feature that is implemented or otherwise supported by a processor, and (3) the computed value of thettp:permitFeatureWideningproperty of the rootttelement is notfalse, then continue processing the document; -
otherwise, abort processing the document unless overridden by the end-user or some implementation specific parameter traceable to an end-user or to a user or system configuration setting.
-
-
if the value attribute is not specified, then the feature specification must be interpreted as if the value
requiredwere specified;
If the profile is a content profile then the following semantics apply:
-
if the value of the
valueattribute isoptional, then the feature may but need not appear in a document that claims conformance with that profile; -
if the value of the
valueattribute isrequired, then the feature must appear in a document that claims conformance with that profile; -
if the value of the
valueattribute isprohibited, then the feature must not appear in a document that claims conformance with that profile; -
if the value attribute is not specified, then the feature specification must be interpreted as if the value
optionalwere specified;
The value use of the value attribute is deprecated. If it appears in a profile specification, then it must be interpreted as if required had been specified.
If some defined (i.e., standardized) or otherwise well known feature is not specified by a ttp:feature element in a content profile, then it must be interpreted as if the feature were specified with the value attribute equal to optional. However, if not specified in a processor profile, no claim about support or absence of support for the feature is implied.
Note:
In particular, if some feature is not present in a content profile definition, then it is not to be interpreted as meaning the use of that feature (in a document instance) is disallowed or otherwise prohibited. If a feature is intended to be disallowed by a content profile, then it should be specified using the prohibited value.
If a document instance makes use of a feature defined by E.1 Feature Designations and if the intended use of the document requires the recognition and processing of that feature, then the document must include a required feature specification in one of its declared or referenced profiles.
The ttp:feature element is illustrated by the following example.
<ttp:profile use="http://www.w3.org/ns/ttml/profile/ttml2-presentation"> <ttp:features xml:base="http://www.w3.org/ns/ttml/feature/"> <ttp:feature value="required">#fontStyle-italic</ttp:feature> <ttp:feature value="required">#textDecoration-under</ttp:feature> <ttp:feature value="prohibited">#textOutline-blurred</ttp:feature> </ttp:features> </ttp:profile> |
Note:
In the above example, the TTML presentation profile is used as the baseline profile. This baseline profile is then modified by three ttp:feature elements in order to (1) superset the baseline profile (since neither #fontStyle-italic nor #textDecoration-under are required by the TTML presentation profile), and (2) prohibit use of the #textOutline-blurred feature (which is optional in the TTML presentation profile).
The effect of this example is to express authorial intentions that italic font style and text underlining must be supported, and that text outline blurring must not be used by a document.
6.1.4 ttp:extensions
The ttp:extensions element is a container element used to group information about extension support and usage requirements.
The ttp:extensions element accepts as its children zero or more elements in the Metadata.class element group, followed by zero or more ttp:extension elements.
<ttp:extensions xml:base = <uri> : TT Extension Namespace xml:id = ID Content: Metadata.class*, ttp:extension* </ttp:extensions> |
If specified, the xml:base attribute must (1) adhere to the <uri> value syntax, (2) express an absolute URI that adheres to [XML Base] and, (3) express an extension namespace as defined by F.1 Extension Designations. If not specified, the xml:base attribute's default value applies, which is the TT Extension Namespace.
The xml:base attribute is used to permit the abbreviation of feature designation URIs expressed by child ttp:extension elements.
6.1.5 ttp:extension
The ttp:extension element is used to specify information about support and usage requirements for a particular extension.
<ttp:extension extends = xsd:string restricts = xsd:string value = ("optional" | "required" | "use" | "prohibited") : see prose below xml:id = ID Content: #PCDATA </ttp:extension> |
The children of the ttp:extension element must express a non-empty sequence of character information items the concatenation of which adheres to the <uri> value syntax.
If specified, the extends attribute and/or the restricts attribute must (1) adhere to the <uri> value syntax, and (2) express a feature designation or extension designation as defined by E.1 Feature Designations or F.1 Extension Designations, respectively.
The extends attribute may be used to indicate that the extension being defined is, from either (or both) a syntactic or (and) semantic perspective, a proper superset of the feature or extension referenced by the extends attribute. The restricts attribute may be used to indicate that the extension being defined is, from either (or both) a syntactic or (and) semantic perspective, a proper subset of the feature or extension referenced by the restricts attribute. If an extends attribute is specified, then a restricts attribute must not be specified on a ttp:extension element; likewise, if a restricts attribute is specified, then an extends attribute must not be specified.
If the URI expressed by (1) the content of the ttp:extension element, (2) the extends attribute, or (3) the restricts attribute is a relative URI, then, when combined with the extension namespace value expressed by the xml:base attribute of the nearest ancestor ttp:extensions element, it must express an absolute URI. In either case (original absolute URI or resulting absolutized URI), the URI expressed by the ttp:extension element must further adhere to the syntax of an extension designation as defined by F.1 Extension Designations, while the URI expressed by the extends attribute and/or the restricts attribute must adhere to the syntax of a feature designation or an extension designation as defined by E.1 Feature Designations or F.1 Extension Designations, respectively.
If the URI expressed by the content of the ttp:extension element, by the extends attribute, or by the restricts attribute is a relative URI, then an xml:base attribute should be specified on the nearest ancestor ttp:extensions element.
The value attribute specifies constraints on support for or use of the designated extension according to the profile type.
If the profile is a processor profile then the following semantics apply:
-
if the value of the
valueattribute isoptional, then a processor may but need not implement or otherwise support the extension in order to process the document; -
if the value is
required, then perform the following steps:-
if the extension is implemented or otherwise supported by a processor, then continue processing the document;
-
otherwise, if (1) the
extendsattribute is specified on thisttp:extensionelement, (2) the value of theextendsattribute designates an extension that is implemented or otherwise supported by a processor, and (3) the computed value of thettp:permitFeatureNarrowingproperty of the rootttelement is notfalse, then continue processing the document; -
otherwise, if (1) the
restrictsattribute is specified on thisttp:extensionelement, (2) the value of therestrictsattribute designates an extension that is implemented or otherwise supported by a processor, and (3) the computed value of thettp:permitFeatureWideningproperty of the rootttelement is notfalse, then continue processing the document; -
otherwise, abort processing the document unless overridden by the end-user or some implementation specific parameter traceable to an end-user or to a user or system configuration setting.
-
-
if the value attribute is not specified, then the extension specification must be interpreted as if the value
requiredwere specified;
If the profile is a content profile then the following semantics apply:
-
if the value of the
valueattribute isoptional, then the extension may but need not appear in a document that claims conformance with that profile; -
if the value of the
valueattribute isrequired, then the extension must appear in a document that claims conformance with that profile; -
if the value of the
valueattribute isprohibited, then the extension must not appear in a document that claims conformance with that profile; -
if the value attribute is not specified, then the extension specification must be interpreted as if the value
optionalwere specified;
The value use of the value attribute is deprecated. If it appears in a profile specification, then it must be interpreted as if required had been specified.
If some well known extension is not specified by a ttp:extension element in a content profile, then it must be interpreted as if the extension were specified with the value attribute equal to optional. However, if not specified in a processor profile, no claim about support or absence of support for the extension is implied.
Note:
In particular, if some extension is not present in a content profile definition, then it is not to be interpreted as meaning the use of that extension (in a document instance) is disallowed or otherwise prohibited. If an extension is intended to be disallowed by a content profile, then it should be specified using the prohibited value.
If a document instance makes use of an extension designatable by F.1 Extension Designations and if the intended use of the document requires the recognition and processing of that extension, then the document must include a required extension specification in one of its declared or referenced profiles.
The ttp:extension element is illustrated by the following example.
<ttp:profile use="http://www.w3.org/ns/ttml/profile/ttml2-transformation"> <ttp:extensions xml:base="http://example.org/ttml/extension/"> <ttp:extension value="use">#prefilter-by-language</ttp:extension> </ttp:extensions> </ttp:profile> |
Note:
In the above example, the TTML transformation profile is used as the baseline profile. This baseline profile is then supersetted by specifying that support and use is required for a private extension defined in a third party namespace.
The effect of this example is to express authorial intentions that a recipient processor must support the TTML transformation profile and must also support and enable an extension defined by a third party.
6.2 Profile Attribute Vocabulary
The following attributes are defined in the TT Parameter Namespace.
-
6.2.1 ttp:contentProfiles
-
6.2.2 ttp:contentProfileCombination
-
6.2.3 ttp:inferProcessorProfileMethod
-
6.2.4 ttp:inferProcessorProfileSource
-
6.2.5 ttp:permitFeatureNarrowing
-
6.2.6 ttp:permitFeatureWidening
-
6.2.8 ttp:processorProfiles
-
6.2.9 ttp:processorProfileCombination
-
6.2.7 ttp:profile
-
6.2.10 ttp:validation
-
6.2.11 ttp:validationAction
6.2.1 ttp:contentProfiles
The ttp:contentProfiles attribute may be used by a content author to express one or more content profiles of the Timed Text Markup Language (TTML) where the enclosing document instance claims conformance to all of a set of specified content profiles.
If specified, the value of this attribute must adhere to the following syntax, where each profile-designator item adheres to the <uri> value syntax, and, further, adheres to constraints defined on a profile designator in accordance with 5.2 Profiling.
ttp:contentProfiles : designators | "all(" <lwsp> designators <lwsp> ")" designators : designator (<lwsp> designator)* designator : <profile-designator> |
If the list of designators is enclosed in the function syntax all(...) or no function syntax is used, then conformance is claimed with all designated content profiles.
If multiple designators are specified, then the absolutized form of each designator must be distinct; that is, after converting to absolutized form, duplicate designators are not permitted.
A ttp:contentProfiles attribute is considered to be significant only when specified on the tt element.
6.2.2 ttp:contentProfileCombination
The ttp:contentProfileCombination attribute is used to specify the method for combining multiple content profiles.
If specified, the value of this attribute must adhere to the following syntax:
ttp:contentProfileCombination : "leastRestrictive" | "mostRestrictive" | "replace" | "ignore" |
If not specified, the value of this parameter must be considered to be ignore.
Given two ordered profile specification values, arg1 and arg2, and a content profile combination method, Table 6-1 – Content Profile Combination specifies the result of combining the two specification values, where the order of arguments is determined in accordance with the lexical order of content profiles in a document instance.
| arg1 | arg2 | leastRestrictive | mostRestrictive | replace | ignore |
|---|---|---|---|---|---|
| optional | optional | optional | optional | optional | optional |
| optional | required | optional | required | required | optional |
| optional | prohibited | optional | prohibited | prohibited | optional |
| required | optional | optional | required | optional | required |
| required | required | required | required | required | required |
| required | prohibited | required | prohibited | prohibited | required |
| prohibited | optional | optional | prohibited | optional | prohibited |
| prohibited | required | required | prohibited | required | prohibited |
| prohibited | prohibited | prohibited | prohibited | prohibited | prohibited |
A ttp:contentProfileCombination attribute is considered to be significant only when specified on the tt element.
6.2.3 ttp:inferProcessorProfileMethod
The ttp:inferProcessorProfileMethod attribute is used to specify the method for mapping a content profile specification value to a corresponding processor profile specification value.
If specified, the value of this attribute must adhere to the following syntax:
ttp:inferProcessorProfileMethod : "loose" | "strict" |
If this parameter's value is loose, then, when inferring a processor profile specification from a content profile specification, a loose (liberal) mapping applies.
If this parameter's value is strict, then, when inferring a processor profile specification from a content profile specification, a strict (conservative) mapping applies.
If not specified, the value of this parameter must be considered to be loose.
Given an input content profile specification value, input, and an infer processor profile method, Table 6-2 – Infer Processor Profile Method specifies the result of mapping the input specification value.
| input | loose | strict |
|---|---|---|
| optional | optional | required |
| required | required | required |
| prohibited | optional | optional |
A ttp:inferProcessorProfileMethod attribute is considered to be significant only when specified on the tt element.
6.2.4 ttp:inferProcessorProfileSource
The ttp:inferProcessorProfileSource attribute is used to specify the source for mapping a content profile specification value to a corresponding processor profile specification value.
If specified, the value of this attribute must adhere to the following syntax:
ttp:inferProcessorProfileSource : "combined" | "first" |
If this parameter's value is combined, then, when inferring a processor profile, the combined profile specification set of the effective content profile is used as the source of inference.
If this parameter's value is first, then, when inferring a processor profile, the first constituent profile of the combined profile specification set of the effective content profile, where the processor profile inferred from that constituent profile is supported by the content processor, is used as the source of inference, about which see the construct inferred processor profile procedure for further details.
If not specified, the value of this parameter must be considered to be first.
A ttp:inferProcessorProfileSource attribute is considered to be significant only when specified on the tt element.
6.2.5 ttp:permitFeatureNarrowing
The ttp:permitFeatureNarrowing attribute is used to specify whether requirements related to a feature or extension may be satisfied by a (syntactically or semantically) narrower interpretation of the feature or extension.
If specified, the value of this attribute must adhere to the following syntax:
ttp:permitFeatureNarrowing : xsd:boolean // see [XML Schema Part 2], §3.2.2 |
If this parameter's value is true, then, a requirement for support of a feature or extension may be satisfied if the definition of the feature or extension specifies an extends attribute, and the feature or extension referenced by that attribute is supported by a processor.
If this parameter's value is false, then, a requirement for support of a feature or extension can not be satisfied by a more narrowly defined feature or extension specified by an extends attribute.
If not specified, the value of this parameter must be considered to be false.
A ttp:permitFeatureNarrowing attribute is considered to be significant only when specified on the tt element.
6.2.6 ttp:permitFeatureWidening
The ttp:permitFeatureWidening attribute is used to specify whether requirements related to a feature or extension may be satisfied by a (syntactically or semantically) wider interpretation of the feature or extension.
If specified, the value of this attribute must adhere to the following syntax:
ttp:permitFeatureWidening : xsd:boolean // see [XML Schema Part 2], §3.2.2 |
If this parameter's value is true, then, a requirement for support of a feature or extension may be satisfied if the definition of the feature or extension specifies a restricts attribute, and the feature or extension referenced by that attribute is supported by a processor.
If this parameter's value is false, then, a requirement for support of a feature or extension can not be satisfied by a more widely defined feature or extension specified by a restricts attribute.
If not specified, the value of this parameter must be considered to be false.
A ttp:permitFeatureWidening attribute is considered to be significant only when specified on the tt element.
6.2.7 ttp:profile
The ttp:profile attribute denotes a processor profile of the Timed Text Markup Language (TTML) that applies when processing a document instance.
Note:
If an author wishes to specify that one or more of a collection of processor profiles apply rather than a single processor profile, then the content author is advised to use the ttp:processorProfiles as specified by 6.2.8 ttp:processorProfiles.
Note:
For information on signaling content profile(s), see 6.2.1 ttp:contentProfiles.
If specified, the value of this attribute must adhere to the following syntax where the designator adheres to the <uri> value syntax, and, further, must specify a profile designator in accordance with 5.2 Profiling.
ttp:profile : designator designator : <profile-designator> |
A ttp:profile attribute is considered to be significant only when specified on the tt element.
If a top-level processor profile is defined in a document instance, then the ttp:profile attribute should not be specified on the tt element.
Note:
See 5.2.4 Profile Semantics for information on how an effective processor profile is determined when one or more mechanisms designate one or more profiles for (possible) use when processing a document.
6.2.8 ttp:processorProfiles
The ttp:processorProfiles attribute may be used by a content author to express one or more processor profiles of the Timed Text Markup Language (TTML) where the enclosing document instance requires support for (1) all of a set of specified processor profiles or (2) any one of a set of specified processor profiles.
If specified, the value of this attribute must adhere to the following syntax, where each profile-designator item adheres to the <uri> value syntax, and, further, adheres to constraints defined on a profile designator in accordance with 5.2 Profiling.
ttp:processorProfiles : designators | "all(" <lwsp> designators <lwsp> ")" | "any(" <lwsp> designators <lwsp> ")" designators : designator (<lwsp> designator)* designator : <profile-designator> |
If the list of designators is enclosed in the function syntax all(...) or no function syntax is used, then support is required for all designated processor profiles. If the list of designators is enclosed in the function syntax any(...), then support is required for at least one of the designated processor profiles.
If multiple designators are specified, then the absolutized form of each designator must be distinct; that is, after converting to absolutized form, duplicate designators are not permitted.
A ttp:processorProfiles attribute is considered to be significant only when specified on the tt element.
6.2.9 ttp:processorProfileCombination
The ttp:processorProfileCombination attribute is used to specify the method for combining multiple processor profiles.
If specified, the value of this attribute must adhere to the following syntax:
ttp:processorProfileCombination : "leastRestrictive" | "mostRestrictive" | "replace" | "ignore" |
If not specified, the value of this parameter must be considered to be ignore.
Given two ordered profile specification values, arg1 and arg2, and a processor profile combination method, Table 6-3 – Processor Profile Combination specifies the result of combining the two specification values, where the order of arguments is determined in accordance with the lexical order of processor profiles in a document instance.
| arg1 | arg2 | leastRestrictive | mostRestrictive | replace | ignore |
|---|---|---|---|---|---|
| optional | optional | optional | optional | optional | optional |
| optional | required | optional | required | required | optional |
| required | optional | optional | required | optional | required |
| required | required | required | required | required | required |
A ttp:processorProfileCombination attribute is considered to be significant only when specified on the tt element.
6.2.10 ttp:validation
The ttp:validation attribute is used to specify whether validation processing may or must be performed on a document instance by a validating content processor.
If specified, the value of this attribute must adhere to the following syntax:
ttp:validation : "required" | "optional" | "prohibited" |
If this parameter's value is required, then, a validating content processor must perform validation processing on a TTML document instance prior to performing other types of processing, e.g., presentation or transformation processing.
If this parameter's value is optional, then, a validating content processor may, but need not, perform validation processing on a TTML document instance prior to performing other types of processing, e.g., presentation or transformation processing.
If this parameter's value is prohibited, then, a validating content processor must not perform validation processing on a TTML document instance prior to performing other types of processing, e.g., presentation or transformation processing, unless the end-user or application overrides this prohibition.
If validation processing is performed on a TTML document instance and validation fails, then the computed value of the ttp:validationAction property is used to determine what action to take before performing further processing.
If not specified, the value of this parameter must be considered to be optional.
A ttp:validation attribute is considered to be significant only when specified on the tt element.
6.2.11 ttp:validationAction
The ttp:validationAction attribute is used to specify what action is to be taken by a validating content processor when validation of a document instance fails.
If specified, the value of this attribute must adhere to the following syntax:
ttp:validationAction : "abort" | "warn" | "ignore" |
If this parameter's value is abort, then, unless abort processing is overridden by the end-user or application, a validating content processor must abort processing of a TTML document instance when a validation error exception occurs.
If this parameter's value is warn, then, a validating content processor should warn the end-user when a validation error or validation warning exception occurs and give the end-user the option to continue or abort processing.
If this parameter's value is ignore, then, a validating content processor should not abort and should not warn the end-user when a validation exception occurs.
If not specified, the value of this parameter is determined as follows: if the computed value of the ttp:validation property is required, then the value must be considered to be abort; if it is optional, then the value must be considered to be warn; otherwise, if it is prohibited, then the value must be considered to be ignore.
A ttp:validationAction attribute is considered to be significant only when specified on the tt element.
7 Parameter
This section specifies the parameter matter of the core vocabulary catalog, where parameters are to be understood as information that is either (1) essential or (2) of significant importance for the purpose of interpreting the semantics of other types of information expressed by core vocabulary items or for establishing a document processing context by means of which TTML Content can be related to an external environment.
7.1 Parameter Element Vocabulary
No parameter element vocabulary is defined in this specification.
7.2 Parameter Attribute Vocabulary
The following attributes are defined in the TT Parameter Namespace.
-
7.2.1 ttp:cellResolution
-
7.2.2 ttp:clockMode
-
7.2.3 ttp:displayAspectRatio
-
7.2.4 ttp:dropMode
-
7.2.5 ttp:frameRate
-
7.2.6 ttp:frameRateMultiplier
-
7.2.7 ttp:markerMode
-
7.2.8 ttp:pixelAspectRatio
-
7.2.9 ttp:subFrameRate
-
7.2.10 ttp:tickRate
-
7.2.11 ttp:timeBase
7.2.1 ttp:cellResolution
The ttp:cellResolution attribute may be used by an author to express the number of horizontal and vertical cells into which the root container region area is divided for the purpose of expressing presentation semantics in terms of a uniform grid.
If specified, the value of this attribute must adhere to the following syntax:
ttp:cellResolution : columns <lwsp> rows // columns != 0; rows != 0 columns | rows : <digit>+ |
If not specified, the number of columns and rows must be considered to be 32 and 15, respectively. If specified, then columns or rows must not be zero (0).
Note:
The choice of values 32 and 15 are based on this being the maximum number of columns and rows defined by [CTA-608-E].
A ttp:cellResolution attribute is considered to be significant only when specified on the tt element.
Note:
The use of a uniform grid is employed only for the purpose of measuring lengths and expressing coordinates. In particular, it is not assumed that the presentation of text or the alignment of individual glyph areas is coordinated with this grid. Such alignment is possible, but requires the use of a monospaced font and a font size whose EM square exactly matches the cell size.
Except where indicated otherwise, when a <length> expressed in cells denotes a dimension parallel to the inline or block progression dimension, the cell's dimension in the inline or block progression dimension applies, respectively.
Note:
For example, if padding (on all four edges) is specified as 0.1c, the cell resolution is 20 by 10, and the extent of the root container region is 640 by 480, then, assuming top to bottom, left to right writing mode, the start and end padding will be (640 / 20) * 0.1 pixels and the before and after padding will be (480 / 10) * 0.1 pixels.
7.2.2 ttp:clockMode
The ttp:clockMode attribute is used to specify the interpretation of time expressions as real-time time coordinates when operating with time base of clock as defined by 7.2.11 ttp:timeBase.
Note:
See 12.3 Time Value Expressions for the specification of time expression syntax and semantics.
If specified, the value of this attribute must adhere to the following syntax:
ttp:clockMode : "local" | "gps" | "utc" |
If the time base, defined by 7.2.11 ttp:timeBase, is designated as clock, then this parameter applies as follows: if the parameter's value is local, then time expressions are interpreted as local wall-clock time (and date) coordinates; if utc, then time expressions are interpreted as UTC time coordinates [UTC]; if gps, then time expressions are interpreted as GPS time coordinates [GPS].
Note:
No specific timezone is implied by time (and date) expressions when local clock mode applies. In particular, a content processor is expected to interpret a local time (and date) expression in the local timezone, wherever processing takes place. If an author intends that time (and date) expressions be fixed to a specific time zone, then they may convert time (and date) expressions to UTC and specify use of the utc clock mode.
Note:
The primary difference between GPS time and UTC time is that GPS time is not adjusted for leap seconds, while UTC time is adjusted as follows: UTC = TAI (Temp Atomique International) + leap seconds accumulated since 1972. TAI is maintained by the Bureau International des Poids et Mesures (BIPM) in Sevres, France. The GPS system time is steered to a Master Clock (MC) at the US Naval Observatory which is kept within a close but unspecified tolerance of TAI.
If not specified, the value of this parameter must be considered to be utc.
A ttp:clockMode attribute is considered to be significant only when specified on the tt element.
7.2.3 ttp:displayAspectRatio
The ttp:displayAspectRatio attribute is used to specify the display aspect ratio of the root container region as elaborated in H Root Container Region Semantics.
If specified, the value of this attribute must adhere to the following syntax:
ttp:displayAspectRatio : numerator <lwsp> denominator // numerator != 0; denominator != 0 numerator | denominator : <digit>+ |
If specified, then both numerator and denominator must be non-zero. If not specified, then the display aspect ratio of the root container region is determined by H Root Container Region Semantics.
A ttp:displayAspectRatio attribute is considered to be significant only when specified on the tt element.
7.2.4 ttp:dropMode
The ttp:dropMode attribute is used to specify constraints on the interpretation and use of frame counts that correspond with [SMPTE ST 12-1] time coordinates when operating with time base of smpte as defined by 7.2.11 ttp:timeBase.
If specified, the value of this attribute must adhere to the following syntax:
ttp:dropMode : "dropNTSC" | "dropPAL" | "nonDrop" |
If the time base, defined by 7.2.11 ttp:timeBase, is designated as smpte, then this parameter applies as follows: if the parameter's value is nonDrop, then, within any given second of a time expression, frames count from 0 to N−1, where N is the value specified by the ttp:frameRate parameter, but while ignoring any value specified by the ttp:frameRateMultiplier parameter.
Note:
When operating in nonDrop mode, a second of a time expression may or may not be equal to a second of real time during normal (1x speed) forward playback. If the ttp:frameRateMultiplier parameter is specified and is not equal to 1:1, then a second of a time expression will either be shorter or longer than a second of elapsed play in real time.
If this parameter's value is dropNTSC, then, within any given second of a time expression except the second 00, frames count from 0 to N−1, where N is the value specified by the ttp:frameRate parameter, but while ignoring any value specified by the ttp:frameRateMultiplier parameter. If the second of a time expression is 00 and the minute of the time expression is not 00, 10, 20, 30, 40, or 50, then frame codes 00 and 01 are dropped during that second; otherwise, these frame codes are not dropped.
Note:
For example, when operating in dropNTSC mode with ttp:frameRate of 30, a discontinuity in frame count occurs between consecutive frames as shown in the following sequence of time expressions: 01:08:59:28, 01:08:59:29, 01:09:00:02, 01:09:00:03.
If this parameter's value is dropPAL, then, within any given second of a time expression except the second 00, frames count from 0 to N−1, where N is the value specified by the ttp:frameRate parameter, but while ignoring any value specified by the ttp:frameRateMultiplier parameter. If the second of a time expression is 00 and the minute of the time expression is even but not 00, 20, or 40, then frame codes 00 through 03 are dropped during that second; otherwise, these frame codes are not dropped.
Note:
For example, when operating in dropPAL mode with ttp:frameRate of 30, a discontinuity in frame count occurs between consecutive frames as shown in the following sequence of time expressions: 01:09:59:28, 01:09:59:29, 01:10:00:04, 01:10:00:05.
Note:
The dropPAL mode is also known as the M/PAL or PAL (M) drop-frame code, which uses PAL modulation with the NTSC frame rate of ~29.97 frames/second. The M/PAL system is used primarily in Brazil.
If not specified, then nonDrop must be assumed to apply.
A ttp:dropMode attribute is considered to be significant only when specified on the tt element.
7.2.5 ttp:frameRate
The ttp:frameRate attribute is used to specify the frame rate of a related media object or the intrinsic frame rate of a document instance in case it is intended to function as an independent media object.
If specified, the value of this attribute must adhere to the following syntax:
ttp:frameRate : <digit>+ // value > 0 |
The frame rate that applies to a document instance is used to interpret time expressions that are expressed in frames as defined by 12.3.1 <time-expression>.
If the media time base applies and the effective frame rate is integral, then a frame is interpreted as a division of a second of media time, such that if the frame rate is specified as F, then a second of media time is divided into F intervals of equal duration, where each interval is labeled as frame f, with f ∈ [0…F−1].
Note:
See I.2 Media Time Base for further details on the interpretation of time expressions for the media time base.
If not specified, the frame rate must be considered to be equal to some application defined frame rate, or if no application defined frame rate applies, then thirty (30) frames per second. If specified, then the frame rate must be greater than zero (0).
A ttp:frameRate attribute is considered to be significant only when specified on the tt element.
7.2.6 ttp:frameRateMultiplier
The ttp:frameRateMultiplier attribute is used to specify a multiplier to be applied to the frame rate specified by a ttp:frameRate attribute in order to compute the effective frame rate.
If specified, the value of this attribute must adhere to the following syntax:
ttp:frameRateMultiplier : numerator <lwsp> denominator // numerator != 0; denominator != 0 numerator | denominator : <digit>+ |
A frame rate multiplier is used when the desired frame rate cannot be expressed as an integral number of frames per second.
If not specified, the frame rate multiplier must be considered to be equal to some application defined frame rate multiplier, or if no application defined frame rate multiplier applies, then one (1:1). Both numerator and denominator must be non-zero.
A ttp:frameRateMultiplier attribute is considered to be significant only when specified on the tt element.
Note:
The frame rate multiplier used for synchronizing with NTSC [SMPTE ST 170] formatted video objects at 30 frames per second is nominally 1000:1001. The nominal frame rate of NTSC video is defined as the chrominance sub-carrier frequency of 3,579,545.45…Hz (= 5.0MHz × 63/88) times the ratio 2/455 divided by the number of horizontal lines per frame of 525, which yields a frame rate of 29.970029970029… (= 30 × 1000/1001) frames per second. Other frame rate multipliers apply to different regions of usage and video format standards.
Note:
Except in the case of PAL/M, the frame rate multiplier used for synchronizing with PAL formatted video objects at 25 frames per second is nominally 1:1.
7.2.7 ttp:markerMode
The ttp:markerMode attribute is used to specify constraints on the interpretation and use of time expressions that correspond with [SMPTE ST 12-1] time coordinates when operating with time base of smpte as defined by 7.2.11 ttp:timeBase.
If specified, the value of this attribute must adhere to the following syntax:
ttp:markerMode : "continuous" | "discontinuous" |
If the time base, defined by 7.2.11 ttp:timeBase, is designated as smpte, then this parameter applies as follows: if the parameter's value is continuous, then [SMPTE ST 12-1] time coordinates may be assumed to be linear and either monotonically increasing or decreasing; however, if discontinuous, then any assumption must not be made regarding linearity or monotonicity of time coordinates.
If not specified, the value of this parameter must be considered to be discontinuous.
Note:
The default value for this parameter was originally specified (in TTML 1.0 First Edition) as continuous; however, further evaluation of the state of the industry indicated this choice was incorrect, and that the most common default is discontinuous.
A ttp:markerMode attribute is considered to be significant only when specified on the tt element.
If a value of continuous applies, then time expressions may be converted to real time coordinates by taking into account the computed frame rate and drop mode as expressed by the ttp:dropMode parameter. In this case, the content processor must create and maintain a synthetic smpte document syncbase within which these time expressions are interpreted as further described in 12.4 Timing Semantics.
Note:
When operating with smpte time base and continuous marker mode, there is an implied time coordinate space, the synthetic smpte document syncbase, defined by the monotonically increasing (or decreasing) [SMPTE ST 12-1] time coordinates, while taking into account the computed frame rate and drop mode. All time expressions are interpreted in relationship to this time coordinate space based upon smpte time code synchronization events (markers), where the document processing context emits these events with implied constraints regarding time coordinate monotonicity and resynchronization in the presence of dropped frames.
Use of continuous marker mode with the smpte time base is different from using the media time base because (1) the semantics of the ttp:dropMode parameter apply to the former, but not the latter, and (2) [SMPTE ST 12-1] time coordinates may be applied monotonically to media which has been subjected to dilation in time, constriction in time, or reversal in time.
If a value of discontinuous applies, then time expressions must not be converted to real time coordinates, arithmetical operators (addition, multiplication) are not defined on time expressions, and, consequently, any (well-formed) expression of a duration must be considered to be invalid.
Note:
When operating with smpte time base and discontinuous marker mode, there is no effective time coordinate space; rather, all time expressions are interpreted as labeled synchronization events (markers), where the document processing context emits these events, which, when they correspond with time expressions that denote the same label, cause a temporal interval to begin or end accordingly.
An additional side-effect of operating in discontinuous mode is that time expressions of children have no necessary relationship with time expressions of their temporal container; that is, temporal containers and children of these containers are temporally activated and inactivated independently based on the occurrence of a labeled synchronization (marker) event.
Note:
The comparison of a <time-expression> and a labeled synchronization event (marker) is considered to be implementation dependent. In particular, this specification does not require an implementation to make use of a specific internal format for time expressions or markers or a specific comparison algorithm. Nevertheless, it is expected that implementations will respect the semantics of time expressions and any implied semantics that apply to marker labels when performing such a comparison.
Note:
The notion of marker discontinuity as captured by this parameter is logically independent from the method used to count frames as expressed by the ttp:dropMode parameter. In particular, even if the ttp:dropMode parameter is specified as dropNTSC or dropPAL, the marker mode may be specified as continuous, even in the presence of frame count discontinuities induced by the frame counting method, unless there were some other non-linearity or discontinuity in marker labeling, for example, two consecutive frames labeled as 10:00:00:00 and 10:00:01:00.
7.2.8 ttp:pixelAspectRatio
The ttp:pixelAspectRatio attribute is used to specify the pixel aspect ratio of the root container region as elaborated in H Root Container Region Semantics
If specified, the value of this attribute must adhere to the following syntax:
ttp:pixelAspectRatio : numerator <lwsp> denominator // numerator != 0; denominator != 0 numerator | denominator : <digit>+ |
If specified, then both numerator and denominator must be non-zero. If not specified, then the pixel aspect ratio of the root container region is determined by H Root Container Region Semantics.
A ttp:pixelAspectRatio attribute is considered to be significant only when specified on the tt element.
The ttp:pixelAspectRatio attribute should not be specified unless a tts:extent attribute consisting of two <length> specifications using px (pixel) units is also specified on the tt element, without which the use of a ttp:pixelAspectRatio attribute is deprecated.
7.2.9 ttp:subFrameRate
The ttp:subFrameRate attribute is used to specify the sub-frame rate of a related media object or the intrinsic sub-frame rate of a document instance in case it is intended to function as an independent media object.
If specified, the value of this attribute must adhere to the following syntax:
ttp:subFrameRate : <digit>+ // value > 0 |
The sub-frame rate that applies to a document instance is used to interpret time expressions that are expressed in sub-frames as defined by 12.3.1 <time-expression>.
If the media time base applies and the effective frame rate is integral, a sub-frame is interpreted as a division of a frame of media time, such that if the sub-frame rate is specified as S, then a frame of media time is divided into S intervals of equal duration, where each interval is labeled as sub-frame s, with s ∈ [0…S−1].
Note:
See I.2 Media Time Base for further details on the interpretation of time expressions for the media time base.
If not specified, the sub-frame rate must be considered to be equal to some application defined sub-frame rate, or if no application defined sub-frame rate applies, then one (1). If specified, then the sub-frame rate must be greater than zero (0).
A ttp:subFrameRate attribute is considered to be significant only when specified on the tt element.
Note:
The sub-frame is sometimes referred to as a field in the context of synchronization with an interlaced video media object.
7.2.10 ttp:tickRate
The ttp:tickRate attribute is used to specify the tick rate of a related media object or the intrinsic tick rate of content of a document instance in case it is intended to function as an independent media object.
If specified, the value of this attribute must adhere to the following syntax:
ttp:tickRate : <digit>+ // value > 0 |
The tick rate that applies to a document instance is used to interpret time expressions that are expressed in ticks by using the t metric as defined by 12.3.1 <time-expression>.
If the media time base applies, a tick is interpreted as an integral division of a second of media time, such that if the tick rate is specified as T, then a second of media time is divided into T intervals of equal duration, where each interval is labeled as tick t, with t ∈ [0…T−1].
Note:
See I.2 Media Time Base for further details on the interpretation of time expressions for the media time base.
If not specified, then if a frame rate is specified, the tick rate must be considered to be the effective frame rate multiplied by the sub-frame rate (i.e., ticks are interpreted as sub-frames); or, if no frame rate is specified, the tick rate must be considered to be one (1) tick per second of media time. If specified, then the tick rate must not be zero (0).
Note:
There is no predefined relationship between ticks and frames or sub-frames. Ticks are an arbitrary division of seconds that permit use of fixed point arithmetic rather than fractional (and potentially inexact) expressions of seconds.
A ttp:tickRate attribute is considered to be significant only when specified on the tt element.
7.2.11 ttp:timeBase
The ttp:timeBase attribute is used to specify the document temporal coordinate space.
If specified, the value of this attribute must adhere to the following syntax:
ttp:timeBase : "media" | "smpte" | "clock" |
If the time base is designated as media, then a time expression denotes a coordinate in some media object's time line, where the media object may be an external media object with which the content of a document instance is to be synchronized, or it may be the content of a document instance itself in a case where the timed text content is intended to establish an independent time line.
Note:
When using a media time base, if that time base is paused or scaled positively or negatively, i.e., the media play rate is not unity, then it is expected that the presentation of associated Timed Text content will be similarly paused, accelerated, or decelerated, respectively. The means for controlling an external media time base is outside the scope of this specification.
If the time base is designated as smpte, then a time expression denotes a [SMPTE ST 12-1] time coordinate with which the content of a document instance is to be synchronized. In this case, the value of the ttp:markerMode and ttp:dropMode parameters apply, as defined by 7.2.7 ttp:markerMode and 7.2.4 ttp:dropMode, respectively.
Note:
When the time base is designated as smpte, every time expression denotes a media marker value akin to that defined by [SMIL 3.0], §5.4.3, except instead of using an opaque marker name, a structured [SMPTE ST 12-1] time coordinate serves as the marker name.
If the time base is designated as clock, then the time expression denotes a coordinate in some real-world time line as established by some real-time clock, such as the local wall-clock time or UTC (Coordinated Universal Time) or GPS (Global Positioning System) time lines.
If not specified, the default time base must be considered to be media.
A ttp:timeBase attribute is considered to be significant only when specified on the tt element.
When operating with either media or smpte time bases, a diachronic presentation of a document instance may be subject to transformations of the controlling time line, such as temporal reversal, dilation (expansion), or constriction (compression); however, when operating with the clock time base, no transformations are permitted, and diachronic presentation proceeds on a linear, monotonically increasing time line based on the passage of real time.
Note:
Due to there being only one time base parameter that applies to a given document instance, the interpretation of time expressions is uniform throughout the document instance.
Note:
See I Time Expression Semantics for further details on the interpretation of time expressions according to the designated time base.
8 Content
This section specifies the content matter of the core vocabulary catalog.
8.1 Content Element Vocabulary
The following elements specify the structure and principal content aspects of a document instance:
-
8.1.1 tt
-
8.1.2 head
-
8.1.3 body
-
8.1.4 div
-
8.1.5 p
-
8.1.6 span
-
8.1.7 br
Note:
The sub-sections of this section are ordered logically (from highest to lowest level construct).
8.1.1 tt
The tt element serves as the root document element of a document instance.
The tt element accepts as its children zero or one head element followed by zero or one body element.
<tt tts:extent = xsd:string xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") : default {any attributes in TT Parameter Namespace} Content: head?, body? </tt> |
The root temporal extent, i.e., the time interval over which a document instance is active, has an implicit duration that is equal to the implicit duration of the body element of the document, if the body element is present, or zero, if the body element is absent.
If the tts:extent attribute is specified on the tt element, then it must adhere to 10.2.16 tts:extent, in which case it specifies the spatial extent of the root container region in which content regions are located and presented. If no tts:extent attribute is specified, then the spatial extent of the root container region is determined by rules specified in H Root Container Region Semantics. The origin of the root container region is determined by the document processing context.
Note:
In the absence of other requirements, and if a related media object exists, then it is recommended that the document processing context determine that:
-
the origin of the root container region be established so that this region is centered in the related media object region.
Note:
If an author desires to signal the (storage or image) aspect ratio of the root container region without specifying its resolution, then this may be accomplished by using the ttp:displayAspectRato parameter attribute.
An xml:lang attribute must be specified on the tt element. If the attribute value is empty, it signifies that there is no default language that applies to the text contained within the document instance.
If no xml:space attribute is specified upon the tt element, then it must be considered as if the attribute had been specified with a value of default.
8.1.2 head
The head element is a container element used to group header matter, including metadata, profile, embedded content resources, styling, and layout information.
The head element accepts as its children zero or more elements in the Metadata.class element group, followed by zero or more elements in the Profile.class element group, followed by zero or one resources element, followed by zero or one styling element, followed by zero or one layout element, followed by zero or one animation element.
Any metadata specified by children in the Metadata.class element group applies semantically to the document instance as a whole, and not just the head element.
Any parameters specified by children in the Parameters.class element group applies semantically to the document instance as a whole, and not just the head element.
A resources child element is used to specify embedded content constructs that are referenced from certain style constructs and embedded content elements.
A styling child element is used to specify style constructs that are referenced from other style constructs, by layout constructs, and by content elements.
A layout child element is used to specify layout constructs that are referenced by content elements.
An animation child element is used to specify animation constructs that target animatable content element or Layout elements.
<head xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: Metadata.class*, Profile.class*, resources?, styling?, layout?, animation? </head> |
To the extent that time semantics apply to the content of the head element, the implied time interval of this element is defined to be coterminous with the root temporal extent.
8.1.3 body
The body element functions as a logical container and a temporal structuring element for a sequence of textual content units represented as logical divisions.
The body element accepts as its children zero or more elements in the Metadata.class element group, followed by zero or more elements in the Animation.class element group, followed by zero or more div elements.
Any metadata specified by children in the Metadata.class element group applies semantically to the body element and its descendants as a whole.
Any animation elements specified by children in the Animation.class element group apply semantically to the body element.
<body animate = IDREFS begin = <time-expression> condition = <condition> dur = <time-expression> end = <time-expression> region = IDREF style = IDREFS timeContainer = ("par" | "seq") xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") {any attributes in TT Metadata Namespace} {any attributes in TT Style Namespaces} Content: Metadata.class*, Animation.class*, div* </body> |
An author may specify a temporal interval for a body element using the begin, dur, and end attributes. If the begin point of this interval remains unspecified, then the begin point is interpreted as the later of the beginning point of the document temporal coordinate space and the beginning point of the root temporal extent. If the end point of this interval remains unspecified, then the end point is interpreted as the ending point of the root temporal extent.
Note:
A document instance referenced from a SMIL presentation is expected to follow the same timing rules as apply to other SMIL media objects.
If relative begin or end times are specified on the body element, then these times are resolved by reference to the beginning of the document temporal coordinate space.
If the root temporal extent is shorter than the computed duration of the body element, then the active time interval of a body element is truncated to the active end point of the root temporal extent.
An author may associate a set of style properties with a body element by means of either the style attribute or inline style attributes or a combination thereof.
Note:
Style properties that are associated with a body element in a document instance are available for style inheritance by descendant content elements.
If no timeContainer attribute is specified on a body element, then it must be interpreted as having parallel time containment semantics.
8.1.4 div
The div element functions as a logical container and a temporal structuring element for a sequence of textual content units represented as logical sub-divisions or paragraphs.
Note:
When rendered on a continuous (non-paged) visual presentation medium, a div element is expected to generate one or more block areas that contain zero or more child block areas generated by the div element's descendant p elements.
If some block area generated by a div element does not contain any child areas, then it is not expected to be presented.
The div element accepts as its children zero or more elements in the Metadata.class element group, followed by zero or more elements in the Animation.class element group, followed by zero or one element in the Layout.class element group, followed by zero or more elements in the Block.class or Embedded.class element groups.
Any metadata specified by children in the Metadata.class element group applies semantically to the div element and its descendants as a whole.
Any animation elements specified by children in the Animation.class element group apply semantically to the div element.
<div animate = IDREFS begin = <time-expression> condition = <condition> dur = <time-expression> end = <time-expression> region = IDREF style = IDREFS timeContainer = ("par" | "seq") xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") {any attributes in TT Metadata Namespace} {any attributes in TT Style Namespaces} Content: Metadata.class*, Animation.class*, Layout.class?, (Block.class|Embedded.class)* </div> |
An author may associate a set of style properties with a div element by means of either the style attribute or inline style attributes or a combination thereof.
Note:
Style properties that are associated with a div element in a document instance are available for style inheritance by descendant content elements.
If no timeContainer attribute is specified on a div element, then it must be interpreted as having parallel time containment semantics.
8.1.5 p
A p element represents a logical paragraph, serving as a transition between block level and inline level formatting semantics.
The p element accepts as its children zero or more elements in the Metadata.class element group, followed by zero or more elements in the Animation.class element group, followed by zero or one element in the Layout.class element group, followed by zero or more elements in the Inline.class or Embedded.class element groups.
Any metadata specified by children in the Metadata.class element group applies semantically to the p element and its descendants as a whole.
Any animation elements specified by children in the Animation.class element group apply semantically to the p element.
<p animate = IDREFS begin = <time-expression> condition = <condition> dur = <time-expression> end = <time-expression> region = IDREF style = IDREFS timeContainer = ("par" | "seq") xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") {any attributes in TT Metadata Namespace} {any attributes in TT Style Namespaces} Content: Metadata.class*, Animation.class*, Layout.class?, (Inline.class|Embedded.class)* </p> |
An author may associate a set of style properties with a p element by means of either the style attribute or inline style attributes or a combination thereof.
Note:
Style properties that are associated with a p element in a document instance are available for style inheritance by descendant content elements.
If no timeContainer attribute is specified on a p element, then it must be interpreted as having parallel time containment semantics.
If a sequence of children of a p element consists solely of character information items, then that sequence must be considered to be an anonymous span for the purpose of applying style properties that apply to span elements, for details about which, see the [construct anonymous spans] procedure.
Note:
The presentation semantics of TTML effectively implies that a p element constitutes a line break. In particular, it is associated with a block-stacking constraint both before the first generated line area and after the last generated line area. See 11.3.1.4 Synchronic Flow Processing for further details.
8.1.6 span
The span element functions as a logical container and a temporal structuring element for a sequence of textual content units having inline level formatting semantics.
When presented on a visual medium, a span element is intended to generate a sequence of inline areas, each containing one or more glyph area.
The span element accepts as its children zero or more elements in the Metadata.class element group, followed by zero or more elements in the Animation.class element group, followed by zero or more elements in the Inline.class or Embedded.class element groups.
Any metadata specified by children in the Metadata.class element group applies semantically to the span element and its descendants as a whole.
Any animation elements specified by children in the Animation.class element group apply semantically to the span element.
<span animate = IDREFS begin = <time-expression> condition = <condition> dur = <time-expression> end = <time-expression> region = IDREF style = IDREFS timeContainer = ("par" | "seq") xlink:arcrole = <uri-list> xlink:href = <uri> xlink:role = <uri-list> xlink:show = ("new" | "replace" | "embed" | "other" | "none") : new xlink:title = xsd:string xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") {any attributes in TT Metadata Namespace} {any attributes in TT Style Namespaces} Content: Metadata.class*, Animation.class*, (Inline.class|Embedded.class)* </span> |
An author may associate a set of style properties with a span element by means of either the style attribute or inline style attributes or a combination thereof.
Note:
Style properties that are associated with a span element in a document instance are available for style inheritance by descendant content elements.
If no timeContainer attribute is specified on a span element, then it must be interpreted as having parallel time containment semantics.
The linking attributes xlink:* may be used to link a span element with related content, using the specified location (href), roles, and title. The behavior of link activation is affected by the xlink:show attribute, the precise meaning of which is determined by the document processing context.
If a span element specifies an xlink:href attribute, then a nested span element descendant must not specify an xlink:href attribute, and, if it does, then the latter must be ignored for the purpose of presentation or activation processing.
If a sequence of children of a span element consists solely of character information items, then that sequence must be considered to be an anonymous span for the purpose of applying style properties that apply to span elements, for details about which, see the [construct anonymous spans] procedure.
8.1.7 br
The br element denotes an explicit line break.
Any metadata specified by children in the Metadata.class element group applies semantically to the br element and its descendants as a whole.
The use of Animation.class children is deprecated.
Note:
No style attributes apply to br elements therefore animation has no effect on br.
<br condition = <condition> style = IDREFS xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") {any attributes in TT Metadata Namespace} {any attributes in TT Style Namespaces} Content: Metadata.class*, Animation.class* </br> |
When presented on a visual medium, the presence of a br element must be interpreted as a forced line break.
Note:
The visual presentation of a br element is intended to produce the same effect as the control character CR (U+000D) followed by the control code LF (U+000A) when presented on a teletype device. Therefore, two br elements in sequence will produce a different effect than a single br element.
8.2 Content Attribute Vocabulary
This section defines the following common attributes used with many or all element types in the core vocabulary catalog:
-
8.2.1 condition
-
8.2.8 xml:id
-
8.2.9 xml:lang
-
8.2.10 xml:space
In addition, this section defines the following linking vocabulary used by certain element types in the core vocabulary catalog:
-
8.2.2 xlink:arcrole
-
8.2.3 xlink:href
-
8.2.4 xlink:role
-
8.2.5 xlink:show
-
8.2.6 xlink:title
8.2.1 condition
The condition attribute is used to conditionally exclude an element (and its descendants) from semantic processing, in which case the element is referred to as a conditionalized element.
Note:
The use of a condition attribute by an element does not prevent either the parsing of that element (and its descendants) or the insertion of the parsed representation of that element (and its descendants) into the reduced xml infoset associated with the containing document instance.
The condition attribute may be used with any element in the core vocabulary catalog except profile matter, i.e., elements of the Profile Module.
The value of a condition attribute must adhere to a <condition> expression which is evaluated at the time of presentation processing (lazy evaluation) or prior to the time of presentation processing (eager evaluation), where eager evaluation may occur only when the value resulting from evaluation cannot change or is known to not change during presentation processing.
Note:
For example, if a condition expression depends on the value of a condition function, then the condition expression's value may change during presentation processing, in which case eager evaluation cannot be used.
For the purpose of presentation processing, if an element specifies a condition attribute, and its <condition> expression value evaluates to false, then the semantics of the element and its descendant elements must be ignored unless those semantics are explicitly excepted, which is to say, the element and its descendant elements are conditionally excluded regardless of the evaluation of any <condition> expressions specified on those descendant elements.
Note:
For example, if a p element specifies a condition attribute that evaluates to false, then the content of that element and its descendants are ignored for presentation purposes.
Note:
Evaluation of the condition attribute is not required (and not relevant) on an element that is conditionally excluded due to one of its ancestor elements being conditionally excluded. That is, an element cannot become conditionally included by the evaluation of its condition attribute in the case that an ancestor is conditionally excluded.
Note:
In certain cases, ignoring (excluding) the semantics of an element by means of a condition attribute consists of partially rather than wholly ignoring the semantics of the element, about which see the following text as well as specific element definitions.
Unless a higher level protocol applies, the following exceptions apply for the purpose of determining which semantics are to be ignored when a <condition> expression value evaluates to false:
-
the timing semantics of a timed element are not ignored;
-
the chained referential semantics of a
styleelement are not ignored;
Note:
The exceptions noted above also apply to descendants of a conditionally excluded element.
8.2.2 xlink:arcrole
The xlink:arcrole attribute is used as defined by [XLink 1.1].
The xlink:arcrole attribute may be used with any span or image element.
8.2.3 xlink:href
The xlink:href attribute is used as defined by [XLink 1.1].
The xlink:href attribute may be used with any span or image element.
8.2.4 xlink:role
The xlink:role attribute is used as defined by [XLink 1.1].
The xlink:role attribute may be used with any span or image element.
8.2.5 xlink:show
The xlink:show attribute is used as defined by [XLink 1.1].
The xlink:show attribute may be used with any span or image element.
8.2.6 xlink:title
The xlink:title attribute is used as defined by [XLink 1.1].
The xlink:title attribute may be used with any span or image element.
8.2.7 xml:base
The xml:base attribute is used as defined by [XML Base].
The xml:base attribute may be used with any element in the core vocabulary catalog that admits (1) a condition attribute, (2) a descendant element in the Metadata.class element group, or (3) a descendant element that admits an xml:base attribute.
8.2.8 xml:id
The xml:id attribute is used as defined by [XML ID].
The xml:id attribute may be used with any element in the core vocabulary catalog.
8.2.9 xml:lang
The xml:lang attribute is used as defined by [XML 1.0], §2.12, Language Identification.
The xml:lang attribute must be specified on the tt element and may be specified by an instance of any other element type in the core vocabulary catalog except parameter vocabulary.
Note:
As specified by [XML 1.0], §2.12, the association of language with an element applies to all of that element's descendants unless overridden by a descendant. In other words, the language that is associated with an element is either specified on the element or is effectively inherited from that element's nearest ancestor element.
This language association process is based solely on the structure of the reduced xml infoset of a document instance and occurs prior to performing intermediate synchronic document construction.
The use of xml:lang on content and metadata elements is illustrated by the following example.
<tt ... xml:lang=""> ... <p xml:lang="en">Jean said hello.</p> <p xml:lang="fr">Jean dit bonjour.</p> <p> <image src="#talking-image"> <ttm:item name="altText" xml:lang="en">Talking</ttm:item> <ttm:item name="altText" xml:lang="fr">Parlant</ttm:item> </image> </p> ... </tt> |
Note:
In this example, the root tt element is identified with the empty language tag, meaning unknown or unspecified language, which identification is effectively inherited by descendant elements (unless overridden). Next, the first two p (paragraph) elements are associated with en (English) and fr (French) language identifiers, respectively. Finally, the third p (paragraph) element consists of a foreground image, which is associated with two alternative text descriptions by use of named metadata items, and these text descriptions are, in turn, associated with en (English) and fr (French) language identifiers.
8.2.10 xml:space
The xml:space attribute is used as defined by [XML 1.0], §2.10, White Space Handling.
The xml:space attribute may be used with any element in the core vocabulary catalog except parameter vocabulary.
Note:
As specified by [XML 1.0], §2.10, the application whitespace signalling that applies to an element applies to all of that element's descendants unless overridden by a descendant. In other words, the application whitespace signaling that applies to an element is either specified on the element or is effectively inherited from that element's nearest ancestor element.
This application whitespace signalling process is based solely on the structure of the reduced xml infoset of a document instance and occurs prior to performing intermediate synchronic document construction.
The semantics of the value default are fixed to mean that when performing presentation processing of a document instance as described by 11.3.1.4 Synchronic Flow Processing, processing must occur as if the following properties were specified on the affected elements of an equivalent intermediate XSL-FO document:
-
suppress-at-line-break="auto" -
linefeed-treatment="treat-as-space" -
white-space-collapse="true" -
white-space-treatment="ignore-if-surrounding-linefeed"
Similarly, the semantics of the value preserve are fixed to mean that when performing presentation processing, processing must occur as if the following properties were specified on the affected elements of an equivalent intermediate XSL-FO document:
-
suppress-at-line-break="retain" -
linefeed-treatment="preserve" -
white-space-collapse="false" -
white-space-treatment="preserve"
If an unnormalized horizontal tab 	 (HT) character appears in a character information item of a reduced xml infoset, then, when presented visually, that tab character is treated as if it were a single  (SPACE) character.
When performing other types of processing intended to eventually result in a visual presentation by means other than those described in this specification, the semantics of space collapsing and preservation as described above should be respected. For other types of processing, the treatment of the xml:space attribute is processor dependent, but should respect the semantics described above if possible.
Note:
The semantics of the above four cited XSL-FO properties are defined by by [XSL-FO 1.1], §7.17.3, 7.16.7, 7.16.12, and 7.16.8, respectively.
Note:
No presentation semantics are specified for the TAB (U+0009) character. Furthermore, the TAB (U+0009) character can generate a glyph area. As a result, the use of the TAB (U+0009) character in #PCDATA content within p and span elements is not recommended.
8.3 Content Value Expressions
Core vocabulary may make use of the following expressions:
-
8.3.1 <absolute-profile-designator>
-
8.3.3 <arguments>
-
8.3.4 <bound-parameter>
-
8.3.5 <condition>
-
8.3.6 <condition-function>
-
8.3.7 <expression>
-
8.3.8 <fragment-profile-designator>
-
8.3.10 <media-function>
-
8.3.12 <parameter-function>
-
8.3.11 <profile-designator>
-
8.3.13 <quoted-string>
-
8.3.14 <relative-profile-designator>
-
8.3.16 <supports-function>
-
8.3.17 <uri>
8.3.1 <absolute-profile-designator>
An <absolute-profile-designator> value expression is used to either (1) define the absolute designator associated with a locally defined profile or (2) refer to a remotely defined profile.
<absolute-profile-designator> : <absolute-uri> |
Note:
In the present context, locally defined means defined in the current document, while remotely defined means defined in another document.
8.3.2 <absolute-uri>
An <absolute-uri> value expression is used to specify an absolute URI [URI].
<absolute-uri> : <uri> // absolute form only |
In the context of an <absolute-uri> value expression, the value syntax of the <uri> expression must adhere to the absolute form of a URI as defined by [URI], §4.3.
8.3.3 <arguments>
A <arguments> value is a sub-expression used with a function-expression non-terminal of an <expression> value.
<arguments> : "(" <lwsp>? ")" | "(" <lwsp>? argument-list <lwsp>? ")" argument-list : <expression> (<lwsp>? "," <lwsp>? <expression>)* |
8.3.4 <bound-parameter>
A <bound-parameter> value is one of an enumerated collection of named parameters bound to a value by the content processor.
<bound-parameter> : "forced" | "mediaAspectRatio" | "mediaLanguage" | "userLanguage" |
-
forced -
Evaluates to a boolean value that denotes whether the content processor is operating with forced subtitles enabled. If used in a document instance, then a
usesForcednamed metadata item should be specified as a child of theheadelement. -
mediaAspectRatio -
Evaluates to a numeric value equal to the aspect ratio of the related media object.
-
mediaLanguage -
Evaluates to a string value equal to the (primary) language of the related media object.
-
userLanguage -
Evaluates to a string value equal to the (primary) language of the user as determined by the document processing context.
8.3.5 <condition>
A <condition> value is used to specify an expression that evaluates to a binary value which is used to determine if the semantics of a conditionalized element is respected or ignored during content processing.
<condition> : <expression> |
A function-expression that appears in a <condition> value must take the form of a <condition-function> expression.
8.3.6 <condition-function>
A <condition-function> value is a sub-expression that may be used in a <condition> value expression.
<condition-function> : <media-function> | <parameter-function> | <supports-function> |
8.3.7 <expression>
An <expression> value is a sub-expression of a <condition> value.
<expression> : logical-or-expression logical-or-expression : logical-and-expression | logical-or-expression <lwsp>? "||" <lwsp>? logical-and-expression logical-and-expression : equality-expression | logical-and-expression <lwsp>? "&&" <lwsp>? equality-expression equality-expression : relational-expression | equality-expression <lwsp>? "==" <lwsp>? relational-expression | equality-expression <lwsp>? "!=" <lwsp>? relational-expression relational-expression : additive-expression | relational-expression <lwsp>? "<" <lwsp>? additive-expression | relational-expression <lwsp>? ">" <lwsp>? additive-expression | relational-expression <lwsp>? "<=" <lwsp>? additive-expression | relational-expression <lwsp>? ">=" <lwsp>? additive-expression additive-expression : multiplicitive-expression | additive-expression <lwsp>? "+" <lwsp>? multiplicitive-expression | additive-expression <lwsp>? "-" <lwsp>? multiplicitive-expression multiplicitive-expression : unary-expression | multiplicitive-expression <lwsp>? "*" <lwsp>? unary-expression | multiplicitive-expression <lwsp>? "/" <lwsp>? unary-expression | multiplicitive-expression <lwsp>? "%" <lwsp>? unary-expression unary-expression : primary-or-function-expression | "+" <lwsp>? unary-expression | "-" <lwsp>? unary-expression | "!" <lwsp>? unary-expression primary-or-function-expression : primary-expression | function-expression primary-expression : identifier | literal | "(" <lwsp>? expression <lwsp>? ")" function-expression : identifier <arguments> identifier : xsd:NCName literal : boolean-literal | numeric-literal | string-literal boolean-literal : "true" | "false" numeric-literal : decimal-literal decimal-literal : decimal-integer-literal "." decimal-digits? exponent-part? | decimal-integer-literal exponent-part? | "." decimal-digits exponent-part? decimal-integer-literal : "0" | non-zero-digit decimal-digits? decimal-digits : decimal-digit | decimal-digits decimal-digit decimal-digit : "0" | "1" | "2" | "3" | "4" | "5" | "6" | "7" | "8" | "9" non-zero-digit : "1" | "2" | "3" | "4" | "5" | "6" | "7" | "8" | "9" exponent-part : exponent-indicator signed-integer exponent-indicator : "e" | "E" signed-integer : decimal-digits | "+" decimal-digits | "-" decimal-digits string-literal : <quoted-string> |
Note:
For avoidance of doubt, take note that no linear whitespace (LWSP) is permitted between the identifier token and the initial open parenthesis '(' character of the following <arguments> expression of a function-expression.
8.3.8 <fragment-profile-designator>
A <fragment-profile-designator> value expression is used to designate a local profile by reference.
<fragment-profile-designator> : <fragment-uri> |
8.3.9 <fragment-uri>
A <fragment-uri> value expression is used to specify a fragment URI [URI].
<fragment-uri> : <uri> // fragment component only |
In the context of a <fragment-uri> value expression, the value syntax of the <uri> expression must adhere to the fragment component of a URI as defined by [URI], §3 and §3.5, i.e., the scheme, authority, path, and query components are empty (not specified), and only the fragment component is non-empty (specified).
8.3.10 <media-function>
A <media-function> value is a sub-expression that may be used in a <condition> value expression in order to perform a media query on the related media object or the document processing context.
<media-function> : "media(" <lwsp>? media-query <lwsp>? ")" media-query : <quoted-string> |
The media-query argument of a <media-function> value expression must adhere to the syntax of the media_query_list defined by [Media Queries], §3.
A <media-function> value expression evaluates to true if the specified media query evaluates to true, otherwise, the value expression evaluates to false.
If the semantics of a <media-function> expression is not supported, then that expression must evaluate to false.
8.3.11 <profile-designator>
A <profile-designator> value expression is used to designate a profile, either for the purpose of defining a profile or for the purpose of referencing a defined profile.
<profile-designator> : <absolute-profile-designator> | <relative-profile-designator> | <fragment-profile-designator> |
8.3.12 <parameter-function>
A <parameter-function> value is a sub-expression that may be used in a <condition> value expression in order to obtain a named parameter of the document processing context.
<parameter-function> : "parameter(" <lwsp>? parameter-name <lwsp>? ")" parameter-name : <quoted-string> |
When de-quoted, the parameter-name argument of a <parameter-function> value expression must adhere to an xsd:NCName, which must, in turn, be one of the values enumerated by <bound-parameter>.
A <parameter-function> value expression evaluates to the value associated with (bound to) the specified parameter name.
8.3.13 <quoted-string>
A <quoted-string> value expression is used to specify a double or single quoted string.
<quoted-string> : double-quoted-string | single-quoted-string double-quoted-string : '"' ([^"\\] | escape)* '"' single-quoted-string : "'" ([^'\\] | escape)* "'" escape : '\\' char |
Note:
For avoidance of doubt, take note that linear whitespace (LWSP) is permitted in a quoted string expression, but that it is subject to XML Attribute-Value Normalization when constructing a reduced xml infoset from a timed text document instance.
8.3.14 <relative-profile-designator>
A <relative-profile-designator> value expression is used to refer to a standardized profile with respect to the TT Profile Namespace, which serves as the base URI with which relative profile designators are absolutized.
<relative-profile-designator> : <relative-uri> |
Note:
For example, if a relative profile designator is expressed as ttml2-presentation, then the absolutized profile designator would be http://www.w3.org/ns/ttml/profile/ttml2-presentation.
8.3.15 <relative-uri>
A <relative-uri> value expression is used to specify a relative URI [URI].
<relative-uri> : <uri> // no scheme component present |
In the context of a <relative-uri> value expression, the value syntax of the <uri> expression must adhere to the relative form of a URI as defined by [URI], §3, i.e., the scheme and authority components are empty (not specified), but the path, and, optionally, the query and fragment components are specified.
8.3.16 <supports-function>
A <supports-function> value is a sub-expression that may be used in a <condition> value expression in order to obtain a boolean value that denotes whether a specified feature or extension is supported or not.
<supports-function> : "supports(" <lwsp>? feature-or-extension-designator <lwsp>? ")" feature-or-extension-designator : <quoted-string> |
The feature-or-extension-designator argument of a <supports-function> value expression must express a feature designation or an extension designation as defined by E.1 Feature Designations and F.1 Extension Designations, respectively, and where the feature-namespace or extension-namespace component of the designation is optional, and, if not specified, is considered to be equal to the TT Feature Namespace or TT Extension Namespace, respectively.
A <supports-function> value expression evaluates to true if the specified feature or extension designator is (semantically) supported by the content processor.
8.3.17 <uri>
A <uri> value expression is used to specify a URI [URI].
<uri> : xsd:anyURI |
The value syntax of the xsd:anyURI data type must adhere to the definition specified by [XML Schema Part 2], §3.2.17.
Note:
For avoidance of doubt, characters designated to be excluded in a URI by [URI], §2, Characters, and, more specifically, the XML whitespace characters 	 (HT), (LF), (CR), and  (SPACE), as specified in [XML 1.0], §3.3.3, step (3), first bullet, do not appear in an unescaped form in the lexical representation of a <uri> value.
8.3.18 <uri-list>
A <uri-list> value expression is used to specify a non-empty list of URI [URI] expressions.
<uri-list> : <uri> (<lwsp> <uri>)* |
9 Embedded Content
This section specifies the embedded content matter of the core vocabulary catalog, where, in this context, content is to be understood as data of an arbitrary content type (format) and embedded refers to the embedding (inlining) of this data or the embedding of a reference to external data.
9.1 Embedded Content Element Vocabulary
The following elements may be used to specify embedded content:
-
9.1.1 audio
-
9.1.2 chunk
-
9.1.3 data
-
9.1.4 font
-
9.1.5 image
-
9.1.6 resources
-
9.1.7 source
The 9.1.3 data element serves as a generic container element for an embedded data resource, which may or may not be fragmented into chunks, in which case a data fragment is represented using the 9.1.2 chunk element. The 9.1.1 audio, 9.1.4 font, and 9.1.5 image elements are specialized elements used to to reference specific types of embedded content. The 9.1.6 resources element is used to group definitions of embedded content for reference by subsequent elements. The 9.1.7 source element may be used to express the source of embedded content.
9.1.1 audio
The audio element is used to define or refer to an audio resource.
An audio element may appear in two contexts: (1) as a child of a resources element and (2) as a child of an element in the Block.class element group, namely, as a child of a div or p element, or as a child of a span element. The former is referred to as an audio defining context, the latter as an audio presentation context.
When an audio element appears in an audio defining context, it serves as a sharable definition of an audio resource that may be referenced by other audio elements in the enclosing document instance.
Note:
A sharable definition of an audio resource specifies an xml:id attribute in order to be referenced by audio elements in an audio presentation context.
When an audio element appears in an audio presentation context, it serves as a non-sharable definition of an audio resource that implies presentation (rendering) semantics, i.e., that it is intended to be played.
Note:
A non-sharable definition of an audio resource may or may not specify an xml:id attribute, but this identifier is not referenced by other audio elements, or, if it is, the reference is ignored.
The audio element accepts as its children zero or more elements in the Metadata.class element group, followed by zero or more elements in the Animation.class element group, followed by zero or more source elements.
Note:
No text node descendant of an audio element is a significant text node for the purpose of performing the [construct anonymous spans] procedure.
<audio animate = IDREFS begin = <time-expression> clipBegin = <time-expression> clipEnd = <time-expression> condition = <condition> dur = <time-expression> end = <time-expression> src = <audio> style = IDREFS timeContainer = ("par" | "seq") type = xsd:string xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") {any attributes in TT Style Namespaces} {any attributes in TT Metadata Namespace} Content: Metadata.class*, Animation.class*, source* </audio> |
An audio element designates an audio resource by (1) referring to a built-in data resource, (2) referring to an external data resource, or (3) defining or referring to an embedded data resource, where the data resource contains audio content.
If an audio element specifies a src attribute, then it must not specify a child source element. Conversely, if an audio element does not specify a src attribute, then it must specify one or more child source elements.
If an audio element specifies a src attribute and its value does not refer to a fragment of the enclosing document instance, then it should specify a type attribute, in which case the value of the type attribute must correspond with the media (content) type of the referenced resource. Otherwise, a type attribute must not be specified.
If specified, the value of the clipBegin attribute must adhere to the offset-time form of a 12.3.1 <time-expression>, in which case, the value of this expression denotes a normal play time offset relative to the beginning of the referenced audio content, and designates the point where audio presentation commences. If this specified value is greater than the intrinsic duration of the referenced audio content, then the resolved value of clipBegin is considered to be the intrinsic duration. If no clipBegin attribute is specified, then a value of 0 applies.
Similarly, if specified, the value of the clipEnd attribute must adhere to the offset-time form of a 12.3.1 <time-expression>, in which case, the value of this expression denotes a normal play time offset relative to the beginning of the referenced audio content, and designates the point where presentation ceases. If this specified value is greater than the intrinsic duration of the referenced audio content, then the resolved value of clipEnd is considered to be the intrinsic duration. If no clipEnd attribute is specified, then a value equal to the intrinsic duration of the audio content applies.
The use of the audio element is illustrated by the following example.
... <audio src="http://example.com/audio/description.mp3" type="audio/mp3"/> ... |
9.1.2 chunk
The chunk element is used to represent a distinct chunk (fragment) of data.
A chunk element may appear as a child of a data element.
<chunk condition = <condition> encoding = ("base16" | "base32" | "base32hex" | "base64" | "base64url") : base64 length = xsd:nonNegativeInteger xml:base = <uri> xml:id = ID Content: #PCDATA </chunk> |
If an encoding attribute is specified, then it must denote the actual encoding of the byte sequence represented by the chunk element. If no encoding attribute is specified, then the encoding must be considered to be base64.
If a length attribute is specified, then it must denote the number of decoded bytes in the byte sequence represented by the chunk element. When decoding, if a specified length value does not match the number of decoded bytes, then the chunk and its container data element must return a zero length byte sequence. If no length attribute is specified, then the chunk is considered to have a length equal to the actual number of decoded bytes.
The use of chunked data is illustrated by the following example.
... <data type="text/plain; charset=us-ascii" length="44"> <chunk length="19"> VGhlIHF1aWNrIGJyb3duIGZveA== </chunk> <chunk length="25"> IGp1bXBzIG92ZXIgdGhlIGxhenkgZG9nLg== </chunk> </data> ... |
9.1.3 data
The data element functions as a generic container for or reference to arbitrary data.
A data element may appear in three contexts: (1) as a child of a resources element, referred to as a data defining context, (2) as a child of a metadata element, referred to as a data binding context for metadata, or (3) as a child of a source element, referred to as a data binding context for source, and where these latter two contexts are referred to collectively as data binding contexts.
When a data element appears in a data defining context, it serves as a sharable definition of a data resource that may be referenced by the src attribute of (1) another data element, (2) an embedded content element, or (3) a source element. In this case, the contextualized active time interval of the data element is the intersection of the active time interval of its parent resources element and the active time interval of its referring element.
Note:
A sharable definition of a data resource specifies an xml:id attribute in order to be referenced by a fragment identifier used in a data binding context.
When a data element appears in a data binding context, it serves as a non-sharable definition of a data resource that implies binding semantics, i.e., that it is intended to bound to (associated with) its immediate context of reference. In this case, the active time interval of the data element is the same as the active time interval of its closest ancestor timed element.
Note:
A non-sharable definition of a data resource may or may not specify an xml:id attribute, but this identifier is not referenced in other data binding contexts, or, if it is, has no binding semantics.
The data element accepts one of the following three content models: (1) one or more text nodes (i.e., #PCDATA), (2) zero or more elements in the Metadata.class element group followed by one or more chunk elements, or (3) zero or more elements in the Metadata.class element group followed by one or more source elements, where the first is referred to as simple data embedding, the second as chunked data embedding, and the third as sourced data embedding.
When simple data embedding is used, the data resource is obtained by decoding the #PCDATA content. When chunked data embedding is used, the data resource is obtained by concatenating the byte sequences obtained by decoding each child chunk element. When sourced data embedding is used, the data resource is obtained from the first resolvable child source element. Furthermore, a child source element must not contain a data element, but may refer to a data element in a data defining context.
<data condition = <condition> encoding = ("base16" | "base32" | "base32hex" | "base64" | "base64url") : see prose below format = <data-format> length = xsd:nonNegativeInteger src = <data> type = xsd:string : see prose below xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: #PCDATA | (Metadata.class*, chunk+) | (Metadata.class*, source+) </data> |
If simple data embedding is used, i.e., the content of the data element is one or more text nodes, then an encoding attribute may be specified, and, if not specified, must be considered to be base64. If chunked or sourced data embedding is used, i.e., the content of the data element contains any child chunk or source element, then an encoding attribute must not be specified, and, if specified, must be ignored for the purpose of content processing.
If a length attribute is specified, then it must denote the number of decoded bytes in the byte sequence represented by the data element. When decoding, if a specified length value does not match the number of decoded bytes, then a zero length byte sequence must be returned. If no length attribute is specified, then the data resource is considered to have a length equal to the actual number of decoded bytes. A length attribute must not be specified when using sourced data embedding.
Note:
The intention of the length attribute is to provide a means to perform a simple integrity check on decoded data. Note that this check does not guarantee data integrity during transport, i.e., the data could be modified without modifying the length.
If simple or chunked data embedding is used, a type attribute must be specified, and must correspond with the media (content) type of the data resource. In these cases, if there is no defined type, the type application/octet-stream should be used. In the case of sourced data embedding, the media (content) type of the resolved source element is used as the type.
If a type attribute is not specified or resolved or is specified as a generic type, such as application/octet-stream, and additional format information is known about a referenced data resource that cannot be expressed in a Media Type [MIME Media Types] parameter, then a format attribute may be specified as a hint to the content processor.
The use of simple data embedding is illustrated by the following examples.
<head> <resources> <data xml:id="sharedImageData" type="image/png" length="119"> iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8 YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAMSURBVBhXY2BgYAAAAAQAAVzN/2kAAAAASUVORK5CYII= </data> <image xml:id="sharedImage"> <source src="#sharedImageData"/> </image> </resources> </head> ... <body xmlns:tts="http://www.w3.org/ns/ttml#styling"> <div tts:backgroundImage="#sharedImage"/> <div tts:backgroundImage="#sharedImage"/> </body> |
<div> <metadata xmlns:ttm="http://www.w3.org/ns/ttml#metadata"> <ttm:desc>caption with metadata containing tunneled data</ttm:desc> <data encoding="base64"> TWFuIGlzIGRpc3Rpbmd1aXNoZWQsIG5vdCBvbmx5IGJ5IGhpcyByZWFzb24sIGJ1dCBieSB0aGlz IHNpbmd1bGFyIHBhc3Npb24gZnJvbSBvdGhlciBhbmltYWxzLCB3aGljaCBpcyBhIGx1c3Qgb2Yg dGhlIG1pbmQsIHRoYXQgYnkgYSBwZXJzZXZlcmFuY2Ugb2YgZGVsaWdodCBpbiB0aGUgY29udGlu dWVkIGFuZCBpbmRlZmF0aWdhYmxlIGdlbmVyYXRpb24gb2Yga25vd2xlZGdlLCBleGNlZWRzIHRo ZSBzaG9ydCB2ZWhlbWVuY2Ugb2YgYW55IGNhcm5hbCBwbGVhc3VyZS4= </data> </metadata> <p>Caption with Tunneled Data</p> </div> |
<div> <image> <source> <data type="image/png" length="119"> iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8 YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAMSURBVBhXY2BgYAAAAAQAAVzN/2kAAAAASUVORK5CYII= </data> </source> </image> </div> |
9.1.4 font
The font element is used to define or refer to a font resource.
A font element may appear as a child of a resources element, referred to as a font defining context.
The font element accepts as its children zero or more elements in the Metadata.class element group followed by zero or more source elements.
<font condition = <condition> family = xsd:string range = <unicode-range> style = ("normal" | "italic" | "oblique") : see prose below src = <font> type = xsd:string weight = ("normal" | "bold") : see prose below xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: Metadata.class*, source* </font> |
A font element defines a font resource by (1) referring to a built-in data resource, (2) referring to an external data resource, or (3) defining or referring to an embedded data resource, where the data resource contains font content.
If a font element specifies a src attribute, then it must not specify a child source element. Conversely, if a font element does not specify a src attribute, then it must specify one or more child source elements.
If a font element specifies a src attribute and its value does not refer to a fragment of the enclosing document instance, then it should specify a type attribute, in which case the value of the type attribute must correspond with the media (content) type of the referenced resource. Otherwise, a type attribute must not be specified.
If any of the family, range, style, or weight attributes are specified, then they override the family name, supported character ranges, style, and weight of the actual font resource. In particular, if the specified attribute value(s) differ from the value(s) of these font characteristics as encoded in the font resource, then the specified attribute value(s) are to be used instead of the font characteristics encoded in the font resource.
If any of the family, range, style, or weight attributes are not specified, then their values must be considered to be equal to the value(s) of the same named font characteristics encoded in the font resource.
Note:
Authors are advised to use subset fonts wherever possible. A subset font is a syntactically valid font resource that removes unreferenced glyphs and unreferenced glyph metrics. In general, a subset font is tied to a specific document, since it may have been generated based on the actual character content of that document.
For the purpose of dereferencing (downloading) font resources, a content processor may defer the downloading process until such time that the content of the font resource is necessary in order to perform the necessary (transformation or presentation) processing.
The use of the font element is illustrated by the following example.
... <head> <resources> <data xml:id="lastResortFont" type="application/font-woff"> ... base64 encoded data ... </data> <font family="MyFont" range="u+20-7f,u+90-9f"> <source src="http://example.com/fonts/myfont.otf" type="font/otf"/> <source src="#lastResortFont"/> </font> </resources> </head> ... <p tts:fontFamily="MyFont">use my font or last resort font</p> ... |
9.1.5 image
The image element is used to define or refer to an image resource.
An image element may appear in two contexts: (1) as a child of a resources element and (2) as a child of an element in the Block.class element group, namely, as a child of a div or p element, or as a child of a span element. The former is referred to as an image defining context, the latter as an image presentation context.
When an image element appears in an image defining context, it serves as a sharable definition of an image resource that may be referenced by another image element or by a tts:backgroundImage style attribute in the enclosing document instance.
Note:
A sharable definition of an image resource specifies an xml:id attribute in order to be referenced by an image element or by a tts:backgroundImage style attribute in an image presentation context.
When an image element appears in an image presentation context, it serves as a non-sharable definition of an image resource that implies presentation (rendering) semantics.
Note:
A non-sharable definition of an image resource may or may not specify an xml:id attribute, but this identifier is not referenced by other image elements, or, if it is, the reference is ignored.
When an image element appears as a child of a div element, then its presentation produces a block area in which the image is rendered; i.e., a block boundary is implied before and after the image element. In contrast, when an image element appears as a child of a p or span element, then its presentation produces an inline area in which the image is rendered; i.e., no block boundary is implied before and after the image element.
Note:
In [CSS2], these semantics would correspond to an image element being associated with a display style property with a value of block or inline, respectively.
The presentation of an image resource referenced by a tts:backgroundImage style attribute must not affect content layout.
The image element accepts as its children zero or more elements in the Metadata.class element group, followed by zero or more elements in the Animation.class element group, followed by zero or more source elements.
Note:
No text node descendant of an image element is a significant text node for the purpose of performing the [construct anonymous spans] procedure.
<image animate = IDREFS begin = <time-expression> condition = <condition> dur = <time-expression> end = <time-expression> region = IDREF src = <image> style = IDREFS timeContainer = ("par" | "seq") type = xsd:string xlink:arcrole = <uri-list> xlink:href = <uri> xlink:role = <uri-list> xlink:show = ("new" | "replace" | "embed" | "other" | "none") : new xlink:title = xsd:string xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") {any attributes in TT Style Namespaces} {any attributes in TT Metadata Namespace} Content: Metadata.class*, Animation.class*, source* </image> |
An image element defines an image resource by (1) referring to a built-in data resource, (2) referring to an external data resource, or (3) defining or referring to an embedded data resource, where the data resource contains image content.
If an image element specifies a src attribute, then it must not specify a child source element. Conversely, if an image element does not specify a src attribute, then it must specify one or more child source elements.
If an image element specifies a src attribute and its value does not refer to a fragment of the enclosing document instance, then it should specify a type attribute, in which case the value of the type attribute must correspond with the media (content) type of the referenced resource. Otherwise, a type attribute must not be specified.
An image element may specify an tts:extent style attribute in order to specify the presentation width or height of the image when intrinsic width or height information is not available or is intended to be overridden. If this attribute is specified on both an image element in an image presentation context and on the image element in an image defining context to which the former refers, then the attribute specified on the former takes precedence over the one specified on the latter. Presentation of an image to which a tts:extent style attribute applies is subject to a (possibly anamorphic) scaling operation in order to obtain the width and height of the specified extent.
The linking attributes xlink:* may be used to link an image element with related content, using the specified location (href), roles, and title. The behavior of link activation is affected by the xlink:show attribute, the precise meaning of which is determined by the document processing context.
When an image appears in an image defining context the following additional constraints apply:
-
attributes
animate,begin,dur,end,region, andtimeContainermust not be specified, and, if they appear, must be ignored for the purpose of presentation processing; -
elements from the
Animation.classelement group must not appear as child elements, and, if they appear, must be ignored for the purpose of presentation processing.
The use of the image element is illustrated by the following examples.
<div> <p>This division has a content image that appears as a block area after this paragraph.</p> <image src="http://example.com/images/caption.png" type="image/png"/> <div> ... <div tts:backgroundImage="http://example.com/images/background.png"> <p>This division has a background image that appears under this paragraph.</p> <div> ... |
<head> <resources> <data xml:id="caption" type="image/png" length="119"> iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8 YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAMSURBVBhXY2BgYAAAAAQAAVzN/2kAAAAASUVORK5CYII= </data> </resources> </head> <body> <div> <p> <image> <source src="#caption"/> </image> <p> ... <p> <image> <source src="#caption"/> </image> <p> </div> </body> |
<div> <image> <source src="http://example.com/images/caption.png" type="image/png"/> <source> <data type="image/png" length="119"> iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8 YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAMSURBVBhXY2BgYAAAAAQAAVzN/2kAAAAASUVORK5CYII= </data> </source> </image> </div> |
Note:
The image element incorporates and expands the capabilities of the #image extension introduced in [SMPTE ST 2052-1]. In particular, a smpte:backgroundImage attribute that references a content image can be mapped to an image element whose src attribute is equal to the value of the smpte:backgroundImage attribute.
9.1.6 resources
The resources element is a container element used to group definitions of embedded content, including metadata that applies to this embedded content.
The resources element accepts as its children zero or more elements in the Metadata.class element group, followed by zero or more elements in the Data.class, Embedded.class, or Font.class element groups.
<resources xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: Metadata.class*, (Data.class|Embedded.class|Font.class)* </resources> |
To the extent that time semantics apply to the content of the resources element, the implied time interval of this element is defined to be coterminous with the root temporal extent.
9.1.7 source
The source element is used to specify the source of an embedded content resource.
The source element accepts as its children zero or more elements in the Metadata.class element group followed by zero or one data element.
If a source element specifies a src attribute, then it must not specify a child data element, in which case it is referred to as an external source if the src attribute refers to an external resource, or a non-nested embedded source if the src attribute refers to an embedded resource in the enclosing document instance.
If a source element does not specify a src attribute, then it must specify a child data element, in which case it is referred to as a nested embedded source.
A source element must not have an ancestor source element.
<source condition = <condition> format = <data-format> src = <data> type = xsd:string xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: Metadata.class*, data? </source> |
If a format attribute is specified, then it provides additional hint information about the format (i.e., formal syntax) of the embedded content. Such information may be useful in cases where no standard media (content) type label has been defined or the information cannot be expressed in a Media Type parameter [MIME Media Types]. Depending on the context of use of a source element, the values of this attribute may be further constrained.
If a src attribute is specified and its value refers to a fragment of the enclosing document instance, then there must be a data element child of a resources element which is identified by that fragment, i.e., has an xml:id attribute, the value of which matches the fragment identifier.
If a src attribute is specified and its value does not refer to a fragment of the enclosing document instance, then a type attribute should be specified, in which case it must correspond with the media (content) type of the referenced resource.
If a src attribute is specified and its value does refer to a fragment of the enclosing document instance, then a type attribute must not be specified; rather, the content type of the embedded resource is determined by the value of the type attribute on the referenced or embedded data element.
The use of the source element is illustrated by the following examples.
... <image> <source src="http://example.com/images/caption.png" type="image/png"/> </image> ... |
... <data xml:id="caption" type="image/png" length="119"> iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8 YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAMSURBVBhXY2BgYAAAAAQAAVzN/2kAAAAASUVORK5CYII= </data> ... <image> <source src="#caption"/> </image> ... |
... <image> <source> <data type="image/png" length="119"> iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8 YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAMSURBVBhXY2BgYAAAAAQAAVzN/2kAAAAASUVORK5CYII= </data> </source> </image> ... |
9.2 Embedded Content Attribute Vocabulary
This section defines the following attributes for use with certain embedded content element vocabulary:
-
9.2.1 encoding
-
9.2.2 format
-
9.2.3 src
-
9.2.4 type
9.2.1 encoding
The encoding attribute is used to specify the encoding format of data.
The encoding attribute may be specified by an instance of the following element types:
-
chunk -
data
If specified, the value of an encoding attribute must take one of the following values as defined by [Data Encodings]:
-
base16 -
base32 -
base32hex -
base64 -
base64url
If not specified, then base64 semantics apply.
9.2.2 format
The format attribute is used to specify hints about the media (content) format of an embedded content resource beyond media (content) type information provided by a type attribute.
Note:
A format attribute is useful in the absence of a registered media (content) type, e.g., when no media (content) type is available or a generic type is used, such as application/octet-stream.
The format attribute may be specified by an instance of the following element types:
-
data -
source
The value of a format attribute must adhere to a <data-format> expression.
Depending on the context of use, additional constraints may apply.
9.2.3 src
The src attribute is used to specify the location or an identifier that maps to the location of data resource.
The src attribute may be specified by an instance of the following element types:
-
audio -
data -
font -
image -
source
If specified, the value of a src attribute must adhere to the value syntax of the <uri> value syntax.
Depending on the context of use, additional constraints may apply.
9.2.4 type
The type attribute is used to specify the media (content) type of data resource, and may express additional parameters that characterize the data.
The type attribute may be specified by an instance of the following element types:
-
audio -
data -
font -
image
If specified, the value of a type attribute must adhere to the value syntax of the Content-Type MIME header defined by [MIME], §5.1.
If not specified, then the media (content) type is unknown or deliberately unspecified.
When decoding a data resource for which a type attribute is specified, then content processing must respect the specified type whether it is correct or not. That is, if a type attribute mis-specifies the type of a data resource, then content processing must not attempt to override that type by performing content sniffing.
9.3 Embedded Content Value Expressions
Embedded content elements as well as certain style property values make use of the following expressions:
-
9.3.1 <audio>
-
9.3.2 <data>
-
9.3.3 <data-format>
-
9.3.4 <font>
-
9.3.5 <image>
-
9.3.6 <unicode-range>
9.3.1 <audio>
An <audio> value expression is used to specify an audio resource by reference.
<audio> : <uri> |
If an <audio> value expression takes the form of a bare fragment identifier, then that fragment identifier must reference an audio element that is a child of a resources element in the enclosing document instance.
If an <audio> value expression takes the value http://www.w3.org/ns/ttml/resource/#empty, then the referenced audio resource is the empty data resource.
If an <audio> value expression takes the value http://www.w3.org/ns/ttml/resource/#speech, then, if a speech synthesis processor is supported and enabled, the referenced audio resource is the speech data resource; otherwise (if a speech synthesis processor is not supported or is supported but disabled), then the referenced audio resource is the empty data resource.
9.3.2 <data>
A <data> value expression is used to specify a data resource by reference.
<data> : <uri> |
If a <data> value expression takes the form of a fragment identifier, then that fragment identifier must reference a data element that is a child of a resources element in the enclosing document instance.
9.3.3 <data-format>
A <data-format> expression is used to specify the format of a data resource. Additional format information is useful in the case of data resources that lack a registered media (content) type.
<data-format> : xsd:NCName | <uri> |
If a format expression takes the form of a <uri> value, then it must express an absolute URI.
Note:
This specification does not standardize the set of format tokens for use with data content. Authors are encouraged to use tokens in common use, or absent that, to add a prefix "x-" to form a private use token.
9.3.4 <font>
An <font> expression is used to specify a font resource by reference.
<font> : <uri> |
If a <font> expression takes the form of a fragment identifier, then that fragment identifier must reference a font element that is a child of a resources element in the enclosing document instance.
9.3.5 <image>
An <image> expression is used to specify an image resource by reference.
<image> : <uri> |
If an <image> expression takes the form of a fragment identifier, then that fragment identifier must reference an image element that is a child of a resources element in the enclosing document instance.
9.3.6 <unicode-range>
A <unicode-range> expression is used to specify a collection of Unicode codepoints by enumerating singleton codepoints or ranges of codepoints.
<unicode-range> : range (<lwsp>? "," <lwsp>? range)* range : codepoint | codepoint "-" codepoint codepoint : ("U"|"u") "+" hexdigit-or-wildcard{1,6} hexdigit-or-wildcard : <hex-digit> | "?" |
10 Styling
This section specifies the styling matter of the core vocabulary catalog, where styling is to be understood as a separable layer of information that applies to content and that denotes authorial intentions about the presentation of that content.
Styling attributes are included in TTML to enable authorial intent of presentation to be included within a self-contained document. This section describes the semantics of style presentation in terms of a standard processing model. TTML Processors are not required to present document instances in any particular way; but an implementation of this model by a TTML presentation processor that provides externally observable results that are consistent with this model is likely to lead to a user experience that closely resembles the experience intended by the documents' authors.
Note:
The semantics of TTML style presentation are described in terms of the layout and formatting model defined in [XSL-FO 1.1]. The effects of the attributes in this section are intended to be compatible with this model; however, presentation agents may use any technology to satisfy the authorial intent of the document. For example, a [CSS2] processor may be used to implement features it has in common with this model.
No normative use of an <?xml-stylesheet ... ?> processing instruction is defined by this specification.
The styling attributes defined in this section may be specified by any element type that permits use of attributes in the TT Style Namespaces; however, these attributes apply as style properties only to those element types indicated by the definition of each attribute. Furthermore, unless explicitly permitted by an element type definition, an attribute in the TT Style Namespaces should not be specified on an element unless it either applies to that element or denotes an inheritable style property. If it does not apply to that element and does not denote an inheritable style property, then it must be ignored for the purpose of non-validation processing. In the case of validation processing, such usage should be reported as a warning.
For the purpose of determining the applicability of a style property, if the style property is defined so as to apply to a span element, then it also applies to anonymous span elements.
10.1 Styling Element Vocabulary
The following elements specify the structure and principal styling aspects of a document instance:
-
10.1.1 initial
-
10.1.2 style
-
10.1.3 styling
10.1.1 initial
The initial element is used to modify the initial value of one or more style properties, i.e, to specify use of different value(s) than the specification defined initial value(s).
The initial element accepts as its children zero or more metadata elements.
<initial condition = <condition> xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") {any attributes in TT Style Namespaces} Content: Metadata.class* </initial> |
If more than one initial element specifies an initial value for the same style property, then the last value specified (in pre-traversal order) applies.
The initial element is illustrated by the following example, wherein the initial value of the tts:color property is defined to be yellow.
... <head> <styling> <initial tts:color="yellow"/> <styling> <head> ... |
10.1.2 style
The style element is used to define a set of style specifications expressed as a specified style set in accordance with 10.4.4.2 Specified Style Set Processing.
The style element accepts as its children zero or more metadata elements.
<style condition = <condition> style = IDREFS xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") {any attributes in TT Style Namespaces} Content: Metadata.class* </style> |
If a style element appears as a descendant of a region element, then the style element must be ignored for the purpose of computing referential styles as defined by 10.4.1.2 Referential Styling and 10.4.1.3 Chained Referential Styling.
Note:
That is to say, when referential styling is used by an element to refer to a style element, then the referenced style element must appear as a descendant of the styling element, and not in any other context.
Note:
If a condition attribute applies to a style element and that condition evaluates to false, then its nested and inline styles are ignored; however, styles that would be included by means of referential or chained referential styling are not ignored. See 10.4.4.2 Specified Style Set Processing for further details.
10.1.3 styling
The styling element is a container element used to group styling matter, including metadata that applies to styling matter.
The styling element accepts as its children zero or more elements in the Metadata.class element group, followed by zero or more initial elements, followed by zero or more style elements.
<styling xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: Metadata.class*, initial*, style* </styling> |
To the extent that time semantics apply to the content of the styling element, the implied time interval of this element is defined to be coterminous with the root temporal extent.
10.2 Styling Attribute Vocabulary
This section defines the 10.2.1 style attribute used with certain animation elements, content elements, certain layout elements, and style definition elements.
In addition, this section specifies the following attributes in the TT Style Namespace for use with style definition elements, certain layout elements, and content elements that support inline style specifications:
-
10.2.2 tts:backgroundClip
-
10.2.3 tts:backgroundColor
-
10.2.4 tts:backgroundExtent
-
10.2.5 tts:backgroundImage
-
10.2.6 tts:backgroundOrigin
-
10.2.7 tts:backgroundPosition
-
10.2.8 tts:backgroundRepeat
-
10.2.9 tts:border
-
10.2.10 tts:bpd
-
10.2.11 tts:color
-
10.2.12 tts:direction
-
10.2.13 tts:disparity
-
10.2.14 tts:display
-
10.2.15 tts:displayAlign
-
10.2.16 tts:extent
-
10.2.17 tts:fontFamily
-
10.2.18 tts:fontKerning
-
10.2.19 tts:fontSelectionStrategy
-
10.2.20 tts:fontShear
-
10.2.21 tts:fontSize
-
10.2.22 tts:fontStyle
-
10.2.23 tts:fontVariant
-
10.2.24 tts:fontWeight
-
10.2.25 tts:ipd
-
10.2.26 tts:letterSpacing
-
10.2.27 tts:lineHeight
-
10.2.28 tts:lineShear
-
10.2.29 tts:luminanceGain
-
10.2.30 tts:opacity
-
10.2.31 tts:origin
-
10.2.32 tts:overflow
-
10.2.33 tts:padding
-
10.2.34 tts:position
-
10.2.35 tts:ruby
-
10.2.36 tts:rubyAlign
-
10.2.37 tts:rubyPosition
-
10.2.38 tts:rubyReserve
-
10.2.39 tts:shear
-
10.2.40 tts:showBackground
-
10.2.41 tts:textAlign
-
10.2.42 tts:textCombine
-
10.2.43 tts:textDecoration
-
10.2.44 tts:textEmphasis
-
10.2.45 tts:textOrientation
-
10.2.46 tts:textOutline
-
10.2.47 tts:textShadow
-
10.2.48 tts:unicodeBidi
-
10.2.49 tts:visibility
-
10.2.50 tts:wrapOption
-
10.2.51 tts:writingMode
-
10.2.52 tts:zIndex
In addition to the above visual styling attribues, this section specifies the following audio styling attributes in the TT Audio Style Namespace for use with style definition elements and content elements that support inline style specifications:
-
10.2.53 tta:gain
-
10.2.54 tta:pan
-
10.2.55 tta:pitch
-
10.2.56 tta:speak
Each style attribute (and corresponding property) defined in this section makes use of a style property definition table, which specifies one or more of the following aspects of the style: value syntax, initial value, elements to which style semantically applies, whether style is inherited or not, how percentage values are interpreted (if applicable), whether (and how) style is animatable, and semantic basis (derivation).
For animatable styles, the term discrete refers to the use of either a set element or an animate element with the discrete value for its <calculation-mode>. The term continuous refers to the use of an animate element with a linear, paced, or spline value for its <calculation-mode>. The term none indicates the style is not animatable.
Note:
This specification makes use of lowerCamelCased local names for style attributes that are based upon like-named properties defined by [XSL-FO 1.1]. This convention is likewise extended to token values of such properties.
Note:
An inheritable style property may be expressed as a specified attribute on a region element or on a content element type independently of whether the property applies to that element type. This capability permits the expression of an inheritable style property on ancestor elements to which the property does not apply.
Note:
Due to the general syntax of this specification (and the schemas it references) with respect to how style attributes are specified, particularly for the purpose of supporting inheritance, it is possible for an author to inadvertently specify a non-inheritable style attribute on an element that applies neither to that element or any of its descendants while still remaining conformant from a content validity perspective. Content authors may wish to make use of TTML content verification tools that detect and warn about such usage.
10.2.1 style
The style attribute is used by referential style association to reference one or more style elements each of which define a style (property) set.
The style attribute may be specified by an instance of the following element types:
-
audio -
body -
br -
div -
image -
p -
region -
span -
style
If specified, the value of a style attribute must adhere to the IDREFS data type defined by [XML Schema Part 2], §3.3.10, and, furthermore, each IDREF must reference a style element which has a styling element as an ancestor.
If the same IDREF, ID1 , appears more than one time in the value of a style attribute, then there should be an intervening IDREF, ID2 , where ID2 is not equal to ID1 .
Note:
This constraint is intended to discourage the use of redundant referential styling while still allowing the same style to be referenced multiple times in order to potentially override prior referenced styles, e.g., when an intervening, distinct style is referenced in the IDREFS list.
Note:
See the specific element type definitions that permit use of the style attribute, as well as 10.4.1.2 Referential Styling and 10.4.1.3 Chained Referential Styling, for further information on its semantics.
10.2.2 tts:backgroundClip
The tts:backgroundClip attribute is used to specify a style property that determines the background painting rectangle within which the background is painted.
| Values: | "border" | "content" | "padding" |
| Initial: | border |
| Applies to: | body, div, image, p, region, span |
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | backgroundClip derivation |
The tts:backgroundClip style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="306px 114px"/> <style tts:backgroundColor="red"/> <style tts:backgroundOrigin="padding"/> <style tts:padding="27px 72px"/> <style tts:backgroundRepeat="noRepeat"/> <style tts:backgroundImage="#blue102px57px"/> <style tts:backgroundClip="content"/> </region> |
 |
10.2.3 tts:backgroundColor
The tts:backgroundColor attribute is used to specify a style property that defines the background color of a region or an area generated by content flowed into a region.
| Values: | <color> |
| Initial: | transparent |
| Applies to: | body, div, image, p, region, span |
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete; continuous |
| Semantic basis: | backgroundColor derivation |
The tts:backgroundColor style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="306px 114px"/> <style tts:backgroundColor="red"/> <style tts:color="white"/> <style tts:displayAlign="after"/> <style tts:padding="3px 30px"/> </region> ... <p region="r1" tts:backgroundColor="purple" tts:textAlign="center"> Twinkle, twinkle, little bat!<br/> How <span tts:backgroundColor="green">I wonder</span> where you're at! </p> |
 |
10.2.4 tts:backgroundExtent
The tts:backgroundExtent attribute may be used to specify the extent (size) of a background image independently of the image's intrinsic extent (size).
| Values: | <extent> |
| Initial: | auto |
| Applies to: | body, div, image, p, region, span |
| Inherited: | no |
| Percentages: | relative to width and height of the applicable background positioning rectangle |
| Animatable: | discrete |
| Semantic basis: | backgroundExtent derivation |
If the value of this attribute is auto, then the computed value of the style property must be considered to be the same as the intrinsic extent (size) of the associated background image.
If the value of this attribute is contain, then the computed value of the style property is determined by performing the [compute containment scaling] procedure, where the target rectangle TR is initialized to the intrinsic width and height of the image, the reference rectangle RR is set to the background positioning rectangle, and the resulting output value of the target rectangle TR is the computed value.
If the value of this attribute is cover, then the computed value of the style property is determined by performing the [compute cover scaling] procedure, where the target rectangle TR is initialized to the intrinsic width and height of the image, the reference rectangle RR is set to the background positioning rectangle, and the resulting output value of the target rectangle TR is the computed value.
If the value of this attribute consists of two <measure> specifications, then the first specification is the width and the second specification is the height, respectively, of the computed value of this property, in which case both <measure> specifications must resolve (or be resolvable) to non-negative lengths.
If the computed value of this style property differs from the image's intrinsic extent (size), then the image raster is scaled independently in each dimension to match the computed extent value.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the Euclidean distance between the computed background extent and the supported background extent is minimized. If there are multiple closest supported values equally distant from the computed value, then the value most distant from [0,0], i.e., of greatest extent, is used.
This rule for resolving closest supported value makes use of the nearest larger rather than nearest smaller supported distance.
The tts:backgroundExtent style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="306px 114px"/> <style tts:backgroundColor="red"/> <style tts:backgroundRepeat="noRepeat"/> <style tts:backgroundImage="#blue102px57px"/> <style tts:backgroundExtent="cover"/> </region> |
 |
10.2.5 tts:backgroundImage
The tts:backgroundImage attribute is used to specify a style property that designates a background non-content image to be rendered as the background image of a region or an area generated by content flowed into a region.
A tts:backgroundImage attribute should not make reference to a content image used to represent actual content, such as a raster image rendering of a caption. Rather, the use of tts:backgroundImage should be limited to styling the background of an element where the content is represented by other means. If it is necessary to represent content using a raster image, then it should be expressed by means of an image element in a block or inline context.
| Values: | "none" | <image> |
| Initial: | none |
| Applies to: | body, div, image, p, region, span |
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | backgroundImage derivation |
An <image> expression used with this style property may directly reference an external image resource; however, authors should refrain from doing so, and instead, constrain their usage to refer only to image children of a resources element.
Note:
Referring indirectly to an image by means of an image element makes it possible to specify an image as an embedded data resource, and specify additional information about the image, such as its content type, etc. Furthermore, by exploiting the use of multiple source children in an image element, it becomes possible to specify resolution specific images and fallback image resources.
The extent of the content rectangle of an area generated by an element associated with a background image is not affected by the resolved extent of the background image.
Note:
Some profiles of TTML1, such as [SMPTE ST 2052-1] and its dependent profiles, specify that a background image affects the extent of the content rectangle of an area generated by an associated element. When transforming between these profiles and TTML2, such a background image should be mapped to an image element, and not a tts:backgroundImage attribute.
The tts:backgroundImage style is illustrated by the following example.
<head> <resources> <image xml:id="blue102px57px"> <source> <data type="image/png" length="119"> iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8 YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAMSURBVBhXY2BgYAAAAAQAAVzN/2kAAAAASUVORK5CYII= </data> </source> </image> </resources> </head> ... <region xml:id="r1"> <style tts:extent="306px 114px"/> <style tts:backgroundColor="red"/> <style tts:backgroundClip="padding"/> <style tts:backgroundRepeat="noRepeat"/> <style tts:backgroundImage="#blue102px57px"/> <style tts:padding="27px 72px"/> </region> |
 |
10.2.6 tts:backgroundOrigin
The tts:backgroundOrigin attribute is used to specify a style property that determines the background positioning rectangle within which the background is positioned.
| Values: | "border" | "content" | "padding" |
| Initial: | padding |
| Applies to: | body, div, image, p, region, span |
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | backgroundOrigin derivation |
The tts:backgroundOrigin style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="306px 114px"/> <style tts:backgroundColor="red"/> <style tts:backgroundRepeat="noRepeat"/> <style tts:backgroundImage="#blue102px57px"/> <style tts:backgroundOrigin="content"/> </region> |
 |
10.2.7 tts:backgroundPosition
The tts:backgroundPosition attribute is used to specify a style property that defines whether and how a background image is positioned in a region or an area generated by content flowed into a region.
| Values: | <position> |
| Initial: | 0% 0% |
| Applies to: | body, div, image, p, region, span |
| Inherited: | no |
| Percentages: | see prose |
| Animatable: | discrete |
| Semantic basis: | backgroundPosition derivation |
A percentage value component for a horizontal position offset is relative to the width of the background positioning rectangle minus the width of the background image. A percentage value component for a vertical position offset is relative to the height of the background positioning rectangle minus the height of the background image.
The tts:backgroundPosition style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="306px 114px"/> <style tts:backgroundColor="red"/> <style tts:backgroundRepeat="noRepeat"/> <style tts:backgroundImage="#blue102px57px"/> <style tts:backgroundPosition="center"/> </region> |
 |
10.2.8 tts:backgroundRepeat
The tts:backgroundRepeat attribute is used to specify a style property that defines whether and how a background image is repeated (tiled) into a region or an area generated by content flowed into a region.
| Values: | "repeat" | "repeatX" | "repeatY" | "noRepeat" |
| Initial: | repeat |
| Applies to: | body, div, image, p, region, span |
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | backgroundRepeat derivation |
The tts:backgroundRepeat style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="306px 114px"/> <style tts:backgroundColor="red"/> <style tts:backgroundImage="#blue102px57px"/> <style tts:backgroundRepeat="repeatX"/> </region> |
 |
10.2.9 tts:border
The tts:border attribute is used to specify a style property that defines the border of a region or an area generated by content flowed into a region.
Note:
When applied to a region, a border is applied as an inset to a region's extent, which is to say, the content rectangle of a region area is reduced by the presence of a border applied to the region.
| Values: | <border> |
| Initial: | none |
| Applies to: | body, div, image, p, region, span |
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete; continuous (color only) |
| Semantic basis: | border derivation |
If no border thickness is specified in the value of the tts:border property, then the border thickness must be interpreted as if a thickness of medium were specified.
If a computed value of the border thickness associated with this attribute is not supported, then a presentation processor must use the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the one-dimensional Euclidean distance between the computed border thickness and the supported border thickness is minimized on a per-edge basis. If there are multiple closest supported values equally distant from the computed value for a given edge, then the value least distant from 0, i.e., the least border thickness, is used.
If no border style is specified in the value of the tts:border property, then the border style must be interpreted as if a style of none were specified.
If a computed value of the border style associated with this attribute is not supported, then a presentation processor must use the value solid.
If no border color is specified in the value of the tts:border property, then the border color must be interpreted as if a color equal to the computed value of the element's tts:color style property were specified.
If no border radii is specified in the value of the tts:border property, then the border radii must be interpreted as if a radii of 0 were specified.
If a computed value of the border radii associated with this attribute is not supported, then a presentation processor must use the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the computed border radii and the supported border radii is minimized.
The tts:border style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="306px 114px"/> <style tts:border="2px solid red"/> <style tts:color="white"/> <style tts:displayAlign="center"/> <style tts:padding="3px 30px"/> </region> ... <p region="r1" tts:border="4px solid green" tts:textAlign="center"> Twinkle, twinkle, little bat!<br/> How <span tts:border="8px solid blue">I wonder</span> where you're at! </p> |
 |
The tts:border style with rounding is illustrated by the following example.
<style xml:id="roundedBorder" tts:border="2px solid lime 10px" tts:backgroundColor="black"/> ... <div tts:color="white" tts:textAlign="center"> <p style="roundedBorder">Border rounding on a <br/>p element.</p> <p> <span style="roundedBorder">Border rounding on span</span> <br/> <span style="roundedBorder">A shorter span</span> </p> </div> |
 |
10.2.10 tts:bpd
The tts:bpd attribute is used to specify the block progression dimension, or, more succinctly, the bpd of an area generated by content flowed into a region.
Note:
The term block progression dimension is interpreted in a writing mode relative manner such that bpd always corresponds to a distance in the block progression direction. Therefore, in horizontal writing modes, bpd expresses a vertical distance, while, in vertical writing mode, bpd expresses a horizontal distance, where horizontal and vertical are always interpreted in an absolute sense.
| Values: | <measure> |
| Initial: | auto |
| Applies to: | body, div, p, span |
| Inherited: | no |
| Percentages: | see prose |
| Animatable: | discrete |
| Semantic basis: | bpd derivation |
If a <measure> is expressed as a <length> value, then it must be non-negative.
If a tts:bpd attribute is specified on a span element and the computed value of the tts:display property that applies to that element is not inlineBlock, then the semantics of tts:bpd only apply when computing the block progression dimension of any applicable background color or image; however, the dimensions of the content rectangles of the generated areas are not changed.
If a percentage value is used in a <length> expression of this attribute, it is resolved with respect to the applicable absolute dimension of the generated area's containing area (the nearest ancestor area).
Note:
A <length> expression used with this attribute is associated with a specific, writing mode relative dimension, which is then resolved to an absolute dimension in accordance with the applicable writing mode. If that absolute dimension is vertical (horizontal), then a percentage value is resolved in terms of the same vertical (horizontal) absolute dimension of the reference area (the nearest ancestor area).
The tts:bpd style is illustrated by the following example.
<p tts:fontSize="24px" tts:lineHeight="48px" tts:bpd="96px"> the woods are <span tts:display="inlineBlock" tts:bpd="36px">getting green</span> ... </p> |
Note:
In the above example, the tts:bpd attribute on the p element assigns a fixed dimension to the height of the content rectangle of the block area generated by the paragraph, while the tts:bpd attribute on the span element assigns a fixed dimension to the height of the content rectangle of the inline block area generated by the span.
10.2.11 tts:color
The tts:color attribute is used to specify a style property that defines the foreground color of marks associated with an area generated by content flowed into a region.
| Values: | <color> |
| Initial: | see prose |
| Applies to: | span |
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete; continuous |
| Semantic basis: | color derivation |
The initial value of the tts:color property is considered to be implementation dependent. In the absence of end-user preference information, a conformant presentation processor should use an initial value that is highly contrastive to the background color of the root container region.
The tts:color style is illustrated by the following example.
<region xml:id="r1"> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:displayAlign="after"/> <style tts:textAlign="center"/> </region> ... <p region="r1"> In spring, when woods are <span tts:color="green">getting green</span>,<br/> I'll try and tell you what I mean. </p> |
 |
10.2.12 tts:direction
The tts:direction attribute is used to specify a style property that, depending on the context of use, determines (1) the bidirectional paragraph level, or (2) the directionality of a bidirectional embedding or override, about which see [UAX9].
| Values: | "ltr" | "rtl" |
| Initial: | ltr |
| Applies to: | p, span |
| Inherited: | yes, but see special semantics |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | direction derivation |
When applied to a p element, the computed value of this property explicitly establishes the paragraph level as specified by [UAX9], §4.3, Higher Level Protocol HL1.
When applied to a span element (or anonymous span), the computed value of this property, in combination with the computed value of the tts:unicodeBidi style property, determines the directionality of a bidirectional embedding or override as specified by [UAX9], §4.3, Higher Level Protocol HL3.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the value ltr.
The tts:direction style is illustrated by the following example.
<p> The title of the book is "<span tts:unicodeBidi="embed" tts:direction="rtl">نشاط التدويل، W3C</span>" </p> |
 |
10.2.12.1 Special Semantics of Direction
When performing style resolution processing (see 10.4.4 Style Resolution Processing), the resolution of the computed value of tts:direction on a region element R is determined according to the following ordered rules, where the first applicable rule applies:
-
if a
tts:directionattribute is specified onR, then the computed valuetts:directionis the specified value; -
if a
tts:writingModeattribute is specified onR, then the computed valuetts:directionis the inline progression direction determined by the computed value oftts:writingModeonR; -
otherwise, the computed value of
tts:directionis the initial value.
Note:
The computed value of tts:direction on a region element as determined above effectively becomes the value of tts:direction inherited by elements that are subject to region style inheritance semantics.
In the case of any other element E , where E is not a region element, the presence or absence of a tts:writingMode attribute has no affect on the resolution of the computed value of tts:direction on E .
10.2.13 tts:disparity
The tts:disparity attribute is used to specify the binocular disparity to be applied in order to simulate stereopsis (stereoscopic depth). A disparity of zero corresponds to the plane of display; a negative value corresponds to depths in front of the plane of display; and a positive value corresponds to depths behind the plane of display. See [SMITH] for details on the relationship between disparity and perceived depth.
| Values: | <length> |
| Initial: | 0px |
| Applies to: | region; see special usage for div and p |
| Inherited: | no |
| Percentages: | relative to width of root container region |
| Animatable: | discrete; continuous |
| Semantic basis: | disparity derivation |
When rendering a region on the right (left) image of a stereoscopic image pair, the center of the region is offset along the horizontal axis by a value equal to ½ (-½) the computed value of tts:disparity, where a positive offset is to the right, and a negative offset is to the left.
Unless rendering onto a stereoscopic image pair, the tts:disparity attribute is ignored for the purpose of presentation processing.
The author should ensure that the perceived depth of a region is positioned in front of any object in the scene during the entire time the region is visible. The stereoscopic effect will be broken if an object in the scene is perceived to be in front of the region.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the Euclidean distance between the computed disparity and the supported disparity is minimized. If there are multiple closest supported values equally distant from the computed value, then the value least distant from 0 is used.
Note:
In general, the presentation of stereoscopic content depends on the use of sub-pixel (anti-aliasing) rendering techniques; as such, implementations that quantize disparity adjusted positions to an integral value may produce undesirable side effects. This is particularly disconcerting when smooth animation of disparity applies, e.g., when the author is attempting to maintain a constant distance between a subject and its associated text.
The tts:disparity style is illustrated by the following example fragment and rendition. Note that, in typical television scenarios, disparity ranges from -1% to 2% of screen width. This example, which uses a disparity of 5%, exaggerates the effects of disparity for clarity of illustration.
<region xml:id="r1"> <style tts:extent="80% 10%"/> <style tts:origin="10% 10%"/> <style tts:disparity="5%"/> ... </region> ... <p region="r1"> Stereoscopic </p> |
 |
10.2.13.1 Special Usage of Disparity
When tts:disparity is specified exceptionally on div or p, 11.1.2.1 Special Semantics of Inline Animation applies.
10.2.14 tts:display
The tts:display attribute is used to specify a style property that defines whether an element is a candidate for layout and composition in a region.
| Values: | "auto" | "none" | "inlineBlock" |
| Initial: | auto |
| Applies to: | body, div, image, p, region, span |
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | display derivation |
If the value of this attribute is auto, then the affected element is a candidate for region layout and presentation; however, if the value is none, then the affected element and its descendants must be considered ineligible for region layout and presentation.
If the value of this attribute is inlineBlock and this attribute is applied to a span element, then inline block display semantics apply and the element is a candidate for region layout and presentation. Furthermore, it is considered an error if the inlineBlock value is applied to any element which is not a span element.
The tts:display style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="369px 119px" tts:backgroundColor="black" tts:color="white" tts:displayAlign="before" tts:textAlign="start"/> </region> ... <div region="r1"> <p dur="5s"> [[[ <span tts:display="none"> <set begin="1s" dur="1s" tts:display="auto"/> Beautiful soup, </span> <span tts:display="none"> <set begin="2s" dur="1s" tts:display="auto"/> so rich and green, </span> <span tts:display="none"> <set begin="3s" dur="1s" tts:display="auto"/> waiting in a hot tureen! </span> ]]] </p> </div> |
 |
 |
 |
 |
 |
10.2.15 tts:displayAlign
The tts:displayAlign attribute is used to specify a style property that defines the alignment of block areas in the block progression direction.
| Values: | "before" | "center" | "after" | "justify" |
| Initial: | before |
| Applies to: | body, div, p, region |
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | displayAlign derivation |
If the value of this attribute is justify, then (unused) available space in the block progression dimension is evenly distributed between block area children of the block area generated by the element to which this attribute applies.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the value before.
The tts:displayAlign style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="128px 66px" tts:origin="0px 0px" tts:backgroundColor="black" tts:color="white"/> <style tts:displayAlign="before"/> <style tts:textAlign="start"/> </region> <region xml:id="r2"> <style tts:extent="192px 66px" tts:origin="128px 66px"/> tts:backgroundColor="green" tts:color="white"/> <style tts:displayAlign="after"/> <style tts:textAlign="start"/> </region> <region xml:id="r3"> <style tts:extent="128px 66px"/> style tts:origin="0px 132px" tts:backgroundColor="black" tts:color="white"/> <style tts:displayAlign="before"/> <style tts:textAlign="start"/> </region> <region xml:id="r4"> <style tts:extent="192px 66px" tts:origin="128px 198px"/> tts:backgroundColor="green" tts:color="white"/> <style tts:displayAlign="after"/> <style tts:textAlign="start"/> </region> ... <div> <p region="r1">I sent a message to the fish:</p> <p region="r2">I told them<br/> "This is what I wish."</p> <p region="r3">The little fishes of the sea,</p> <p region="r4">They sent an<br/> answer back to me.</p> </div> |
 |
10.2.16 tts:extent
The tts:extent attribute may be used for the following purposes:
-
to specify the width and height of the root container region, which has the effect of defining the document coordinate space, about which see H.3 Coordinate Space;
-
to specify or override the width and height of a content region;
-
to specify the width and height of an image, overriding its intrinsic extent.
Note:
If either (or both) border or (and) padding are applied to a region, then the region's extent includes that border and padding, i.e., border and padding are both applied as insets, and, therefore, are interior to the extent of the region.
| Values: | <extent> |
| Initial: | auto |
| Applies to: | tt, region, image; see special usage for div and p |
| Inherited: | no |
| Percentages: | relative to width and height of root container region |
| Animatable: | discrete |
| Semantic basis: | extent derivation |
If a tts:extent attribute is specified on the tt element, then the specified value is restricted to one of the following: (1) the auto keyword, (2) the contain keyword, or (3) two <length> specifications, where these specifications are expressed as non-percentage, definite lengths using pixel units. All other syntactically legal values must not be used in this context, and, if used, must be considered an error for the purpose of validation processing and must be ignored for the purpose of presentation processing, in which case the initial value (auto) applies.
If a tts:extent attribute is specified on a region element, then its computed value determines the width and height of the associated content region.
If a tts:extent attribute is specified on an image element, then its computed value determines the width and height of the image.
If a tts:extent attribute is specified on a div or p element, then the semantics specified by 10.2.16.1 Special Usage of Extent apply.
If the value of this attribute is auto, then the computed value of its associated property is determined as follows:
-
if the property applies to the
ttelement, thenautois interpreted as if the valuecontainwere specified; -
if the property applies to a
regionelement, either directly or indirectly, thenautois interpreted as if the value "100%100%" were specified; -
if the property applies to an
imageelement, thenautois interpreted as if a value equal to the image's intrinsic extent were specified using two pixel-based <length> components, for example, "200px100px".
Note:
This attribute permits a value consisting of a single keyword "auto" and another value consisting of two keywords "auto auto". These two different values have distinct meanings and are not equivalent. In particular, the single keyword value "auto" has the semantics described immediately above; however, the two keywords value "auto auto" consists of two <measure> expressions, each using the <measure> keyword auto as defined in 10.3.24 <measure>.
If the value of this attribute is contain, then the computed value of its associated property is determined as follows:
-
if the property applies to the
ttelement, thencontainis interpreted as specified in H Root Container Region Semantics; -
if the property applies to a
regionelement, then the computed value is determined by performing the [compute containment scaling] procedure, where the target rectangle TR is initialized to the intrinsic block content extent of the region's content, the reference rectangle RR is set to the extent of the root container region, and the resulting output value of the target rectangle TR is the computed value; -
if the property applies to an
imageelement, then the computed value is determined by performing the [compute containment scaling] procedure, where the target rectangle TR is initialized to the intrinsic image extent of the image, the reference rectangle RR is set to the available content space in the containing block area or line area in accordance to whether the current formatting context is a block or inline formatting context, respectively, and the resulting output value of the target rectangle TR is the computed value.
If the value of this attribute is cover, then the computed value of its associated property is determined as follows:
-
if the property applies to a
regionelement, then the computed value is determined by performing the [compute cover scaling] procedure, where the target rectangle TR is initialized to the intrinsic block content extent of the region's content, the reference rectangle RR is set to the extent of the root container region, and the resulting output value of the target rectangle TR is the computed value; -
if the property applies to an
imageelement, then the computed value is determined by performing the [compute cover scaling] procedure, where the target rectangle TR is initialized to the intrinsic image extent of the image, the reference rectangle RR is set to the available content space in the containing block area or line area in accordance to whether the current formatting context is a block or inline formatting context, respectively, and the resulting output value of the target rectangle TR is the computed value.
If the value of this attribute consists of two <measure> specifications, then they must be interpreted as width and height, where the first specification is the width, and the second specification is the height, in which case both <measure> specifications must resolve (or be resolvable) to non-negative lengths.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the Euclidean distance between the computed extent and the supported extent is minimized. If there are multiple closest supported values equally distant from the computed value, then the value most distant from [0,0], i.e., of greatest extent, is used.
This rule for resolving closest supported value makes use of the nearest larger rather than nearest smaller supported distance. The rationale for this difference in treatment is that use of a larger extent ensures that the affected content will be contained in the region area without causing region overflow, while use of a smaller extent makes region overflow more likely.
The tts:extent style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="330px 122px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:displayAlign="after"/> <style tts:textAlign="center"/> </region> ... <p region="r1"> 'Tis the voice of the Lobster:<br/> I heard him declare,<br/> "You have baked me too brown,<br/> I must sugar my hair." </p> |
 |
10.2.16.1 Special Usage of Extent
When tts:extent is specified exceptionally on div or p, 11.1.2.1 Special Semantics of Inline Animation applies.
10.2.17 tts:fontFamily
The tts:fontFamily attribute is used to specify a style property that defines the font family from which glyphs are selected for glyph areas generated by content flowed into a region.
| Values: | <font-families> |
| Initial: | default |
| Applies to: | span |
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | fontFamily derivation |
Note:
The initial value, default, is a generic font family name, and is further described in 10.3.19 <generic-family-name> below.
In addition to applying to span, the computed value of this property on a p element is used to resolve the normal value of the style property associated with the tts:lineHeight attribute as specified in 10.2.27 tts:lineHeight.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must attempt to map the computed font family to a supported font family that has similar typographic characteristics, or, in the absence of such a mapping, it must use the value default.
The tts:fontFamily style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="474px 146px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:displayAlign="center"/> <style tts:textAlign="start"/> <style tts:fontFamily="proportionalSansSerif"/> </region> ... <div region="r1"> <p> "The time has come," the Walrus said,<br/> "to talk of many things: </p> <p tts:textAlign="end" tts:fontFamily="monospaceSerif"> Of shoes, and ships, and sealing wax,<br/> Of cabbages and kings, </p> <p> And why the sea is boiling hot,<br/> and whether pigs have wings." </p> </div> |
 |
10.2.18 tts:fontKerning
The tts:fontKerning attribute is used to specify a style property that determines whether font kerning is applied when positioning glyph areas.
| Values: | "none" | "normal" |
| Initial: | normal |
| Applies to: | span |
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | fontKerning derivation |
If the value of this attribute is normal, then kerning should be applied if kerning data is available. If the value of this attribute is none, then kerning should not be applied whether or not kerning data is available.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the value normal.
The tts:fontKerning style is illustrated by the following example.
<p> WAVE<br/> <span tts:fontKerning="none">WAVE</span> </p> |
 |
10.2.19 tts:fontSelectionStrategy
The tts:fontSelectionStrategy attribute is used to specify a style property that determines the strategy to be applied when selecting a font from a list of possible fonts during presentation processing.
| Values: | "auto" | "character" |
| Initial: | auto |
| Applies to: | span |
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | fontSelectionStrategy derivation |
The presentation semantics of this property are those defined by [XSL-FO 1.1], §7.9.3, where the set of selection criteria are extended to include the following properties:
-
tts:fontKerning -
tts:fontShear
When selecting among font resources that satisfy the font selection criteria, font resources that are referenced by a font element have priority over application or system supplied font resources.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the value auto.
The tts:fontSelectionStrategy style is illustrated by the following example.
<p tts:fontFamily="font1,font2"> <span tts:fontSelectionStrategy="character">⃝</span> </p> |
Note:
In the above example, consider that the font resource associated with the font1 font family contains a glyph that maps the single character , but does not contain a glyph that maps either the entire contextual character sequence ⃝ or the single character ⃝. Consider further that the font resource associated with the font2 font family contains a mapping for the complete contextual character sequence and a mapping for the single character ⃝.
If the author is willing to accept the mapping for the complete contextual character sequence via font2, then the value auto would be used (either explicitly or by initial value defaulting). However, if the author wishes that  be mapped via font1 and ⃝ be mapped via font2, then the value character would be specified. In this example, the author wishes the latter behavior, so specifies the value character.
10.2.20 tts:fontShear
The tts:fontShear attribute is used to specify a style property that determines whether and how a shear transformation is applied to glyph areas.
| Values: | <percentage> |
| Initial: | 0% |
| Applies to: | span |
| Inherited: | yes |
| Percentages: | see prose |
| Animatable: | discrete |
| Semantic basis: | fontShear derivation |
For each glyph area to which this attribute applies, apply a 2D shear transformation to the glyph area as specified by 10.4.5.3 Shear Calculations.
The tts:fontShear style is illustrated by the following example.
<p region="horizontal"> <span tts:fontShear="16.78842%">三日坊主</span><br/> <span tts:fontShear="50%">三日坊主</span><br/> <span tts:fontShear="64.333%">三日坊主</span> </p> <p region="vertical"> <span tts:fontShear="16.78842%">三日坊主</span><br/> <span tts:fontShear="50%">三日坊主</span><br/> <span tts:fontShear="64.333%">三日坊主</span> </p> |
 |
<p region="horizontal"> <span tts:fontShear="-16.78842%">三日坊主</span><br/> <span tts:fontShear="-50%">三日坊主</span><br/> <span tts:fontShear="-64.333%">三日坊主</span> </p> <p region="vertical"> <span tts:fontShear="-16.78842%">三日坊主</span><br/> <span tts:fontShear="-50%">三日坊主</span><br/> <span tts:fontShear="-64.333%">三日坊主</span> </p> |
 |
10.2.21 tts:fontSize
The tts:fontSize attribute is used to specify a style property that defines the font size for glyphs that are selected for glyph areas generated by content flowed into a region.
| Values: | <font-size> |
| Initial: | 1c |
| Applies to: | span |
| Inherited: | yes, excepting 10.2.21.1 Special Semantics of Font Size |
| Percentages: | if not region element, then relative to nearest ancestor styled element's computed font size; otherwise, relative to the computed cell size |
| Animatable: | discrete |
| Semantic basis: | fontSize derivation |
If a single <length> value is specified, then this length equally determines the horizontal and vertical size of a glyph's EM square; if two <length> values are specified, then the first determines the horizontal size and the second determines the vertical size.
If horizontal and vertical sizes are expressed independently, then the units of the <length> values must be the same.
Note:
A glyph's EM square is conventionally defined as the EM square of the font that contains the glyph. That is, glyphs do not have an EM square that is distinct from their font's EM square.
Relative <length> values that appear in this attribute, i.e., values expressed in percentage (%), cell (c), or EM (em) units, are resolved in relation to a referenced 2-dimensional size value consisting of two components, a width component and a height component. If the relative unit is a percentage, then the referenced value is either the computed value of the font size of the nearest styled ancestor element or the computed cell size. If the relative unit is cells (c), then the referenced value is the computed cell size. If the relative unit is EMs (em), then the referenced value is determined as if percentage units were used, where 1em equals 100%.
When a single relative <length> value is specified, then this <length> is resolved in terms of the height component of the referenced value; when two relative <length> values are specified, the first <length> is resolved in terms of the width component of the referenced value and the second <length> is resolved in terms of the height component of the referenced value.
Note:
Anamorphic font scaling, i.e., fonts scaled to independent (and distinct) horizontal and vertical sizes, is expected to be used in a number of contexts, such as when an author desires to synthesize a narrow or wide font face, when an author desires to employ font sizes based on non-square cell units, etc.
Note:
Presentation processors are expected to scale glyphs so that the height of the EM square as defined in the font resource matches the computed font size height, using an appropriate algorithm for the font. If anamorphic font scaling is used, i.e. the computed font size width differs from the computed font size height, then presentation processors additionally are expected to scale the EM square anamorphically by the ratio of the width to the height, and by extension, ensure that the presented glyphs are also scaled by the same ratio.
The <length> value(s) used to express font size must be non-negative.
If the value of this attribute specifies a c unit on a <length> component, then it is resolved in terms of the height (only) or (both) the width and height of a cell length unit as defined by 10.3.22 <length>, which is to say, in terms of the computed cell size.
Note:
For example, consider a paragraph (p) element P. If the computed cell size is (24px,36px), and if tts:fontSize="1c" is specified on P, then the computed value of tts:fontSize resolves to (36px,36px), while if tts:fontSize="1c 1c" is specified on P, then the computed value resolves to (24px,36px).
If the value of this attribute specifies an em unit on a <length> component, then it is treated as if an equivalent percentage value were specified, where 1em is equal to 100%.
Note:
For example, consider a span element S, a child of a paragraph (p) element P. If the computed value of tts:fontSize on P is (18px,24px), and if tts:fontSize="1em" is specified on S, then this is equivalent to specifying 100%, which resolves to (24px,24px). However, if tts:fontSize="1em 1em" is specified on S, then this is equivalent to specifying 100% 100% which resolves to (18px,24px).
In addition to applying to span, the computed value of this property on a p element is used to resolve the normal value of the style property associated with the tts:lineHeight attribute as specified in 10.2.27 tts:lineHeight.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the Euclidean distance between the computed font size and the supported font size is minimized. If there are multiple closest supported values equally distant from the computed value, then the value most distant from 0 (single length specification) or [0,0] (two length specifications) is used, i.e., the largest font size, is used.
The tts:fontSize style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="299px 97px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:displayAlign="center"/> <style tts:textAlign="center"/> <style tts:fontFamily="proportionalSansSerif"/> <style tts:fontSize="18px"/> </region> ... <p region="r1"> Then fill up the glasses<br/> with treacle and ink,<br/> Or anything else<br/> that is <span tts:fontSize="24px">pleasant</span> to drink. </p> |
 |
10.2.21.1 Special Semantics of Font Size
The computed value of the property associated with this attribute consists of a 2-tuple the entries of which denote the computed values of the width and height components of the font size respectively.
When applied to a span element for which the computed value of tts:ruby is either textContainer or text, then, when resolving the computed value of tts:fontSize, the following special inheritance rules apply.
A ruby text container, regardless of whether it is explicit or implied, does not inherit tts:fontSize from its parent. Instead, if it is an explicit ruby text container and does not specify a tts:fontSize attribute, or if it is an implied ruby text container, then a value equal to 50% of the computed value of tts:fontSize on the nearest ancestor ruby container applies; otherwise, the specified value applies.
If a span element for which the computed value of tts:ruby is text does not specify a tts:fontSize attribute, then it inherits the computed value of tts:fontSize from its parent ruby text container, regardless of whether it is an explicit or implied ruby text container.
10.2.22 tts:fontStyle
The tts:fontStyle attribute is used to specify a style property that defines the font style to apply to glyphs that are selected for glyph areas generated by content flowed into a region, where the mapping from font style value to specific font face or style parameterization is not determined by this specification.
| Values: | "normal" | "italic" | "oblique" |
| Initial: | normal |
| Applies to: | span |
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | fontStyle derivation |
Use of the value oblique denotes a shear transformation (at an unspecified angle) in the inline progression direction.
In addition to applying to span, the computed value of this property on a p element is used to resolve the normal value of the style property associated with the tts:lineHeight attribute as specified in 10.2.27 tts:lineHeight.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the value normal.
The tts:fontStyle style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="331px 84px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:displayAlign="after"/> <style tts:textAlign="center"/> <style tts:fontFamily="proportionalSansSerif"/> </region> ... <p region="r1"> In autumn, when the leaves are brown,<br/> Take pen and ink, and <span tts:fontStyle="italic">write it down.</span> </p> |
 |
10.2.23 tts:fontVariant
The tts:fontVariant attribute is used to enable the selection of typographic glyph variants.
| Values: | <font-variant> |
| Initial: | normal |
| Applies to: | span |
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | fontVariant derivation |
In addition to applying to span, the computed value of this property on a p element is used to resolve the normal value of the style property associated with the tts:lineHeight attribute as specified in 10.2.27 tts:lineHeight.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the value normal.
The tts:fontVariant style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="376px 95px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:displayAlign="center"/> <style tts:textAlign="center"/> <style tts:fontFamily="proportionalSansSerif"/> </region> ... <p region="r1"> jumping <span tts:fontVariant="super">up</span> and <span tts:fontVariant="sub">down</span> in an agony of terror. </p> |
 |
10.2.24 tts:fontWeight
The tts:fontWeight attribute is used to specify a style property that defines the font weight to apply to glyphs that are selected for glyph areas generated by content flowed into a region, where the mapping from font weight value to specific font face or weight parameterization is not determined by this specification.
| Values: | "normal" | "bold" |
| Initial: | normal |
| Applies to: | span |
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | fontWeight derivation |
In addition to applying to span, the computed value of this property on a p element is used to resolve the normal value of the style property associated with the tts:lineHeight attribute as specified in 10.2.27 tts:lineHeight.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the value normal.
The tts:fontWeight style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="376px 95px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:displayAlign="center"/> <style tts:textAlign="center"/> <style tts:fontFamily="proportionalSansSerif"/> </region> ... <p region="r1"> They told me you had been to her,<br/> <span tts:fontWeight="bold">and mentioned me to him:</span><br/> She gave me a good character<br/> <span tts:fontWeight="bold">but said I could not swim.</span> </p> |
 |
10.2.25 tts:ipd
The tts:ipd attribute is used to specify the inline progression dimension, or, more succinctly, the ipd of an area generated by content flowed into a region.
Note:
The term inline progression dimension is interpreted in a writing mode relative manner such that ipd always corresponds to a distance in the inline progression direction. Therefore, in horizontal writing modes, ipd expresses a horizontal distance, while, in vertical writing mode, ipd expresses a vertical distance, where horizontal and vertical are always interpreted in an absolute sense.
| Values: | <measure> |
| Initial: | auto |
| Applies to: | body, div, p, span |
| Inherited: | no |
| Percentages: | see prose |
| Animatable: | discrete |
| Semantic basis: | ipd derivation |
If a <measure> is expressed as a <length> value, then it must be non-negative.
If a tts:ipd attribute is specified on a span element and the computed value of the tts:display property that applies to that element is not inlineBlock, then the semantics of tts:ipd only apply when computing the inline progression dimension of any applicable background color or image; however, the dimensions of the content rectangles of the generated areas are not changed.
If a percentage value is used in a <length> expression of this attribute, it is resolved with respect to the applicable absolute dimension of the generated area's containing area (the nearest ancestor area).
Note:
A <length> expression used with this attribute is associated with a specific, writing mode relative dimension, which is then resolved to an absolute dimension in accordance with the applicable writing mode. If that absolute dimension is horizontal (vertical), then a percentage value is resolved in terms of the same horizontal (vertical) absolute dimension of the reference area (the nearest ancestor area).
The tts:ipd style is illustrated by the following example.
<p tts:fontSize="24px" tts:lineHeight="48px" tts:ipd="300px"> the woods are <span tts:display="inlineBlock" tts:ipd="150px">getting green</span> ... </p> |
Note:
In the above example, the tts:ipd attribute on the p element assigns a fixed dimension to the width of the content rectangle of the block area generated by the paragraph, while the tts:ipd attribute on the span element assigns a fixed dimension to the width of the content rectangle of the inline block area generated by the span.
10.2.26 tts:letterSpacing
The tts:letterSpacing attribute is used to specify a style property that increases or decreases the nominal distance between glyph areas.
Letter spacing has no affect at the beginning or ending of a line area, and must not be applied to zero-advance glyphs. Furthermore, letter spacing must not cause normally connected glyphs, e.g., as used in cursive scripts or with cursive fonts, to become disconnected.
Letter spacing is applied independently from kerning and justification. Depending upon the font(s) in use, the script(s) being presented, and the capabilities of a presentation processor, either or both kerning and justification may be applied in addition to letter spacing.
| Values: | "normal" | <length> |
| Initial: | normal |
| Applies to: | span |
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | letterSpacing derivation |
The value normal corresponds to specifying a <length> value of zero (0), i.e., neither expand nor compress adjacent glyph spacing.
If a <length> value is expressed as a positive scalar, then the spaces between adjacent glyphs are expanded by an additional amount equal to that scalar value. If expressed as a negative scalar, then the spaces between adjacent glyphs are compressed by an additional amount equal to that scalar value, possibly resulting in overlapping glyph areas, up to a maximum amount that results an effective advance of zero (0).
If a computed value of the letter spacing associated with this attribute is not supported, then a presentation processor must use the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the one-dimensional Euclidean distance between the computed letter spacing and the supported letter spacing is minimized. If there are multiple closest supported values equally distant from the computed value for a given edge, then the value least distant from 0 is used.
The tts:letterSpacing style is illustrated by the following example.
<p> WAVE<br/> <span tts:letterSpacing="20px">WAVE</span> </p> |
 |
10.2.27 tts:lineHeight
The tts:lineHeight attribute is used to specify a style property that defines the inter-baseline separation between line areas generated by content flowed into a region.
Note:
Exceptionally, the term height in the token lineHeight or the phrase line height refers to the axis that corresponds with the block progression dimension of an associated line area, which is the vertical axis in horizontal writing modes, but is the horizontal axis in vertical writing modes.
Note:
See 11.3.2.2 Line Stacking for additional information related to line height.
| Values: | "normal" | <length> |
| Initial: | normal |
| Applies to: | p |
| Inherited: | yes, but see special semantics |
| Percentages: | relative to this element's font size |
| Animatable: | discrete |
| Semantic basis: | lineHeight derivation |
Note:
In addition to explicitly applying to p elements, the value of this style property inherited by span element and anonymous span descendants of a p element is used to compute the half leading of their generated inline areas, about which see [XSL-FO 1.1], §4.5, and [CSS2], §10.8.1.
If the value of this attribute is normal, then the used value of this style property is determined as follows:
-
Let P be the
pelement to which this style property applies. -
Let FF be the computed value of the
tts:fontFamilystyle property of P. -
Let FS be the computed value of the
tts:fontSizestyle property of P. -
Let F0 be the first font obtained when sequentially mapping each font family in FF to a set of available fonts, where this set of available fonts is constrained as needed to satisfy the computed values of the
tts:fontStyle,tts:fontWeight, andtts:fontVariantstyle properties of P. -
If F0 is associated with font metrics that specify altitude A, depth D, and line gap G, then set LH to the sum of scaled(A), scaled(D), and scaled(G), where scaled(X) denotes font metric X scaled according to font size FS.
Note:
The altitude, depth, and line gap parameters referenced here are intended to correspond with the
sTypoAscender,-sTypoDescender, i.e., minus one (-1) timessTypoDescender, andsTypoLineGapfields of theOS/2table of an OpenType [OFF] font (or their equivalent in other font formats). Moreover, in general, the expressions scaled(A) and scaled(D) are intended to correspond with thetext-altitudeandtext-deptharea traits employed by [XSL-FO 1.1] when the valueuse-font-metricsis used with the associated propertiestext-altitudeandtext-depth, respectively. -
Otherwise, LH is considered to be implementation dependent; however, in the absence of implementation specific requirements, LH is recommended to be set to 125% of FS.
-
Set the used value of this style property to LH.
Note:
If a content author wishes to avoid the possibility of different interpretations of normal, for example, due to differences in the set of available fonts, then it is recommended that a <length> value expression be used to explicitly specify line height value.
It is the intention of this specification that the above algorithm be compatible with [XSL-FO 1.1] and [CSS2].
If specified as a <length>, then the length must be non-negative.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the Euclidean distance between the computed line height and the supported line height is minimized. If there are multiple closest supported values equally distant from the computed value, then the value most distant from 0, i.e., the largest line height, is used.
The tts:lineHeight style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="255px 190px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:displayAlign="center"/> <style tts:textAlign="start"/> <style tts:fontFamily="proportionalSansSerif"/> <style tts:fontSize="16px"/> <style tts:lineHeight="32px"/> </region> ... <p region="r1"> He thought he saw an elephant,<br/> That practised on a fife:<br/> He looked again, and found it was<br/> A letter from his wife.<br/> "At length I realise," he said,<br/> "The bitterness of Life. "</p> |
 |
10.2.27.1 Special Semantics of Line Height
When the specified value of this attribute is normal, the computed value is the specified value; therefore, when applying inheritance semantics, the value normal is the inherited value. However, when this computed value is to be used to perform paragraph layout, it is further processed to obtain a used value as described above.
10.2.28 tts:lineShear
The tts:lineShear attribute is used to specify a style property that determines whether and how a shear transformation is applied to each of the line areas generated by a p element.
| Values: | <percentage> |
| Initial: | 0% |
| Applies to: | p |
| Inherited: | yes |
| Percentages: | see prose |
| Animatable: | discrete |
| Semantic basis: | lineShear derivation |
For each line area to which this attribute applies, apply a 2D shear transformation to the line area as specified by 10.4.5.3 Shear Calculations.
The tts:lineShear style is illustrated by the following example.
<region xml:id="right" tts:writingMode="tbrl" tts:displayAlign="center" .../> <region xml:id="left" tts:writingMode="tbrl" tts:displayAlign="center" .../> ... <div> <p region="right" tts:lineShear="0%"> 山の<span tts:ruby="container"><span tts:ruby="base">遭難</span><span tts:ruby="text">そうなん</span></span><br/> <span tts:ruby="container"><span tts:ruby="base">最多</span><span tts:ruby="text">さいた</span></span><span tts:ruby="container"><span tts:ruby="base">年</span><span tts:ruby="text">ねん</span></span> </p> <p region="left" tts:lineShear="16.67%"> 山の<span tts:ruby="container"><span tts:ruby="base">遭難</span><span tts:ruby="text">そうなん</span></span><br/> <span tts:ruby="container"><span tts:ruby="base">最多</span><span tts:ruby="text">さいた</span></span><span tts:ruby="container"><span tts:ruby="base">年</span><span tts:ruby="text">ねん</span></span> </p> </div> |
 |
Note:
In the above example, the yellow lines are decorations created by a particular presentation processor to aid in debugging layout issues. Such lines are not part of a normative TTML presentation as defined by this specification. Here, the decorations depict (1) boundaries of outer block areas generated by region elements, (2) boundaries of line area children of the outer block areas generated by p elements, and (3) boundaries of inline area children of line areas generated by implied ruby text containers.
This example depicts how a shear (skew) transform is applied to each affected line area as a whole; however, when line shear is to be applied to a line, then the available distance that can be allocated to the line, i.e., its maximum inline progression dimension length prior to shear transformation, is reduced by B*sin(θ), where B is the block progression dimension of the line area and θ is the shear angle, in order to fit the line into the content rectangle of the outer block area of the paragraph.
10.2.29 tts:luminanceGain
The tts:luminanceGain attribute is used to specify the absolute luminance of a region when its presentation requires a greater dynamic range than that provided by the [SRGB] color space, and when that presentation requires an absolute luminance value.
Note:
The [SRGB] color space specifies an absolute reference white point luminance of 80 cd∙m-2. As a result, colors specified in the [SRGB] space cannot be reliably composited with high-dynamic range (HDR) content intended for display with significantly greater peak luminance, such as content that uses the perceptual quantizer electro-optical transfer function (PQ EOTF) specified in [ITU BT.2100-1]. Specifically,
-
[SRGB] colors may appear too dim if they remain unscaled and the average luminance of the scene exceeds 80 cd∙m-2; and
-
[SRGB] colors may appear too bright if they are uniformly scaled to an arbitrary large luminance, such as 10,000 cd∙m-2.
| Values: | <non-negative-number> |
| Initial: | 1.0 |
| Applies to: | region |
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete; continuous |
| Semantic basis: | luminanceGain derivation |
The computed value associated with the tts:luminanceGain attribute applies to all pixels within the associated region that require conversion from an [SRGB] color value to an absolute luminance value. Any requirement to generate absolute luminance pixel values is derived from the document processing context.
Note:
If an image whose processing generates absolute luminance pixel values, for example one conforming to [PQ PNG], is placed in a region that also contains text or images whose processing generates [SRGB] pixel values, and an absolute luminance output is required, only the [SRGB] pixel values are transformed.
When applying tts:luminanceGain, the linear optical output values (Cr, Cg, Cb) of the components of a pixel of a region are defined as 80 ∙ tts:luminanceGain ∙ (r, g, b), where (r, g, b) are the normalized linear [SRGB] components of the pixel.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the closest supported value.
The tts:luminanceGain style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="60% 20%"/> <style tts:origin="10% 70%"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:luminanceGain="3.8"/> </region> <region xml:id="r2"> <style tts:extent="60% 20%"/> <style tts:origin="10% 10%"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:luminanceGain="1.0"/> </region> ... <p region="r1"> The absolute luminance of the text in region one "r1" should be 3.8 times brighter than the absolute luminance of the text in region two "r2". </p> <p region="r2"> Other text with the identity luminance adjustment (1.0). </p> |
An example of luminance adjustment calculations is described below.
Given tts:luminanceGain="1.5", the absolute linear optical output of the components of a rendered pixel with color rgb(218,165,32) is (82.37, 42.21, 0.82) ≈ 80 ∙ 1.5 ∙((218/255)2.4, (165/255)2.4, (32/255)2.4), where the exponent of 2.4 is the gamma correction applied by the [SRGB] EOTF. |
Note:
A detailed example of compositing [SRGB] pixels onto HDR pixels using tts:luminanceGain is provided in Appendix Q.1 Perceptual Quantizer.
Note:
As specified in 10.3.9 <color>, compositing regions of a rendered document instance onto a target medium is typically performed using pixel components encoded using the inverse EOTF of the target medium, as opposed to pixel components expressed in linear light. As a result, the use of semi-transparent regions can yield perceptually different results depending on the inverse EOTF used by the target medium, especially when there is a large difference in luminance between the pixels of the rendered document instance and the target medium. Consequently, authors are encouraged to consider visual results involving semi-transparent elements.
10.2.30 tts:opacity
The tts:opacity attribute is used to specify a style property that defines the opacity (or conversely, the transparency) of marks associated with a region or an area generated by content flowed into a region.
When presented onto a visual medium, the opacity of the region is applied uniformly and on a linear scale to all marks produced by content targeted to the region after having applied any content element specific opacity to areas generated by that content.
| Values: | <alpha> |
| Initial: | 1.0 |
| Applies to: | body, div, image, p, region, span |
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete; continuous |
| Semantic basis: | opacity derivation |
The tts:opacity style is illustrated by the following example.
<p> <span tts:opacity="1.00">And </span> <span tts:opacity="0.75">then </span> <span tts:opacity="0.50">there </span> <span tts:opacity="0.25">were </span> <span tts:opacity="0.00">none.</span> </p> |
 |
10.2.31 tts:origin
The tts:origin attribute is used to specify the x and y coordinates of the origin of a region area with respect to the origin of the root container region.
If both tts:origin and tts:position attributes are specified on an element and tts:position is a supported property, then the tts:origin attribute must be ignored for the purpose of presentation processing.
| Values: | <origin> |
| Initial: | auto |
| Applies to: | region; see special usage for div and p |
| Inherited: | no |
| Percentages: | relative to width and height of root container region |
| Animatable: | discrete |
| Semantic basis: | origin derivation |
If the value of this attribute consists of two <length> specifications, then they must be interpreted as x and y coordinates, where the first specification is the x coordinate, and the second specification is the y coordinate.
If the value of this attribute is auto, then the computed value of the style property must be considered to be the same as the origin of the root container region.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the Euclidean distance between the computed origin and the supported origin is minimized. If there are multiple closest supported values equally distant from the computed value, then the value least distant from [0,0], i.e., closest to the coordinate space origin, is used.
The tts:origin style is illustrated by the following example.
<region xml:id="r1"> <style tts:origin="40px 40px"/> <style tts:extent="308px 92px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:displayAlign="center"/> <style tts:textAlign="center"/> </region> ... <p region="r1"> "To dine!" she shrieked in dragon-wrath.<br/> "To swallow wines all foam and froth!<br/> To simper at a table-cloth!" </p> |
 |
10.2.31.1 Special Usage of Origin
When tts:origin is specified exceptionally on div or p, 11.1.2.1 Special Semantics of Inline Animation applies.
10.2.32 tts:overflow
The tts:overflow attribute is used to specify a style property that defines whether a region area is clipped or not if the descendant areas of the region overflow its extent.
| Values: | "visible" | "hidden" |
| Initial: | hidden |
| Applies to: | region |
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | overflow derivation |
If the value of this attribute is visible, then content should not be clipped outside of the affected region. If the value is hidden, then content should be clipped outside of the affected region.
Note:
Marks produced by content associated with a region's content rectangle may be rendered outside that content rectangle, thus intersecting with the region's padding and border rectangles, without any affect from the tts:overflow attribute. Such marks only become a candidate for region overflow when they would extend outside the region's extent which is coincident with the region's border rectangle, which contains the region's padding rectangle, which contains the region's content rectangle.
Note:
Unless a manual line break element br is used by the content author, a paragraph of a given region will generate no more than one line area in that region if the computed values of the tts:overflow and tts:wrapOption style properties of the region are visible and noWrap, respectively.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the value hidden.
The tts:overflow style is illustrated by the following example.
<?xml version="1.0"?> <tt xmlns="http://www.w3.org/ns/ttml" xmlns:tts="http://www.w3.org/ns/ttml#styling" xml:lang="en" tts:extent="320px 240px"> <head> <styling> <style xml:id="s1" tts:backgroundColor="black" tts:padding="6px"/> <style xml:id="s2" tts:color="red" tts:backgroundColor="white" tts:wrapOption="noWrap" tts:fontFamily="proportionalSansSerif" tts:fontSize="10px"/> </styling> <layout> <region xml:id="r1" style="s1" tts:extent="100px 40px" tts:origin="20px 20px" tts:overflow="visible"/> <region xml:id="r2" style="s1" tts:extent="100px 40px" tts:origin="20px 180px" tts:overflow="hidden"/> </layout> </head> <body> <div> <p region="r1" style="s2"> "But wait a bit," the Oysters cried,<br/> "Before we have our chat; </p> <p region="r2" style="s2"> For some of us are out of breath,<br/> And all of us are fat!" </p> </div> </body> </tt> |
 |
Note:
In the above example, the tts:noWrap is set to noWrap to prevent automatic line wrapping (breaking); if this were not specified, then overflow would occur in the block progression direction as opposed to the inline progression direction.
10.2.33 tts:padding
The tts:padding attribute is used to specify padding (or inset) space on one or more sides of a region or an area generated by content flowed into a region.
Note:
Padding is applied as an inset to a region area, which is to say, the content rectangle of a region area is reduced by the presence of padding applied to the region.
| Values: | <padding> |
| Initial: | 0px |
| Applies to: | body, div, image, p, region, span |
| Inherited: | no |
| Percentages: | see prose |
| Animatable: | discrete |
| Semantic basis: | padding derivation |
If the value of this attribute consists of one <length> specification, then that length applies to all edges of the affected areas. If the value consists of two <length> specifications, then the first applies to the before and after edges, and the second applies to the start and end edges. If three <length> specifications are provided, then the first applies to the before edge, the second applies to the start and end edges, and the third applies to the after edge. If four <length> specifications are provided, then they apply to before, end, after, and start edges, respectively.
Note:
Percentage values are relative to the dimension of the region to which they apply. For example, if the before and after edges correspond to the top and bottom edges of the region, as is the case for Latin text where tts:writingMode is equal to "lrtb", then percentage values that apply to either of the two edges are relative to the height of the region. Conversely, if the before and after edges correspond to the right and left edges of the region, as is the case for Japanese text where tts:writingMode is equal to "tbrl", then percentage values that apply to either of the two edges are relative to the width of the region.
The <length> value(s) used to express padding must be non-negative.
If padding is applied to a span element, and content from that element is divided across multiple line areas, then the specified padding must be applied at each line break boundary. In contrast, within a single line area, if multiple inline areas are generated by the element, then the specified padding must be applied at the first and/or last generated inline area within a line area the inline progression order of the containing block level element.
Note:
The behavior of padding on a span element corresponds with the use of a CSS box-decoration-break property with the value clone at line breaks and the value slice at non-terminal, i.e., non-first and non-last, inline area boundaries, as defined by [CSS Fragmentation], §5.4.
If a percentage value is used in a <length> component of this attribute, it is resolved as follows:
-
when applied to a
regionelement, the percentage is relative to the applicable absolute dimension of the region's resolved extent, unless that dimension is dependent on the size of the content of the region, in which case the percentage resolves to the corresponding component of the applicable initial value; -
when applied to all other elements, the percentage is relative to the corresponding absolute dimension of the nearest ancestor area, unless that dimension is dependent on the size of the content of that area, in which case the percentage resolves to the corresponding component of the applicable initial value.
Note:
Each <length> component used with this attribute is associated with a specific, writing mode relative edge, which is then resolved to an absolute dimension in accordance with the applicable writing mode. If that absolute dimension is horizontal (vertical), then a percentage value is resolved in terms of the same horizontal (vertical) absolute dimension of the reference area (either the root container region or the nearest ancestor area).
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the one-dimensional Euclidean distance between the computed padding and the supported padding is minimized on a per-edge basis. If there are multiple closest supported values equally distant from the computed value for a given edge, then the value least distant from 0, i.e., the least padding, is used.
The tts:padding style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="446px 104px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:displayAlign="after"/> <style tts:textAlign="center"/> <style tts:padding="10px 40px"/> </region> ... <p region="r1" tts:backgroundColor="red"> Just the place for a Snark! I have said it twice:<br/> That alone should encourage the crew.<br/> Just the place for a Snark! I have said it thrice:<br/> What I tell you three times is true. </p> |
When rendering an area to which padding applies, the background color that applies to the area is rendered into the padded portion of the area.
 |
Note:
The above example depicts how padding is applied as an inset to a region area. In particular, 10px of padding is applied to the before (top) and after (bottom) edges, and 40px of padding is applied at the start (left) and end (right) edges. Subtracting these from the extent of the region area results in the region's content rectangle having 366px width and 84px height. The black background color of the region appears in the region's padding rectangle while the red background color of the paragraph appears in the region's content rectangle.
<region xml:id="r1"> <style tts:extent="446px 72px"/> <style tts:displayAlign="center"/> <style tts:textAlign="center"/> <style tts:backgroundColor="green"/> </region> ... <p region="r1"> <span tts:backgroundColor="black" tts:color="white" tts:padding="0c 0.5c"> The crew was complete: it included a Boots--<br/> A maker of Bonnets and Hoods-- </span> </p> |
When rendering spans to which padding applies, the padding applies to each generated line area independently.
 |
10.2.34 tts:position
The tts:position attribute is used as an alternative way to specify the position of a region area with respect to a positioning rectangle.
If both tts:position and tts:origin attributes are specified on an element and tts:position is a supported property, then the tts:origin attribute must be ignored for the purpose of presentation processing.
| Values: | <position> |
| Initial: | top left |
| Applies to: | region; see special usage for div and p |
| Inherited: | no |
| Percentages: | see prose |
| Animatable: | discrete; continuous |
| Semantic basis: | position derivation |
A percentage value component for a horizontal position offset is relative to the width of the positioning rectangle minus the width of the associated region. A percentage value component for a vertical position offset is relative to the height of the positioning rectangle minus the height of the associated region.
The following image depicts a position value "75% 50%", where the rectangle with dashed line denotes the positioning rectangle and the rectangle with solid line denotes the region being positioned. In this case the region is positioned such that a vertical line located at 75% of its width coincides with a vertical line located at 75% of the width of the positioning rectangle, and a horizontal line located at 50% of its height coincides with a vertical line located at 50% of the width of the posititoning area.
 |
If specified on a region element, then, the positioning rectangle corresponds with the content rectangle of the root container region.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the Euclidean distance between the computed position and the supported position is minimized. If there are multiple closest supported values equally distant from the computed value, then the value least distant from [0,0], i.e., closest to the coordinate space position, is used.
The tts:position style is illustrated by the following example, which positions a region so that it is centered in the horizontal dimension and has a bottom edge offset at 10% above the bottom of the positioning rectangle in the vertical dimension, where this offset is equal to 10% of the difference between the height of the positioning rectangle and the height of the region.
<tt tts:extent="640px 480px"> ... <region xml:id="r1"> <style tts:position="center bottom 10%"/> <style tts:extent="308px 92px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:displayAlign="center"/> <style tts:textAlign="center"/> </region> ... <p region="r1"> "To dine!" she shrieked in dragon-wrath.<br/> "To swallow wines all foam and froth!<br/> To simper at a table-cloth!" </p> |
 |
10.2.34.1 Special Usage of Position
When tts:position is specified exceptionally on div or p, 11.1.2.1 Special Semantics of Inline Animation applies.
10.2.35 tts:ruby
The tts:ruby attribute is used to specify the application of ruby styling.
| Values: | "none" | "container" | "base" | "baseContainer" | "text" | "textContainer" | "delimiter" |
| Initial: | none |
| Applies to: | span |
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | none |
| Semantic basis: | ruby derivation |
If the value of this attribute is none, then no ruby semantics apply; otherwise, the ruby semantics enumerated by Table 10-1 – Ruby Semantics Mapping apply.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the value none.
| Category | tts:ruby | Annotation [Ruby] | CSS display [CSS Ruby] |
|---|---|---|---|
| ruby container | container | ruby | ruby |
| ruby base content | base | rb | ruby-base |
| ruby text content | text | rt | ruby-text |
| ruby base container | baseContainer | rbc | ruby-base-container |
| ruby text container | textContainer | rtc | ruby-text-container |
| ruby fallback delimiter | delimiter | rp | none | inline |
For the purpose of presentation processing, the document processing context determines the mode of presentation: normal or fallback. When performing normal presentation processing of ruby text annotations, delimiter content must not generate any inline areas. When performing fallback presentation of ruby, both delimiter and non-delimiter ruby (base and text) content must generate normal inline areas. If a presentation processor does not support ruby presentation, then it must perform fallback ruby presentation.
When using tts:ruby, the following nesting constraints apply to a ruby container, that is, if the computed value of tts:ruby of a span element is container, then:
-
the computed value of
tts:rubyof all of its ancestor elements isnone; -
the computed value of
tts:rubyof each of its child elements is notnone; -
the computed value of
tts:rubyof its first child element isbaseContainerorbase; -
each of its text node children contain only <lwsp>;
When using tts:ruby, the following nesting constraints apply to a ruby base container, that is, if the computed value of tts:ruby of a span element is baseContainer, then:
-
the computed value of
tts:rubyof its parent element iscontainer; -
the computed value of
tts:rubyof each of its child elements is notnone; -
the computed value of
tts:rubyof its first child element isbase; -
its preceding sibling is
null(i.e., no preceding sibling); -
each of its text node children contain only <lwsp>;
When using tts:ruby, the following nesting constraints apply to a ruby text container, that is, if the computed value of tts:ruby of a span element is textContainer, then:
-
the computed value of
tts:rubyof its parent element iscontainer; -
the computed value of
tts:rubyof each of its child elements is notnone; -
the computed value of
tts:rubyof its first child element is eithertextordelimiter; -
the computed value of
tts:rubyof its preceding sibling isbaseContainerortextContainer; -
the computed value of
tts:rubyof no more than one of its siblings istextContainer; -
each of its text node children contain only <lwsp>;
When using tts:ruby, the following nesting constraints apply to ruby base content, that is, if the computed value of tts:ruby of a span element is base, then:
-
the computed value of
tts:rubyof its parent element is eithercontainerorbaseContainer; -
its preceding sibling is either
null(i.e., no preceding sibling) or the computed value oftts:rubyof its preceding sibling isbase; -
if the computed value of
tts:rubyof its parent element iscontainer, then the computed value oftts:rubyof no sibling isbase; -
the computed value of
tts:rubyof no descendant element is notnone; -
none of its descendant elements is a
brelement; -
each of its text node descendants does not contain U+2028 (LINE SEPARATOR) or U+2029 (PARAGRAPH SEPARATOR);
When using tts:ruby, the following nesting constraints apply to ruby text content, that is, if the computed value of tts:ruby of a span element is text, then:
-
the computed value of
tts:rubyof its parent element is eithercontainerortextContainer; -
its preceding sibling is either
null(i.e., no preceding sibling) or the computed value oftts:rubyof its preceding sibling isbase,text, ordelimiter; -
if the computed value of
tts:rubyof its parent element iscontainer, then the computed value oftts:rubyof no sibling istext; -
the computed value of
tts:rubyof no descendant element is notnone; -
none of its descendant elements is a
brelement; -
each of its text node descendants does not contain U+2028 (LINE SEPARATOR) or U+2029 (PARAGRAPH SEPARATOR);
When using tts:ruby, the following nesting constraints apply to a ruby fallback delimiter, that is, if the computed value of tts:ruby of a span element is delimiter, then:
-
the computed value of
tts:rubyof its parent element is eithercontainerortextContainer; -
its preceding sibling is either
null(i.e., no preceding sibling) or the computed value oftts:rubyof its preceding sibling isbaseortext; -
the computed value of
tts:rubyof exactly one sibling isdelimiter; -
if the computed value of
tts:rubyisdelimiter, then the computed value oftts:rubyof no descendant element is notnone; -
none of its descendant elements is a
brelement; -
each of its text node descendants does not contain U+2028 (LINE SEPARATOR) or U+2029 (PARAGRAPH SEPARATOR).
A validating content processor must treat a violation of any of the above constraints as an error. For the purpose of presentation processing, the violation of any of these constraints should result in fallback (inline) presentation of ruby text annotations, and, for content that violates some constraint, if that content is a br element or a U+2028 (LINE SEPARATOR) or U+2029 (PARAGRAPH SEPARATOR) character, then it should be mapped to a U+0020 (SPACE) character, of, if some other content, then ignored (not presented).
Note:
The above listed constraints are intended to be interpreted as specifying the following nesting model:
container : base text | base delimiter text delimiter | baseContainer textContainer textContainer? baseContainer : base+ textContainer : text+ | delimiter text+ delimiter base | text | delimiter : (#PCDATA | { span - tts:ruby })* This model corresponds to the maximal content model for the ruby element defined by [Ruby], §2.1, with the exception that rtc is effectively extended to permit the optional use of delimiters (rp):
ruby : rb rt | rb rp rt rp | rbc rtc rtc? rbc : rb+ rtc : rt+ | rp rt+ rp // extension to [Ruby]
Furthermore, this model is consistent with [Ruby], §2.6, regarding the constraint that nesting of ruby containers is not supported (about which see the nesting constraint above).
Note:
While not supporting as many opportunities for markup minimization as allowed by [HTML 5.2], the formulation of ruby annotation defined here does allow the following shorthands:
base text = baseContainer base textContainer text base delimiter text delimiter = baseContainer base textContainer delimiter text delimiter
Given the content of base is B and the content of text is T, then the expression base text could be represented variously in [HTML 5.2] as follows:
<ruby>B<rt>T</ruby> <ruby>B<rt>T</rt></ruby> <ruby><rb>B<rt>T</ruby> <ruby><rb>B</rb><rt>T</ruby> <ruby><rb>B</rb><rt>T</rt></ruby> <ruby>B<rtc><rt>T</ruby> <ruby>B<rtc><rt>T</rtc></ruby> <ruby>B<rtc><rt>T</rt></ruby> <ruby>B<rtc><rt>T</rt></rtc></ruby> <ruby><rb>B<rtc><rt>T</ruby> <ruby><rb>B<rtc><rt>T</rtc></ruby> <ruby><rb>B</rb><rtc><rt>T</ruby> <ruby><rb>B</rb><rtc><rt>T</rtc></ruby> <ruby><rb>B</rb><rtc><rt>T</rt></ruby> <ruby><rb>B</rb><rtc><rt>T</rt></rtc></ruby>
Whereas, in TTML2, the following alternative expressions are possible:
<span tts:ruby="container"> <span tts:ruby="base">B</span> <span tts:ruby="text">T</span> </span>
or its equivalent
<span tts:ruby="container"> <span tts:ruby="baseContainer"> <span tts:ruby="base">B</span> </span> <span tts:ruby="textContainer"> <span tts:ruby="text">T</span> </span> </span>
Note:
The syntax of TTML allows using multiple ruby base content within a ruby base container and multiple ruby text content within a ruby text container all within the same ruby container. This version of TTML leaves the mapping between ruby base content and ruby text content undefined when the number of ruby text content does not equal the number of ruby base content in the same ruby container.
Note:
When an inline area is generated by performing presentation processing on a ruby text container or ruby text content, then that inline area is parented to (becomes a descendant of) the line area that contains the ruby base content with which the ruby text content is associated.
Use of tts:ruby to specify simple ruby annotation is illustrated by the following example.
<span tts:ruby="container" tts:rubyAlign="spaceAround"> <span tts:ruby="base">利用許諾</span> <span tts:ruby="text">ライセンス</span> </span> |
 |
Use of tts:ruby to specify double-sided ruby annotation is illustrated by the following example.
<span> <span tts:ruby="container" tts:rubyAlign="spaceAround"> <span tts:ruby="baseContainer"> <span tts:ruby="base">東南</span> </span> <span tts:ruby="textContainer" tts:rubyPosition="before"> <span tts:ruby="text">とうなん</span> </span> <span tts:ruby="textContainer" tts:rubyPosition="after"> <span tts:ruby="text">たつみ</span> </span> </span> <span>の方角</span> </span> |
 |
Note:
The inter-character positioning mode for ruby annotations, such as used with bopomofo characters, is not supported by this version of TTML due to lack of market requirements.
The tts:ruby attribute can also be used when the annotation uses Latin characters, e.g. for pinyin as described by [CLREQ] and illustrated by the following example.
<p> <span tts:ruby="container" tts:rubyAlign="center"> <span tts:ruby="base">周杰伦</span><span tts:ruby="text">Jay Chou</span> </span> |
 |
10.2.35.1 Special Semantics of Ruby Annotations
In the absence of implementation specific requirements, constraints on alignment between ruby text content and ruby base content that would potentially give rise to overflowing a line area should be resolved by shifting ruby text content away from the start or end edge of the line area.
Note:
See [JLREQ], §3.3.8, Adjustments of Ruby with Length Longer than that of the Base Characters, and [CSS Ruby], §5, Edge Effects, for further information.
In the absence of implementation specific requirements, ruby text content should be allowed to overhang ruby base content only when the base text is in any of the following character classes as defined by [JLREQ], Appendix A, Character Classes:
-
hiragana -
ideographic -
punctuationMarks
Note:
See [JLREQ], §3.3.8, Adjustments of Ruby with Length Longer than that of the Base Characters for further information.
When performing presentation processing, isolated ruby content, namely, ruby base content or ruby text content that is specified without a ruby base container or ruby text container, respectively, is processed in such a manner as to imply the presence of an anonymous ruby base container and (or) anonymous ruby text container as required. An implied ruby base container and (or) implied ruby text container is required in order to generate and apply implied or collective styling semantics to an inline block area which contains the inline areas generated by the isolated ruby content.
An explicitly specified span element for which the computed value of tts:ruby is baseContainer is referred to as an explicit ruby base container; likewise, an explicitly specified span element for which the computed value of tts:ruby is textContainer is referred to as an explicit ruby text container.
10.2.36 tts:rubyAlign
The tts:rubyAlign attribute is used to specify the position of ruby text within the inline area generated by the ruby text container annotation.
| Values: | "start" | "center" | "end" | "spaceAround" | "spaceBetween" | "withBase" |
| Initial: | center |
| Applies to: | span only if the computed value of tts:ruby is container |
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | rubyAlign derivation |
When this attribute is specified on a span element for which the computed value of tts:ruby is container, then the ruby alignment semantics of the associated style property apply collectively to the inline areas generated by the container's constituent ruby containers and ruby content.
Note:
A consequence of applying ruby alignment to a ruby container as a whole is that the ruby alignment that applies to the container and its constituents is uniform (unvarying).
Let IR and IB be, respectively, the inline areas generated by (1) a ruby text container or ruby text annotation and (2) an associated ruby base container or ruby base. Further, let NR and NB , be, respectively, the number of glyph area descendants of these inline areas.
If the value of this attribute is start, then the start edge of the first glyph area descendant of IR is aligned to the start edge of that inline area. If the value is center, then excess whitespace is equally distributed before and after the first and last ruby annotation glyph areas, respectively. If the value of this attribute is end, then the end edge of the first glyph area descendant of IR is aligned to the end edge of that inline area. If the value is spaceBetween, then excess whitespace is equally distributed between each ruby annotation glyph area. If the value is spaceAround, then excess whitespace is equally distributed before and after each ruby annotation glyph area descendant.
If the value of this attribute is withBase, then, if NR and NB are equal, the ith glyph area descendant of IR is center aligned (horizontally or vertically) with the ith glyph area descendant of IB ; otherwise (the number of ruby and base glyph areas are not equal), the semantics of center apply.
Note:
For the purpose of interpreting glyph area descendant in the context of the above semantics, only spacing glyph area descendants are considered; i.e., non-spacing glyph area descendants, such as combining marks, have no impact on ruby alignment.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the value center.
Note:
In this specification, ruby annotations in timed text applications are assumed to be narrow, since presentation space and available time are often constrained. As a consequence, this version of TTML does not enable authors to control how spacing is distributed when the ruby annotation is wider than its base text. This might be problematic for wide ruby annotations at the start or end edge of the line. In order to avoid issues, authors are encouraged to use an appropriate value of tts:rubyAlign and/or to split events containing wide ruby annotations into multiple lines or even multiple events.
The tts:rubyAlign style is illustrated by the following example.
<p> <span tts:ruby="container" tts:rubyAlign="start"> <span tts:ruby="base">自業自得</span><span tts:ruby="text">一二三</span> </span> <span tts:ruby="container" tts:rubyAlign="spaceAround"> <span tts:ruby="base">自業自得</span><span tts:ruby="text">一二三</span> </span> <br/> <span tts:ruby="container" tts:rubyAlign="end"> <span tts:ruby="base">自業自得</span><span tts:ruby="text">一二三</span> </span> <span tts:ruby="container" tts:rubyAlign="spaceBetween"> <span tts:ruby="base">自業自得</span><span tts:ruby="text">一二三</span> </span> </p> |
 |
10.2.37 tts:rubyPosition
The tts:rubyPosition attribute is used to specify the position of ruby text in the block progression dimension with respect to its associated ruby base.
| Values: | <annotation-position> |
| Initial: | outside |
| Applies to: | span only if the computed value of tts:ruby is textContainer or text |
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | rubyPosition derivation |
The style property associated with this attribute determines the relative positioning of inline areas generated from ruby text containers and ruby text annotations with respect to their associated base text containers and base text, where the directional semantics of <annotation-position> apply.
When this attribute is specified on a span element for which the computed value of tts:ruby is textContainer, then the ruby position semantics of the associated style property apply collectively to the inline areas generated by the explicit ruby text container and its constituent ruby text content.
When this attribute is specified on a span element for which the computed value of tts:ruby is text, then the ruby position semantics of the associated style property apply collectively to the inline areas generated by its implied ruby text container and its own ruby text content.
This attribute must not be specified on a span element for which the computed value of tts:ruby is text when the parent of that span element is a span element for which the computed value of tts:ruby is textContainer. If specified (on the former ruby text content), then it is considered an error, and must be ignored for the purpose of presentation processing.
The absolute position of the ruby text container or ruby text annotation is determined in accordance to the computed value of the tts:writingMode style property of the region into which the affected content is placed; in particular, the mappings defined enumerated by Table 10-2 – Absolute Ruby Position Semantics Mapping by Writing Mode apply as further defined by [CSS Ruby], §4.1.
If two ruby text containers apply to the same ruby base container, then it is considered an error if the used value of the property associated with this attribute would result in both ruby text containers being placed on the same relative side of the ruby base container, in which case, the presentation semantics of this property are not defined by this specification.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the value before.
| tts:rubyPosition | lrtb | rltb | tbrl | tblr |
|---|---|---|---|---|
before | over | over | right | left |
after | under | under | left | right |
Note:
When employing the Mongolian script set in vertical left-to-right lines, it may be desirable that the initial value assigned to ruby position be after instead of outside, which is resolved to before for all non-final lines. In this case, an author may redefine the default initial value for this attribute by including an element <initial tts:rubyPosition="after"/> in a document's styling element.
The tts:rubyPosition style is illustrated by the following example, which illustrates how the resolution of ruby position depends upon writing mode. Note that the example uses mono ruby as defined in [JLREQ].
<region xml:id="left" tts:writingMode="tblr"/> <region xml:id="middle" tts:writingMode="lrtb"/> <region xml:id="right" tts:writingMode="tbrl"/> ... <p region="left"> <span tts:ruby="container" tts:rubyPosition="before"> <span tts:ruby="base">一</span> <span tts:ruby="text">一</span> </span> <span tts:ruby="container" tts:rubyPosition="before"> <span tts:ruby="base">二</span> <span tts:ruby="text">二</span> </span>三四<br/>五六 <span tts:ruby="container" tts:rubyPosition="after"> <span tts:ruby="base">七</span> <span tts:ruby="text">七</span> </span> <span tts:ruby="container" tts:rubyPosition="after"> <span tts:ruby="base">八</span> <span tts:ruby="text">八</span> </span> </p> <p region="middle"> <span tts:ruby="container" tts:rubyPosition="before"> <span tts:ruby="base">一</span> <span tts:ruby="text">一</span> </span> <span tts:ruby="container" tts:rubyPosition="before"> <span tts:ruby="base">二</span> <span tts:ruby="text">二</span> </span>三四<br/>五六 <span tts:ruby="container" tts:rubyPosition="after"> <span tts:ruby="base">七</span> <span tts:ruby="text">七</span> </span> <span tts:ruby="container" tts:rubyPosition="after"> <span tts:ruby="base">八</span> <span tts:ruby="text">八</span> </span> </p> <p region="right"> <span tts:ruby="container" tts:rubyPosition="before"> <span tts:ruby="base">一</span> <span tts:ruby="text">一</span> </span> <span tts:ruby="container" tts:rubyPosition="before"> <span tts:ruby="base">二</span> <span tts:ruby="text">二</span> </span>三四<br/>五六 <span tts:ruby="container" tts:rubyPosition="after"> <span tts:ruby="base">七</span> <span tts:ruby="text">七</span> </span> <span tts:ruby="container" tts:rubyPosition="after"> <span tts:ruby="base">八</span> <span tts:ruby="text">八</span> </span> </p> |
 |
Note:
In the above example, whitespace has been introduced into and around span elements as an aid to formatting; in order to produce the example rendition as shown, it is necessary to remove that extra whitespace lest it appear in the rendered output.
10.2.38 tts:rubyReserve
The tts:rubyReserve attribute is used to specify additional space to apply to affected line areas in order to reserve sufficient room in the block progression dimension to contain inline areas generated by ruby text containers placed within the bounds of the line areas.
Note:
An author may use the tts:rubyReserve attribute in order to ensure that consecutive baselines of line areas in a block area retain a fixed placement regardless of the presence or absence of ruby text annotations.
| Values: | <ruby-reserve> |
| Initial: | none |
| Applies to: | p |
| Inherited: | yes |
| Percentages: | relative to this element's font size |
| Animatable: | discrete |
| Semantic basis: | rubyReserve derivation |
If the value of this attribute is none, then no ruby space reservation applies; otherwise, the value of this attribute specifies a position component followed by an optional length component.
If the position component is before, then the before leading of affected line areas is increased by the amount determined by the used value of the length component.
If the position component is after, then the after leading of affected line areas is increased by the amount determined by the used value of the length component.
If the position component is both, then the semantics of both the before and after positions apply to each affected line area.
If the position component is outside, then, if the current block area contains exactly one line area, the both position applies, otherwise the semantics of the before position applies to the first line area of the current block area and the semantics of the after position apply to all other line areas of the current block area.
The length component is used to indirectly determine an amount by which the before and after leading of affected line areas are increased. The computed value of the length component is considered to express the computed value of the style property associated with the tts:fontSize attribute of hypothetical ruby text content were such content actually present in a p element.
If no length component is specified, then it must be considered to be equal to the value of the style property associated with the tts:fontSize attribute that would be inherited by a hypothetical ruby text container or ruby text content, were such content actually present in a p element, where the semantics of 10.2.21.1 Special Semantics of Font Size apply for the purpose of computing this inherited value.
If the <length> component is specified, it must be non-negative.
If the tts:rubyReserve is specified on a p element which contains ruby text content, then the reserved leadings are applied to line areas as indicated above and then additional adjustments are made to these leadings as needed to accommodate the presence of actual ruby text content.
tts:rubyReserve | No Ruby Present | Ruby Present |
|---|---|---|
none |  |  |
before |  |  |
after |  |  |
both |  |  |
outside |  |  |
10.2.39 tts:shear
The tts:shear attribute is used to specify a style property that determines whether and how a shear transformation is applied to the outermost block area generated by the affected element.
| Values: | <percentage> |
| Initial: | 0% |
| Applies to: | p |
| Inherited: | yes |
| Percentages: | see prose |
| Animatable: | discrete |
| Semantic basis: | shear derivation |
For each block area to which this attribute applies, apply a 2D shear transformation to the block area as specified by 10.4.5.3 Shear Calculations.
The tts:shear style is illustrated by the following example.
<region xml:id="right" tts:writingMode="tbrl" tts:displayAlign="center" .../> <region xml:id="left" tts:writingMode="tbrl" tts:displayAlign="center" .../> ... <div> <p region="right" tts:shear="0%"> 山の<br/> 最多<span tts:textCombine="all">1998</span>年 </p> <p region="left" tts:shear="16.67%"> 山の<br/> 最多<span tts:textCombine="all">1998</span>年 </p> </div> |
 |
Note:
In the above example, the yellow lines are decorations created by a particular presentation processor to aid in debugging layout issues. Such lines are not part of a normative TTML presentation as defined by this specification. Here, the decorations depict (1) boundaries of outer block areas generated by region elements and (2) boundaries of line area children of the outer block areas generated by p elements.
This example depicts how a shear (skew) transform is applied to the affected outer block areas generated by p elements; however, when shear is to be applied to an outer block area, then the available distance that can be allocated to the block area, i.e., its maximum inline progression dimension length prior to shear transformation, is reduced by B*sin(θ), where B is the block progression dimension of the outer block area and θ is the shear angle, in order to fit the block area into the content rectangle of the immediate ancestor block area of the paragraph.
10.2.40 tts:showBackground
The tts:showBackground attribute is used to specify constraints on when the background of a region is intended to be presented.
Note:
The background of a region includes marks produced by either (or both) (1) a background color or (2) a background image, if either apply to the region.
| Values: | "always" | "whenActive" |
| Initial: | always |
| Applies to: | region |
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | showBackground derivation |
If a region is not temporally active, then its background is not rendered; however, if it is temporally active, then
-
if the value of this attribute is
whenActive, then the region's background is rendered only when content is selected into the region, where that content is also temporally active; -
otherwise, if the value of this attribute is
always, then the region's background is rendered irrespective of whether content is selected into the region.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the value always.
The tts:showBackground style is illustrated by the following example.
<region xml:id="r1"> <style tts:origin="0px 0px"/> <style tts:extent="265px 100px"/> <style tts:backgroundColor="black"/> <style tts:showBackground="always"/> <style tts:color="white"/> <style tts:displayAlign="before"/> <style tts:textAlign="start"/> </region> <region xml:id="r2"> <style tts:origin="205px 60px"/> <style tts:extent="290px 100px"/> <style tts:backgroundColor="red"/> <style tts:color="white"/> <style tts:displayAlign="before"/> <style tts:textAlign="end"/> <style tts:showBackground="whenActive"/> </region> |
10.2.41 tts:textAlign
The tts:textAlign attribute is used to specify a style property that defines how inline areas are aligned within a containing block area in the inline progression direction.
| Values: | "left" | "center" | "right" | "start" | "end" | "justify" |
| Initial: | start |
| Applies to: | p |
| Inherited: | see prose |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | textAlign derivation |
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the value start.
The tts:textAlign style is illustrated by the following examples.
<region xml:id="r1"> <style tts:extent="355px 43px"/> <style tts:origin="0px 0px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:textAlign="start"/> </region> <region xml:id="r2"> <style tts:extent="355px 43px"/> <style tts:origin="0px 47px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:textAlign="end"/> </region> ... <p region="r1"> Beware the Jabberwock, my son!<br/> The jaws that bite, the claws that catch! </p> <p region="r2"> Beware the Jubjub bird, and shun<br/> The frumious Bandersnatch! </p> |
 |
Note:
The text alignment of the last line area of the last block area generated by a p element follows the semantics of the text-align-last property with a value of relative per [XSL-FO 1.1], §7.16.10.
10.2.42 tts:textCombine
When a vertical writing mode applies, the tts:textCombine attribute is used to specify a style property that determines whether and how multiple characters are combined horizontally so that their glyph areas fit within the width of a single line of the surrounding vertical text. If a horizontal writing mode applies, then this property is ignored for the purpose of presentation processing.
Combination processing may make use of one or more techniques to obtain the goal of visual combination into an em square of the surrounding vertical text. For example, half-width variant forms may be selected, a ligature may be selected, a smaller font size may be applied, etc. At a minimum, an implementation that supports this style property must be able to select half-width variant forms if available. If none of these techniques are able to achieve the target dimension along the block progression dimension of the containing line area, then this dimension of the containing line area may be increased if permitted by the line stacking strategy in effect.
| Values: | <text-combine> |
| Initial: | none |
| Applies to: | span |
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | textCombine derivation |
If the specified value of this attribute is none, then no combination processing applies. If the specified value of this attribute is all, then all affected characters should be combined.
Combination applies after all affected characters have been processed as if a horizontal writing mode applied. In particular, bidirectional processing, ligatures, glyph subtitutions or combination of Unicode combining characters if used is applied before the combination process specified by the tts:textCombine attribute.
Combination must not cross an element boundary, a bidirectional boundary, or a non-glyph area boundary.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the value none.
The tts:textCombine style is illustrated by the following example.
<p region="tbrlLeft">あい <span tts:textCombine="none">AB34</span>三四 </p> <p region="tbrlCenter">あい <span tts:textCombine="all">AB34</span>三四 </p> |
 |
Note:
In the above example, for the value all of tts:textCombine, the presentation processor selected half-width variants of the affected characters, but the resulting width is larger than the em square of the surrounding vertical text, to avoid readability issues and as permitted by TTML.
10.2.43 tts:textDecoration
The tts:textDecoration attribute is used to specify a style property that defines a text decoration effect to apply to glyph areas or other inline areas that are generated by content flowed into a region.
| Values: | <text-decoration> |
| Initial: | none |
| Applies to: | span |
| Inherited: | yes, but see special semantics |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | textDecoration derivation |
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the value none.
Note:
The syntax used above in defining the value of this property is based on the value component syntax defined in [CSS2], §1.4.2.1. In essence, one or more of the values separated by || may appear in the property value in any order, such as "noUnderline overline lineThrough".
The tts:textDecoration style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="385px 82px"/> <style tts:origin="0px 0px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:padding="5px 2px"/> <style tts:textDecoration="underline"/> </region> ... <p region="r1"> The sea was wet<span tts:textDecoration="noUnderline"> as </span>wet <span tts:textDecoration="noUnderline"> could be,<br/> The sand was dry as dry.<br/> <span tts:textDecoration="lineThrough">There weren't any</span> You <span tts:textDecoration="lineThrough">couldn't</span> could not see a cloud<br/> Because no cloud was in the sky. </span> </p> |
 |
10.2.43.1 Special Semantics of Text Decoration
The computed value of the property associated with this attribute consists of a 3-tuple, where each entry denotes, respectively, whether an underline, line through, or overline decoration is to be applied to the affected text. Furthermore, when applying inheritance semantics, each of these entries is considered to be inherited separately from the others.
Note:
For example, if the computed value of tts:textDecoration that applies to a div (division) element is the tuple (noUnderline, lineThrough, overline) and a p (paragraph) element child of that div specifies tts:textDecoration="noLineThrough", then the aggregate computed value that applies to the p element is (noUnderline, noLineThrough, overline), which value is then inherited by children of the p element.
10.2.44 tts:textEmphasis
The tts:textEmphasis attribute is used to specify a style property that defines a text emphasis effect to apply to glyph areas or other inline areas that are generated by content flowed into a region.
| Values: | <text-emphasis> |
| Initial: | none |
| Applies to: | span |
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete; continuous (color only) |
| Semantic basis: | textEmphasis derivation |
If no emphasis style is specified, then the emphasis style must be interpreted as if a style of auto were specified. If no emphasis color is specified, then the emphasis color must be interpreted as if a color of current were specified. If no emphasis position is specified, then the emphasis position must be interpreted as if a position of outside were specified.
Note:
When employing the Mongolian script set in vertical left-to-right lines, it may be desirable that the initial value assigned to emphasis position be after instead of outside, which is resolved to before for all non-final lines. In this case, an author may redefine the default initial value for this attribute by including an element <initial tts:textEmphasis="none transparent after"/> in a document's styling element.
The tts:textEmphasis style is illustrated by the following example.
<p> <span tts:textEmphasis="filled circle before">花</span> <span tts:textEmphasis="filled dot before">よ</span> <span tts:textEmphasis="filled sesame before">り</span> <span tts:textEmphasis="open circle before">だ</span> <span tts:textEmphasis="open dot before">ん</span> <span tts:textEmphasis="open sesame before">ご</span> <br/> <span tts:textEmphasis="filled circle after">花</span> <span tts:textEmphasis="filled dot after">よ</span> <span tts:textEmphasis="filled sesame after">り</span> <span tts:textEmphasis="open circle after">だ</span> <span tts:textEmphasis="open dot after">ん</span> <span tts:textEmphasis="open sesame after">ご</span> </p> |
 |
10.2.45 tts:textOrientation
The tts:textOrientation attribute is used to specify a style property that defines a text orientation to apply to glyph areas generated by content flowed into a region to which a vertical writing mode applies.
| Values: | "mixed" | "sideways" | "upright" |
| Initial: | mixed |
| Applies to: | span |
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | textOrientation derivation |
The presentation semantics of this style property apply only when a vertical writing mode applies; therefore, if a horizontal writing mode applies, this style property has no effect.
In the following, glyph areas associated with content characters are described in terms of whether they are rotated or not rotated in vertical writing modes, where this determination is made in accordance with the Vertical_Orientation of each content character as determined by [UTR50].
If the value of this attribute is mixed, then rotated glyph areas are set sideways and non-rotated glyph areas are set upright, where sideways means rotated 90° clockwise, and where upright means not rotated.
Note:
According to [UTR50], visual rotation of a glyph areas may occur through either the substitution of a rotated glyph areas or by performing an affine rotation transformation on the glyph areas's outline (or raster image), where the determination of which of these applies depends on the specific font used during presentation processing.
If the value of this attribute is sideways, then all glyph areas are rotated 90° clockwise.
If the value of this attribute is upright, then all characters are considered to have a vertical orientation of U, in which case no glyph areas are rotated. In this case the (potential) substitution of rotated glyph areas and the application of an affine rotation transformation are disabled, and the glyph area rendered is the non-rotated form. In addition, for purposes of bidirectional processing, this value causes all affected characters to be treated as strong left-to-right, i.e., to be treated as if a tts:direction of ltr and tts:unicodeBidi of override were applied.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the value mixed.
The tts:textOrientation style is illustrated by the following example.
<region xml:id="vertical" tts:writingMode="tblr"/> ... <p region="vertical"> <span tts:textOrientation="mixed">A</span> <span tts:textOrientation="upright">B</span> </p> |
 |
10.2.46 tts:textOutline
The tts:textOutline attribute is used to specify a style property that defines a text outline effect to apply to glyphs that are selected for glyph areas generated by content flowed into a region.
| Values: | <text-outline> |
| Initial: | none |
| Applies to: | span |
| Inherited: | yes |
| Percentages: | relative to this element's font size |
| Animatable: | discrete; continuous (color only) |
| Semantic basis: | textOutline derivation |
The value of this attribute consists of an optional <color> term followed by one or two <length> terms. If a color term is present, then it denotes the outline color; if no color term is present, the computed value of the tts:color applies. The first length term denotes the outline thickness and the second length term, if present, indicates the blur radius.
When a relative <length> value is specified for outline thickness or blur radius, then it is resolved in terms of the height component of the referenced font size or computed cell size.
The <length> value(s) used to express thickness and blur radius must be non-negative.
If no blur radius is specified, i.e., only one <length> term is present, then the computed value of 0px applies.
Note:
When a <length> expressed in cells is used in a tts:textOutline value, the cell's height applies. For example, if text outline thickness is specified as 0.1c, the cell resolution is 20 by 10, and the extent of the root container region is 640 by 480, then the outline thickness will be a nominal 480 / 10 * 0.1 pixels, i.e., 4.8px, without taking into account rasterization effects.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the value none.
The tts:textOutline style is illustrated by the following example.
<region xml:id="r1"> <style tts:backgroundColor="transparent"/> <style tts:color="yellow"/> <style tts:textOutline="black 2px 0px"/> <style tts:fontFamily="proportionalSansSerif"/> <style tts:fontSize="24px"/> </region> ... <p> How doth the little crocodile<br/> Improve its shining tail,<br/> And pour the waters of the Nile<br/> On every golden scale!<br/> How cheerfully he seems to grin,<br/> How neatly spreads his claws,<br/> And welcomes little fishes in,<br/> With gently smiling jaws! </p> |
 |
10.2.47 tts:textShadow
The tts:textShadow attribute is used to specify a style property that defines one or more text shadow decorations to apply to glyphs that are selected for glyph areas generated by content flowed into a region.
If multiple text shadows apply, then they are drawn in the specified order immediately prior to drawing the glyph area to which they apply.
| Values: | <text-shadow> |
| Initial: | none |
| Applies to: | span |
| Inherited: | yes |
| Percentages: | relative to this element's font size |
| Animatable: | discrete; continuous (color only) |
| Semantic basis: | textShadow derivation |
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the value none.
<style xml:id="s1" tts:backgroundColor="black" tts:color="white" tts:lineHeight="125%" tts:textAlign="center"/> ... <p style="s1"> <span tts:padding="1%"> I serve it with greens in those <span tts:textShadow="10% -20% 5% lime">shadowy scenes,</span><br/> And I use it for striking a light:</span> </p> |
 |
10.2.48 tts:unicodeBidi
The tts:unicodeBidi attribute is used to specify a style property that defines an explicit directional embedding, override or isolate according to the Unicode bidirectional algorithm.
| Values: | "normal" | "embed" | "bidiOverride" | "isolate" |
| Initial: | normal |
| Applies to: | p, span |
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | unicodeBidi derivation |
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the value normal.
The tts:unicodeBidi style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="265px 84px"/> <style tts:padding="5px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:displayAlign="after"/> <style tts:textAlign="center"/> </region> ... <p region="r1"> Little birds are playing<br/> Bagpipes on the shore,<br/> <span tts:unicodeBidi="bidiOverride" tts:direction="rtl">where the tourists snore.</span> </p> |
 |
10.2.49 tts:visibility
The tts:visibility attribute is used to specify a style property that defines whether generated areas are visible or not when rendered on a visual presentation medium.
| Values: | "visible" | "hidden" |
| Initial: | visible |
| Applies to: | body, div, image, p, region, span |
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | visibility derivation |
The tts:visibility style has no affect on content layout or composition, but merely determines whether composed content is visible or not.
If the computed value of the property associated with this attribute is visible, then areas generated by this element are rendered visible when presented on a visual medium. If the computed value is hidden, then they are not rendered visible, i.e., they are hidden; notwithstanding the foregoing, a descendant element of a hidden element is rendered visible if the computed value of this property is visible on the descendant.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the value visible.
The tts:visibility style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="398px 121px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style/> </region> ... <p region="r1" dur="4s"> <span tts:visibility="hidden"> <set begin="1s" tts:visibility="visible"/> Curiouser </span> <span tts:visibility="hidden"> <set begin="2s" tts:visibility="visible"/> and </span> <span tts:visibility="hidden"> <set begin="3s" tts:visibility="visible"/> curiouser! </span> </p> |
 |
 |
 |
 |
10.2.50 tts:wrapOption
The tts:wrapOption attribute is used to specify a style property that defines whether or not automatic line wrapping (breaking) applies within the context of the affected element.
| Values: | "wrap" | "noWrap" |
| Initial: | wrap |
| Applies to: | span |
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | wrapOption derivation |
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the value wrap.
The tts:wrapOption style is illustrated by the following example.
<region xml:id="r1"> <style tts:extent="192px 117px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:displayAlign="after"/> <style tts:overflow="hidden"/> <style tts:wrapOption="noWrap"/> </region> ... <p> I'll tell thee everything I can:<br/> There's little to relate.<br/> I saw an aged aged man,<br/> A-sitting on a gate. </p> |
 |
10.2.51 tts:writingMode
The tts:writingMode attribute is used to specify a style property that defines the block and inline progression directions to be used for the purpose of stacking block and inline areas within a region area.
| Values: | "lrtb" | "rltb" | "tbrl" | "tblr" | "lr" | "rl" | "tb" |
| Initial: | lrtb |
| Applies to: | region |
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | writingMode derivation |
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the value lrtb.
Note:
A writing mode for which the inline progression direction is left-to-right or right-to-left is referred to as a horizontal writing mode, while a writing mode for which the inline progression direction is top-to-bottom is referred to as a vertical writing mode.
The tts:writingMode style is illustrated by the following example.
<tt ... xml:lang="en"> ... <region xml:id="top" tts:origin="10% 10%" tts:extent="55% 10%" tts:writingMode="rltb"/> <region xml:id="right" tts:origin="70% 10%" tts:extent="10% 80%" tts:writingMode="tbrl"/> ... <p region="top"><span xml:lang="ar">نشاط التدويل،</span> W3C</p> <p region="right">hello <span xml:lang="ja">みなさん、<br/>こんにちは</span></p> ... </tt> |
 |
Note:
In this example, the natural language of textual content is identified using multiple xml:lang attributes. While not technically required to demonstrate the tts:writingMode attribute, the use of explicit language identification is recommended in markup that contains content in multiple natural languages.
10.2.52 tts:zIndex
The tts:zIndex attribute is used to specify a style property that defines the front-to-back ordering of region areas in the case that they overlap.
| Values: | "auto" | <integer> |
| Initial: | auto |
| Applies to: | region |
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete |
| Semantic basis: | zIndex derivation |
If two areas are associated with the same Z-index value, then, if those areas overlap in space, the area(s) generated by lexically subsequent elements must be rendered over area(s) generated by lexically prior elements, where lexical order is defined as the postorder traversal of a document instance.
The semantics of the value auto are those defined by [XSL-FO 1.1], §7.30.18, where the tt element is considered to establish the root stacking context.
If a computed value of the property associated with this attribute is not supported, then a presentation processor must use the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the Euclidean distance between the computed z-index and the supported z-index is minimized. If there are multiple closest supported values equally distant from the computed value, then the value least distant from 0, i.e., closest to the base stack level of the current stacking context, is used.
The tts:zIndex style is illustrated by the following example.
<region xml:id="r1"> <style tts:origin="0px 0px"/> <style tts:extent="400px 100px"/> <style tts:padding="5px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:zIndex="0"/> </region> <region xml:id="r2"> <style tts:origin="100px 60px"/> <style tts:extent="400px 100px"/> <style tts:padding="5px"/> <style tts:backgroundColor="red"/> <style tts:color="white"/> <style tts:textAlign="end"/> <style tts:zIndex="1"/> </region> <region xml:id="r3"> <style tts:origin="0px 120px"/> <style tts:extent="400px 100px"/> <style tts:padding="5px"/> <style tts:backgroundColor="black"/> <style tts:color="white"/> <style tts:zIndex="2"/> </region> <region xml:id="r4"> <style tts:origin="100px 180px"/> <style tts:extent="400px 100px"/> <style tts:padding="5px"/> <style tts:backgroundColor="red"/> <style tts:color="white"/> <style tts:textAlign="end"/> <style tts:zIndex="3"/> </region> ... <p region="r1"> I passed by his garden, and marked, with one eye,<br/> How the Owl and the Panther were sharing a pie. </p> <p region="r2"> The Panther took pie-crust, and gravy, and meat,<br/> While the Owl had the dish as its share of the treat. </p> <p region="r3"> When the pie was all finished, the Owl, as a boon,<br/> Was kindly permitted to pocket the spoon: </p> <p region="r4"> While the Panther received knife and fork<br/> with a growl,<br/> And concluded the banquet by... </p> |
 |
10.2.53 tta:gain
The tta:gain attribute is used to specify an audio style property that determines a gain multiplier to be applied to the applicable audio content during the active duration of the element on which this attribute is specified.
| Values: | <number> |
| Initial: | 1 |
| Applies to: | audio, body, div, p, span |
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete; continuous |
If the specified value of this attribute is not contained in the interval [-1,1], then the computed value of the property associated with this attribute is clamped to this bounded interval.
If the computed value of the property associated with this attribute is negative, then gain is set to the absolute value of the computed value and a phase inversion is applied.
If gain is 0, then active audio content is fully muted. If gain is 1, then the amplitude of active audio content is not modified. Otherwise, gain is greater than 0 and less than 1, in which case a relative attenuation is applied to the combined active audio content, where this attenuation is linear over the interval [0,1].
The tta:gain style is illustrated by the following example.
<div> <audio src="#track1" tta:gain="0.5"/> <p tta:gain="0.3"> <audio src="#track2" tta:gain="0.8"/> </p> </div> |
Note:
In this example, two audio sources, track1 and track2, are active. The div element provides one active audio track as an output to its child p, and this child p combines a second active audio track to form the output to its children. Furthermore, distinct gains are specified on each source audio as well as on the output of p, such that the final output is 0.3[0.5(track1) + 0.8(track2)].
Note:
The semantics of the style property represented by this attribute are based upon that defined by [WEBAUDIO], §2.7, where the element on which the property is specified generates a GainNode in the audio graph, whose gain attribute has the same computed value, and whose input for a content element that is not an audio generating element is the sum of the audio output of this element's parent element and the combined (linearly summed) audio output of all child audio generating elements; otherwise, i.e., for an audio generating element, the input is the element's generated audio.
10.2.54 tta:pan
The tta:pan attribute is used to specify an audio style property that determines a stereoscopic pan vector to be applied to the applicable audio content during the active duration of the element on which this attribute is specified.
| Values: | <number> |
| Initial: | 0 |
| Applies to: | audio, body, div, p, span |
| Inherited: | no |
| Percentages: | N/A |
| Animatable: | discrete; continuous |
If the specified value of this attribute is not contained in the interval [-1,1], then the computed value of the property associated with this attribute is clamped to this bounded interval.
If the computed value of the property associated with this attribute is negative, then the pan direction is to the left of center. If the pan value is 0, then the stereoscopic directionality of active audio content is not modified, otherwise, the pan value is positive, in which case the pan direction is to the right of center, where a value of -1 designates fully left, and a value of 1 designates fully right.
The tta:pan style is illustrated by the following example.
<div> <audio src="#track1" tta:pan="0.5"/> <p tta:pan="0.3"> <audio src="#track2" tta:pan="0.8"/> </p> </div> |
Note:
In this example, two audio sources, track1 and track2, are active. The div element provides one active audio track as an output to its child p, and this child p combines a second active audio track to form the output to its children. Furthermore, distinct pans are specified on each source audio as well as on the output of p, such that the final output pan is 0.3[0.5(track1) + 0.8(track2)].
Note:
The semantics of the style property represented by this attribute are based upon that defined by [WEBAUDIO], §2.21, where the element on which the property is specified generates a StereoPannerNode in the audio graph, whose pan attribute has the same computed value, and whose input for a content element that is not an audio generating element is the sum of the audio output of this element's parent element and the combined (linearly summed) audio output of all child audio generating elements; otherwise, i.e., for an audio generating element, the input is the element's generated audio.
10.2.55 tta:pitch
The tta:pitch attribute is used to specify an audio style property that determines speech pitch when speech synthesis is enabled for the affected content
| Values: | <pitch> |
| Initial: | 0% |
| Applies to: | span |
| Inherited: | yes |
| Percentages: | relative to input audio pitch |
| Animatable: | none |
The tta:pitch style is illustrated by the following example.
<p>Apply relative pitch adjustment to <span tta:pitch="+10hz">this</span> word.</p> |
Note:
The semantics of the style property represented by this attribute are derived from that defined by [SSML 1.0] §3.2.4 where the equivalent of a prosody element with a pitch attribute equal to the computed value is applied to the spoken character content.
10.2.56 tta:speak
The tta:speak attribute is used to specify an audio style property that determines whether speech synthesis is enabled for the affected content, and, if enabled, which rate of speech to apply.
| Values: | "none" | "normal" | "fast" | "slow" |
| Initial: | none |
| Applies to: | span |
| Inherited: | yes |
| Percentages: | N/A |
| Animatable: | none |
If the value of this attribute is none, then speech synthesis is disabled for the affected content. Otherwise, if the value of this attribute is normal, fast, or slow, then speech synthesis is enabled at a normal, fast, or slow speech rate, respectively.
The tta:speak style is illustrated by the following example.
<p>Speak <span tta:speak="normal">this</span> word.</p> |
Note:
The semantics of the style property represented by this attribute are derived from that defined by [SSML 1.0] §3.2.4 where the equivalent of a prosody element with a rate attribute equal to the computed value is applied to the spoken character content.
10.3 Styling Value Expressions
Style property values include the use of the following expressions:
-
10.3.1 <alpha>
-
10.3.2 <annotation-color>
-
10.3.3 <annotation-position>
-
10.3.4 <border>
-
10.3.5 <border-color>
-
10.3.6 <border-radii>
-
10.3.7 <border-style>
-
10.3.8 <border-thickness>
-
10.3.9 <color>
-
10.3.10 <digit>
-
10.3.11 <emphasis-color>
-
10.3.12 <emphasis-position>
-
10.3.13 <emphasis-style>
-
10.3.14 <extent>
-
10.3.15 <family-name>
-
10.3.16 <font-families>
-
10.3.17 <font-size>
-
10.3.18 <font-variant>
-
10.3.19 <generic-family-name>
-
10.3.20 <hex-digit>
-
10.3.21 <integer>
-
10.3.22 <length>
-
10.3.23 <lwsp>
-
10.3.24 <measure>
-
10.3.25 <named-color>
-
10.3.26 <non-negative-integer>
-
10.3.27 <non-negative-number>
-
10.3.28 <number>
-
10.3.29 <origin>
-
10.3.30 <padding>
-
10.3.31 <percentage>
-
10.3.33 <position>
-
10.3.34 <ruby-reserve>
-
10.3.35 <shadow>
-
10.3.36 <text-combine>
-
10.3.37 <text-decoration>
-
10.3.38 <text-emphasis>
-
10.3.39 <text-outline>
-
10.3.40 <text-shadow>
-
10.3.32 <pitch>
-
10.3.41 <whitespace>
10.3.1 <alpha>
An <alpha> expression is used to express an opacity value, where 0 means fully transparent and 1 means fully opaque.
<alpha> : float |
In the above syntax representation, the syntactic element float must adhere to the lexical representation defined by [XML Schema Part 2], §3.2.4.1. If the value represented is less than 0.0, then it must be interpreted as equal to 0.0; similarly, if the value represented is greater than 1.0, then it must be interpreted as 1.0. The value NaN must be interpreted as 0.0.
A specified value for <alpha> should not be NaN, less than 0, or greater than 1.
If a presentation processor does not support a specific, valid opacity value, then it must interpret it as being equal to the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the Euclidean distance between the computed opacity and the supported opacity is minimized. If there are multiple closest supported values equally distant from the computed value, then the value most distant from 0, i.e., the greatest opacity, is used.
10.3.2 <annotation-color>
An <annotation-color> expression is used to express the color of text annotation marks, such as ruby or emphasis marks.
<annotation-color> : "current" | <color> |
-
current -
Equivalent to the computed value of
tts:colorof the affected text. - <color>
-
The specified color.
If an implementation does not recognize or otherwise distinguish annotation color value, then it must be interpreted as if a style of current were specified; as such, an implementation that supports text annotation marks must minimally support the current value.
10.3.3 <annotation-position>
An <annotation-position> expression is used to express the position of text annotation marks, such as ruby or emphasis marks.
<annotation-position> : "before" | "after" | "outside" |
-
before -
Towards the before edge of the affected glyph areas. If a horizontal writing mode applies, then this is towards the top of the glyph areas. If a vertical writing mode applies, then this is either towards the right or left of the glyph areas, according to whether
tts:writingModeresolves totbrlortblr, respectively. -
after -
Towards the after edge of the affected glyph areas. If a horizontal writing mode applies, then this is towards the bottom of the glyph areas. If a vertical writing mode applies, then this is either towards the left or right of the glyph areas, according to whether
tts:writingModeresolves totbrlortblr, respectively. -
outside -
Equivalent to
beforefor (1) the only line area of or (2) the first line area of the last block area generated by apelement which contains annotated text; otherwise, equivalent toafter.
If an implementation does not recognize or otherwise distinguish an annotation position value, then it must be interpreted as if a position of before were specified; as such, an implementation that supports text annotation marks must minimally support the before value.
10.3.4 <border>
A <border> expression is used to express one or more border style component expressions.
<border> : <border-thickness> || <border-style> || <border-color> || <border-radii> |
At least one of the border style components must be present, for example, a <border-style> component of value none. Component order is not significant.
10.3.5 <border-color>
A <border-color> expression is used to express the color of one or more borders.
<border-color> : <color> |
10.3.6 <border-radii>
A <border-radii> expression is used to express the radii of one or more borders.
<border-radii> : "radii(" <lwsp>? <length> ( <lwsp>? "," <lwsp>? <length> )? <lwsp>? ")" |
If two <length> expressions are specified, then the first length corresponds to the quarter ellipse radius for the inline progression dimension (for content) or horizontal direction (for regions), while the second length, if present, corresponds to the quarter ellipse radius for the block progression dimension (for content) or vertical direction (for regions), or, if only one length is present, then it is interpreted as if two lengths were specified with the same value.
10.3.7 <border-style>
A <border-style> expression is used to express the style of one or more borders.
<border-style> : "none" | "dotted" | "dashed" | "solid" | "double" |
The interpretation of dotted, dashed, and double are considered to be implementation dependent.
If an implementation does not recognize or otherwise distinguish one of these border style values, then it must be interpreted as if a style of solid were specified; as such, an implementation that supports borders must minimally support the solid value.
10.3.8 <border-thickness>
A <border-thickness> expression is used to express the thickness of one or more borders.
<border-thickness> : "thin" | "medium" | "thick" | <length> |
The interpretation of thin, medium, and thick are considered to be implementation dependent; however, the resolved lengths must adhere to the following constraints: thickness(thin) < thickness(medium); thickness(medium) < thickness(thick).
If a border thickness is expressed as a <length>, then it must not take the form of a percentage value; i.e., it must take the form of a scalar value.
10.3.9 <color>
A <color> expression is used to specify a named color, exact RGB color triple, or exact RGBA color tuple, where the alpha component, if expressed, is maximum (255) at 100% opacity and minimum (0) at 0% opacity, and where the applicable color space is defined by [SRGB].
<color> : "#" rrggbb | "#" rrggbbaa | "rgb(" r-value "," g-value "," b-value ")" | "rgba(" r-value "," g-value "," b-value "," a-value ")" | <named-color> rrggbb : <hex-digit>{6} rrggbbaa : <hex-digit>{8} r-value | g-value | b-value | a-value : <lwsp>? component-value <lwsp>? component-value : <non-negative-integer> // valid range: [0,255] |
When expressing RGB component values, these values are considered to not be premultiplied by alpha.
For the purpose of performing presentation processing such that non-opaque or non-transparent alpha or opacity values apply, then the semantics of compositing functions are defined with respect to the use of the [SRGB] color space for both inputs and outputs of the composition function.
Note:
The use of [SRGB] for the stated semantics of composition is not meant to prevent an actual processor from using some other color space either for internal or external purposes. For example, a presentation processor may ultimately convert the SRGB values used here to the YUV color space for rendition on a television device.
If a presentation processor does not support a specific, valid color or alpha value, then it must interpret it as being equal to the closest supported value.
Note:
In this context, the phrase closest supported value means the value for which the Euclidean distance between the computed color and alpha and the supported color and alpha in the RGB color space is minimized. If there are multiple closest supported values equally distant from the computed value, then the value least distant from opaque black rgba(0,0,0,255), i.e., the closest to opaque black, is used.
10.3.10 <digit>
A <digit> is used to express integers and other types of numbers or tokens.
<digit> : "0" | "1" | "2" | "3" | "4" | "5" | "6" | "7" | "8" | "9" |
10.3.11 <emphasis-color>
An <emphasis-color> expression is used to express the color of text emphasis marks.
<emphasis-color> : <annotation-color> |
10.3.12 <emphasis-position>
An <emphasis-position> expression is used to express the position of text emphasis marks.
<emphasis-position> : <annotation-position> |
10.3.13 <emphasis-style>
An <emphasis-style> expression is used to express the style of text emphasis marks.
<emphasis-style> : "none" | "auto" | ( "filled" | "open" ) || ( "circle" | "dot" | "sesame" ) | <quoted-string> |
The semantics of text emphasis style values are defined as follows:
-
none -
No text emphasis mark.
-
auto -
If a vertical writing mode applies, then equivalent to
filled sesame; otherwise, equivalent tofilled circle. -
filled -
Emphasis mark is filled with emphasis color.
-
open -
Emphasis mark is not filled, i.e., its outline is stroked with the emphasis color, but it is not filled.
-
circle -
Emphasis mark is a circle. If filled, then equivalent to U+25CF '●'; if open, then equivalent to U+25CB '○'
-
dot -
Emphasis mark is a dot. If filled, then equivalent to U+2022 '•'; if open, then equivalent to U+25E6 '◦'
-
sesame -
Emphasis mark is a sesame. If filled, then equivalent to U+FE45 '﹅'; if open, then equivalent to U+FE46 '﹆'
- <quoted-string>
-
Emphasis mark is the first grapheme cluster of string, with remainder of string ignored.
If only filled or open is specified, then it is equivalent to filled circle and open circle, respectively.
If only circle, dot, or sesame is specified, then it is equivalent to filled circle, filled dot, and filled sesame, respectively.
If an implementation does not recognize or otherwise distinguish an emphasis style value, then it must be interpreted as if a style of auto were specified; as such, an implementation that supports text emphasis marks must minimally support the auto value.
10.3.14 <extent>
An <extent> expression specifies the dimensions of a rectangular area.
<extent> : "auto" | "contain" | "cover" | <measure> <lwsp> <measure> |
10.3.15 <family-name>
A <family-name> expression specifies a font family name.
<family-name> : unquoted-string | <quoted-string> unquoted-string : identifier (<lwsp> identifier)* identifier : [-]? identifier-start identifier-following* identifier-start : [_a-zA-Z] | non-ascii-or-c1 | escape identifier-following : [_a-zA-Z0-9-] | non-ascii-or-c1 | escape non-ascii-or-c1 : [^\0-\237] escape : "\\" |
In addition to adhering to the syntax rules specified above, the following semantic rules apply:
-
the semantic value of a <family-name> expression is the semantic value of its
unquoted-stringorquoted-stringnon-terminal, according to whichever applies; -
the semantic value of an
unquoted-stringnon-terminal is a pair<quoted, content>, where quoted is a booleanfalse, and where content is the result of appending the value of eachidentifiernon-terminal, in lexical order, where the value of each identifier is preceded by a single SPACE (U+0020) character if it is not the first identifier; -
the semantic value of a
quoted-stringnon-terminal is a pair<quoted, content>, where quoted is a booleantrue, and where content is the unquoted content of the quoted string, i.e., the sequence of characters between the delimiting quotes. -
the semantic value of an
escapenon-terminal is the value of the escapedchar; -
a <family-name> that takes the form of an
unquoted-stringthat contains anidentifierthat starts with two-HYPHEN-MINUS (U+002D) characters must be considered to be invalid; -
a <family-name> that takes the form of an
unquoted-stringthat contains a singleidentifierthat matches (by case sensitive comparison) a <generic-family-name> must be interpreted as that <generic-family-name>; -
a <family-name> that takes the form of a
quoted-stringwhose content (unquoted value) matches (by case sensitive comparison) a <generic-family-name> must not be interpreted as that <generic-family-name>, but as the actual name of a non-generic font family. -
The syntactic element
charis to be interpreted according to theCharproduction defined by [XML 1.0], §2.2.
Note:
The {unicode} escape mechanism defined by [CSS2], §4.1.1 is not supported by this syntax; rather, authors are expected to either (1) directly encode the character using the document encoding or (2) use an XML character reference according to [XML 1.0], §4.1. When a syntactically significant character needs to be used without its normal syntactic interpretation, it may be be escaped using the backslash (reverse solidus) escape non-terminal specified above.
When using the backslash (reverse solidus) escape non-terminal, the above syntax does not place any restriction on what character may be escaped, e.g., \\[\n\r\f0-9a-f] are permitted. If one of these latter escapes appears in a <family-name> expression, then it will need to be converted to a {unicode} escape if it is to be used with a standard XSL-FO or CSS parser. In particular, a backslash followed by a newline is ignored by CSS, while it is not ignored by the above syntax. Such an unignored escaped newline would need to be represented using an equivalent {unicode} escape, such as \a, to order to express in CSS.
10.3.16 <font-families>
A <font-families> expression specifies a non-empty list of font families.
<font-families> : font-family (<lwsp>? "," <lwsp>? font-family)* font-family : <family-name> | <generic-family-name> |
10.3.17 <font-size>
A <font-size> expression specifies a font size in terms of one or two <length> expressions.
<font-size> : <length> (<lwsp> <length>)? |
10.3.18 <font-variant>
A <font-variant> expression specifies one or more keywords that influence the character to glyph mapping process, and, specifically, whether and which type of variant glyph is to be selected (if available in the applicable font) when peforming presentation processing.
<font-variant> : "normal" | ("super" | "sub") || ("full" | "half") || "ruby" |
If the value normal applies, then, unless a higher level protocol applies, none of subscript, superscript, full, half, or ruby glyph variations are selected.
If the keyword super applies, then superscript glyph variants are selected (if available). For example, when rendering with an OpenType font, the OpenType sups feature is enabled. If the keyword sub applies, then subscript glyph variants are selected (if available). For example, when rendering with an OpenType font, the OpenType subs feature is enabled.
If the keyword full applies, then full width glyph variants are selected (if available). For example, when rendering with an OpenType font, the OpenType fwid feature is enabled. If the keyword half applies, then half width glyph variants are selected (if available). For example, when rendering with an OpenType font, the OpenType hwid feature is enabled.
If the keyword ruby applies, then ruby glyph variants are selected (if available). For example, when rendering with an OpenType font, the OpenType ruby feature is enabled.
Note:
For the definition of an OpenType font, see [OFF].
If multiple variations apply, then glyphs that satisfy the maximum number of applicable variations are selected. For example, if both super and half variations are specified, then glyphs that are simultaneously designated as both superscript and half width variations are selected (if available). If only subsets of the requested variations can be satisfied, and there is more than one possible subset that would result in a difference in the selected variation glyphs, then which subset applies is considered implementation dependent, i.e., determined by the document processing context.
10.3.19 <generic-family-name>
A <generic-family-name> expression specifies a font family using a general token that indicates a class of font families.
The resolution of a generic family name to a concrete font instance is considered to be implementation dependent, both in the case of content authoring and content interpretation.
<generic-family-name> : "default" | "monospace" | "sansSerif" | "serif" | "monospaceSansSerif" | "monospaceSerif" | "proportionalSansSerif" | "proportionalSerif" |
The mapping between a generic (font) family name and an actual font is not determined by this specification; however, the distinction of monospace versus proportional and serif versus sans-serif should be maintained if possible when performing presentation.
If a generic (font) family name of monospace is specified, then it may be interpreted as equivalent to either monospaceSansSerif or monospaceSerif. The generic family names sansSerif and serif are to be interpreted as equivalent to proportionalSansSerif and proportionalSerif, respectively.
If the generic family name default is specified (or implied by an initial value), then its typographic characteristics are considered to be implementation dependent; however, it is recommended that this default font family be mapped to a monospaced, sans-serif font.
10.3.20 <hex-digit>
A <hex-digit> is used to express integers and other types of numbers or tokens that employ base 16 arithmetic.
For the purpose of parsing, a distinction must not be made between lower and upper case.
<hex-digit> : <digit> | "a" | "b" | "c" | "d" | "e" | "f" | "A" | "B" | "C" | "D" | "E" | "F" |
10.3.21 <integer>
An <integer> expression is used to express an arbitrary, signed integral value.
<integer> : ( "+" | "-" )? <non-negative-integer> |
10.3.22 <length>
A <length> expression is used to express either a coordinate component of point in a cartesian space or a distance between two points in a cartesian space.
<length> : scalar | <percentage> scalar : <number> units units : "px" | "em" | "c" // abbreviation of "cell" | "rw" | "rh" |
It is an error to omit the units component of a scalar length value.
The unit px (pixel) corresponds to a logical pixel of the document coordinate space, as defined by H.3 Coordinate Space; however, the px (pixel) unit should not be used in a <length> expression unless a tts:extent attribute consisting of two <length> specifications using px (pixel) units is specified on the tt element, without which the use of the px (pixel) unit is deprecated
When specified relative to a font whose size is expressed as a single length or as two lengths of equal length, the unit em is considered to be identical to that defined by [XSL-FO 1.1], §5.9.13; however, when specified relative to a font whose size is expressed as two lengths of non-equal lengths, then one em is equal to the inline progression dimension of the anamorphically scaled font when used to specify lengths in the inline progression direction and equal to the block progression dimension of the scaled font when used to specify lengths in the block progression direction.
Unless specified otherwise, the em unit is resolved in relation to the computed value of the property associated with the tts:fontSize attribute that applies to the element in which context the em unit is resolved.
The semantics of the unit c (cell) are defined by the parameter 7.2.1 ttp:cellResolution.
The root container relative units rw and rh are defined as one percent (1%) of the width and height of the root container region, respectively. For example, the length 25rw is interpreted as 25% of the width of the root container region.
10.3.23 <lwsp>
A <lwsp> is used to express the common linear whitespace (LWSP) syntactic construct.
<lwsp> : <whitespace>+ |
10.3.24 <measure>
A <measure> value expresses a distance as an absolute dimension or a relative dimension, where the context of use determines which dimension applies.
If one of the two absolute dimensions, height or width, applies, then the associated relative dimension, bpd or ipd, is determined in accordance with the applicable writing mode and text orientation, such that the associated relative dimension governs the interpretation of the specified value as described below.
Otherwise, one of the two relative dimensions, bpd or ipd, applies, in which case that relative dimension governs the interpretation of the speccified value as defined below.
<measure> : "auto" | "fitContent" | "maxContent" | "minContent" | <length> |
The semantics of these values are defined as follows:
-
auto -
For ipd, when applied to an image, the intrinsic size in the inline progression direction; otherwise, the numeric value that would be obtained if a value of
100%were specified.For bpd, when applied to an image, the intrinsic size in the block progression direction; otherwise, the numeric value that would be obtained if a value of
100%were specified. -
fitContent -
A numeric value equal to the maximum of the values of (1)
minContentand (2) the minimum of values ofmaxContentandauto. -
maxContent -
For ipd, the maximum numeric value that encloses all of the element's content such that lines are broken only at hard, i.e., mandatory, break points, even if that means overflowing the parent's ipd.
For bpd, the maximum numeric value that encloses all of the element's content such that lines are broken at all possible line break positions, i.e., both hard (mandatory) and soft (optional) break points.
-
minContent -
For ipd, the minimum numeric value that encloses all of the element's content such that lines are broken at all possible line break positions, i.e., both hard (mandatory) and soft (optional) break points.
For bpd, the minimum numeric value that encloses all of the element's content such that lines are broken only at hard, i.e., mandatory, break points, even if that means overflowing the parent's ipd.
-
<length> -
A non-negative numeric value expressed as a scalar or percentage.
10.3.25 <named-color>
A <named-color> is used to express an RGBA color with a convenient name, and where the applicable color space is defined by [SRGB].
For the purpose of parsing, a distinction must not be made between lower and upper case.
<named-color> : "transparent" // #00000000 | "black" // #000000ff | "silver" // #c0c0c0ff | "gray" // #808080ff | "white" // #ffffffff | "maroon" // #800000ff | "red" // #ff0000ff | "purple" // #800080ff | "fuchsia" // #ff00ffff | "magenta" // #ff00ffff (= fuchsia) | "green" // #008000ff | "lime" // #00ff00ff | "olive" // #808000ff | "yellow" // #ffff00ff | "navy" // #000080ff | "blue" // #0000ffff | "teal" // #008080ff | "aqua" // #00ffffff | "cyan" // #00ffffff (= aqua) |
Note:
Except for transparent, the set of named colors specified above constitutes a proper subset of the set of named colors specified by [SVG 1.1], §4.2.
10.3.26 <non-negative-integer>
A <non-negative-integer> expression is used to express an arbitrary, non-negative integral value.
<non-negative-integer> : <digit>+ |
10.3.27 <non-negative-number>
A <non-negative-number> expression is used to express an arbitrary, non-negative integer or real valued number.
<non-negative-number> : <non-negative-integer> | non-negative-real non-negative-real : <digit>* "." <digit>+ |
10.3.28 <number>
An <number> expression is used to express an arbitrary, optionally signed integer or real valued number.
<number> : sign? <non-negative-number> sign : "+" | "-" |
10.3.29 <origin>
An <origin> expression specifies the dimensions of a rectangular area.
<origin> : "auto" | <length> <lwsp> <length> |
10.3.30 <padding>
A <padding> expression specifies the insets that apply to an area's padding rectangle.
<padding> : <length> <lwsp> <length> <lwsp> <length> <lwsp> <length> | <length> <lwsp> <length> <lwsp> <length> | <length> <lwsp> <length> | <length> |
10.3.31 <percentage>
An <percentage> expression is used to express an arbitrary, signed integral or real valued percentage.
<percentage> : <number> "%" |
10.3.32 <pitch>
A <pitch> value expresses an absolute or relative pitch frequency adjustment to be applied to synthesized speech.
<pitch> : <percentage> | <number> pitch-units? pitch-units : "hz" | "st" |
If specified as a <percentage>, then the output pitch (frequency) is input pitch (frequency) * (1.0 + (percentage/100)). If specified as a <number> and if a sign is specified, then the output pitch is the input pitch adjusted positively (negatively) in accordance with whether the sign is positive (negative); however, if no sign is specified, then the input pitch is set to the specified value, i.e., is not relative to the input pitch. If a units component is present, then it specifies either Hertz (hz) or semi-tones (st), i.e., half steps on the standard diatonic scale. If no units component is specified, then Hertz is implied.
10.3.33 <position>
A <position> expression is used to indirectly determine the origin of an area or an image with respect to a reference area.
<position> : offset-position-h // single component value | edge-keyword-v // single component value | offset-position-h <lwsp> offset-position-v // two component value | position-keyword-v <lwsp> position-keyword-h // two component value | position-keyword-h <lwsp> edge-offset-v // three component value | position-keyword-v <lwsp> edge-offset-h // three component value | edge-offset-h <lwsp> position-keyword-v // three component value | edge-offset-v <lwsp> position-keyword-h // three component value | edge-offset-h <lwsp> edge-offset-v // four component value | edge-offset-v <lwsp> edge-offset-h // four component value offset-position-h : position-keyword-h | <length> offset-position-v : position-keyword-v | <length> edge-offset-h : edge-keyword-h <lwsp> <length> edge-offset-v : edge-keyword-v <lwsp> <length> position-keyword-h : "center" | edge-keyword-h position-keyword-v : "center" | edge-keyword-v edge-keyword-h : "left" | "right" edge-keyword-v : "top" | "bottom" |
A <position> expression may consist of one to four component values as follows, formally defined by the above syntax:
- one component
-
either a horizontal offset position or a vertical edge keyword
- two components
-
a horizontal position offset followed by a vertical position offset or a vertical position keyword followed by a horizontal position keyword
- three components
-
an horizontal edge offset and a vertical position keyword or a horizontal position keyword and a vertical edge offset, in any order
- four components
-
an horizontal edge offset and a vertical edge offset, in any order
Every <position> expression can be translated to a four component equivalent of the form left <length> top <length> by means of the following equivalence tables:
| Value | Equivalent |
|---|---|
center | center center |
left | left center |
right | right center |
top | center top |
bottom | center bottom |
<length> | <length> center |
| Value | Equivalent |
|---|---|
bottom center | left 50% top 100% |
bottom left | left 0% top 100% |
bottom right | left 100% top 100% |
center center | left 50% top 50% |
center top | left 50% top 0% |
center bottom | left 50% top 100% |
center left | left 0% top 50% |
center right | left 100% top 50% |
center <length> | left 50% top <length> |
left center | left 0% top 50% |
left top | left 0% top 0% |
left bottom | left 0% top 100% |
left <length> | left 0% top <length> |
right center | left 100% top 50% |
right top | left 100% top 0% |
right bottom | left 100% top 100% |
right <length> | left 100% top <length> |
top center | left 50% top 0% |
top left | left 0% top 0% |
top right | left 100% top 0% |
<length> center | left <length> top 50% |
<length> top | left <length> top 0% |
<length> bottom | left <length> top 100% |
<length-1> <length-2> | left <length-1> top <length-2> |
Note:
When a two component expression consists of two <length> values, then, to avoid a possibly ambiguous interpretation, the first is interpreted as a horizontal length and the second as a vertical length as indicated in the last row of the above table.
| Value | Equivalent |
|---|---|
bottom left <length> | left <length> top 100% |
bottom right <length> | right <length> top 100% |
bottom <length> center | left 50% bottom <length> |
bottom <length> left | left 0% bottom <length> |
bottom <length> right | left 100% bottom <length> |
center bottom <length> | left 50% bottom <length> |
center left <length> | left <length> top 50% |
center right <length> | right <length> top 50% |
center top <length> | left 50% top <length> |
left bottom <length> | left 0% bottom <length> |
left top <length> | left 0% top <length> |
left <length> bottom | left <length> top 100% |
left <length> center | left <length> top 50% |
left <length> top | left <length> top 0% |
right bottom <length> | left 100% bottom <length> |
right top <length> | left 100% top <length> |
right <length> bottom | right <length> top 100% |
right <length> center | right <length> top 50% |
right <length> top | right <length> top 0% |
top left <length> | left <length> top 0% |
top right <length> | right <length> top 0% |
top <length> center | left 50% top <length> |
top <length> left | left 100% top <length> |
top <length> right | left 100% top <length> |
| Value | Equivalent |
|---|---|
bottom <length-v> left <length-h> | left <length-h> top (100% - <length-v>) |
bottom <length-v> right <length-h> | left (100% - <length-h>) top (100% - <length-v>) |
left <length-h> bottom <length-v> | left <length-h> top (100% - <length-v>) |
right <length-h> bottom <length-v> | left (100% - <length-h>) top (100% - <length-v>) |
right <length-h> top <length-v> | left (100% - <length-h>) top <length-v> |
top <length-v> left <length-h> | left <length-h> top <length-v> |
top <length-v> right <length-h> | left (100% - <length-h>) top <length-v> |
If a <length> component is expressed as a percentage, then that percentage is interpreted in relation to some reference dimension, where the reference dimension is defined by the context of use.
A <length> component of a <position> expression may be positive or negative. Positive lengths are interpreted as insets from the referenced edge, while negative lengths are interpreted as outsets from the referenced edge. For example, an inset from the left edge is located to the right of that edge (if non-zero), while an outset from the left edge is located to the left of that edge (if non-zero). In contrast, an inset from the right edge is located to the left of that edge (if non-zero), while an outset from the right edge is located to the right of that edge (if non-zero). A similar arrangement holds for top and bottom edges.
When performing four component equivalent conversion, the expression (100% - <length-h>) is to be interpreted as the difference between 100% and the percentage equivalent of the <length-h> expression. Similarly, the expression (100% - <length-v>) is to be interpreted as the difference between 100% and the percentage equivalent of the <length-v> expression. In both cases, the resulting difference may be a negative percentage.
10.3.34 <ruby-reserve>
A <ruby-reserve> expression is used to reserve space for the placement of ruby text content.
<ruby-reserve> : "none" | ("both" | <annotation-position>) (<lwsp> <length>)? |
10.3.35 <shadow>
A <shadow> value expresses a shadow decoration to be applied to a generated area. If the generated area is a glyph area, then it applies to the outline of the glyph (not the glyph area bounding box). If the generated area is not a glyph area, then it applies to the border rectangle of the area.
<shadow> : <length> <lwsp> <length> (<lwsp> <color>)? | <length> <lwsp> <length> <lwsp> <length> (<lwsp> <color>)? |
A shadow value expression consists of two to three <length> terms and an optional <color> term, where terms are separated from one another by linear white space (LWSP).
The first <length> term denotes the offset along the horizontal axis dimension of the associated area, where positive denotes towards the right edge and negative towards the left edge, the second <length> term denotes the offset along the vertical axis dimension of the associated area, where positive denotes towards the bottom edge and negative towards the top edge. The third <length> term, if present, denotes the blur radius, and must be non-negative.
If no blur radius is specified, i.e., only two <length> terms are present, then the computed value of 0px applies.
If no <color> term is present, then the computed value of the tts:color property applies.
Note:
When a <length> expressed in cells is used in a tts:textShadow value, the cell's dimension in the block progression dimension applies. For example, if text shadow thickness is specified as 0.1c, the cell resolution is 20 by 10, and the extent of the root container region is 640 by 480, then the shadow thickness will be a nominal 480 / 10 * 0.1 pixels, i.e., 4.8px, without taking into account rasterization effects.
10.3.36 <text-combine>
A <text-combine> expression is used to determine the behavior of text combination effects in vertical text.
<text-combine> : "none" | "all" |
10.3.37 <text-decoration>
A <text-decoration> expression is used to determine the behavior of text decoration effects.
<text-decoration> : "none" | (("underline" | "noUnderline") || ("lineThrough" | "noLineThrough") || ("overline" | "noOverline")) |
10.3.38 <text-emphasis>
A <text-emphasis> expression is used to determine the behavior of text emphasis effects.
<text-emphasis> : <emphasis-style> || <emphasis-color> || <emphasis-position> |
10.3.39 <text-outline>
A <text-outline> expression is used to determine the behavior of text outline effects.
<text-outline> : "none" | (<color> <lwsp>)? <length> (<lwsp> <length>)? |
10.3.40 <text-shadow>
A <text-shadow> expression is used to determine the behavior of text shadow effects.
<text-shadow> : "none" | <shadow> (<lwsp>? "," <lwsp>? <shadow>)* |
10.3.41 <whitespace>
A <whitespace> value is used to express a common whitespace characters.
<whitespace> : ( " " | "\t" | "\n" | "\r" ) |
10.4 Styling Semantics
This section defines the semantics of style resolution in terms of a standard processing model as follows:
-
10.4.1 Style Association
-
10.4.2 Style Inheritance
-
10.4.3 Style Resolution Value Categories
-
10.4.4 Style Resolution Processing
Any implementation of this model is permitted provided that the externally observable results are consistent with the results produced by this model.
Note:
The semantics of style resolution employed here are based upon [XSL-FO 1.1], §5.
10.4.1 Style Association
Style association is a sub-process of 10.4.4 Style Resolution Processing used to determine the specified style set of each content and layout element.
Style matter may be associated with content and layout matter in a number of ways:
-
inline styling
-
referential styling
-
chained referential styling
In addition to the above, style matter may be associated with layout matter using:
-
nested styling
10.4.1.1 Inline Styling
Style properties may be expressed in an inline manner by direct specification of an attribute from the TT Style Namespaces on the affected element. When expressed in this manner, the association of style information is referred to as inline styling.
Style properties associated by inline styling are afforded a higher priority than all other forms of style association.
<p tts:color="white">White 1 <span tts:color="yellow">Yellow</span> White 2</p> |
Note:
In the above example, the two text nodes "White 1 " and " White 2", which are interpreted as anonymous spans, are not associated with a color style property; rather, they inherit their color style from their parent p element as described in 10.4.2.1 Content Style Inheritance below.
10.4.1.2 Referential Styling
Style properties may be expressed in an out-of-line manner and referenced by the affected element using the style attribute. When expressed in this manner, the association of style information is referred to as referential styling.
If a style attribute specifies multiple references, then those references are evaluated in the specified order, and that order applies to resolution of the value of a style property in the case that it is specified along multiple reference paths.
The use of referential styling is restricted to making reference to style element descendants of a styling element. It is considered an error to reference a style element that is a descendant of a layout element.
Note:
The use of referential styling encourages the reuse of style specifications while sacrificing locality of reference.
Note:
A content element may be associated with style properties by a hybrid mixture of inline and referential styling, in which case inline styling is given priority as described above by 10.4.1.1 Inline Styling.
<style xml:id="s1" tts:color="white"/> <style xml:id="s2" tts:color="yellow"/> ... <p style="s1">White 1 <span style="s2">Yellow</span> White 2</p> |
Note:
In the above example, the two text nodes "White 1 " and " White 2", which are interpreted as anonymous spans, are not associated with a color style property; rather, they inherit their color style from their parent p element as described in 10.4.2.1 Content Style Inheritance below.
10.4.1.3 Chained Referential Styling
Style properties may be expressed in an out-of-line manner and may themselves reference other out-of-line style properties, thus creating a chain of references starting at the affected element. When expressed in this manner, the association of style information is referred to as chained referential styling.
A loop in a sequence of chained style references must be considered an error.
The use of referential styling is restricted to making reference to style element descendants of a styling element. It is considered an error to reference a style element that is a descendant of a layout element.
Note:
The use of chained referential styling encourages the grouping of style specifications into general and specific sets, which further aids in style specification reuse.
Note:
A content element may be associated with style properties by a hybrid mixture of inline, referential styling, and chained referential styling, in which case inline styling is given priority as described above by 10.4.1.1 Inline Styling.
<style xml:id="s1" tts:color="white" tts:fontFamily="monospaceSerif"/> <style xml:id="s2" style="s1" tts:color="yellow"/> ... <p style="s1">White Monospace</p> <p style="s2">Yellow Monospace</p> |
Note:
In the above example, the text of the second paragraph is yellow, since tts:color='yellow' effectively overwrites (is merged over) the tts:color='white' that style s2 obtains by a reference to style s1.
10.4.1.4 Nested Styling
Style properties may be expressed in a nested manner by direct specification of one or more style element children of the affected element. When expressed in this manner, the association of style information is referred to as nested styling.
Style properties associated by nested styling are afforded a lower priority than inline styling but with higher priority than referential styling.
<region xml:id="r1"> <style tts:extent="128px 66px"/> <style tts:origin="0px 0px"/> <style tts:displayAlign="center"/> </region> |
Note:
In this version of TTML, nested styling applies only to the region element.
10.4.2 Style Inheritance
Style inheritance is a sub-process of 10.4.4 Style Resolution Processing used to determine the specified style set of each content and layout element.
Styles are further propagated to content matter using:
-
content style inheritance
-
region style inheritance
For the purpose of determining inherited styles, the element hierarchy of an intermediate synchronic document form of a document instance must be used, where such intermediate forms are defined by 11.3.1.3 Intermediate Synchronic Document Construction.
Note:
The intermediate synchronic document form is utilized rather than the original form in order to facilitate region inheritance processing.
10.4.2.1 Content Style Inheritance
Style properties are inherited from ancestor content elements within an intermediate synchronic document if a style property is not associated with a content element (or an anonymous span) and the style property is designated as inheritable.
If a style property is determined to require inheritance, then the inherited value must be the value of the same named style property in the computed style set of the element's nearest ancestor element that defines the property within the applicable intermediate synchronic document.
<p tts:fontFamily="monospaceSansSerif"> <span tts:color="yellow">Yellow Monospace</span> </p> |
Note:
In the above example, the span element that encloses the character items Yellow Monospace does not specify a tts:fontFamily style property and this property is inheritable; therefore, the value of the tts:fontFamily style is inherited from the computed style set of the ancestor p element, and is added to the specified style set of the span element.
10.4.2.2 Region Style Inheritance
Style properties are inherited from a region element in the following case:
-
if an inheritable style property P is not associated with a content element or an anonymous span E, and
-
if that style property P is in the computed style set of region R, and
-
if that element E is flowed into (presented within) region R.
<region xml:id="r1"> <style tts:color="yellow"/> <style tts:fontFamily="monospaceSerif"/> </region> ... <p region="r1">Yellow Monospace</p> |
Note:
In the above example, the anonymous span that encloses the character items Yellow Monospace effectively inherits the tts:color and tts:fontFamily styles specified on the region element into which the p element is flowed (presented).
10.4.3 Style Resolution Value Categories
During style resolution, layout, and presentation processing, three categories of style property values are distinguished as follows:
-
specified values
-
computed values
-
actual values
10.4.3.1 Specified Values
The value of a style property that is associated with or inherited by an element or anonymous span is referred to as a specified value. The set of all specified style properties of a given element is referred to as the specified style set of that element.
10.4.3.2 Computed Values
When style properties are specified using relative value expressions, such as a named color, a relative unit (e.g., cell), or a percentage, then they need to be further resolved into absolute units, such as an RGB triple, pixels, etc.
During the style resolution process, a specified style value may be reinterpreted (or recalculated) in absolute terms, and then recorded as a computed values. The set of all computed style properties of a given element is referred to as the computed style set of that element.
When a style value is inherited, either explicitly or implicitly, it is the computed value of the style that is inherited from an ancestor element. This is required since the resolution of certain relative units, such as percentage, require evaluating the expression in the immediate (local) context of reference, and not in a distant (remote) context of reference where the related (resolving) expression is not available.
10.4.3.3 Used Values
Subsequent to style inheritance, a computed value may require further resolution at layout or presentation time when such resolution is required by the semantics of a specific property or the information required to perform the resolution is not available until layout or presentation processing occurs. Such a value is referred to as a used value, which need not be the same value as the final actual value described below.
Note:
The determination of a used value is always preceded by the inheritance of a computed value; that is to say, used value computation is nominally performed after the 10.4.4.4 Style Resolution Process completes.
Note:
See also [CSS2], §6.1.3.
10.4.3.4 Actual Values
During the actual presentation process, other transformations occur that map some value expressions to concrete, physical values. For example, the colors of computed style values are further subjected to closest color approximation and gamma correction during the display process. In addition, length value expressions that use pixels in computed style values are considered to express logical rather than physical (device) pixels. Consequently, these logical pixels are subject to being further transformed or mapped to physical (device) pixels during presentation.
The final value that results from the logical to device mapping process is referred to as an actual value. The set of all actual style properties of a given element is referred to as the actual style set of that element.
Note:
More than one set of actual values may be produced during the process of presentation. For example, a TTML presentation processor device may output an RGBA component video signal which is then further transformed by an NTSC or PAL television to produce a final image. In this case, both color and dimensions may further be modified prior to presentation.
Note:
In general, a TTML presentation processor will not have access to actual style set values; as a consequence, no further use or reference to actual values is made below when formally describing the style resolution process.
10.4.4 Style Resolution Processing
The process of style resolution is defined herein as the procedure (and results thereof) for resolving (determining) the computed values of all style properties that apply to content and layout elements:
-
10.4.4.1 Conceptual Definitions
-
10.4.4.2 Specified Style Set Processing
-
10.4.4.3 Computed Style Set Processing
-
10.4.4.4 Style Resolution Process
The process described here forms an integral sub-process of 11.3.1 Region Layout and Presentation.
10.4.4.1 Conceptual Definitions
For the purpose of interpreting the style resolution processing model specified below, the following conceptual definitions apply:
- [style property]
-
a style property, P, is considered to consist of a tuple
[name, value], where the name of the property is a tuple[namespace value, unqualified name]and the value of the property is a tuple[category, type, value expression]Example – conceptual style property [ ["http://www.w3.org/ns/ttml#styling", "color"], ["specified", color, "red"] ]
- [style (property) set]
-
a style (property) set consists of an unordered collection of style properties, where no two style properties within the set have an identical name, where by "identical name" is meant equality of namespace value of name tuple and unqualified name of name tuple;
in a specified style (property) set, the category of each style property is "specified"; a specified style (property) set of an element E is referred to as SSS(E);
Example – conceptual (specified) style (property) set { [ ["http://www.w3.org/ns/ttml#styling", "backgroundColor"], ["specified", color, 0x00FF00 ] ], [ ["http://www.w3.org/ns/ttml#styling", "color"], ["specified", color, "red" ] ], [ ["http://www.w3.org/ns/ttml#styling", "fontSize"], ["specified", length, "1c" ] ], [ ["http://www.w3.org/ns/ttml#styling", "lineHeight"], ["specified", length, "117%" ] ] }in a computed style (property) set, the category of each style property is either "specified" or "computed"; a computed style (property) set of an element E is referred to as CSS(E);
Example – conceptual (computed) style (property) set { [ ["http://www.w3.org/ns/ttml#styling", "backgroundColor"], ["specified", color, 0x00FF00 ] ], [ ["http://www.w3.org/ns/ttml#styling", "color"], ["computed", color, 0xFF0000 ] ], [ ["http://www.w3.org/ns/ttml#styling", "fontSize"], ["computed", length, "24px" ] ], [ ["http://www.w3.org/ns/ttml#styling", "lineHeight"], ["computed", length, "28px" ] ] } - [style (property) merging]
-
a style property Pnew is merged into a style (property) set, SS, as follows: if a style property Pold is already present in SS where the name of Pnew is identical to the name of Pold , then replace Pold in SS with Pnew ; otherwise, add Pnew to SS;
- [style (property) set merging]
-
a style (property) set SSnew is merged into an existing style (property) set SSold as follows: for each style property Pnew in SSnew , merge Pnew into SSold ;
10.4.4.2 Specified Style Set Processing
The specified style set SSS of an element or anonymous span E, SSS(E), is determined according to the following ordered rules:
-
[initialization] initialize the specified style set SSS of E to the empty set;
-
[referential and chained referential styling] for each
styleelement SREF referenced by astyleattribute specified on E, and in the order specified in thestyleattribute, then, if SREF is a descendant of astylingelement, merge the specified style set of SREF , SSS(SREF), into the specified style set of E, SSS(E); -
[nested styling] if E is not conditionally excluded, then for each nested conditionally included
styleelement child SNEST of E, and in the specified order of child elements, merge the specified style set of SNEST , SSS(SNEST), into the specified style set of E, SSS(E); -
[inline styling] if E is not conditionally excluded, then for each style property P expressed as a specified styling attribute of E, merge P into the specified style set of E, SSS(E);
-
[animation styling] if the element type of E is not an inline animation element, then for each conditionally included inline animation element child A of element E, merge the specified style set of A, SSS(A), into the specified style set of E, SSS(E);
-
[implicit inheritance and initial value fallback] if the element type of E is not animation element type
animateorsetand is not styling element typestyle, then for each style property P in the set of style properties defined above in 10.2 Styling Attribute Vocabulary, perform the following ordered sub-steps:-
if P is present in the specified style set of E, SSS(E), then continue to the next style property;
-
if P is inheritable and E is not a
regionelement, then perform the following:-
set P′ to the result of looking up the value of P in the computed style set of the nearest ancestor element of E, NEAREST-ANCESTOR(E), such that CSS(NEAREST-ANCESTOR(E)) contains a definition of P;
-
-
if (1) P is inheritable and E is a
regionelement or (2) if P is not inheritable and P applies to E, then perform the following:-
set P′ to the initial value of property P, where the initial value of a property is determined as follows:
-
if an
initialelement defines the initial value for P, then use that value; -
otherwise, use the initial value specified by the property definition of P found above in 10.2 Styling Attribute Vocabulary;
-
-
-
if the value of P′ is not undefined, then merge P′ into the specified style set of E, SSS(E).
-
10.4.4.3 Computed Style Set Processing
The computed style set CSS of an element or anonymous span E, CSS(E), is determined according to the following ordered rules:
-
[resolve specified styles] determine (obtain) the specified style set SSS of E, namely, SSS(E), in accordance with 10.4.4.2 Specified Style Set Processing;
-
[initialization] initialize CSS(E) to a (deep) copy of SSS(E);
-
[filter] if E is an
animate,set, orstyleelement, then return CSS(E) as the resulting computed style set without further resolution; otherwise, continue with the next rule; -
[relative value resolution] for each style property P in CSS(E), where the value type of P is relative, perform the following ordered sub-steps:
-
if possible, replace the relative value of P with an equivalent, non-relative (computed) value;
-
set the category of P to "computed";
-
Note:
As a result of the filtering rule above, the computed style set of an animate, set, or style element includes only specified values, in which case relative value expressions remain relative; consequently, the resolution of relative value expressions (that may be assigned by means of referential style association) always takes place in the context of a layout or content element which has a presentation context, and not in the non-presentation, declaration context of an animate, set, or referable style element.
Note:
Since the relative value resolution rule above may not resolve a relative value, for example, when resolution cannot occur until layout or presentation time, further resolution of a computed value may be required to obtain a used value.
10.4.4.4 Style Resolution Process
The top-level style resolution process is defined as follows: using a preorder traversal of each element and anonymous span, E, of an intermediate synchronic document, DOCinter , perform the following ordered sub-steps:
-
[filter] if E is not one of the following, then continue to the next element in the preorder traversal, i.e., do not perform the subsequent step below on E:
-
animate -
audio -
body -
br -
div -
image -
p -
region -
span -
set -
style -
anonymous span
-
-
[resolve computed styles] determine (obtain) the computed style set CSS of E, namely, CSS(E), in accordance with 10.4.4.3 Computed Style Set Processing.
10.4.5 Style Procedures
This section defines miscellaneous style related procedures referenced elsewhere in this specification.
10.4.5.1 Containment Calculations
- [compute containment scaling](inout target rectangle TR, in reference rectangle RR)
-
-
If the units of target rectangle TR and reference rectangle RR are not the same, then raise an error condition.
-
If the width of the target rectangle TR, Wt , is zero, then set Wt to one; likewise, if the height of the target rectangle TR, Ht , is zero, then set Ht to one.
-
Let SARr be the storage aspect ratio of the reference rectangle RR.
-
Let SARt be the storage aspect ratio of the target rectangle TR.
-
Determine scaling factor SF as follows:
-
If SARr is less than or equal to SARt , then SF is Wr / Wt , where Wr and Wt are the widths of the reference and target rectangles, respectively.
-
Otherwise, SARr is greater than SARt , then SF is Hr / Ht , where Hr and Ht are the heights of the reference and target rectangles, respectively.
-
-
If SF is not equal to 1.0, then set Wt to SF * Wt and Ht to SF * Ht , i.e., scale target rectangle TR in place by scale factor SF.
-
Note:
For the purpose of implementing the above algorithm, storage aspect ratios and scaling factors are to be represented in a form that provides at least 7 significant decimal digits.
10.4.5.2 Cover Calculations
- [compute cover scaling](inout target rectangle TR, in reference rectangle RR)
-
-
If the units of target rectangle TR and reference rectangle RR are not the same, then raise an error condition.
-
If the width of the target rectangle TR, Wt , is zero, then set Wt to one; likewise, if the height of the target rectangle TR, Ht , is zero, then set Ht to one.
-
Let SFW be WR /WT , where WR and WT are the widths of the reference rectangle RR and the target rectangle TR, respectively.
-
Let SFH be HR /HT , where HR and HT be the heights of the reference rectangle RR and the target rectangle TR, respectively.
-
If SFW and SFH are greater than one, let SF be the lesser of SFW and SFH ; otherwise, let SF be the greater of SFW and SFH .
-
If SF is not equal to 1.0, then set Wt to SF * Wt and Ht to SF * Ht , i.e., scale target rectangle TR in place by scale factor SF.
-
Note:
For the purpose of implementing the above algorithm, scaling factors are to be represented in a form that provides at least 7 significant decimal digits.
10.4.5.3 Shear Calculations
If the shear value is 0%, then no shear transformation is applied; if the value is 100%, then a 2D shear transformation of 90 degrees is applied in the axis associated with the inline progression direction; if the value is -100%, then a shear transformation of -90 degrees is applied. If the absolute value of the specified percentage is greater than 100%, then it must be interpreted as if 100% were specified with the appropriate sign.
Note:
If the absolute value of the resulting shear angle is 90 degrees, then the used value of the shear angle is reduced by some small epsilon so that the tangent of the used value is defined.
If the inline progression direction corresponds to the X axis, then the 2D shear transformation is described by the following matrix:
| 1 a 0 | | 0 1 0 | | 0 0 1 |
where a is equal to the tangent of the shear angle.
If the inline progression direction corresponds to the Y axis, then the 2D shear transformation is described by the following matrix:
| 1 0 0 | | a 1 0 | | 0 0 1 |
11 Layout
This section specifies the layout matter of the core vocabulary catalog, where layout is to be understood as a separable layer of information that applies to content and that denotes authorial intentions about the presentation of that content.
Note:
The two layers of layout and style matter are considered to be independently separable. Layout matter specifies one or more spaces or areas into which content is intended to be presented, while style matter specifies the manner in which presentation occurs within the layout.
In certain cases, a content author may choose to embed (inline) style matter directly into layout or content matter. In such cases, an alternative exists – use of referential styling – in which the style matter is not embedded (inlined).
11.1 Layout Element Vocabulary
The following elements specify the structure and principal layout aspects of a document instance:
-
11.1.1 layout
-
11.1.2 region
11.1.1 layout
The layout element is a container element used to group out-of-line layout matter, including metadata that applies to layout matter.
The layout element accepts as its children zero or more elements in the Metadata.class element group, followed by zero or more region elements.
<layout xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: Metadata.class*, region* </layout> |
To the extent that time semantics apply to the content of the layout element, the implied time interval of this element is defined to be coterminous with the root temporal extent.
11.1.2 region
The region element is used to define a rectangular space or area into which content is to be flowed for the purpose of presentation.
A region element may appear as either (1) a child of a layout element or (2) a child of elements in the Block.class element group. In the former case, the region is referred to as an out-of-line region, while in the latter case, it is referred to as an inline region.
In addition, and in accordance with 10.4.2.2 Region Style Inheritance, the region element may be used to specify inheritable style properties to be inherited by content that is flowed into it.
The region element accepts as its children zero or more elements in the Metadata.class element group, followed by zero or more elements in the Animation.class element group, followed by zero or more style elements.
Any metadata specified by children in the Metadata.class element group applies semantically to the region element and its descendants as a whole. Any animation elements specified by children in the Animation.class element group apply semantically to the region element. Any style child element must be considered a local style definition that applies only to the containing region element, i.e., does not apply for resolving referential styling (but does apply for region style inheritance).
<region animate = IDREFS begin = <time-expression> condition = <condition> dur = <time-expression> end = <time-expression> style = IDREFS timeContainer = ("par" | "seq") ttm:role = xsd:string xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") {any attributes in TT Style Namespaces} Content: Metadata.class*, Animation.class*, style* </region> |
An out-of-line region element must specify an xml:id attribute.
An out-of-line region element may specify one or more of the timing attributes: begin, end, dur. An inline region element must not specifiy a timing attribute, and, if specified, must be ignored for the purpose of presentation processing.
If begin and (or) end attributes are specified on an out-of-line region element, then they specify the beginning and (or) ending points of a time interval during which the region is eligible for activation and with respect to which animation child elements of the region are timed. If specified, these begin and end points are relative to the time interval of the nearest ancestor element associated with a time interval, irregardless of whether that interval is explicit or implied. The nearest ancestor element of an out-of-line region element that is associated with a time interval is the layout element. If a dur attribute is specified on an out-of-line region element, then it specifies the simple duration of the region.
The active time interval of an inline region element is the active time interval of its parent content element.
For the purpose of determining the semantics of presentation processing, a region that is temporally inactive must not produce any visible marks when presented on a visual medium.
Note:
An out-of-line region element may be associated with a time interval for two purposes: (1) in order to temporally bound the presentation of the region and its content, and (2) to provide a temporal context in which animations of region styles may be effected.
For example, an author may wish to specify an out-of-line region element that is otherwise empty, but may have a visible background color to be presented starting at some time and continuing over the region's duration. The simple duration of the region serves additionally to scope the presentation effects of content that is targeted to the region. An author may also wish to move a region within the root container region or change a region's background color by means of animation effects. In both of these cases, it is necessary to posit an active time interval for a region.
In contrast to out-of-line regions, inline regions are specifically bound to the temporal context of their parent content elements, and, as such, do not require (or admit) the specification of independent timing.
If no timeContainer attribute is specified on a region element, then it must be interpreted as having parallel time containment semantics.
If both tts:origin and tts:position attributes are present on a region element, then the tts:origin must be ignored for the purpose of presentation processing. If neither tts:origin nor tts:position attribute is present, then the semantics of the initial value of the tts:position attribute apply for the purpose of presentation processing.
If a ttm:role attribute is specified on a region element, then it must adhere to the value syntax defined by Syntax Representation – ttm:role, and where the roles identified by this attribute express the semantic roles of the region independently from the semantic roles of any content targeted to (associated with) the region.
11.1.2.1 Special Semantics of Inline Animation
When specified on a div or p element E, the following style attributes apply exceptionally to the region R associated with E as further specified below:
-
tts:disparity -
tts:extent -
tts:origin -
tts:position
In such cases, the application of each of these style attributes is considered to be equivalent to an anonymous inline animation taking the form of a set animation element A, where the animation applies to R over an active time interval equivalent to the active time interval of E, and where, if multiple animation elements (Ai , ..., Aj ) already apply to R, then A applies subsequent to the last of these existing animations, namely, immediately after Aj .
Note:
In the event that multiple anonymous inline animations of the same style attribute are applied to some region R, then the corresponding set animation elements, Aj , ..., Ak , are added to R according to the pre-order traversal order of elements Ej , ..., Ek that produced these animations.
Note also that the semantics of applying multiple animations to a specific style attribute for a given element are governed by step (5), [animation styling], of 10.4.4.2 Specified Style Set Processing.
These special semantics are depicted by the following model example using a tts:extent style attribute, but which model applies generally to all the above listed style attributes:
<region xml:id="r1" tts:extent="80% 10%" .../> ... <p region="r1" begin="10s" end="12s" tts:extent="70% 20%">change extent</p> |
In the above input fragment example, a tts:extent attribute is specified on a paragraph (p) element which, without loss of generality, is assigned to the time interval [10s,12s). This attribute is then used to synthesize an anonymous animation in the form of a set element in the following output fragment, with the attribute copied into the set element along with equivalent timing attributes. The original tts:extent is then removed from the paragraph (p).
<region xml:id="r1" tts:extent="80% 10%" ...> <set begin="10s" end="12s" tts:extent="70% 20%"</set> </region> ... <p region="r1" begin="10s" end="12s">change extent</p> |
The resulting output fragment shows that the original extent of the region is retained, but that the child animation overrides this extent during the indicated time interval, thus producing an effect of (temporarily) changing the extent of the region as desired.
11.2 Layout Attribute Vocabulary
This section defines the 11.2.1 region attribute used with content elements.
11.2.1 region
The region attribute is used to reference a region element which defines a space or area into which a content element is intended to be flowed.
If specified, the value of a region attribute must adhere to the IDREF data type defined by [XML Schema Part 2], §3.3.9, and, furthermore, this IDREF must reference a region element which has a layout element as an ancestor.
The region attribute may be specified by an instance of the following element types:
-
body -
div -
p -
span -
image
Note:
If a region element referenced by a region attribute is conditionally excluded, then that region is not associated with the element on which the region attribute is specified.
Note:
See 11.3.1 Region Layout and Presentation below for further information on content flow in a region.
11.3 Layout Semantics
11.3.1 Region Layout and Presentation
This section defines the semantics of region layout and presentation in terms of a standard processing model as follows:
-
11.3.1.1 Default Region
-
11.3.1.2 Inline Regions
-
11.3.1.3 Intermediate Synchronic Document Construction
-
11.3.1.4 Synchronic Flow Processing
-
11.3.1.5 Elaborated Example (Non-Normative)
Any implementation is permitted provided that the externally observable results are consistent with the results produced by this model.
11.3.1.1 Default Region
If a document instance does not specify an out-of-line region, then a default region is implied with the following characteristics:
-
the identity of the default region is considered to be an anonymous out-of-line region;
-
the extent of the default region is the same as the extent of the root container region;
-
the temporal interval of the default region is the same as the interval defined by the root temporal extent;
Furthermore, if no out-of-line region is specified, then the region attribute must not be specified on any content element in the document instance.
If a default region is implied for a given document instance, then the body element is implicitly targeted to (associated with) the default region.
When implying a default region, the document instance is to be treated as if a region element and its parent layout element were specified in a head element, and a matching region attribute were specified on the body element as shown in the following example:
<tt xml:lang="" xmlns="http://www.w3.org/ns/ttml"> <head> <layout> <region xml:id="anonymous"/> </layout> </head> <body region="anonymous"/> </tt> |
Note:
In the above example, a default region element and region attribute are implied. In addition, a layout container element is implied for the implied region element.
11.3.1.2 Inline Regions
An inline region is a syntactic mechanism for specifying a region in a way that minimizes the syntactic distance between a region specification and the content that references that region. Semantically, each inline region is equivalent to specifying a unique out-of-line region referenced implicitly only by the content element in whose context the inline region is specified (or implied).
An inline region is declared by specifying a region element child of a content element in the Block.class element group, which is referred to as an inline region specification.
Inline regions are processed in accordance with the procedure [process inline regions] which generates out-of-line regions that correspond with inline regions. This procedure additionally binds content elements associated with inline regions to the corresponding generated out-of-line regions.
Note:
A content element can be associated with only a single region (within a given intermediate synchronic document), either by an attribute specification or via a child region element. Consequently, if a content element specifies a region attribute, then any inline region specification is ignored.
- [process inline regions]
-
For each content element B in the Block.class element group, perform the following ordered steps:
-
if the
[attributes]information item property of B contains aregionattribute, then exit this procedure -
if the
[children]information item property of B does not contain aregionelement R, then exit this procedure; -
create an empty
regionelement R', initialized as follows:-
set the
[children]information item property of R' to a deep copy of the[children]information item property of R; -
set the
[attributes]information item property of R' to a deep copy of the[attributes]information item property of R; -
if the
[attributes]information item property of R' does not include anxml:idattribute, then add an impliedxml:idattribute with a generated value ID that is unique within the scope of the TTML document instance; otherwise, let ID be the value of thexml:idattribute of R'; -
if present, remove the following attributes from the
[attributes]information item property of R':begin,dur, andend; -
add
beginandendattributes to the[attributes]information item property of R' as follows:-
if not operating in smpte time base and discontinuous marker mode, then set the values of these
beginandendattributes to values equivalent to the respective active begin and end times of B within the document temporal coordinate space; -
otherwise (smpte discontinuous mode), set the values of these
beginandendattributes to values that correspond to the labeled synchronization events (markers) that apply to the respective begin and end times of B within the document temporal coordinate space;
-
-
-
if the TTML document instance does not have a
headelement, then insert an emptyheadelement as the first child of thettelement; -
if the
headelement does not have alayoutchild element, then insert an emptylayoutelement immediately after astylingelement, if present, and immediately before ananimationelement, if present, or as the last child of theheadelement if neither are present; -
append R' to the
[children]information item property of thelayoutelement child of theheadelement; -
add a
regionattribute with value ID to the[attributes]information item property of B; -
remove R from the
[children]information item property of B.
-
The use of an inline region specification and the resulting generated out-of-line region is shown by the following examples.
<tt xml:lang="" xmlns="http://www.w3.org/ns/ttml"> <head/> <body> <div begin="5s" dur="10s"> <region tts:extent="540px 100px" tts:origin="50px 339px"/> <p>Some Content</p> <div/> <body/> </tt> |
<tt xml:lang="" xmlns="http://www.w3.org/ns/ttml"> <head> <layout> <region xml:id="region3451" begin="5s" end="15s" tts:extent="540px 100px" tts:origin="50px 339px"/> </layout> </head> <body> <div begin="5s" dur="10s" region="region3451"> <p>Some Content</p> <div/> <body/> </tt> |
Note:
Take note that, in the above pair of examples, the timing attributes on the generated out-of-line region make use of an end attribute rather than the original dur attribute of the div parent element of the inline region element. This translation from dur to end is required by the above procedure in order to specify the active time interval of the generated out-of-line region within the root temporal extent.
Note:
The region ID generated in this example, region3451, is implementation dependent, with the only requirement being that it be a valid value of the xml:id attribute, which includes being unique within the scope of the document instance.
11.3.1.3 Intermediate Synchronic Document Construction
For the purpose of performing presentation processing, (1) invoke the [resolve timing] procedure, and then, (2) invoke the [construct immediate document] procedure.
- [resolve timing]
-
-
optionally, invoke procedure [construct anonymous spans]; otherwise, if not invoked at this time, then resolve the implicit duration for each text node that would have had its implicit duration resolved had this procedure been invoked;
-
divide the active time duration of the current document instance into an ordered sequence of time coordinates
{T0, T1, T2, ...}where, at each time coordinateTi, some element becomes temporally active or inactive.
-
- [construct anonymous spans]
-
-
for each significant text node in a content element, synthesize an anonymous span to enclose the text node, substituting the new anonymous span for the original text node child in its sibling and parent hierarchy;
-
for each contiguous sequence of anonymous spans, replace the sequence with a single anonymous span which contains a sequence of text nodes representing the individual text node children of the original sequence of anonymous spans;
-
for each span element whose child is a single anonymous span, replace the anonymous span with its sequence of child text nodes.
-
- [construct intermediate document]
-
For each time interval obtained from the [resolve timing] procedure, where each such interval consists of a sequential pair of the time coordinates
(Ti,Ti+1), that is,(T0,T1),(T1,T2), …, map the current document instance from its original, source form, DOCsource , to an intermediate synchronic document form, DOCinter , according to the following ordered steps:-
invoke procedure [process inline regions];
-
for each temporally active region R, replicate the sub-tree of DOCsource headed by the
bodyelement; -
evaluating this sub-tree in a postorder traversal, prune elements if any of the following conditions is true:
-
they are not a presentation related element ; or
-
they are temporally inactive; or
-
they are empty and neither Animation elements nor br elements; or
-
they aren't associated with region R according to the [associate region] procedure.
-
-
if the pruned sub-tree is non-empty, then reparent it to the R element;
-
finally, after completing the above steps, prune the original
bodyelement from the intermediate document, then prune allregion,begin,end, anddurattributes, which are no longer semantically relevant.
Note:
In this section, the term prune, when used in reference to an element, means that the element is to be removed from its parent's children, which, in turn, implies that the descendants of the pruned element will no longer be descendants of the element's parent. When prune is used in reference to an attribute, it means that attribute is to be removed from its associated (owning) element node.
Note:
A compliant presentation processor is permitted to perform early style resolution as a post-processing step of the above procedure, more about which see step (2) of the [flow transformation] procedure.
-
- [associate region]
-
A content element is associated with a region according to the following ordered rules, where the first rule satisfied is used and remaining rules are skipped:
-
if the element specifies a
regionattribute and that region is not conditionally excluded, then the element is associated with the region referenced by that attribute; -
if some ancestor of that element specifies a
regionattribute and that region is not conditionally excluded, then the element is associated with the region referenced by the most immediate ancestor that specifies this attribute; -
if the element contains a descendant element that specifies a
regionattribute and that region is not conditionally excluded, then the element is associated with the region referenced by that attribute; -
if a default region was implied (due to the absence of any
regionelement), then the element is associated with the default region; -
the element is not associated with any region.
-
The result of performing the processing described above will be a sequence of N intermediate synchronic document instances, DOC inter0 … DOC interN−1 .
11.3.1.4 Synchronic Flow Processing
Subsequent to performing a temporal (synchronic) slice and subsequent remapping of regionally selected content hierarchy, the resulting intermediate synchronic document is subjected to a flow transformation step that produces a rooted flow object tree represented as an XSL FO document instance as defined by [XSL-FO 1.1], and semantically extended by TTML specific style properties that have no XSL FO counterpart.
Note:
In this section, the use of XSL FO is intended to be conceptual only, employed solely for the purpose of defining the normative presentation semantics of TTML. An actual implementation of this algorithm is not required to create or process XSL-FO representations. In particular, it is possible to implement these semantics using alternative presentation models, such as Cascading Style Sheets (CSS).
Note:
Due to the possible presence of TTML style properties or style property values in a given document instance for which there is no [XSL-FO 1.1] counterpart, Implementors should take note that it is the layout model of [XSL-FO 1.1] that is being referenced by this specification, not the requirement to use a compliant [XSL-FO 1.1] formatting processor, since such would not necessarily be sufficient to satisfy the full presentation semantics defined by this specification, and would contain a large number of features not needed to implement the presentation semantics of TTML.
For the purpose of performing presentation processing, for each intermediate synchronic document produced by 11.3.1.3 Intermediate Synchronic Document Construction, DOC interi , (1) invoke the following [flow transformation] procedure to obtain an XSL FO document instance, Fi , and then (2) if processing requires presentation on a visual medium, apply to Fi all relevant formatting and rendering semantics consistent with that prescribed by [XSL-FO 1.1] and this specification.
- [flow transformation]
-
-
if not previously invoked, perform procedure [construct anonymous spans];
Note:
A compliant presentation processor is permitted to perform this step at an earlier processing stage, in which case this step is not repeated here. Note that if anonymous span construction occurs before intermediate synchronic document construction as defined by 11.3.1.3 Intermediate Synchronic Document Construction, then the intermediate synchronic document will contain anonymous spans.
-
resolve styles according to 10.4.4.4 Style Resolution Process;
Note:
A compliant presentation processor is permitted to perform this step as a post-processing step while performing the [construct intermediate document] procedure, in which case each intermediate synchronic document produced by 11.3.1.3 Intermediate Synchronic Document Construction will contain computed style sets, and therefore, this step would not be repeated here.
-
map the
ttelement to anfo:rootelement, populated initially with anfo:layout-master-setelement that contains a validfo:simple-page-masterthat, in turn, contains anfo:region-bodychild, where the extent of the root container region expressed on thettelement is mapped topage-widthandpage-heightattributes on thefo:simple-page-masterelement; -
map the
layoutelement to anfo:page-sequenceelement and a childfo:flowelement that reference the page master and page region defined by the simple page master produced above;Note:
In an XSL FO area tree produced by formatting F using an [XSL-FO 1.1] formatting processor, the
page-viewport-area, which is generated byfo:page-sequenceelement by reference to the sole generatedfo:simple-page-masterelement, would correspond to the root container region defined above in 2 Definitions. -
map each non-empty
regionelement to anfo:block-containerelement with anabsolute-positionattribute with valueabsolute, withtop,left,bottom, andrightattributes that express a rectangle equivalent to the region's origin and extent (including padding), and with aline-stacking-strategyattribute with valueline-height;Note:
The region's extent corresponds with the allocation rectangle of the block area generated by the
fo:block-container.Note:
When mapping a
regionelement tofo:block-container, it may be necessary to use a negative offset as a value for one or more of thetop,left,bottom, andrightXSL-FO properties in case the region extends outside of its containing block. -
for each (1)
body,div, andpelement or (2)imageelement in a block level context, i.e., animagechild of an element in the Block.class element group, then, if the element is not associated with atts:displaystyle property with the valuenone:-
if the element is not an
imageelement, then map the element to a distinctfo:blockelement, populating the style properties offo:blockby using the computed style set associated with each original TTML content element; -
otherwise (the element is an
imageelement), map the element to a distinctfo:blockelement containing a singlefo:external-graphicchild element, populating the style properties offo:blockandfo:external-graphicby using the computed style set associated with each original TTML content element and populating thesrcproperty of thefo:external-graphicelement by using an appropriate reference to the related image resource;
-
-
for the resulting
fo:blockformatting object produced in the previous step that corresponds to thebodyelement, invoke the following ordered sub-steps:-
if the
display-alignstyle property of thisfo:blockhas the valuecenterorafter, then synthesize and insert as the first child of thisfo:blockan emptyfo:blockwith the following attributes:space-after.optimum,space-after.maximum, andspace-after.conditionality, where the value of the former two attributes is the height or width of the containingfo:block-containerelement, whichever of these is designated as the block progression dimension, and where the value of the last isretain; -
if the
display-alignstyle property of thisfo:blockhas the valuecenterorbefore, then synthesize and insert as the last child of thisfo:blockan emptyfo:blockwith the following attributes:space-after.optimum,space-after.maximum, andspace-after.conditionality, where the value of the former two attributes is the height or width of the containingfo:block-containerelement, whichever of these is designated as the block progression dimension, and where the value of the last isretain;
Note:
The purpose of inserting additional, collapsible space in the block progression dimension of the
fo:blockthat corresponds with thebodyelement is to ensure that the before and after edges of thisfo:blockare coincident with the before and after edges of thefo:block-containerthat corresponds to the containingregion, while simultaneously taking into account the needs to satisfy alignment in the block progression dimension. For example, this assures that the background color associated with thebodyelement, if nottransparent, will fill the containing region wholly. -
-
for each (1)
spanelement and anonymous span or (2)imageelement in an inline level context, i.e., animagechild of aporspanelement, then, if the element or the anonymous span is not associated with atts:displaystyle property with the valuenone:-
if the object is an anonymous span, then map the sequence of character items of the anonymous span to a distinct
fo:inlineelement, populating the style properties offo:inlineby using the computed style set associated with the anonymous span; -
if the object is a
spanelement, then map the element to a distinctfo:inlineelement, populating the style properties offo:inlineby using the computed style set associated with thespan; -
otherwise (the object is an
imageelement), map the element to a distinctfo:inlineelement containing a singlefo:external-graphicchild element, populating the style properties offo:inlineandfo:external-graphicby using the computed style set associated with theimageelement and populating thesrcproperty of thefo:external-graphicelement by using an appropriate reference to the related image resource;
-
-
for each
brelement that is not associated with atts:displaystyle property with the valuenone, map the element to a distinctfo:characterelement having the following properties:-
character="
" -
suppress-at-line-break="retain"
-
-
for each TTML style property attribute in some computed style set that has no counterpart in [XSL-FO 1.1], map that attribute directly through to the relevant formatting object produced by the input TTML content element to which the style property applies;
-
optionally, synthesize a unique
idattribute on each resulting formatting object element that relates that element to the input element that resulted in that formatting object element;
-
11.3.1.5 Elaborated Example (Non-Normative)
An example of the processing steps described above is elaborated below, starting with Example – Sample Source Document.
<tt tts:extent="640px 480px" xml:lang="en" xmlns="http://www.w3.org/ns/ttml" xmlns:tts="http://www.w3.org/ns/ttml#styling"> <head> <layout> <region xml:id="r1"> <style tts:origin="10px 100px"/> <style tts:extent="620px 96px"/> <style tts:fontSize="40px"/> <style tts:fontWeight="bold"/> <style tts:backgroundColor="black"/> <style tts:color="red"/> <style tts:textAlign="center"/> <style tts:displayAlign="center"/> </region> <region xml:id="r2"> <style tts:origin="10px 300px"/> <style tts:extent="620px 96px"/> <style tts:fontSize="40px"/> <style tts:fontWeight="bold"/> <style tts:backgroundColor="black"/> <style tts:color="yellow"/> <style tts:textAlign="center"/> <style tts:displayAlign="center"/> </region> </layout> </head> <body xml:id="b1"> <div xml:id="d1" begin="0s" dur="2s"> <p xml:id="p1" region="r1">Text 1</p> <p xml:id="p2" region="r2">Text 2</p> </div> <div xml:id="d2" begin="1s" dur="2s"> <p xml:id="p3" region="r2">Text 3</p> <p xml:id="p4" region="r1">Text 4</p> </div> </body> </tt> |
In the above document, the content hierarchy consists of two divisions, each containing two paragraphs. This content is targeted (associated with) one of two non-overlapping regions that are styled identically except for their position and their foreground colors, the latter of which is inherited by and applies to the (and, in this case, anonymous) spans reparented into the regions.
The following, first intermediate document shows the synchronic state for time interval [0,1), during which time only division d1 is temporally active, and where paragraphs p1 and p2 (and their ancestors) are associated with regions r1 and r2, respectively.
Note:
The intermediate documents shown below are not valid document instances, but rather, are representations of possible internal processing states used for didactic purposes.
<tt tts:extent="640px 480px" xml:lang="en" xmlns="http://www.w3.org/ns/ttml" xmlns:tts="http://www.w3.org/ns/ttml#styling"> <head> <layout> <region xml:id="r1"> <style tts:origin="10px 100px"/> <style tts:extent="620px 96px"/> <style tts:fontSize="40px"/> <style tts:fontWeight="bold"/> <style tts:backgroundColor="black"/> <style tts:color="red"/> <style tts:textAlign="center"/> <style tts:displayAlign="center"/> <body xml:id="b1-1"> <div xml:id="d1-1"> <p xml:id="p1">Text 1</p> </div> </body> </region> <region xml:id="r2"> <style tts:origin="10px 300px"/> <style tts:extent="620px 96px"/> <style tts:fontSize="40px"/> <style tts:fontWeight="bold"/> <style tts:backgroundColor="black"/> <style tts:color="yellow"/> <style tts:textAlign="center"/> <style tts:displayAlign="center"/> <body xml:id="b1-2"> <div xml:id="d1-2"> <p xml:id="p2">Text 2</p> </div> </body> </region> </layout> </head> </tt> |
An XSL FO document instance that would yield rendering consistent with TTML, and which may be produced by performing flow processing upon the first intermediate document is illustrated below.
<fo:root xmlns:fo="http://www.w3.org/1999/XSL/Format"> <fo:layout-master-set> <fo:simple-page-master master-name="m1" page-width="640px" page-height="480px"> <fo:region-body/> </fo:simple-page-master> </fo:layout-master-set> <fo:page-sequence master-reference="m1"> <fo:flow flow-name="xsl-region-body"> <!-- region (r1) --> <fo:block-container id="r1" absolute-position="absolute" left="10px" top="100px" width="620px" height="96px" background-color="black" display-align="center"> <!-- body (b1) --> <fo:block id="b1-1"> <!-- body's space (before) filler --> <fo:block space-after.optimum="96px" space-after.maximum="96px" space-after.conditionality="retain"/> <!-- div (d1) --> <fo:block id="d1-1"> <!-- p (p1) --> <fo:block id="p1" text-align="center"> <fo:inline font-size="40px" font-weight="bold" color="red">Text 1</fo:inline> </fo:block> </fo:block> <!-- body's space (after) filler --> <fo:block space-after.optimum="96px" space-after.maximum="96px" space-after.conditionality="retain"/> </fo:block> </fo:block-container> <!-- region (r2) --> <fo:block-container id="r2" absolute-position="absolute" left="10px" top="300px" width="620px" height="96px" background-color="black" display-align="center"> <!-- body (b1) --> <fo:block id="b1-2"> <!-- body's space (before) filler --> <fo:block space-after.optimum="96px" space-after.maximum="96px" space-after.conditionality="retain"/> <!-- div (d1) --> <fo:block id="d1-2"> <!-- p (p2) --> <fo:block id="p2" text-align="center"> <fo:inline font-size="40px" font-weight="bold" color="yellow">Text 2</fo:inline> </fo:block> </fo:block> <!-- body's space (after) filler --> <fo:block space-after.optimum="96px" space-after.maximum="96px" space-after.conditionality="retain"/> </fo:block> </fo:block-container> </fo:flow> </fo:page-sequence> </fo:root> |
The following, second intermediate document shows the synchronic state for time interval [1,2), during which time both divisions d1 and d2 are temporally active, and where paragraphs p1 and p4 (and their ancestors) are associated with region r1 and paragraphs p2 and p3 (and their ancestors) are associated with region r2.
<tt tts:extent="640px 480px" xml:lang="en" xmlns="http://www.w3.org/ns/ttml" xmlns:tts="http://www.w3.org/ns/ttml#styling"> <head> <layout> <region xml:id="r1"> <style tts:origin="10px 100px"/> <style tts:extent="620px 96px"/> <style tts:fontSize="40px"/> <style tts:fontWeight="bold"/> <style tts:backgroundColor="black"/> <style tts:color="red"/> <style tts:textAlign="center"/> <style tts:displayAlign="center"/> <body xml:id="b1-1"> <div xml:id="d1-1"> <p xml:id="p1">Text 1</p> </div> <div xml:id="d2-1"> <p xml:id="p4">Text 4</p> </div> </body> </region> <region xml:id="r2"> <style tts:origin="10px 300px"/> <style tts:extent="620px 96px"/> <style tts:fontSize="40px"/> <style tts:fontWeight="bold"/> <style tts:backgroundColor="black"/> <style tts:color="yellow"/> <style tts:textAlign="center"/> <style tts:displayAlign="center"/> <body xml:id="b1-2"> <div xml:id="d1-2"> <p xml:id="p2">Text 2</p> </div> <div xml:id="d2-2"> <p xml:id="p3">Text 3</p> </div> </body> </region> </layout> </head> </tt> |
The following, third intermediate document shows the synchronic state for time interval [2,3), during which time only division d2 is temporally active, and where paragraphs p4 and p3 (and their ancestors) are associated with regions r1 and r2, respectively.
<tt tts:extent="640px 480px" xml:lang="en" xmlns="http://www.w3.org/ns/ttml" xmlns:tts="http://www.w3.org/ns/ttml#styling"> <head> <layout> <region xml:id="r1"> <style tts:origin="10px 100px"/> <style tts:extent="620px 96px"/> <style tts:fontSize="40px"/> <style tts:fontWeight="bold"/> <style tts:backgroundColor="black"/> <style tts:color="red"/> <style tts:textAlign="center"/> <style tts:displayAlign="center"/> <body xml:id="b1-1"> <div xml:id="d2-1"> <p xml:id="p4">Text 4</p> </div> </body> </region> <region xml:id="r2"> <style tts:origin="10px 300px"/> <style tts:extent="620px 96px"/> <style tts:fontSize="40px"/> <style tts:fontWeight="bold"/> <style tts:backgroundColor="black"/> <style tts:color="yellow"/> <style tts:textAlign="center"/> <style tts:displayAlign="center"/> <body xml:id="b1-2"> <div xml:id="d2-2"> <p xml:id="p3">Text 3</p> </div> </body> </region> </layout> </head> </tt> |
11.3.2 Line Layout
When a p element, i.e., the representation of a paragraph, is processed by a presentation processor, its content is segmented by line breaking, where each segment is assigned to a unique line area. In this respect, this specification adopts a model based upon the formatting model defined by [XSL-FO 1.1], particularly §4.5, §4.6, and §4.7.
11.3.2.1 Line Breaking
If a profile that applies to a document instance requires support or use of the #lineBreak-uax14 feature, then the recommendations defined by Line Breaking Algorithm [UAX14] apply when performing line layout on the content of the document instance.
11.3.2.2 Line Stacking
This sub-section is non-normative.
The calculation of the block progression dimension of a line area, conventionally called line height, may be particularly complex, especially when multiple font families, font sizes, font styles, font resources, and advanced text formatting features, e.g., ruby, text emphasis, and text combination (tate-chu-yoko), are applied.
Each line area produced by this process is stacked, either vertically below the preceding line area (in the context of horizontal lines) or horizontally to the side of the preceding line (in the context of vertical lines). As specified by step (5) of the [flow transformation] procedure, TTML employs the line-height line stacking strategy, which is formally defined in [XSL-FO 1.1], §4.5, the terms and concepts of which we use below.
When using this strategy, the dimensions of a line area correspond with the dimensions of the per-inline-height-rectangle computed for that specific line area, which, in turn, are determined by evaluating (1) the dimensions of the expanded-nominal-requested-line-rectangle, which are uniform for each line area of a paragraph, and (2) the dimensions of the expanded-rectangle of each inline area child of the line area, which may vary for each inline area of each line area of a paragraph.
The phrase line height, as referred to above, should not be confused with the computed value of the style property associated with the tts:lineHeight attribute. This latter value serves as a parameter for computing the half leading applied to a line area and individual inline areas, which are, respectively, a parameter for determining (1) the dimensions of the expanded-nominal-requested-line-rectangle of the line area and (2) the dimensions of the expanded-rectangle of an inline area child of the line area. Note well that the half leading applied to a line area and the half leading applied to an inline area child of that line area are often distinct values, more details about which are found in [XSL-FO 1.1], §6.5.2 (when applied to a line area). For a given inline area, analogous treatment applies, although this is not explicitly indicated by [XSL-FO 1.1], but can be inferred from language found in [CSS2], §10.8.1.
In summary, the behavior defined by the line-height line stacking strategy, as defined by [XSL-FO 1.1], §4.5, and adopted by TTML, is intended to be compatible with the line stacking strategy of [CSS2], which means that:
-
when the computed value of tts:lineHeight of a paragraph is
normal, then (1) each line area of a paragraph exactly abuts and does not intersect with the preceding line area of that paragraph, and (2) the line height of the line areas of a paragraph vary in accordance with the styled content of each line area; -
when the computed value of tts:lineHeight of a paragraph is a specified <length>, then the line areas of a paragraph exactly abut one another but their content rectangles may (1) consume less space in the block progression dimension than required to fit their content, in which case that content may intersect with the preceding line area of that paragraph or (2) consume more space in the block progression dimension than required to fit their content.
Note:
When any of the following advanced text formatting features is applied to the content of a line, then additional adjustments to line height may occur:
-
ruby text annotations
-
text combination (tate-chu-yoko)
-
text emphasis
-
(per-glyph) font shear
11.3.3 Rendering Model
This section specifies the details of certain aspects of the rendering of a formatted TTML document instance.
11.3.3.1 Painting Order
The rendering order employed by a presentation processor must be consistent with the rendering model specified by [XSL-FO 1.1], §4.9; in addition, the following constraints apply:
-
inline area descendants of a line area that are generated by ruby text spans are rendered after other inline area descendants of the line area;
-
the intrinsic marks of a block area or an inline area generated by an
imageelement consist of the raster of the associated image.
Note:
The marks produced by an image element referenced by a tts:backgroundImage attribute are not included in the intrinsic marks of a block area or an inline area, i.e., they are part of an area's background marks.
12 Timing
This section specifies the timing matter of the core vocabulary catalog, where timing is to be understood as a separable layer of information that applies to content and that denotes authorial intentions about the temporal presentation of that content.
12.1 Timing Element Vocabulary
No timing related element vocabulary is defined for use in the core vocabulary catalog.
12.2 Timing Attribute Vocabulary
This section defines the following basic timing attributes for use with timed elements:
-
12.2.1 begin
-
12.2.2 dur
-
12.2.3 end
In addition, this section defines the 12.2.4 timeContainer attribute for use with timed elements that serve simultaneously as timing containers.
12.2.1 begin
The begin attribute is used to specify the begin point of a temporal interval associated with a timed element. If specified, the value of a begin attribute must adhere to a <time-expression> specification as defined by 12.3.1 <time-expression>.
The begin point of a temporal interval is included in the interval; i.e., the interval is left-wise closed.
The semantics of the begin attribute are those defined by [SMIL 3.0], §5.4.3, while taking into account any overriding semantics defined by this specification.
Note:
As defined by [SMIL 3.0], §5.4.3, if no begin attribute is explicitly specified on a timed element, then the default value of the attribute is determined by the nearest time container ancestor; however, in TTML, that ancestor is either a parallel time container or a sequential time container, both of which apply a default value of 0s.
12.2.2 dur
The dur attribute is used to specify the duration of a temporal interval associated with a timed element. If specified, the value of a dur attribute must adhere to a <time-expression> specification as defined by 12.3.1 <time-expression>.
Note:
When the clock-time form of a <time-expression> specification is used with a dur attribute, it is intended to be interpreted as a difference between two implied clock time expressions.
When a document instance specifies the use of the smpte time base and discontinuous marker mode, a (well-formed) dur attribute must not be specified on any element.
The semantics of the dur attribute are those defined by [SMIL 3.0], §5.4.3, while taking into account any overriding semantics defined by this specification. In a deliberate divergence from [SMIL 3.0], §5.4.3, the value of the dur attribute is permitted to be zero (0s).
Note:
In the context of the subset of [SMIL 3.0] semantics supported by this specification, the active duration of an element that specifies both end and dur attributes is equal to the lesser of the value of the dur attribute and the difference between the value of the end attribute and the element's begin time.
12.2.3 end
The end attribute is used to specify the ending point of a temporal interval associated with a timed element. If specified, the value of an end attribute must adhere to a <time-expression> specification as defined by 12.3.1 <time-expression>.
The ending point of a temporal interval is not included in the interval; i.e., the interval is right-wise open.
The presentation effects of a non-empty active temporal interval include the frame immediately prior to the frame (or tick) equal to or immediately following the time specified by the ending point, but do not extend into this latter frame (or tick).
Note:
For example, if an active interval is [10s,10.33333s), and the frame rate is 30 frames per second, then the presentation effects of the interval are limited to frames 300 through 309 only (assuming that 0s corresponds with frame 0). The same holds if the active interval is specified as [300f,310f).
The semantics of the end attribute are those defined by [SMIL 3.0], §5.4.3, while taking into account any overriding semantics defined by this specification.
12.2.4 timeContainer
The timeContainer attribute is used to specify a local temporal context by means of which timed child elements are temporally situated.
If specified, the value of a timeContainer attribute must be one of the following:
-
par -
seq
If the time container semantics of an element instance is par, then the temporal intervals of child elements are considered to apply in parallel, i.e., simultaneously in time. Furthermore, the specification of the time interval of each child element is considered to be relative to the temporal interval of the container element instance. For the purpose of determining the [SMIL 3.0] endsync semantics of a par time container, a default value of all applies.
Note:
The use of a default value of all for the endsync behavior is distinct from [SMIL 3.0] which uses a default value of last.
If the time container semantics of an element instance is seq, then the temporal intervals of child elements are considered to apply in sequence, i.e., sequentially in time. Furthermore, the specification of the time interval of each child element is considered to be relative to the temporal interval of its sibling elements, unless it is the first child element, in which case it is considered to be relative to the temporal interval of the container element instance.
Each time container is considered to constitute an independent time base, i.e., time coordinate system.
If a timeContainer attribute is not specified on an element that has time container semantics, then par time container semantics must apply.
Time container semantics applies only to the following element types:
-
audio -
body -
div -
image -
p -
region -
span
The semantics of parallel and sequential time containment are those defined by [SMIL 3.0], §5.4.4, while taking into account any overriding semantics defined by this specification.
12.3 Time Value Expressions
Timing attribute values include the use of the following expressions:
-
12.3.1 <time-expression>
12.3.1 <time-expression>
A <time-expression> is used to specify a coordinate within some time base, where the applicable time base is determined by the ttp:timeBase parameter, and where the semantics defined by I Time Expression Semantics apply.
Note:
See 7.2.5 ttp:frameRate, 7.2.9 ttp:subFrameRate, 7.2.10 ttp:tickRate, and 7.2.11 ttp:timeBase for further information on explicit specification of frame rate, sub-frame rate, tick rate, and time base.
<time-expression> : clock-time | offset-time | wallclock-time clock-time : hours ":" minutes ":" seconds ( fraction | ":" frames ( "." sub-frames )? )? offset-time : time-count fraction? metric wallclock-time : "wallclock(" <lwsp>? ( date-time | wall-time | date ) <lwsp>? ")" date-time : date "T" wall-time wall-time : ( hhmm-time | hhmmss-time ) date : years "-" months "-" days hhmm-time : hours2 ":" minutes hhmmss-time : hours2 ":" minutes ":" seconds fraction? years : <digit> <digit> <digit> <digit> hours : hours2 | hours3plus hours3plus : <digit> <digit> <digit>+ months | days | hours2 | minutes | seconds : <digit> <digit> frames : <digit> <digit> | <digit> <digit> <digit>+ sub-frames : <digit>+ fraction : "." <digit>+ time-count : <digit>+ metric : "h" // hours | "m" // minutes | "s" // seconds | "ms" // milliseconds | "f" // frames | "t" // ticks |
A <time-expression> must not contain a <whitespace> character except where explicitly permitted by the appearance of a <lwsp> non-terminal in the preceding syntax definition.
If a <time-expression> is expressed in terms of a clock-time, then leading zeroes are used when expressing hours, minutes, seconds, and frames less than 10. Minutes are constrained to [0…59], while seconds (including any fractional part) are constrained to the closed interval [0,60], where the value 60 applies only to leap seconds. Except when ttp:timeBase is clock and ttp:clockMode is local or utc, use of the special value of 60 seconds to denote a leap second is deprecated. When performing presentation processing, the appearance of this special value in other time bases or clock modes must be interpreted as if the value 59 had been specified.
If a <time-expression> is expressed in terms of a clock-time and a frames term is specified, then the value of this term must be constrained to the interval [0…F-1], where F is the frame rate determined by the ttp:frameRate parameter as defined by 7.2.5 ttp:frameRate. It is considered an error if a frames term or f (frames) metric is specified when the clock time base applies.
If a <time-expression> is expressed in terms of a clock-time and a sub-frames term is specified, then the value of this term must be constrained to the interval [0…S-1], where S is the sub-frame rate determined by the ttp:subFrameRate parameter as defined by 7.2.9 ttp:subFrameRate. It is considered an error if a sub-frames term is specified when the clock time base applies.
It is considered an error if the wallclock-time form of a <time-expression> is used in a document instance and the government time base is not clock.
If the computed value of the governing time base is smpte, then (1) use of an offset-time form of <time-expression> is deprecated, and (2) use of a fraction seconds component in a clock-time form of <time-expression> is deprecated.
Note:
The <time-expression> syntax specified above explicitly excludes the representation of time zone information. If an author wishes to correlate a <time-expression> with a specific time zone, then they may convert time expressions to UTC and specify use of the utc clock mode, about which see 7.2.2 ttp:clockMode.
12.4 Timing Semantics
The semantics of time containment, durations, and intervals defined by [SMIL 3.0] apply to the interpretation of like-named timed elements and timing vocabulary defined by this specification, given the following constraints:
-
The implicit duration of an anonymous span is defined as follows: if the anonymous span's parent time container is a parallel time container, then the implicit duration is equivalent to the
indefiniteduration value as defined by [SMIL 3.0]; if the anonymous span's parent time container is a sequential time container, then the implicit duration is equivalent to zero. -
The implicit duration of an
animate,audio,br,image, orsetelement is defined to be the same as if that element were treated as an anonymous span. -
The implicit duration of a
spanelement with non-mixed content, i.e., only#PCDATAtext nodes, is defined to be the same as if thespanelement were treated as an anonymous span. -
The implicit duration of a
body,div,p, orspanelement with mixed content is determined in accordance to (1) whether the element is a parallel or sequential time container, (2) the defaultendsyncsemantics defined above by 12.2.4 timeContainer, and (3) the semantics of [SMIL 3.0] as applied to these time containers. -
The implicit duration of the
regionelement is defined to be equivalent to theindefiniteduration value as defined by [SMIL 3.0]. -
If the governing time base is
clock, then time expressions are considered to be equivalent to wall-clock based timing in [SMIL 3.0], where the specific semantics of I.1 Clock Time Base apply. -
If the governing time base is
media, then time expressions are considered to be equivalent to offset based timing in [SMIL 3.0], where the specific semantics of I.2 Media Time Base apply. -
If the governing time base is
smpte, then time expressions are considered to be equivalent to either offset based timing or event based timing in [SMIL 3.0], where the specific semantics of I.3 SMPTE Time Base apply.
12.4.1 Anonymous Span Timing
This sub-section is non-normative.
The following example illustrates the timing semantics of anonymous spans that are children of sequential and parallel time containers. The words Hello and Allo are both contained in anonymous spans that are children of a sequential time container (the p element). As such, neither Hello nor Allo will be displayed since the implicit duration of the anonymous spans is 0. In contrast, the anonymous span that contains the word Guten and the innermost span that contains the word Tag are children of an element with parallel time container semantics (the outermost span element). As a result, both Guten and Tag will be displayed since the implicit duration of their respective parent anonymous span and span element are indefinite, resulting in the implicit duration of its span, p, div and body ancestors to also be indefinite.
... <body> <div> <p timeContainer="seq"> Hello <span>Guten <span>Tag</span></span> Allo </p> </div> </body> |
13 Animation
This section specifies the animation matter of the core vocabulary catalog, where animation is to be understood as a separable layer of information that combines timing and styling in order to denote authorial intention about (temporally) dynamic styling of content.
13.1 Animation Element Vocabulary
The following elements specify the structure and principal animation aspects of a document instance:
-
13.1.1 animate
-
13.1.2 animation
-
13.1.3 set
13.1.1 animate
The animate element expresses a series of changes (animations) to be applied (targeted) to one or more style property attributes of associated elements.
An animate element may appear as either (1) a child of a content element or a region element, referred to as inline animation, or (2) a child of an animation element, referred to as out-of-line animation. In the former case, the parent of the animate element is the associated element; in the latter case, any element that references the animate element using an animate attribute is an associated element.
The animate element accepts as its children zero or more elements in the Metadata.class element group.
<animate begin = <time-expression> calcMode = <calculation-mode> condition = <condition> dur = <time-expression> end = <time-expression> fill = <fill> keySplines = <key-splines> keyTimes = <key-times> repeatCount = <repeat-count> xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") {any attributes in TT Style Namespaces} Content: Metadata.class* </animate> |
An out-of-line animate element must specify an xml:id attribute.
Style property attributes targeted by an animate element are specified directly using attributes in the TT Style Namespaces or in a namespace that is not a TT Namespace, where the list (sequence) of animation values adhere to the <animation-value-list> syntax, and where each constituent <animation-value> adheres to the syntax of the specified attribute.
Note:
In contrast with [SVG 1.1], §19.2.12, a single animate element, as defined here, may be used to perform continuous animations on a set of targeted style property attributes instead of being limited to targeting a single style property attribute. In [SVG 1.1], this would require the use of multiple animate elements rather than a single animate element.
Furthermore, by using direct specification of animated style property and key values, it is not necessary to employ the from, to, by, or values animation value attributes defined by [SVG 1.1], §19.2.9.
The semantics of the animate element and its attributes enumerated above are defined to be those specified by [SVG 1.1], §19.2, as constrained or further clarified below:
-
The attributes targeted by an
animateelement and the values to be applied to these attributes are specified by direct use of attributes in the TT Style Namespaces or a namespace that is not a TT Namespace; therefore, theattributeName,from,to,by, andvaluesattributes defined by [SVG 1.1] are not supported by this version of TTML.Note:
The effect of using directly named style attributes is equivalent to specifying multiple [SVG 1.1]
animateelements where each such element specifies anattributeNameandvaluesattribute.Note:
For example, specifying
tts:color="red;green;blue"is considered equivalent to specifyingattributeName="tts:color"andvalues="red;green;blue"in [SVG 1.1]. -
If no
calcModeattribute is specified, then a calcMode value oflinearapplies.Note:
This implied value corresponds to the default value specified by [SVG 1.1], §19.2.9.
-
If no
fillattribute is specified, then a fill value ofremoveapplies.Note:
This implied value corresponds to the default value specified by [SVG 1.1], §19.2.9.
-
If a
keyTimesattribute is specified and the computed value of calcMode is "paced", then this usage must be considered an error for the purpose of validation processing and the animation must be ignored for the purpose of presentation processing. -
If a
keyTimesattribute is specified and the computed value of calcMode is not "paced", then the number of time components specified in thekeyTimesattribute must match the number of animation values specified by each animated attribute.Note:
This constraint applies regardless of whether a single or multiple attributes are targeted by the same
animateelement, which, in turn, implies that when multiple attributes are targeted, the value of each animated attribute must specify the same number of values in its <animation-value-list>.Note:
For example, the first
animateelement shown below is valid: the animated attribute has 3 values, while the second and third are not valid: for the second case, the animated attribute has 2 values, but 3 key times are specified; for the third case, the first animated attribute has 2 values and the second animated attribute has 4 values, but 3 key times are specified:<!-- valid animation of single attribute with matching key times --> <animate xml:id="a1" keyTimes="0;0.2;1" tts:color="red;green;blue"/> <!-- invalid animation of single attribute with non-matching key times --> <animate xml:id="a2" keyTimes="0;0.2;1" tts:color="red;green"/> <!-- invalid animation of multiple attributes with non-matching key times --> <animate xml:id="a3" keyTimes="0;0.2;1" tts:color="red;green" tts:backgroundColor="cyan;magenta;yellow;black"/>
-
If no
keyTimesattribute is specified and the computed value of calcMode is not "paced", then a keyTimes value applies that corresponds to an even (linear) spacing of specified animation values over the simple duration of the animation.Note:
For example, if the animated style is specified as
tts:color="red;green;blue", then the implied value ofkeyTimesis "0;0.5;1". -
If a
keySplinesattribute is specified and the computed value of calcMode is not "spline", then this usage must be considered an error for the purpose of validation processing and the animation must be ignored for the purpose of presentation processing. -
If a
keySplinesattribute is specified and the computed value of calcMode is "spline", then the number of control components specified in thekeySplinesattribute must be one less than the number of time components in the computed value of the keyTimes attribute. -
If no
keySplinesattribute is specified and the computed value of calcMode is "spline", then this usage must be considered an error for the purpose of validation processing and the animation must be ignored for the purpose of presentation processing. -
If no
repeatCountattribute is specified, then a repeatCount value of1applies. -
The
additiveattribute defined by [SVG 1.1], §19.2.10, is not supported by this version of TTML; therefore, in its absence, the semantics of the "replace" value of this attribute apply. -
The
accumulateattribute defined by [SVG 1.1], §19.2.10, is not supported by this version of TTML; therefore, in its absence, the semantics of the "none" value of this attribute apply.
An example of using the animate element to animate content styling is illustrated below:
... <p dur="5s"> <animate tts:color="yellow;red;green;blue;yellow"/> Text with Continuously Varying Colors! </p> ... |
Note:
In the above example, the foreground color of the content "Text with Continuously Varying Colors!" is continuously animated from yellow, to red, to green, to red, then back to yellow over a 5 second period, after which the animation effect is removed and the original color restored (since fill defaults to "remove").
An example of using the animate element to animate region styling is illustrated below:
<tt xml:lang="" xmlns="http://www.w3.org/ns/ttml" xmlns:ttp="http://www.w3.org/ns/ttml#parameter" xmlns:tts="http://www.w3.org/ns/ttml#styling" ttp:extent="640px 480px"> <head> <layout> <region xml:id="r1" timeContainer="seq" tts:opacity="0"> <animate dur="1s" tts:opacity="0;1"/> <set dur="5s" tts:opacity="1"/> <animate dur="1s" tts:opacity="1;0"/> <style tts:extent="480px 60px"/> <style tts:origin="80px 400px"/> </region> </layout> </head> <body region="r1">...</body> </tt> |
Note:
In the above example, a region, r1, is initially set to 0% opacity, fully transparent, then is faded in to 100% opacity, fully opaque, over a one second interval. Opacity remains at 100% for five more seconds, and then is faded out to 0% over a one second interval, where it remains.
Note:
The semantics of the animate element are based upon that defined by [SVG 1.1], §19.2.12, which, in turn, is based upon [SMIL 3.0], §12.
13.1.2 animation
The animation element is a container element used to group out-of-line animation matter, including metadata that applies to animation matter.
The animation element accepts as its children zero or more elements in the Metadata.class element group, followed by zero or more elements in the Animation.class element group.
<animation xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: Metadata.class*, Animation.class* </animation> |
To the extent that time semantics apply to the content of the animation element, the implied time interval of this element is defined to be coterminous with the root temporal extent.
13.1.3 set
The set element expresses one or more a discrete changes (animations) to be applied (targeted) to style property attributes of associated elements.
A set element may appear as either (1) a child of a content element or a region element, referred to as inline animation, or (2) a child of an animation element, referred to as out-of-line animation. In the former case, the parent of the set element is the associated element; in the latter case, any element that references the set element using an animate attribute is an associated element.
The set element accepts as its children zero or more elements in the Metadata.class element group.
<set begin = <time-expression> condition = <condition> dur = <time-expression> end = <time-expression> fill = <fill> repeatCount = <repeat-count> xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") {any attributes in TT Style Namespaces} Content: Metadata.class* </set> |
An out-of-line set element must specify an xml:id attribute.
Style property attributes targeted by an set element are specified directly using attributes in the TT Style Namespaces or in a namespace that is not some TT Namespace, where the single target animation (key) value adheres to the <animation-value> syntax.
Note:
In contrast with [SVG 1.1], §19.2.13, a single set element, as defined here, may be used to perform discrete animations on a set of targeted style property attributes instead of being limited to targeting a single style property attribute. In [SVG 1.1], this would require the use of multiple set elements rather than a single set element.
Except for the constraints or variations enumerated below, the semantics of the set element and its attributes enumerated above are defined to be those specified by [SVG 1.1], §19.2.13:
-
The attributes targeted by a
setelement and the discrete values to be applied to these attributes are specified by direct use of attributes in the TT Style Namespaces or in a namespace that is not a TT Namespace (as opposed to using SVG'sattributeNameandtoattributes).Note:
For example, specifying
tts:color="red"is considered equivalent to specifyingattributeName="tts:color"andto="red"in [SVG 1.1]. -
If no
fillattribute is specified, then a fill value ofremoveapplies.
An example of using the set element to animate content styling is illustrated below:
... <p dur="5s" tts:color="yellow"> <set begin="1s" dur="1s" tts:color="red"/> <set begin="2s" dur="1s" tts:color="green"/> <set begin="3s" dur="1s" tts:color="red"/> Text with Flashing Colors! </p> ... |
Note:
In the above example, the foreground color of the content "Text with Flashing Colors!" is animated from yellow, to red, to green, to red, then back to yellow over a 5 second period.
An example of using the set element to animate region styling is illustrated below:
<tt xml:lang="" xmlns="http://www.w3.org/ns/ttml" xmlns:ttp="http://www.w3.org/ns/ttml#parameter" xmlns:tts="http://www.w3.org/ns/ttml#styling" ttp:cellResolution="40 16"> <head> <layout> <region xml:id="r1" timeContainer="seq"> <set dur="10s" tts:origin=" 8c 14c"/> <set dur="2s" tts:origin=" 2c 2c"/> <set dur="3s" tts:origin=" 8c 14c"/> <set dur="2s" tts:origin="14c 4c"/> <set dur="10s" tts:origin=" 8c 14c"/> <style tts:extent="24c 2c"/> </region> </layout> </head> <body region="r1">...</body> </tt> |
Note:
In the above example, the root container region is divided into a cell grid of 40 columns and 16 rows. A region, r1, with dimensions of 24 columns and 2 rows is then positioned within the root container region, with its position varying over time in order to create an effect of moving the region, which may be desirable so as to avoid obscuring characters in an underlying video with captions.
Note:
The semantics of the set element are based upon that defined by [SVG 1.1], §19.2.13, which, in turn, is based upon [SMIL 3.0], §12.
13.2 Animation Attribute Vocabulary
This section defines the 13.2.1 animate attribute used with content elements and certain layout elements.
13.2.1 animate
The animate attribute is used to reference one or more animate or set elements each of which defines a specific out-of-line animation.
The animate attribute may be specified by an instance of the following element types:
-
audio -
body -
div -
image -
p -
region -
span
If specified, the value of an animate attribute must adhere to the IDREFS data type defined by [XML Schema Part 2], §3.3.10, and, furthermore, each IDREF must reference an animate or set element which has a animation element as an ancestor.
A given IDREF must not appear more than one time in the value of an animate attribute.
For each out-of-line animation element A referenced by the animate attribute of an element E, perform the following steps (in order of specified IDREFs):
-
create a deep copy, A', of A;
-
remove the
xml:idattribute from A' ; -
insert A' into the
[children]information item property of E such that A' appears as the last element in the subsequence of child elements that corresponds to theAnimation.class*wildcard of the content model of E.
Note:
The semantics of out-of-line-animation essentially form a shortcut for specifying inline animations, which is useful in the case that the same animation is used in multiple referring elements.
Note:
See also the specific element type definitions that permit use of the animate attribute.
13.3 Animation Value Expressions
Animation attribute values include the use of the following expressions:
-
13.3.1 <animation-value>
-
13.3.2 <animation-value-list>
-
13.3.3 <calculation-mode>
-
13.3.4 <fill>
-
13.3.5 <key-splines>
-
13.3.6 <key-times>
-
13.3.7 <repeat-count>
13.3.1 <animation-value>
An <animation-value> expression is used to specify the starting (initial), intermediate, or ending (final) of the attribute targeted by the animation.
<animation-value> : ([^;] | escape)+ escape : '\\' char |
The syntax of an <animation-value> expression must satisfy all syntax requirements that apply to the attribute targeted by the animation, and, furthermore, must not contain an unescaped semicolon.
The semantics of an <animation-value> expression are those defined by [SVG 1.1], §19.2.9.
13.3.2 <animation-value-list>
An <animation-value-list> expression is used to specify a list of animation values that sequentially apply to the attribute targeted by the animation.
<animation-value-list> : <animation-value> (<lwsp>? ";" <lwsp>? <animation-value>)+ |
The syntax of an <animation-value> in an <animation-value-list> expression must satisfy all syntax requirements that apply to the attribute targeted by the animation.
The semantics of an <animation-value-list> expression are those defined by [SVG 1.1], §19.2.9.
13.3.3 <calculation-mode>
A <calculation-mode> expression is used to control the interpolation mode of the animation.
<calculation-mode> : "discrete" | "linear" | "paced" | "spline" |
The semantics of a <calculation-mode> expression are those defined by [SVG 1.1], §19.2.9.
13.3.4 <fill>
A <fill> expression is used to determine effect of the animation after the active end of the animation.
<fill> : "freeze" | "remove" |
The semantics of a <fill> expression are those defined by [SVG 1.1], §19.2.8.
13.3.5 <key-splines>
A <key-splines> expression is used to specify a list of Bezier control points that control the pacing of an animation, wherein each pair of values is separated by a SEMICOLON (U+003B) character optionally surrounded by linear white-space (LWSP) characters.
<key-splines> : control ( <lwsp>? ";" <lwsp>? control )* control : x1 <lwsp> y1 <lwsp> x2 <lwsp> y2 x1, x2, y1, y2 : coordinate coordinate // 0 ≥ value ≥ 1 : whole | whole "." fraction | "." fraction whole, fraction : <digit>+ |
The semantics of a <key-splines> expression are those defined by [SVG 1.1], §19.2.9, as apply to the key-splines attribute.
13.3.6 <key-times>
An <key-times> expression is used to specify a list of relative time values that control the pacing of an animation, wherein each pair of values is separated by a SEMICOLON (U+003B) character optionally surrounded by linear white-space (LWSP) characters.
<key-times> : time ( <lwsp>? ";" <lwsp>? time )* time // 0 ≥ value ≥ 1 : whole | whole "." fraction | "." fraction whole, fraction : <digit>+ |
The semantics of a <key-times> expression are those defined by [SVG 1.1], §19.2.9, as apply to the key-times attribute.
13.3.7 <repeat-count>
A <repeat-count> expression is used to determine the (possibly fractional) number of iterations of a repeated animation.
<repeat-count> : count // value > 0 | "indefinite" count: : whole | whole "." fraction | "." fraction whole, fraction : <digit>+ |
The semantics of a <repeat-count> expression are those defined by [SVG 1.1], §19.2.8.
14 Metadata
This section specifies the metadata matter of the core vocabulary catalog, where metadata is to be understood as a separable layer of information that applies to parameters, content, style, layout, timing, and even metadata itself, where the information represented by metadata takes one of two forms: (1) metadata defined by this specification for standardized use in a document instance, and (2) arbitrary metadata defined outside of the scope of this specification, whose use and semantics depend entirely upon an application's use of TTML Content.
This specification does not define any presentation semantics for metadata; therefore, a conformant presentation processor may ignore all metadata matter.
Note:
Although this specification does not ascribe any presentation semantics to metadata, a superset profile of this specification may do so, in which case any metadata dependent presentation semantics defined by such a profile is considered outside the scope of this specification.
14.1 Metadata Element Vocabulary
The 14.1.1 metadata element serves as a generic container element for grouping metadata information.
In addition, the following elements, all defined in the TT Metadata Namespace, provide standard representations for metadata that is expected to be commonly used in a document instance:
-
14.1.2 ttm:actor
-
14.1.3 ttm:agent
-
14.1.4 ttm:copyright
-
14.1.5 ttm:desc
-
14.1.6 ttm:item
-
14.1.7 ttm:name
-
14.1.8 ttm:title
14.1.1 metadata
The metadata element functions as a generic container for metadata information.
Metadata information may be expressed with a metadata element by specifying (1) one or more metadata attributes or foreign namespace attributes on the metadata element, (2) one or more metadata item or foreign namespace child elements, (3) one or more data child elements, or (4) a combination of the preceding.
Note:
This specification defines the formal validity of a document instance to be based on an abstract document instance from which all foreign namespace elements and attributes have been removed. Therefore, the following XML Representation does not formally include foreign namespace attributes or foreign namespace child elements in its content model; nevertheless, such foreign namespace child elements may appear in a concrete encoding of TTML document instance.
<metadata condition = <condition> xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") {any attributes in TT Metadata Namespace} Content: ( |
Note:
The meaning of a specific metadata item must be evaluated in the context where it appears. The core vocabulary catalog permits an arbitrary number of metadata element children on any content element type. See specific element vocabulary definitions for any constraints that apply to such usage.
The use of document metadata is illustrated by the following example.
... <head> <metadata xmlns:ttm="http://www.w3.org/ns/ttml#metadata"> <ttm:title>Document Metadata Example</ttm:title> <ttm:desc>This document employs document metadata.</ttm:desc> </metadata> </head> ... |
The use of element metadata is illustrated by the following example.
... <div> <metadata xmlns:ttm="http://www.w3.org/ns/ttml#metadata"> <ttm:title>Chapter 6 – Sherlock Holmes Gives a Demonstration</ttm:title> <ttm:desc>Holmes shows Watson how the murderer entered the window.</ttm:desc> </metadata> </div> ... |
The use of metadata attribute items is illustrated by the following example.
... <div xmlns:ext="http://example.org/ttml#metadata"> <metadata ext:ednote="remove this division prior to publishing"/> </div> ... |
Note:
In the above example, a global attribute from a foreign (external) namespace is used to express a metadata attribute that applies semantically to the containing div element. Note that the attribute may also be expressed directly on the div element; however, in this case the author wishes to segregate certain metadata attributes by expressing them indirectly on metadata elements.
Note:
The presence of foreign namespace attributes in a concrete encoding of a TTML document instance does not affect the formal validity of that document instance with respect to the applicable abstract document type selected by 4 Document Types.
The use of foreign element metadata is illustrated by the following example.
... <metadata xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:dcterms="http://purl.org/dc/terms/" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"> <dc:title>Foreign Element Metadata Example</dc:title> <dc:description>Express metadata using elements in foreign namespace.</dc:description> <dc:format xsi:type="dcterms:IMT">application/ttml+xml</dc:format> </metadata> ... |
Note:
In the above example, a number of elements defined by the Dublin Core metadata vocabulary are used to express document level metadata.
Note:
The presence of foreign namespace elements in a concrete encoding of a TTML document instance does not affect the formal validity of that document instance with respect to the applicable abstract document type selected by 4 Document Types.
14.1.2 ttm:actor
The ttm:actor element is used to link the definition of a (role-based) character agent with another agent that portrays the character.
<ttm:actor agent = IDREF condition = <condition> xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: EMPTY </ttm:actor> |
The agent attribute of a ttm:actor element must reference a significant ttm:agent element that denotes the agent acting the part of a character.
The use of a reference from the agent attribute of a ttm:actor element to its parent ttm:agent element is deprecated, and, furthermore, the semantics of such a circular chain of references are not defined by this specification.
Note:
If an implementation follows such a circular chain of agent references, then it is recommended that this condition be detected and further dereferencing of agent references be terminated in order to avoid an infinite loop.
Note:
In the case of an actor playing themselves, for example, Steve Coogan in The Trip playing Steve Coogan, the expected practice is to use two ttm:agent elements. The first element (corresponding to Steve Coogan the person) uses a type attribute with value person, while the second element (corresponding to Steve Coogan the character) uses (i) a type attribute with value character and (ii) a child ttm:actor element that references the first ttm:agent element.
An example of the ttm:actor element is shown above in Example Fragment – Agent Metadata.
14.1.3 ttm:agent
The ttm:agent element is used to define an agent for the purpose of associating content information with an agent who is involved in the production or expression of that content.
The ttm:agent element accepts as its children zero or more ttm:name elements followed by zero or one ttm:actor element.
At least one ttm:name element child should be specified that expresses a name for the agent, whether it be the name of a person, character, group, or organization.
<ttm:agent condition = <condition> type = ("person" | "character" | "group" | "organization" | "other") xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: ttm:name*, ttm:actor? </ttm:agent> |
A type attribute must be specified on each ttm:agent element, and, if specified, must have one of the following values:
-
person -
character -
group -
organization -
other
If the value of the type attribute is character, then the ttm:agent element instance should specify a ttm:actor child that specifies the agent that plays the role of the actor.
A ttm:agent metadata item is considered to be significant only when specified as a child of the head element or as a child of a metadata element child of the head element.
Note:
A ttm:agent element instance is typically referenced using a ttm:agent attribute on a content element type.
Note:
If a character agent is played by multiple actors, then multiple character agents may be specified (and referenced) wherein different definitions of the character specify different actors.
The use of agent metadata is illustrated by the following example.
<tt xml:lang="en" xmlns="http://www.w3.org/ns/ttml" xmlns:ttm="http://www.w3.org/ns/ttml#metadata"> <head> <ttm:agent xml:id="connery" type="person"> <ttm:name type="family">Connery</ttm:name> <ttm:name type="given">Thomas Sean</ttm:name> <ttm:name type="alias">Sean</ttm:name> <ttm:name type="full">Sir Thomas Sean Connery</ttm:name> </ttm:agent> <ttm:agent xml:id="bond" type="character"> <ttm:name type="family">Bond</ttm:name> <ttm:name type="given">James</ttm:name> <ttm:name type="alias">007</ttm:name> <ttm:actor agent="connery"/> </ttm:agent> </head> <body> <div> ... <p ttm:agent="bond">I travel, a sort of licensed troubleshooter.</p> ... </div> </body> </tt> |
Note:
In the above example, two agents, a real (person) agent, Sean Connery, and a fictitious (character) agent, James Bond, are defined, where the latter is linked to the former by means of the a ttm:actor element. A reference is then made from content (the p element) to the character agent associated with (responsible for producing) that content. Note that in this example the ttm:agent metadata items are specified as immediate children of the document's head element rather than being placed in a container metadata element.
14.1.4 ttm:copyright
The ttm:copyright element is used to express a human-readable copyright that applies to some scoping level.
A copyright statement that applies to a document as a whole should appear as a child of the head element.
<ttm:copyright condition = <condition> xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: #PCDATA </ttm:copyright> |
Note:
No specific use of the ttm:copyright element is defined by this specification.
14.1.5 ttm:desc
The ttm:desc element is used to express a human-readable description of a specific element instance.
<ttm:desc condition = <condition> xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: #PCDATA </ttm:desc> |
Note:
No specific use of the ttm:desc element is defined by this specification.
Examples of the ttm:desc element are shown above in Example Fragment – Document Metadata and Example Fragment – Element Metadata.
14.1.6 ttm:item
The ttm:item element is used to express arbitrary named metadata items.
The ttm:item element accepts one of the following two content models: (1) one or more text nodes (i.e., #PCDATA) or (2) zero or more nested ttm:item elements.
<ttm:item condition = <condition> name = <item-name> xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: #PCDATA | ttm:item* </ttm:item> |
A name attribute must be specified to identify the name of the item, the value of which must adhere to an <item-name> value expression.
Note:
No general constraint is placed on the appearance of multiple named metadata items that specify the same name; however, the definition of a specific named item may further constrain the context of use as well as the potential appearance of multiple items that share the same name.
The value of a named metadata item is (1) empty if the element has no child text or element nodes, (2) the character content of the ttm:item element when that element's children consists solely of text nodes, or (3) a collection of named metadata sub-items.
Note:
The definition of a particular named item will typically constrain the set of permitted values. Furthermore, it may specify that a particular value is implied in the absence of a specified value.
Note:
When the value of a named metadata item consists of natural language text, the xml:lang attribute may be directly specified on the metadata item element or indirectly inherited from that element's nearest ancestor in order to identify the language that applies to the named metadata item value.
The use of a named metadata item is illustrated by the following example, which shows the use of a named metadata item in order to associate a simple data embedding with an original file name.
... <image> <source> <data type="image/png"> <ttm:item name="originalFileName" xmlns:ttm="http://www.w3.org/ns/ttml#metadata">image.png</ttm:item> <chunk length="119"> iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8 YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAAMSURBVBhXY2BgYAAAAAQAAVzN/2kAAAAASUVORK5CYII= </chunk> </data> </source> </image> ... |
Note:
The above example makes use of a single chunk element in order to include a ttm:item element as a child of the data element; i.e., if the encoded image bytes had been included directly as #PCDATA in the data element, then it would not have been possible to include the ttm:item child element. See the supported content models on the data element for more information.
14.1.7 ttm:name
The ttm:name element is used to specify a name of a person, character, group, or organization.
<ttm:name condition = <condition> type = ("full" | "family" | "given" | "alias" | "other") xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: #PCDATA </ttm:name> |
A type attribute must be specified on each ttm:name element, and, if specified, must have one of the following values:
-
full -
family -
given -
alias -
other
The relationship between the type of a name and the syntactic expression of the name is not defined by this specification.
Two examples of the ttm:name element are shown above in Example Fragment – Agent Metadata.
14.1.8 ttm:title
The ttm:title element is used to express a human-readable title of a specific element instance.
<ttm:title condition = <condition> xml:base = <uri> xml:id = ID xml:lang = xsd:string xml:space = ("default" | "preserve") Content: #PCDATA </ttm:title> |
Note:
No specific use of the ttm:title element is defined by this specification.
Examples of the ttm:title element are shown above in Example Fragment – Document Metadata and Example Fragment – Element Metadata.
14.2 Metadata Attribute Vocabulary
This section specifies the following attributes in the TT Metadata Namespace for use with the metadata element and with content elements:
-
14.2.1 ttm:agent
-
14.2.2 ttm:role
14.2.1 ttm:agent
The ttm:agent attribute takes an IDREFS value, and is used with content elements to designate the agents that perform or are involved in the performance of the content.
If specified, a ttm:agent attribute must reference significant ttm:agent element instances.
The same IDREF, ID, should not appear more than once in the value of a ttm:agent attribute.
Note:
This constraint is intended to discourage the use of redundant agent references.
An example of the ttm:agent attribute is shown above in Example Fragment – Agent Metadata.
14.2.2 ttm:role
The ttm:role attribute may be used by a content author to express the roles, functions, or characteristics of content elements so labeled.
If specified, the value of this attribute must adhere to the following syntax:
ttm:role role (<lwsp> role)* role : "action" | "caption" | "description" | "dialog" | "expletive" | "kinesic" | "lyrics" | "music" | "narration" | "quality" | "sound" | "source" | "suppressed" | "reproduction" | "thought" | "title" | "transcription" | extension-role extension-role : "x-" token-char+ token-char : { XML NameChar } // [XML 1.1] Production [4a] |
The same role token, R, should not appear more than once in the value of a ttm:role attribute.
Note:
This constraint is intended to discourage the use of redundant role tokens.
Note:
All values of ttm:role that do not start with the prefix x- are reserved for future standardization.
Note:
If using a custom x- prefixed form of ttm:role, it is recommended that an organization unique infix be used as well in order to prevent collisions. For example, x-example-org-custom-role. Furthermore, a registry for role values is available at https://www.w3.org/wiki/TTML/RoleRegistry in order to promote interoperability and collision avoidance.
14.3 Metadata Value Expressions
Metadata vocabulary may make use of the following expressions:
-
14.3.1 <item-name>
14.3.1 <item-name>
An <item-name> expression is used to specify the name of a metadata item expressed with a ttm:item element.
<item-name> : <named-item> | xsd:QName |
If an item name expression takes the form of a qualified name (xsd:QName), then the prefix of that qualified name must have been declared in a namespace declaration as specified by [XML Namespaces 1.0].
All values of <item-name> that do not take the form of qualified name (xsd:QName) are either defined by this specification or reserved for future standardization by the W3C.
Note:
It is intended that all item names defined by this specification are unqualified (without a prefix), whereas those defined by external specifications are qualified (with a prefix).
14.3.2 <named-item>
A <named-item> value is a member of an enumerated collection of named metadata items associated with a value by a ttm:item element.
<named-item> : "altText" | "usesForced" |
-
altText -
A string that expresses alternate text content, where the value adheres to xsd:string. Typically used to provide a text equivalent or summary for some related image content.
Note:
This text equivalent may be used to support indexing of the content and also facilitate quality checking of a document during authoring.
Note:
In contrast to [HTML 5.2], the text content of this named metadata item is not intended to be presented in place of a referring element if the element's primary (as opposed to alternate) content cannot be presented; however, this alternate text content can be used by assistive technologies.
-
usesForced -
A boolean that expresses whether some <condition> expression makes use of the
forcedbound parameter, where the value adheres to xsd:boolean. If this named metadata item is present in a document instance, then it must be specified as a child of theheadelement.
A Concrete Encoding
This appendix is normative.
In the absence of other requirements, a document instance should be concretely encoded as a well-formed XML 1.0 [XML 1.0] document using the UTF-8 character encoding.
Note:
When using XML 1.0 [XML 1.0] as the concrete encoding of TTML, only the following named character entities are defined: &, ', >, <, and ".
B Reduced XML Infoset
This appendix is normative.
For the purposes of this specification, a reduced xml infoset is an XML Information Set [XML InfoSet] that consists of only the following information items and information item properties:
B.1 Document Information Item
-
[document element]
B.2 Element Information Item
-
[namespace URI] -
[local name] -
[children] -
[attributes]
Child information items [children] are reduced to only element information items and character information items.
B.3 Attribute Information Item
-
[namespace URI] -
[local name] -
[normalized value]
Note:
If a reduced xml infoset is constructed from a concrete representation of an XML document entity, then a [normalized value] information item may contain unnormalized XML whitespace characters 	 (HT), (LF), (CR), and  (SPACE), as specified in [XML 1.0], §3.3.3, step (3), first bullet. In particular, this may occur if a numeric character reference is used to denote one of these whitespace characters (which is not normalized) rather than using the whitespace character itself (which would be normalized).
Note:
See also attribute information item.
B.4 Character Information Item
-
[character code]
Contiguous character information items are not required to be represented distinctly, but may be aggregated (chunked) into a sequence of character codes (i.e., a character string).
Note:
See also character information item.
C Schemas
This appendix is normative.
This appendix specifies the following schemas for use with document instances:
-
Relax NG, Compact Syntax (RNC) Schema
-
XML Schema Definition (XSD) Schema
In any case where a schema specified by this appendix differs from the normative definitions of document type, element type, or attribute type as defined by the body of this specification, then the body of this specification takes precedence.
C.1 Relax NG Compact (RNC) Schema
A Relax NG Compact Syntax (RNC) [RELAX NG] based schema for TTML Content is available at ZIP Archive. This schema is to be considered non-normative for the purpose of defining the validity of Timed Text Markup Language content as defined by this specification. In particular, the formal validity of TTML Content is defined by 3.1 Document Conformance.
C.2 XML Schema Definition (XSD) Schema
A W3C XML Schema Definition (XSD) [XML Schema Part 1] based schema for TTML Content is available at ZIP Archive. This schema is to be considered non-normative for the purpose of defining the validity of Timed Text Markup Language content as defined by this specification. In particular, the formal validity of TTML Content is defined by 3.1 Document Conformance.
D Media Type Registration
This appendix has been removed from this specification.
E Features
This appendix is normative.
This appendix specifies (1) a set of feature designations, each of which labels one or more syntactic and/or semantic features defined by this specification, and (2) for each designated feature, whether the feature is mandatory or optional for a TTML content processor that complies with the requirements of 3.2.2 Transformation Processor Conformance or 3.2.3 Presentation Processor Conformance.
Note:
A TTML processor is said to implement the transformation semantics or implement the presentation semantics of feature designation F if it satisfies the requirements of this appendix with respect to the definition of feature designation F as pertains to transformation or presentation processing, respectively.
Note:
If the definition of a feature designation below is not scoped to a specific element type or context, then supporting that (designated) feature is intended to mean supporting it in all permitted contexts of use.
For example, supporting the #length-root-container-relative feature means supporting its use with any <length> expression where it would not otherwise be prohibited.
Note:
If an implementation of a TTML processor does not support the semantics of some feature and the syntactic expression of that feature is known to the implementation, then it is recommended that the implementation be able to parse the expression but ignore the semantics of the unsupported components of the expression.
For example, if #textEmphasis-minimal is supported, but #textEmphasis-color is not supported, then values of tts:textEmphasis that contain a <emphasis-color> component should be parsed while ignoring the semantics of that unsupported component (but not ignoring the semantics of other supported components of the attribute value).
E.1 Feature Designations
A feature designation is expressed as a string that adheres to the following form:
feature-designation : feature-namespace designation feature-namespace : TT Feature Namespace // http://www.w3.org/ns/ttml/feature/ designation : "#" token-char+ token-char : { XML NameChar } // [XML 1.1] Production [4a] All values of feature-designation not defined by this specification are reserved for future standardization.
The following sub-sections define all feature designations, expressed as relative URIs (fragment identifiers) with respect to the TT Feature Namespace base URI.
When the definition of a feature designator in this section refers to the definition of the same feature designator in [TTML1] and the latter (referenced) definition uses the phrase "all defined values", then those values consist of all values defined in [TTML1]; otherwise, when the phrase "all defined values" appears directly below, then those values consist of all values defined in this specification.
Note:
Feature designations in this section that have the suffix -version-2 are newly defined by this (second) version of the TTML specification, i.e., TTML2.
E.1.1 #animate
A TTML processor supports the #animate feature if it supports the following features:
-
#animate-fill -
#animate-minimal -
#animate-paced -
#animate-repeat -
#animate-spline
The #animate feature is a syntactic and semantic extension of the #animate-minimal feature.
It is an error for a content profile to require or permit use of the #animate feature but prohibit use of any of the following features: #animate-fill, #animate-minimal, #animate-paced, #animate-repeat, or #animate-spline.
E.1.2 #animate-minimal
A TTML transformation processor supports the #animate-minimal feature if it recognizes and is capable of transforming the semantics of the animate element when used with the discrete and linear values of the calcMode attribute.
A TTML presentation processor supports the #animate-minimal feature if it implements presentation semantic support for the same vocabulary enumerated above.
Note:
Support for the discrete and linear values of the calcMode attribute implies support for the keyTimes attribute as well.
Note:
Support for the #animate-minimal feature does not imply support for any of the following features: #animate-fill, #animate-paced, #animate-repeat, or #animate-spline.
E.1.3 #animate-fill
A TTML transformation processor supports the #animate-fill feature if it recognizes and is capable of transforming the semantics of the fill attribute of the animate element.
A TTML presentation processor supports the #animate-fill feature if it implements presentation semantic support for the same vocabulary enumerated above.
E.1.4 #animate-paced
A TTML transformation processor supports the #animate-paced feature if it recognizes and is capable of transforming the semantics of the animate element when used with the paced value of the calcMode attribute.
A TTML presentation processor supports the #animate-paced feature if it implements presentation semantic support for the same vocabulary enumerated above.
E.1.5 #animate-repeat
A TTML transformation processor supports the #animate-repeat feature if it recognizes and is capable of transforming the semantics of the repeatCount attribute of the animate element.
A TTML presentation processor supports the #animate-repeat feature if it implements presentation semantic support for the same vocabulary enumerated above.
E.1.6 #animate-spline
A TTML transformation processor supports the #animate-spline feature if it recognizes and is capable of transforming the semantics of the animate element when used with the spline value of the calcMode attribute.
A TTML presentation processor supports the #animate-spline feature if it implements presentation semantic support for the same vocabulary enumerated above.
Note:
Support for the spline value of the calcMode attribute implies support for the keySplines attribute as well.
E.1.7 #animation
A TTML content processor supports the #animation feature if it supports the #animation feature as defined by [TTML1], §D.1.1.
Note:
Support for the #animation feature is functionally equivalent to support for the #set feature.
It is an error for a content profile to require or permit use of the #animation feature but prohibit use of the #set feature.
E.1.8 #animation-out-of-line
A TTML transformation processor supports the #animation-out-of-line feature if it recognizes and is capable of transforming the following vocabulary defined by 13 Animation:
-
animation
and supports the following attribute defined by 13.2 Animation Attribute Vocabulary:
-
animate
A TTML presentation processor supports the #animation-out-of-line feature if it implements presentation semantic support for the same vocabulary enumerated above.
E.1.9 #animation-version-2
A TTML processor supports the #animation-version-2 feature if it supports the following features:
-
#animate -
#animation-out-of-line -
#animation
The #animation-version-2 feature is a syntactic and semantic extension of the #animation feature.
It is an error for a content profile to require or permit use of the #animation-version-2 feature but prohibit use of any of the following features: #animate, #animation-out-of-line, or #animation.
E.1.10 #audio
A TTML transformation processor supports the #audio feature if it recognizes and is capable of transforming the following vocabulary defined by 9 Embedded Content:
-
audio
A TTML presentation processor supports the #audio feature if it implements presentation semantic support for the same vocabulary enumerated above.
E.1.11 #audio-description
A TTML processor supports the #audio-description feature if it supports the following features:
-
#audio -
#gain -
#pan
It is an error for a content profile to require or permit use of the #audio-description feature but prohibit use of any of the following features: #audio, #gain, or #pan.
E.1.12 #audio-speech
A TTML processor supports the #audio-speech feature if it supports the following features:
-
#pitch -
#speak -
#speech
It is an error for a content profile to require or permit use of the #audio-speech feature but prohibit use of any of the following features: #pitch, #speak, or #speech.
E.1.13 #background
A TTML processor supports the #background feature if it supports the following features:
-
#backgroundColor -
#background-image
It is an error for a content profile to require or permit use of the #background feature but prohibit use of any of the following features: #backgroundColor or #background-image.
E.1.14 #background-image
A TTML processor supports the #background-image feature if it supports the following features:
-
#backgroundClip -
#backgroundExtent -
#backgroundImage -
#backgroundOrigin -
#backgroundPosition -
#backgroundRepeat
It is an error for a content profile to require or permit use of the #background feature but prohibit use of any of the following features: #backgroundClip, #backgroundExtent, #backgroundImage, #backgroundOrigin, #backgroundPosition, or #backgroundRepeat.
E.1.15 #backgroundClip
A TTML transformation processor supports the #backgroundClip feature if it recognizes and is capable of transforming all defined values of the tts:backgroundClip attribute.
A TTML presentation processor supports the #backgroundClip feature if it implements presentation semantic support for all defined values of the tts:backgroundClip attribute.
E.1.16 #backgroundColor
A TTML content processor supports the #backgroundColor feature if it supports the #backgroundColor feature as defined by [TTML1], §D.1.2.
Note:
Support for the #backgroundColor feature is functionally equivalent to support for the following features:
-
#backgroundColor-block -
#backgroundColor-inline -
#backgroundColor-region
It is an error for a content profile to require or permit use of the #backgroundColor feature but prohibit use of any of the following features: #backgroundColor-block, #backgroundColor-inline, or #backgroundColor-region.
E.1.17 #backgroundColor-block
A TTML content processor supports the #backgroundColor-block feature if it supports the #backgroundColor-block feature as defined by [TTML1], §D.1.3.
E.1.18 #backgroundColor-inline
A TTML content processor supports the #backgroundColor-inline feature if it supports the #backgroundColor-inline feature as defined by [TTML1], §D.1.4.
E.1.19 #backgroundColor-region
A TTML content processor supports the #backgroundColor-region feature if it supports the #backgroundColor-region feature as defined by [TTML1], §D.1.5.
E.1.20 #backgroundExtent
A TTML transformation processor supports the #backgroundExtent feature if it recognizes and is capable of transforming all defined values of the tts:backgroundExtent attribute.
A TTML presentation processor supports the #backgroundExtent feature if it implements presentation semantic support for all defined values of the tts:backgroundExtent attribute.
E.1.21 #backgroundImage
A TTML transformation processor supports the #backgroundImage feature if it recognizes and is capable of transforming all defined values of the tts:backgroundImage attribute.
A TTML presentation processor supports the #backgroundImage feature if it implements presentation semantic support for all defined values of the tts:backgroundImage attribute.
E.1.22 #backgroundOrigin
A TTML transformation processor supports the #backgroundOrigin feature if it recognizes and is capable of transforming all defined values of the tts:backgroundOrigin attribute.
A TTML presentation processor supports the #backgroundOrigin feature if it implements presentation semantic support for all defined values of the tts:backgroundOrigin attribute.
E.1.23 #backgroundPosition
A TTML transformation processor supports the #backgroundPosition feature if it recognizes and is capable of transforming all defined values of the tts:backgroundPosition attribute.
A TTML presentation processor supports the #backgroundPosition feature if it implements presentation semantic support for all defined values of the tts:backgroundPosition attribute.
E.1.24 #backgroundRepeat
A TTML transformation processor supports the #backgroundRepeat feature if it recognizes and is capable of transforming all defined values of the tts:backgroundRepeat attribute.
A TTML presentation processor supports the #backgroundRepeat feature if it implements presentation semantic support for all defined values of the tts:backgroundRepeat attribute.
E.1.25 #base
A TTML transformation processor supports the #base feature if it recognizes and is capable of transforming the xml:base attribute when applied to the following vocabulary defined by 6.1 Profile Element Vocabulary:
-
ttp:features -
ttp:extensions
A TTML presentation processor supports the #base feature if it implements presentation semantic support for the same vocabulary enumerated above.
E.1.26 #base-general
A TTML transformation processor supports the #base-general feature if it recognizes and is capable of transforming the xml:base attribute when applied to all vocabulary defined by 6.1 Profile Element Vocabulary on which this attribute is permitted except for:
-
ttp:features -
ttp:extensions
A TTML presentation processor supports the #base-general feature if it implements presentation semantic support for the same vocabulary enumerated above.
E.1.27 #base-version-2
A TTML processor supports the #base-version-2 feature if it supports the following features:
-
#base -
#base-general
The #base-version-2 feature is a syntactic and semantic extension of the #base feature.
It is an error for a content profile to require or permit use of the #base-version-2 feature but prohibit use of any of the following features: #base or #base-general.
E.1.28 #bidi
A TTML content processor supports the #bidi feature if it supports the #bidi feature as defined by [TTML1], §D.1.6.
Note:
Support for the #bidi feature is functionally equivalent to support for the following features:
-
#direction -
#unicodeBidi -
#writingMode-horizontal
It is an error for a content profile to require or permit use of the #bidi feature but prohibit use of any of the following features: #direction, #unicodeBidi, or #writingMode-horizontal.
E.1.29 #bidi-version-2
A TTML processor supports the #bidi-version-2 feature if it supports the following features:
-
#bidi -
#unicodeBidi-version-2
The #bidi-version-2 feature is a syntactic and semantic extension of the #bidi feature.
It is an error for a content profile to require or permit use of the #bidi-version-2 feature but prohibit use of any of the following features: #bidi or #unicodeBidi-isolate.
E.1.30 #border
A TTML processor supports the #border feature if it supports the following features:
-
#border-block -
#border-inline -
#border-region
It is an error for a content profile to require or permit use of the #border feature but prohibit use of any of the following features: #border-block, #border-inline, or #border-region.
E.1.31 #border-block
A TTML transformation processor supports the #border-block feature if it recognizes and is capable of transforming all defined values of the tts:border attribute when applied to a content element that would generate a block area during presentation processing.
A TTML presentation processor supports the #border-block feature if it implements presentation semantic support for the tts:border attribute when applied to a content element that generates a block area.
E.1.32 #border-inline
A TTML transformation processor supports the #border-inline feature if it recognizes and is capable of transforming all defined values of the tts:border attribute when applied to a content element that would generate an inline area during presentation processing.
A TTML presentation processor supports the #border-inline feature if it implements presentation semantic support for the tts:border attribute when applied to a content element that generates an inline area.
E.1.33 #border-radii
A TTML processor supports the #border-radii feature if it supports the following features:
-
#border-radii-1 -
#border-radii-2
It is an error for a content profile to require or permit use of the #border-radii feature but prohibit use of any of the following features: #border-radii-1 or #border-radii-2.
E.1.34 #border-radii-1
A TTML transformation processor supports the #border-radii-1 feature if it recognizes and is capable of transforming one component values of a <border-radii> value expression specified in a tts:border attribute.
A TTML presentation processor supports the #backgroundClip feature if it implements presentation semantic support for one component values of a <border-radii> value expression specified in a tts:border attribute.
E.1.35 #border-radii-2
A TTML transformation processor supports the #border-radii-2 feature if it recognizes and is capable of transforming two component values of a <border-radii> value expression specified in a tts:border attribute.
A TTML presentation processor supports the #backgroundClip feature if it implements presentation semantic support for two component values of a <border-radii> value expression specified in a tts:border attribute.
E.1.36 #border-region
A TTML transformation processor supports the #border-region feature if it recognizes and is capable of transforming all defined values of the tts:border attribute when applied to a region element.
A TTML presentation processor supports the #border-region feature if it implements presentation semantic support for the tts:border attribute when applied to a region element.
E.1.37 #bpd
A TTML transformation processor supports the #bpd feature if it recognizes and is capable of transforming the tts:bpd attribute.
A TTML presentation processor supports the #bpd feature if it implements presentation semantic support for the tts:bpd attribute.
E.1.38 #cellResolution
A TTML content processor supports the #cellResolution feature if it supports the #cellResolution feature as defined by [TTML1], §D.1.7.
E.1.39 #chunk
A TTML transformation processor supports the #chunk feature if it recognizes and is capable of transforming the following vocabulary defined by 9 Embedded Content:
-
chunk
A TTML presentation processor supports the #chunk feature if it implements presentation semantic support for the same vocabulary enumerated above.
E.1.40 #clockMode
A TTML content processor supports the #clockMode feature if it supports the #clockMode feature as defined by [TTML1], §D.1.8.
E.1.41 #clockMode-gps
A TTML content processor supports the #clockMode-gps feature if it supports the #clockMode-gps feature as defined by [TTML1], §D.1.9.
E.1.42 #clockMode-local
A TTML content processor supports the #clockMode-local feature if it supports the #clockMode-local feature as defined by [TTML1], §D.1.10.
E.1.43 #clockMode-utc
A TTML content processor supports the #clockMode-utc feature if it supports the #clockMode-utc feature as defined by [TTML1], §D.1.11.
E.1.44 #color
A TTML content processor supports the #color feature if it supports the #color feature as defined by [TTML1], §D.1.12.
E.1.45 #condition
A TTML processor supports the #condition feature if it supports the following features:
-
#condition-fn-media -
#condition-fn-parameter -
#condition-fn-supports -
#condition-primary
It is an error for a content profile to require or permit use of the #condition feature but prohibit use of any of the following features: #condition-fn-media, #condition-fn-parameter, #condition-fn-supports, #condition-primary.
E.1.46 #condition-fn-media
A TTML content processor supports the #condition-fn-media feature if it supports the <media-function> sub-expression when used in a <condition> value expression.
E.1.47 #condition-fn-parameter
A TTML content processor supports the #condition-fn-parameter feature if it supports the <parameter-function> sub-expression when used in a <condition> value expression.
E.1.48 #condition-fn-supports
A TTML content processor supports the #condition-fn-supports feature if it supports the <supports-function> sub-expression when used in a <condition> value expression.
E.1.49 #condition-primary
A TTML content processor supports the #condition-primary feature if it supports <condition> value expressions that do not contain a <condition-function> sub-expression.
E.1.50 #content
A TTML content processor supports the #content feature if it supports the #content feature as defined by [TTML1], §D.1.13.
E.1.51 #content-sizing
A TTML processor supports the #content-sizing feature if it supports the following features:
-
#bpd -
#ipd
It is an error for a content profile to require or permit use of the #content-sizing feature but prohibit use of any of the following features: #bpd or #ipd.
E.1.52 #contentProfiles
A TTML transformation processor supports the #contentProfiles feature if it (1) supports non-combined profiles and (2) recognizes and is capable of transforming:
-
the following profile attributes vocabulary defined by 6.2 Profile Attribute Vocabulary:
-
ttp:contentProfiles -
ttp:inferProcessorProfileMethod
-
-
the
firstvalue of thettp:inferProcessorProfileSourceattribute, -
the
designatorattribute on thettp:profileelement, -
the
contentvalue of thetypeattribute on thettp:profileelement, and -
the
prohibitedvalue of thevalueattribute onttp:featureandttp:extensionelements.
A TTML presentation processor supports the #contentProfiles feature if it implements presentation semantic support for the same vocabulary enumerated above.
Note:
Support for the #contentProfiles feature does not imply support for combined profiles or nesting profiles.
E.1.53 #contentProfiles-combined
A TTML transformation processor supports the #contentProfiles-combined feature if it (1) supports the #contentProfiles feature, (2) supports combined profiles and (3) recognizes and is capable of transforming:
-
the following profile attributes vocabulary defined by 6.2 Profile Attribute Vocabulary:
-
ttp:contentProfileCombination,
-
-
the
combinedvalue of thettp:inferProcessorProfileSourceattribute, and -
the
combineattribute on thettp:profileelement.
A TTML presentation processor supports the #contentProfiles-combined feature if it implements presentation semantic support for the same vocabulary enumerated above.
The #contentProfiles-combine feature is a syntactic and semantic extension of the #contentProfiles feature.
It is an error for a content profile to require or permit use of the #contentProfiles-combine feature but prohibit use of the #contentProfiles feature.
Note:
Support for the #contentProfiles-combined feature does not imply support for nesting profiles.
E.1.54 #core
A TTML content processor supports the #core feature if it supports the #core feature as defined by [TTML1], §D.1.14.
E.1.55 #data
A TTML transformation processor supports the #data feature if it recognizes and is capable of transforming the following vocabulary defined by 9 Embedded Content:
-
data
A TTML presentation processor supports the #data feature if it implements presentation semantic support for the same vocabulary enumerated above.
E.1.56 #direction
A TTML content processor supports the #direction feature if it supports the #direction feature as defined by [TTML1], §D.1.15.
E.1.57 #disparity
A TTML transformation processor supports the #disparity feature if it recognizes and is capable of transforming the tts:disparity attribute.
A TTML presentation processor supports the #disparity feature if it implements presentation semantic support for the tts:disparity attribute.
Note:
Support for the #disparity feature does not imply support for the #region-implied-animation feature.
E.1.58 #display
A TTML content processor supports the #display feature if it supports the #display feature as defined by [TTML1], §D.1.16.
Note:
Support for the #display feature is functionally equivalent to support for the following features:
-
#display-block -
#display-inline -
#display-region
It is an error for a content profile to require or permit use of the #display feature but prohibit use of any of the following features: #display-block, #display-inline, or #display-region.
E.1.59 #display-block
A TTML content processor supports the #display-block feature if it supports the #display-block feature as defined by [TTML1], §D.1.17.
E.1.60 #display-inline
A TTML content processor supports the #display-inline feature if it supports the #display-inline feature as defined by [TTML1], §D.1.18.
E.1.61 #display-inlineBlock
A TTML transformation processor supports the #display-inlineBlock feature if it recognizes and is capable of transforming the inlineBlock value of the tts:display attribute when applied to a content element that would generate an inline area during presentation processing.
A TTML presentation processor supports the #display-inlineBlock feature if it supports the presentation semantics of the inlineBlock value of the tts:display attribute when applied to a content element that would generate an inline area during presentation processing.
E.1.62 #display-region
A TTML content processor supports the #display-region feature if it supports the #display-region feature as defined by [TTML1], §D.1.19.
E.1.63 #display-version-2
A TTML processor supports the #display-version-2 feature if it supports the following features:
-
#display -
#display-block -
#display-inline -
#display-inlineBlock -
#display-region
The #display-version-2 feature is a syntactic and semantic extension of the #display feature.
It is an error for a content profile to require or permit use of the #display-version-2 feature but prohibit use of any of the following features: #display, #display-block, #display-inline, #display-inlineBlock, or #display-region.
E.1.64 #displayAlign
A TTML content processor supports the #displayAlign feature if it supports the #displayAlign feature as defined by [TTML1], §D.1.20.
Note:
Support for the #displayAlign feature is functionally equivalent to support for the following features:
-
#displayAlign-region -
#displayAlign-relative
It is an error for a content profile to require or permit use of the #displayAlign feature but prohibit use of any of the following features: #displayAlign-region or #displayAlign-relative.
E.1.65 #displayAlign-block
A TTML transformation processor supports the #displayAlign-block feature if it implements transformation semantic support for the tts:displayAlign attribute when applied to a content element that would generate a block area during presentation processing.
A TTML presentation processor supports the #displayAlign-block feature if it implements presentation semantic support for the tts:displayAlign attribute when applied to a content element that generates a block area.
E.1.66 #displayAlign-justify
A TTML transformation processor supports the #displayAlign-justify feature if it recognizes and is capable of transforming the justify value of the tts:displayAlign attribute.
A TTML presentation processor supports the #displayAlign-justify feature if it implements presentation semantic support for the justify value of the tts:displayAlign attribute.
E.1.67 #displayAlign-region
A TTML transformation processor supports the #displayAlign-region feature if it implements transformation semantic support for the tts:displayAlign attribute when applied to a region element.
A TTML presentation processor supports the #displayAlign-region feature if it implements presentation semantic support for the tts:displayAlign attribute when applied to a region element.
E.1.68 #displayAlign-relative
A TTML transformation processor supports the #displayAlign-relative feature if it recognizes and is capable of transforming the before, center, and after values of the tts:displayAlign attribute.
A TTML presentation processor supports the #displayAlign-relative feature if it implements presentation semantic support for the before, center, and after values of the tts:displayAlign attribute.
E.1.69 #displayAlign-version-2
A TTML processor supports the #displayAlign-version-2 feature if it supports the following features:
-
#displayAlign -
#displayAlign-block -
#displayAlign-justify
The #displayAlign-version-2 feature is a syntactic and semantic extension of the #displayAlign feature.
It is an error for a content profile to require or permit use of the #displayAlign-version-2 feature but prohibit use of any of the following features: #displayAlign, #displayAlign-block, #displayAlign-justify, #displayAlign-region, or #displayAlign-relative.
E.1.70 #displayAspectRatio
A TTML transformation processor supports the #displayAspectRatio feature if it recognizes and is capable of transforming the ttp:displayAspectRatio attribute.
A TTML presentation processor supports the #displayAspectRatio feature if it implements presentation semantic support for the ttp:displayAspectRatio attribute.
E.1.71 #dropMode
A TTML content processor supports the #dropMode feature if it supports the #dropMode feature as defined by [TTML1], §D.1.21.
Note:
Support for the #dropMode feature is functionally equivalent to support for the following features:
-
#dropMode-dropNTSC -
#dropMode-dropPAL -
#dropMode-nonDrop
It is an error for a content profile to require or permit use of the #dropMode feature but prohibit use of any of the following features: #dropMode-dropNTSC, #dropMode-dropPAL, or #dropMode-nonDrop.
E.1.72 #dropMode-dropNTSC
A TTML content processor supports the #dropMode-dropNTSC feature if it supports the #dropMode-dropNTSC feature as defined by [TTML1], §D.1.22.
E.1.73 #dropMode-dropPAL
A TTML content processor supports the #dropMode-dropPAL feature if it supports the #dropMode-dropPAL feature as defined by [TTML1], §D.1.23.
E.1.74 #dropMode-nonDrop
A TTML content processor supports the #dropMode-nonDrop feature if it supports the #dropMode-nonDrop feature as defined by [TTML1], §D.1.24.
E.1.75 #embedded-audio
A TTML processor supports the #embedded-audio feature if it supports the following features:
-
#embedded-data -
#audio
It is an error for a content profile to require or permit use of the #embedded-audio feature but prohibit use of any of the following features: #embedded-data or #audio.
E.1.76 #embedded-content
A TTML processor supports the #embedded-content feature if it supports the following features:
-
#embedded-audio -
#embedded-font -
#embedded-image
It is an error for a content profile to require or permit use of the #embedded-content feature but prohibit use of any of the following features: #embedded-audio, #embedded-font, or #embedded-image.
E.1.77 #embedded-data
A TTML processor supports the #embedded-data feature if it supports the following features:
-
#chunk -
#data -
#resources -
#source
It is an error for a content profile to require or permit use of the #embedded-data feature but prohibit use of any of the following features: #chunk, #data, #resources, or #source.
E.1.78 #embedded-font
A TTML processor supports the #embedded-font feature if it supports the following features:
-
#embedded-data -
#font
It is an error for a content profile to require or permit use of the #embedded-font feature but prohibit use of any of the following features: #embedded-data or #font.
E.1.79 #embedded-image
A TTML processor supports the #embedded-image feature if it supports the following features:
-
#embedded-data -
#image
It is an error for a content profile to require or permit use of the #embedded-image feature but prohibit use of any of the following features: #embedded-data or #image.
E.1.80 #extent
A TTML content processor supports the #extent feature if it supports the #extent feature as defined by [TTML1], §D.1.25.
Note:
Support for the #extent feature is functionally equivalent to support for the following features:
-
#extent-region -
#extent-root
It is an error for a content profile to require or permit use of the #extent feature but prohibit use of any of the following features: #extent-region or #extent-root.
Note:
Support for the #extent feature does not imply support for the #region-implied-animation feature.
E.1.81 #extent-auto
A TTML content processor supports the #extent-auto feature if it supports the syntax and semantics of the auto value of the tts:extent attribute as defined by [TTML1], §8.2.7.
E.1.82 #extent-auto-version-2
A TTML transformation processor supports the #extent-auto-version-2 feature if it recognizes and is capable of transforming the syntax and semantics of the auto value of the tts:extent attribute as defined by this specification.
A TTML presentation processor supports the #extent-auto-version-2 feature if it implements presentation semantic support for the semantic extensions to the auto value of the tts:extent attribute as described above.
The #extent-auto-version-2 feature is a semantic extension of the #extent-auto feature.
It is an error for a content profile to require or permit use of the #extent-auto-version-2 feature but prohibit use of (1) the #extent-auto feature or (2) all of the following features: #extent-root, #extent-region, and #extent-image.
Note:
Support for the #extent-auto-version-2 feature does not imply support for the following features:
-
#extent-root -
#extent-region -
#extent-image
However, if any of these features is supported, then support for the #extent-auto-version-2 feature does imply that #extent-auto-version-2 is supported with respect to that feature, or, more particularly, with respect to the element(s) supported by that feature, which is to say, with respect to any of the following element types: tt, region, and image, respectively.
E.1.83 #extent-contain
A TTML transformation processor supports the #extent-contain feature if it recognizes and is capable of transforming the contain value of the tts:extent attribute.
A TTML presentation processor supports the #extent-contain feature if it implements presentation semantic support for the contain value of the tts:extent attribute.
E.1.84 #extent-cover
A TTML transformation processor supports the #extent-cover feature if it recognizes and is capable of transforming the cover value of the tts:extent attribute.
A TTML presentation processor supports the #extent-cover feature if it implements presentation semantic support for the cover value of the tts:extent attribute.
E.1.85 #extent-full-version-2
A TTML processor supports the #extent-full-version-2 feature if it supports the following features:
-
#extent-contain -
#extent-cover -
#extent-measure -
#extent-version-2
The #extent-full-version-2 feature is a syntactic and semantic extension of the #extent-version-2 feature.
It is an error for a content profile to require or permit use of the #extent-full-version-2 feature but prohibit use of any of the following features: #extent-contain, #extent-cover, #extent-measure, or #extent-version-2.
Note:
Support for the #extent-full-version-2 feature does not imply support for the #region-implied-animation feature.
E.1.86 #extent-image
A TTML transformation processor supports the #extent-image feature if it supports the attribute values of the tts:extent attribute supported by the #extent-auto-version-2 and #extent-length-version-2 features when applied to an image element.
A TTML presentation processor supports the #extent-image feature if it implements presentation semantic support for the same vocabulary enumerated above.
It is an error for a content profile to require or permit use of the #extent-image feature but prohibit use of any of the following features: #extent, features: #extent-auto-version-2, or #extent-length-version-2.
E.1.87 #extent-length
A TTML content processor supports the #extent-length feature if it supports <length> component values of the tts:extent attribute as defined by [TTML1], §8.2.7.
E.1.88 #extent-length-version-2
A TTML content processor supports the #extent-length-version-2 feature if it supports the #length-version-2 feature when applied to <length> component values of the tts:extent attribute.
The #extent-length-version-2 feature is a syntactic and semantic extension of the #extent-length feature.
It is an error for a content profile to require or permit use of the #extent-length-version-2 feature but prohibit use of the #extent-length feature.
E.1.89 #extent-measure
A TTML transformation processor supports the #extent-measure feature if it recognizes and is capable of transforming the following values of a <measure> style value expression when used with the tts:extent attribute:
-
auto -
fitContent -
maxContent -
minContent
A TTML presentation processor supports the #extent-measure feature if it implements presentation semantic support for same vocabulary enumerated above.
E.1.90 #extent-region
A TTML content processor supports the #extent-region feature if it supports the #extent-region feature as defined by [TTML1], §D.1.26.
Note:
Support for the #extent-region feature implies support for the #extent-auto and #extent-length features when applied to a region element.
E.1.91 #extent-region-version-2
A TTML processor supports the #extent-region-version-2 feature if it supports the following features:
-
#extent-region -
#extent-auto-version-2 -
#extent-length-version-2
The #extent-region-version-2 feature is a syntactic and semantic extension of the #extent-region feature.
It is an error for a content profile to require or permit use of the #extent-region-version-2 feature but prohibit use of any of the following features: #extent-region, #extent-auto-version-2, or #extent-length-version-2.
Note:
Support for the #extent-region-version-2 feature does not imply support for the #region-implied-animation feature.
E.1.92 #extent-root
A TTML content processor supports the #extent-root feature if it supports the #extent-root feature as defined by [TTML1], §D.1.27.
Note:
Support for the #extent-root feature implies support for the #extent-auto and #extent-length features when applied to the tt element.
E.1.93 #extent-root-version-2
A TTML processor supports the #extent-root-version-2 feature if it supports the following features:
-
#extent-root -
#extent-auto-version-2 -
#extent-length-version-2
The #extent-root-version-2 feature is a syntactic and semantic extension of the #extent-root feature.
It is an error for a content profile to require or permit use of the #extent-root-version-2 feature but prohibit use of any of the following features: #extent-root, #extent-auto-version-2, or #extent-length-version-2.
E.1.94 #extent-version-2
A TTML processor supports the #extent-version-2 feature if it supports the following features:
-
#extent -
#extent-image -
#extent-region-version-2 -
#extent-root-version-2
The #extent-version-2 feature is a syntactic and semantic extension of the #extent feature.
It is an error for a content profile to require or permit use of the #extent-version-2 feature but prohibit use of any of the following features: #extent, #extent-image, #extent-region-version-2, or #extent-root-version-2.
Note:
Support for the #extent-version-2 feature does not imply support for the any of the following features: #extent-contain, #extent-cover, #extent-measure, or #region-implied-animation.
E.1.95 #font
A TTML transformation processor supports the #font feature if it recognizes and is capable of transforming the following vocabulary defined by 9 Embedded Content:
-
font
A TTML presentation processor supports the #font feature if it implements presentation semantic support for the same vocabulary enumerated above.
E.1.96 #fontFamily
A TTML content processor supports the #fontFamily feature if it supports the #fontFamily feature as defined by [TTML1], §D.1.28.
Note:
Support for the #fontFamily feature is functionally equivalent to support for the following features:
-
#fontFamily-generic -
#fontFamily-non-generic
It is an error for a content profile to require or permit use of the #fontFamily feature but prohibit use of any of the following features: #fontFamily-generic or #fontFamily-non-generic.
E.1.97 #fontFamily-generic
A TTML content processor supports the #fontFamily-generic feature if it supports the #fontFamily-generic feature as defined by [TTML1], §D.1.29.
E.1.98 #fontFamily-non-generic
A TTML content processor supports the #fontFamily-non-generic feature if it supports the #fontFamily-non-generic feature as defined by [TTML1], §D.1.30.
E.1.99 #fontKerning
A TTML transformation processor supports the #fontKerning feature if it recognizes and is capable of transforming the tts:fontKerning attribute.
A TTML presentation processor supports the #fontKerning feature if it implements presentation semantic support for the tts:fontKerning attribute.
E.1.100 #fontSelectionStrategy
A TTML transformation processor supports the #fontSelectionStrategy feature if it recognizes and is capable of transforming the auto value of the tts:fontSelectionStrategy attribute.
A TTML presentation processor supports the #fontSelectionStrategy feature if it implements presentation semantic support for the auto value of the tts:fontSelectionStrategy attribute.
E.1.101 #fontSelectionStrategy-character
A TTML transformation processor supports the #fontSelectionStrategy-character feature if it recognizes and is capable of transforming the character value of the tts:fontSelectionStrategy attribute.
A TTML presentation processor supports the #fontSelectionStrategy-character feature if it implements presentation semantic support for the character value of the tts:fontSelectionStrategy attribute.
E.1.102 #fontShear
A TTML transformation processor supports the #fontShear feature if it recognizes and is capable of transforming the tts:fontShear attribute.
A TTML presentation processor supports the #fontShear feature if it implements presentation semantic support for the tts:fontShear attribute.
E.1.103 #fontSize
A TTML content processor supports the #fontSize feature if it supports the #fontSize feature as defined by [TTML1], §D.1.31.
Note:
Support for the #fontSize feature is functionally equivalent to support for the following features:
-
#fontSize-anamorphic -
#fontSize-isomorphic
It is an error for a content profile to require or permit use of the #fontSize feature but prohibit use of any of the following features: #fontSize-anamorphic or #fontSize-isomorphic.
E.1.104 #fontSize-anamorphic
A TTML content processor supports the #fontSize-anamorphic feature if it supports the #fontSize-anamorphic feature as defined by [TTML1], §D.1.32.
E.1.105 #fontSize-isomorphic
A TTML content processor supports the #fontSize-isomorphic feature if it supports the #fontSize-isomorphic feature as defined by [TTML1], §D.1.33.
E.1.106 #fontStyle
A TTML content processor supports the #fontStyle feature if it supports the #fontStyle feature as defined by [TTML1], §D.1.34.
Note:
Support for the #fontStyle feature is functionally equivalent to support for (1) the #fontStyle-italic and #fontStyle-oblique features and (2) the normal value of tts:fontStyle attribute.
It is an error for a content profile to require or permit use of the #fontStyle feature but prohibit use of any of the following features: #fontStyle-italic or #fontStyle-oblique.
E.1.107 #fontStyle-italic
A TTML content processor supports the #fontStyle-italic feature if it supports the #fontStyle-italic feature as defined by [TTML1], §D.1.35.
E.1.108 #fontStyle-oblique
A TTML content processor supports the #fontStyle-oblique feature if it supports the #fontStyle-oblique feature as defined by [TTML1], §D.1.36.
E.1.109 #fontVariant
A TTML transformation processor supports the #fontVariant feature if it recognizes and is capable of transforming the tts:fontVariant attribute.
A TTML presentation processor supports the #fontVariant feature if it implements presentation semantic support for the tts:fontVariant attribute.
E.1.110 #fontWeight
A TTML content processor supports the #fontWeight feature if it supports the #fontWeight feature as defined by [TTML1], §D.1.37.
Note:
Support for the #fontWeight feature is functionally equivalent to support for (1) the #fontWeight-bold feature and (2) the normal value of tts:fontWeight attribute.
It is an error for a content profile to require or permit use of the #fontWeight feature but prohibit use of the #fontWeight-bold feature.
E.1.111 #fontWeight-bold
A TTML content processor supports the #fontWeight-bold feature if it supports the #fontWeight-bold feature as defined by [TTML1], §D.1.38.
E.1.112 #frameRate
A TTML content processor supports the #frameRate feature if it supports the #frameRate feature as defined by [TTML1], §D.1.39.
E.1.113 #frameRateMultiplier
A TTML content processor supports the #frameRateMultiplier feature if it supports the #frameRateMultiplier feature as defined by [TTML1], §D.1.40.
E.1.114 #gain
A TTML transformation processor supports the #gain feature if it recognizes and is capable of transforming the tta:gain attribute.
A TTML presentation processor supports the #gain feature if it implements presentation semantic support for the tta:gain attribute.
E.1.115 #image
A TTML transformation processor supports the #image feature if it recognizes and is capable of transforming the following vocabulary defined by 9 Embedded Content:
-
image
A TTML presentation processor supports the #image feature if it implements presentation semantic support for the same vocabulary enumerated above.
E.1.116 #image-png
A TTML transformation processor supports the #image-png feature if it recognizes and is capable of transforming image resources of content type image/png as defined by [PNG].
A TTML presentation processor supports the #image-png feature if it implements presentation semantic support for image resources of content type image/png as defined by [PNG].
E.1.117 #initial
A TTML transformation processor supports the #initial feature if it recognizes and is capable of transforming the following vocabulary defined by 10 Styling:
-
initial
A TTML presentation processor supports the #initial feature if it implements presentation semantic support for the same vocabulary enumerated above.
E.1.118 #ipd
A TTML transformation processor supports the #ipd feature if it recognizes and is capable of transforming the tts:ipd attribute.
A TTML presentation processor supports the #ipd feature if it implements presentation semantic support for the tts:ipd attribute.
E.1.119 #layout
A TTML content processor supports the #layout feature if it supports the #layout feature as defined by [TTML1], §D.1.41.
E.1.120 #length
A TTML content processor supports the #length feature if it supports the #length feature as defined by [TTML1], §D.1.42.
E.1.121 #length-cell
A TTML content processor supports the #length-cell feature if it supports the #length-cell feature as defined by [TTML1], §D.1.43.
E.1.122 #length-em
A TTML content processor supports the #length-em feature if it supports the #length-em feature as defined by [TTML1], §D.1.44.
E.1.123 #length-integer
A TTML content processor supports the #length-integer feature if it supports the #length-integer feature as defined by [TTML1], §D.1.45.
E.1.124 #length-negative
A TTML content processor supports the #length-negative feature if it supports the #length-negative feature as defined by [TTML1], §D.1.46.
E.1.125 #length-percentage
A TTML content processor supports the #length-percentage feature if it supports the #length-percentage feature as defined by [TTML1], §D.1.47.
E.1.126 #length-pixel
A TTML content processor supports the #length-pixel feature if it supports the #length-pixel feature as defined by [TTML1], §D.1.48.
E.1.127 #length-positive
A TTML content processor supports the #length-positive feature if it supports the #length-positive feature as defined by [TTML1], §D.1.49.
E.1.128 #length-real
A TTML content processor supports the #length-real feature if it supports the #length-real feature as defined by [TTML1], §D.1.50.
E.1.129 #length-root-container-relative
A TTML transformation processor supports the #length-root-container-relative feature if it recognizes and is capable of transforming root container relative values of the <length> style value expression.
A TTML presentation processor supports the #length-root-container-relative feature if it implements presentation semantic support for root container relative values of the <length> style value expression.
E.1.130 #length-version-2
A TTML processor supports the #length-version-2 feature if it supports the following features:
-
#length -
#length-root-container-relative
The #length-version-2 feature is a syntactic and semantic extension of the #length feature.
It is an error for a content profile to require or permit use of the #length-version-2 feature but prohibit use of any of the following features: #length or #length-root-container-relative.
E.1.131 #letterSpacing
A TTML transformation processor supports the #letterSpacing feature if it recognizes and is capable of transforming the tts:letterSpacing attribute.
A TTML presentation processor supports the #letterSpacing feature if it implements presentation semantic support for the tts:letterSpacing attribute.
E.1.132 #lineBreak-uax14
A TTML content processor supports the #lineBreak-uax14 feature if it supports the #lineBreak-uax14 feature as defined by [TTML1], §D.1.51.
E.1.133 #lineHeight
A TTML content processor supports the #lineHeight feature if it supports the #lineHeight feature as defined by [TTML1], §D.1.52.
E.1.134 #lineShear
A TTML transformation processor supports the #lineShear feature if it recognizes and is capable of transforming the tts:lineShear attribute.
A TTML presentation processor supports the #lineShear feature if it implements presentation semantic support for the tts:lineShear attribute.
E.1.135 #luminanceGain
A TTML transformation processor supports the #luminanceGain feature if it recognizes and is capable of transforming the tts:luminanceGain attribute.
A TTML presentation processor supports the #luminanceGain feature if it implements presentation semantic support for the tts:luminanceGain.
E.1.136 #markerMode
A TTML content processor supports the #markerMode feature if it supports the #markerMode feature as defined by [TTML1], §D.1.53.
Note:
Support for the #markerMode feature is functionally equivalent to support for the following features:
-
#markerMode-continuous -
#markerMode-discontinuous
It is an error for a content profile to require or permit use of the #markerMode feature but prohibit use of any of the following features: #markerMode-continuous or #markerMode-discontinuous.
E.1.137 #markerMode-continuous
A TTML content processor supports the #markerMode-continuous feature if it supports the #markerMode-continuous feature as defined by [TTML1], §D.1.54.
E.1.138 #markerMode-discontinuous
A TTML content processor supports the #markerMode-discontinuous feature if it supports the #markerMode-discontinuous feature as defined by [TTML1], §D.1.55.
E.1.139 #metadata
A TTML content processor supports the #metadata feature if it supports the #metadata feature as defined by [TTML1], §D.1.56.
E.1.140 #metadata-item
A TTML transformation processor supports the #metadata-item feature if it recognizes and is capable of transforming the following vocabulary defined by 14 Metadata:
-
ttm:item
A TTML presentation processor supports the #metadata-item feature if it implements presentation semantic support for the same vocabulary enumerated above.
Note:
This specification does not define a standardized form for the presentation of metadata information. The presentation or ability to present metadata information is considered to be implementation dependent.
E.1.141 #metadata-version-2
A TTML processor supports the #metadata-version-2 feature if it supports the following features:
-
#metadata -
#metadata-item
The #metadata-version-2 feature is a syntactic and semantic extension of the #metadata feature.
It is an error for a content profile to require or permit use of the #metadata-version-2 feature but prohibit use of any of the following features: #metadata or #metadata-item.
E.1.142 #nested-div
A TTML content processor supports the #nested-div feature if it supports the #nested-div feature as defined by [TTML1], §D.1.57.
E.1.143 #nested-span
A TTML content processor supports the #nested-span feature if it supports the #nested-span feature as defined by [TTML1], §D.1.58.
E.1.144 #opacity
A TTML content processor supports the #opacity feature if it supports the #opacity feature as defined by [TTML1], §D.1.59.
Note:
Support for the #opacity feature is functionally equivalent to support for the #opacity-region feature.
It is an error for a content profile to require or permit use of the #opacity feature but prohibit use of the #opacity-region feature.
E.1.145 #opacity-block
A TTML transformation processor supports the #opacity-block feature if it recognizes and is capable of transforming all defined values of the tts:opacity attribute when applied to a content element that would generate a block area during presentation processing.
A TTML presentation processor supports the #opacity-block feature if it (1) implements presentation semantic support for the tts:opacity attribute when applied to a content element that generates a block area and (2) is capable of displaying or generating an output display signal that distinguishes between at least eight (8) values of opacity.
E.1.146 #opacity-inline
A TTML transformation processor supports the #opacity-inline feature if it recognizes and is capable of transforming all defined values of the tts:opacity attribute when applied to a content element that would generate an inline area during presentation processing.
A TTML presentation processor supports the #opacity-inline feature if it (1) implements presentation semantic support for the tts:opacity attribute when applied to a content element that generates an inline area and (2) is capable of displaying or generating an output display signal that distinguishes between at least eight (8) values of opacity.
E.1.147 #opacity-region
A TTML transformation processor supports the #opacity-region feature if it recognizes and is capable of transforming all defined values of the tts:opacity attribute when applied to a region element.
A TTML presentation processor supports the #opacity-region feature if it (1) implements presentation semantic support for the tts:opacity attribute when applied to a region element and (2) is capable of displaying or generating an output display signal that distinguishes between at least eight (8) values of opacity.
Note:
Support for the #opacity-region feature is functionally equivalent to support for the #opacity feature.
It is an error for a content profile to require or permit use of the #opacity-region feature but prohibit use of the #opacity feature.
E.1.148 #opacity-version-2
A TTML processor supports the #opacity-version-2 feature if it supports the following features:
-
#opacity -
#opacity-block -
#opacity-inline
The #opacity-version-2 feature is a syntactic and semantic extension of the #opacity feature.
It is an error for a content profile to require or permit use of the #opacity-version-2 feature but prohibit use of any of the following features: #opacity, #opacity-block, #opacity-inline, or #opacity-region.
E.1.149 #origin
A TTML content processor supports the #origin feature if it supports the #origin feature as defined by [TTML1], §D.1.60.
Note:
Support for the #origin feature does not imply support for the #region-implied-animation feature.
E.1.150 #overflow
A TTML content processor supports the #overflow feature if it supports the #overflow feature as defined by [TTML1], §D.1.61.
Note:
Support for the #overflow feature is functionally equivalent to support for (1) the #overflow-visible feature and (2) the hidden value of tts:overflow attribute.
It is an error for a content profile to require or permit use of the #overflow feature but prohibit use of the #overflow-visible feature.
E.1.151 #overflow-visible
A TTML content processor supports the #overflow-visible feature if it supports the #overflow-visible feature as defined by [TTML1], §D.1.62.
E.1.152 #padding
A TTML content processor supports the #padding feature if it supports the #padding feature as defined by [TTML1], §D.1.63.
Note:
Support for the #padding feature is functionally equivalent to support for the following features:
-
#padding-1 -
#padding-2 -
#padding-3 -
#padding-4 -
#padding-region
It is an error for a content profile to require or permit use of the #padding feature but prohibit use of any of the following features: #padding-1, #padding-2, #padding-3, #padding-4, #padding-region.
E.1.153 #padding-1
A TTML content processor supports the #padding-1 feature if it supports the #padding-1 feature as defined by [TTML1], §D.1.64.
E.1.154 #padding-2
A TTML content processor supports the #padding-2 feature if it supports the #padding-2 feature as defined by [TTML1], §D.1.65.
E.1.155 #padding-3
A TTML content processor supports the #padding-3 feature if it supports the #padding-3 feature as defined by [TTML1], §D.1.66.
E.1.156 #padding-4
A TTML content processor supports the #padding-4 feature if it supports the #padding-4 feature as defined by [TTML1], §D.1.67.
E.1.157 #padding-block
A TTML transformation processor supports the #padding-block feature if it recognizes and is capable of transforming all defined values of the tts:padding attribute when applied to a content element that would generate a block area during presentation processing.
A TTML presentation processor supports the #padding-block feature if it implements presentation semantic support for the tts:padding attribute when applied to a content element that generates a block area.
E.1.158 #padding-inline
A TTML transformation processor supports the #padding-inline feature if it recognizes and is capable of transforming all defined values of the tts:padding attribute when applied to a content element that would generate an inline area during presentation processing.
A TTML presentation processor supports the #padding-inline feature if it implements presentation semantic support for the tts:padding attribute when applied to a content element that generates an inline area.
E.1.159 #padding-region
A TTML content processor supports the #padding-region feature if it supports the #padding feature.
The #padding-region feature is a null extension of the #padding feature, which, by null extension is meant that some feature is formally marked as an extension of another feature, but the extension semantics is the null set, which is the same as saying that the two features are functionally equivalent.
It is an error for a content profile to require or permit use of the #padding-region feature but prohibit use of any of the following features: #padding, #padding-1, #padding-2, #padding-3, or #padding-4.
E.1.160 #padding-version-2
A TTML processor supports the #padding-version-2 feature if it supports the following features:
-
#padding -
#padding-1 -
#padding-2 -
#padding-3 -
#padding-4 -
#padding-block -
#padding-inline -
#padding-region
The #padding-version-2 feature is a syntactic and semantic extension of the #padding feature.
Note:
Since the #padding-region feature is a null extension of the #padding feature, then the #padding-version-2 feature is a syntactic and semantic extension of the #padding-region feature as well.
It is an error for a content profile to require or permit use of the #padding-version-2 feature but prohibit use of any of the following features: #padding, #padding-1, #padding-2, #padding-3, #padding-4. #padding-block, #padding-inline, or #padding-region.
E.1.161 #pan
A TTML transformation processor supports the #pan feature if it recognizes and is capable of transforming the tta:pan attribute.
A TTML presentation processor supports the #pan feature if it implements presentation semantic support for the tta:pan attribute.
E.1.162 #permitFeatureNarrowing
A TTML transformation processor supports the #permitFeatureNarrowing feature if it recognizes and is capable of transforming (1) the ttp:permitFeatureNarrowing attribute and (2) the extends attribute on the ttp:feature and ttp:extension elements.
A TTML presentation processor supports the #permitFeatureNarrowing feature if it implements presentation semantic support for the same vocabulary enumerated above.
Note:
If a TTML processor does not support the #permitFeatureNarrowing feature when it is designated as optional, then the semantics of the extends attribute are ignored, which is to say, support for the feature being extended will not be sufficient to consider that the extension feature is supported.
E.1.163 #permitFeatureWidening
A TTML transformation processor supports the #permitFeatureWidening feature if it recognizes and is capable of transforming (1) the ttp:permitFeatureWidening attribute and (2) the restricts attribute on the ttp:feature and ttp:extension elements.
A TTML presentation processor supports the #permitFeatureWidening feature if it implements presentation semantic support for the same vocabulary enumerated above.
Note:
If a TTML processor does not support the #permitFeatureWidening feature when it is designated as optional, then the semantics of the restricts attribute are ignored, which is to say, support for the feature being restricted will not be sufficient to consider that the restricted feature is supported.
E.1.164 #pitch
A TTML transformation processor supports the #pitch feature if it recognizes and is capable of transforming the tta:pitch attribute.
A TTML presentation processor supports the #pitch feature if it implements presentation semantic support for the tta:pitch attribute.
E.1.165 #pixelAspectRatio
A TTML content processor supports the #pixelAspectRatio feature if it supports the #pixelAspectRatio feature as defined by [TTML1], §D.1.68.
E.1.166 #position
A TTML transformation processor supports the #position feature if it recognizes and is capable of transforming the tts:position attribute.
A TTML presentation processor supports the #position feature if it implements presentation semantic support for the tts:position attribute.
Note:
Support for the #position feature does not imply support for the #region-implied-animation feature.
E.1.167 #presentation
A TTML content processor supports the #presentation feature if it supports the #presentation feature as defined by [TTML1], §D.1.69.
E.1.168 #presentation-version-2
A TTML processor supports the #presentation-version-2 feature if it (1) satisfies the generic processor criteria defined by 3.2.1 Generic Processor Conformance and (2) supports the following features:
-
#presentation -
#profile-version-2
The #presentation-version-2 feature is a syntactic and semantic extension of the #presentation feature.
It is an error for a content profile to require or permit use of the #presentation-version-2 feature but prohibit use of any of the following features: #presentation or #profile-version-2.
E.1.169 #processorProfiles
A TTML transformation processor supports the #processorProfiles feature if it (1) supports non-combined profiles and (2) recognizes and is capable of transforming:
-
the following profile attributes vocabulary defined by 6.2 Profile Attribute Vocabulary:
-
ttp:processorProfiles
-
-
the
designatorattribute on thettp:profileelement, and -
the
processorvalue of thetypeattribute on thettp:profileelement.
A TTML presentation processor supports the #processorProfiles feature if it implements presentation semantic support for the same vocabulary enumerated above.
Note:
Support for the #processorProfiles feature does not imply support for combined profiles or nesting profiles.
E.1.170 #processorProfiles-combined
A TTML transformation processor supports the #processorProfiles-combined feature if it (1) supports the #processorProfiles feature, (2) supports combined profiles and (3) recognizes and is capable of transforming:
-
the following profile attributes vocabulary defined by 6.2 Profile Attribute Vocabulary:
-
ttp:processorProfileCombination,
-
-
the
combineattribute on thettp:profileelement.
A TTML presentation processor supports the #processorProfiles-combined feature if it implements presentation semantic support for the same vocabulary enumerated above.
The #processorProfiles-combine feature is a syntactic and semantic extension of the #processorProfiles feature.
It is an error for a processor profile to require or permit use of the #processorProfiles-combine feature but prohibit use of the #processorProfiles feature.
Note:
Support for the #processorProfiles-combined feature does not imply support for nesting profiles.
E.1.171 #profile
A TTML content processor supports the #profile feature if it supports the #profile feature as defined by [TTML1], §D.1.70.
Note:
Support for the #profile feature does not imply support for the following features:
-
#contentProfiles -
#contentProfiles-combined -
#permitFeatureNarrowing -
#permitFeatureWidening -
#processorProfiles -
#processorProfiles-combined -
#profile-nesting
E.1.172 #profile-full-version-2
A TTML content processor supports the #profile-full-version-2 feature if it supports the following features:
-
#contentProfiles -
#contentProfiles-combined -
#permitFeatureNarrowing -
#permitFeatureWidening -
#processorProfiles -
#processorProfiles-combined -
#profile -
#profile-nesting -
#profile-version-2
The #profile-full-version-2 feature is a syntactic and semantic extension of the #profile-version-2 feature.
It is an error for a content profile to require or permit use of the #profile-full-version-2 feature but prohibit use of any of the following features: #contentProfiles, #contentProfiles-combined, #permitFeatureNarrowing, #permitFeatureWidening, #processorProfiles, #processorProfiles-combined, #profile, #profile-nesting, or #profile-version-2.
E.1.173 #profile-nesting
A TTML content processor supports the #profile-nesting feature if it supports nesting profiles.
E.1.174 #profile-version-2
A TTML content processor supports the #profile-version-2 feature if it supports the following features:
-
#contentProfiles -
#processorProfiles -
#profile
The #profile-version-2 feature is a syntactic and semantic extension of the #profile feature.
It is an error for a content profile to require or permit use of the #profile-version-2 feature but prohibit use of any of the following features: #contentProfiles, #processorProfiles, or #profile.
Note:
Support for the #profile-version-2 feature does not imply support for the following features:
-
#contentProfiles-combined -
#permitFeatureNarrowing -
#permitFeatureWidening -
#processorProfiles-combined -
#profile-nesting
E.1.175 #region-implied-animation
A TTML transformation processor supports the #region-implied-animation feature if it recognizes and is capable of transforming the style attributes on a div or p element that apply to an implied region in accordance with 11.1.2.1 Special Semantics of Inline Animation.
A TTML presentation processor supports the #region-implied-animation feature if it implements presentation semantic support for the style attributes on a div or p element that apply to an implied region in accordance with 11.1.2.1 Special Semantics of Inline Animation.
Note:
Support for the #region-implied-animation feature does not imply support for the following features:
-
#disparity -
#extent -
#origin -
#position
However, if any of these features is supported, then support for the #region-implied-animation feature does imply that 11.1.2.1 Special Semantics of Inline Animation is supported with respect to that feature.
E.1.176 #region-inline
A TTML transformation processor supports the #region-inline feature if it recognizes and is capable of transforming inline region element children of a content element, as further defined by region.
A TTML presentation processor supports the #region-inline feature if it implements presentation semantic support for inline region element children of a content element, as further defined by region.
E.1.177 #region-timing
A TTML transformation processor supports the #region-timing feature if it recognizes and is capable of transforming the following vocabulary when applied to a region element:
-
begin -
dur -
end
A TTML presentation processor supports the #region-timing feature if it implements presentation semantic support for the same vocabulary enumerated above when applied to a region element.
The #region-timing feature is a semantic restriction of the #timing feature.
Note:
Since this feature represents a semantic subset of the #timing feature, and since the latter is a mandatory feature for all transformation and presentation processors, the utility of this feature designation is effectively limited to its use in a content profile definition which may choose to prohibit use of this feature by a document instance.
E.1.178 #resources
A TTML transformation processor supports the #resources feature if it recognizes and is capable of transforming the following vocabulary defined by 9 Embedded Content:
-
resources
A TTML presentation processor supports the #resources feature if it implements presentation semantic support for the same vocabulary enumerated above.
E.1.179 #ruby
A TTML transformation processor supports the #ruby feature if it recognizes and is capable of transforming all defined values of the tts:ruby attribute.
A TTML presentation processor supports the #ruby feature if it implements presentation semantic support for all defined values of the tts:ruby attribute.
E.1.180 #ruby-full
A TTML processor supports the #ruby-full feature if it supports the following features:
-
#ruby -
#rubyAlign -
#rubyAlign-withBase -
#rubyPosition -
#rubyReserve
It is an error for a content profile to require or permit use of the #ruby-full feature but prohibit use of any of the following features: #ruby, #rubyAlign, #rubyAlign-withBase, #rubyPosition, or #rubyReserve.
E.1.181 #rubyAlign
A TTML processor supports the #rubyAlign feature if it supports the following features:
-
#rubyAlign-minimal -
#rubyAlign-withBase
It is an error for a content profile to require or permit use of the #rubyAlign feature but prohibit use of any of the following features: #rubyAlign-minimal or #rubyAlign-withBase.
E.1.182 #rubyAlign-minimal
A TTML transformation processor supports the #rubyAlign-minimal feature if it recognizes and is capable of transforming the following values of the tts:rubyAlign attribute.
-
start -
center -
end -
spaceAround -
spaceBetween
A TTML presentation processor supports the #rubyAlign-minimal feature if it implements presentation semantic support for the same values vocabulary enumerated above.
E.1.183 #rubyAlign-withBase
A TTML transformation processor supports the #rubyAlign-withBase feature if it recognizes and is capable of transforming the withBase value of the tts:rubyAlign attribute.
A TTML presentation processor supports the #rubyAlign-withBase feature if it implements presentation semantic support for the same value enumerated above.
E.1.184 #rubyPosition
A TTML transformation processor supports the #rubyPosition feature if it recognizes and is capable of transforming the tts:rubyPosition attribute.
A TTML presentation processor supports the #rubyPosition feature if it implements presentation semantic support for the tts:rubyPosition attribute.
E.1.185 #rubyReserve
A TTML transformation processor supports the #rubyReserve feature if it recognizes and is capable of transforming the tts:rubyReserve attribute.
A TTML presentation processor supports the #rubyReserve feature if it implements presentation semantic support for the tts:rubyReserve attribute.
E.1.186 #set
A TTML content processor supports the #set feature if it supports the #animation feature, and, as such, the #set feature is a null extension of the #animation feature.
It is an error for a content profile to require or permit use of the #set feature but prohibit use of the #animation feature.
E.1.187 #set-fill
A TTML transformation processor supports the #set-fill feature if it recognizes and is capable of transforming the fill attribute of the set element.
A TTML presentation processor supports the #set-fill feature if it implements presentation semantic support for the fill attribute of the set element.
E.1.188 #set-multiple-styles
A TTML transformation processor supports the #set-multiple-styles feature if it recognizes and is capable of transforming multiple attributes in the TT Style Namespaces when specified on a set element.
A TTML presentation processor supports the #set-multiple-styles feature if it implements presentation semantic support for multiple attributes in the TT Style Namespaces when specified on a set element.
E.1.189 #set-repeat
A TTML transformation processor supports the #set-repeat feature if it recognizes and is capable of transforming the repeatCount attribute of the set element.
A TTML presentation processor supports the #set-repeat feature if it implements presentation semantic support for the repeatCount attribute of the set element.
E.1.190 #shear
A TTML transformation processor supports the #shear feature if it recognizes and is capable of transforming the tts:shear attribute.
A TTML presentation processor supports the #shear feature if it implements presentation semantic support for the tts:shear attribute.
E.1.191 #showBackground
A TTML content processor supports the #showBackground feature if it supports the #showBackground feature as defined by [TTML1], §D.1.71.
E.1.192 #source
A TTML transformation processor supports the #source feature if it recognizes and is capable of transforming the following vocabulary defined by 9 Embedded Content:
-
source
A TTML presentation processor supports the #source feature if it implements presentation semantic support for the same vocabulary enumerated above.
E.1.193 #speak
A TTML transformation processor supports the #speak feature if it recognizes and is capable of transforming the tta:speak attribute.
A TTML presentation processor supports the #speak feature if it implements presentation semantic support for the tta:speak attribute.
E.1.194 #speech
A TTML processor supports the #speech feature if it supports a speech synthesis processor.
E.1.195 #structure
A TTML content processor supports the #structure feature if it supports the #structure feature as defined by [TTML1], §D.1.72.
E.1.196 #styling
A TTML content processor supports the #styling feature if it supports the #styling feature as defined by [TTML1], §D.1.73.
E.1.197 #styling-chained
A TTML content processor supports the #styling-chained feature if it supports the #styling-chained feature as defined by [TTML1], §D.1.74.
E.1.198 #styling-inheritance-content
A TTML content processor supports the #styling-inheritance-content feature if it supports the #inheritance-content feature as defined by [TTML1], §D.1.75.
E.1.199 #styling-inheritance-region
A TTML content processor supports the #styling-inheritance-region feature if it supports the #styling-inheritance-region feature as defined by [TTML1], §D.1.76.
E.1.200 #styling-inline
A TTML content processor supports the #styling-inline feature if it supports the #styling-inline feature as defined by [TTML1], §D.1.77.
E.1.201 #styling-nested
A TTML content processor supports the #styling-nested feature if it supports the #styling-nested feature as defined by [TTML1], §D.1.78.
E.1.202 #styling-referential
A TTML content processor supports the #styling-referential feature if it supports the #styling-referential feature as defined by [TTML1], §D.1.79.
E.1.203 #subFrameRate
A TTML content processor supports the #subFrameRate feature if it supports the #subFrameRate feature as defined by [TTML1], §D.1.80.
E.1.204 #textAlign
A TTML content processor supports the #textAlign feature if it supports the #textAlign feature as defined by [TTML1], §D.1.81.
Note:
Support for the #textAlign feature is functionally equivalent to support for the following features:
-
#textAlign-absolute -
#textAlign-relative
It is an error for a content profile to require or permit use of the #textAlign feature but prohibit use of any of the following features: #textAlign-absolute or #textAlign-relative.
E.1.205 #textAlign-absolute
A TTML content processor supports the #textAlign-absolute feature if it supports the #textAlign-absolute feature as defined by [TTML1], §D.1.82.
E.1.206 #textAlign-justify
A TTML transformation processor supports the #textAlign-justify feature if it recognizes and is capable of transforming the justify value of the tts:textAlign attribute.
A TTML presentation processor supports the #textAlign-justify feature if it implements presentation semantic support for the justify value of the tts:textAlign attribute.
E.1.207 #textAlign-relative
A TTML content processor supports the #textAlign-relative feature if it supports the #textAlign-relative feature as defined by [TTML1], §D.1.83.
E.1.208 #textAlign-version-2
A TTML processor supports the #textAlign-version-2 feature if it supports the following features:
-
#textAlign -
#textAlign-absolute -
#textAlign-justify -
#textAlign-relative
The #textAlign-version-2 feature is a syntactic and semantic extension of the #textAlign feature.
It is an error for a content profile to require or permit use of the #textAlign-version-2 feature but prohibit use of any of the following features: #textAlign, #textAlign-absolute, #textAlign-justify, or #textAlign-relative.
E.1.209 #textCombine
A TTML transformation processor supports the #textCombine feature if it recognizes and is capable of transforming the tts:textCombine attribute.
A TTML presentation processor supports the #textCombine feature if it implements presentation semantic support for the tts:textCombine attribute.
E.1.210 #textDecoration
A TTML content processor supports the #textDecoration feature if it supports the #textDecoration feature as defined by [TTML1], §D.1.84.
Note:
Support for the #textDecoration feature is functionally equivalent to support for the following features:
-
#textDecoration-over -
#textDecoration-through -
#textDecoration-under
It is an error for a content profile to require or permit use of the #textDecoration feature but prohibit use of any of the following features: #textDecoration-over, #textDecoration-through, or #textDecoration-under.
E.1.211 #textDecoration-over
A TTML content processor supports the #textDecoration-over feature if it supports the #textDecoration-over feature as defined by [TTML1], §D.1.85.
E.1.212 #textDecoration-through
A TTML content processor supports the #textDecoration-through feature if it supports the #textDecoration-through feature as defined by [TTML1], §D.1.86.
E.1.213 #textDecoration-under
A TTML content processor supports the #textDecoration-under feature if it supports the #textDecoration-under feature as defined by [TTML1], §D.1.87.
E.1.214 #textEmphasis
A TTML processor supports the #textEmphasis feature if it supports the following features:
-
#textEmphasis-color -
#textEmphasis-minimal -
#textEmphasis-quoted-string
The #textEmphasis feature is a syntactic and semantic extension of the #textEmphasis-minimal feature.
It is an error for a content profile to require or permit use of the #textEmphasis feature but prohibit use of any of the following features: #textEmphasis-color, #textEmphasis-minimal, or #textEmphasis-quoted-string.
E.1.215 #textEmphasis-color
A TTML transformation processor supports the #textEmphasis-color feature if it recognizes and is capable of transforming values of the tts:textEmphasis attribute which contain an <emphasis-color> component.
A TTML presentation processor supports the #textEmphasis-color feature if it implements presentation semantic support for the same vocabulary enumerated above.
E.1.216 #textEmphasis-minimal
A TTML transformation processor supports the #textEmphasis-minimal feature if it recognizes and is capable of transforming values of the tts:textEmphasis attribute which (1) do not contain an <emphasis-color> component and (2) do not contain an <emphasis-style> component that takes the form of a <quoted-string> value.
A TTML presentation processor supports the #textEmphasis-minimal feature if it implements presentation semantic support for the same vocabulary enumerated above.
E.1.217 #textEmphasis-quoted-string
A TTML transformation processor supports the #textEmphasis-quoted-string feature if it recognizes and is capable of transforming values of the tts:textEmphasis attribute which contain an <emphasis-style> component that takes the form of a <quoted-string> value.
A TTML presentation processor supports the #textEmphasis-quoted-string feature if it implements presentation semantic support for the same vocabulary enumerated above.
E.1.218 #textOrientation
A TTML transformation processor supports the #textOrientation feature if it recognizes and is capable of transforming the tts:textOrientation attribute.
A TTML presentation processor supports the #textOrientation feature if it implements presentation semantic support for the tts:textOrientation attribute.
E.1.219 #textOutline
A TTML content processor supports the #textOutline feature if it supports the #textOutline feature as defined by [TTML1], §D.1.88.
Note:
Support for the #textOutline feature is functionally equivalent to support for the following features:
-
#textOutline-blurred -
#textOutline-unblurred
It is an error for a content profile to require or permit use of the #textOutline feature but prohibit use of any of the following features: #textOutline-blurred or #textOutline-unblurred.
E.1.220 #textOutline-blurred
A TTML content processor supports the #textOutline-blurred feature if it supports the #textOutline-blurred feature as defined by [TTML1], §D.1.89.
E.1.221 #textOutline-unblurred
A TTML content processor supports the #textOutline-unblurred feature if it supports the #textOutline-unblurred feature as defined by [TTML1], §D.1.90.
E.1.222 #textShadow
A TTML transformation processor supports the #textShadow feature if it recognizes and is capable of transforming the tts:textShadow attribute.
A TTML presentation processor supports the #textShadow feature if it implements presentation semantic support for the tts:textShadow attribute.
E.1.223 #tickRate
A TTML content processor supports the #tickRate feature if it supports the #tickRate feature as defined by [TTML1], §D.1.91.
E.1.224 #timeBase-clock
A TTML content processor supports the #timeBase-clock feature if it supports the #timeBase-clock feature as defined by [TTML1], §D.1.92.
E.1.225 #timeBase-media
A TTML content processor supports the #timeBase-media feature if it supports the #timeBase-media feature as defined by [TTML1], §D.1.93.
E.1.226 #timeBase-smpte
A TTML content processor supports the #timeBase-smpte feature if it supports the #timeBase-smpte feature as defined by [TTML1], §D.1.94.
E.1.227 #timeContainer
A TTML content processor supports the #timeContainer feature if it supports the #timeContainer feature as defined by [TTML1], §D.1.95.
E.1.228 #time-clock
A TTML content processor supports the #time-clock feature if it supports the #time-clock feature as defined by [TTML1], §D.1.96.
E.1.229 #time-clock-with-frames
A TTML content processor supports the #time-clock-with-frames feature if it supports the #time-clock-with-frames feature as defined by [TTML1], §D.1.97.
E.1.230 #time-offset
A TTML content processor supports the #time-offset feature if it supports the #time-offset feature as defined by [TTML1], §D.1.98.
E.1.231 #time-offset-with-frames
A TTML content processor supports the #time-offset-with-frames feature if it supports the #time-offset-with-frames feature as defined by [TTML1], §D.1.99.
E.1.232 #time-offset-with-ticks
A TTML content processor supports the #time-offset-with-ticks feature if it supports the #time-offset-with-ticks feature as defined by [TTML1], §D.1.100.
E.1.233 #time-wall-clock
A TTML transformation processor supports the #time-wall-clock feature if it recognizes and is capable of transforming all values of the <time-expression> that satisfy the following subset of time expression syntax:
<time-expression> : wallclock-time
A TTML presentation processor supports the #time-wall-clock feature if it implements presentation semantic support for the same syntax specified above.
E.1.234 #timing
A TTML content processor supports the #timing feature if it supports the #timing feature as defined by [TTML1], §D.1.101.
E.1.235 #transformation
A TTML content processor supports the #transformation feature if it supports the #transformation feature as defined by [TTML1], §D.1.102.
E.1.236 #transformation-version-2
A TTML processor supports the #transformation-version-2 feature if it (1) satisfies the generic processor criteria defined by 3.2.1 Generic Processor Conformance and (2) supports the following features:
-
#transformation -
#profile-version-2
The #transformation-version-2 feature is a syntactic and semantic extension of the #transformation feature.
It is an error for a content profile to require or permit use of the #transformation-version-2 feature but prohibit use of any of the following features: #transformation or #profile-version-2.
E.1.237 #unicodeBidi
A TTML content processor supports the #unicodeBidi feature if it supports the #unicodeBidi feature as defined by [TTML1], §D.1.103.
Note:
Support for the #unicodeBidi feature does not imply support for the #unicodeBidi-isolate feature.
E.1.238 #unicodeBidi-isolate
A TTML transformation processor supports the #unicodeBidi-isolate feature if it recognizes and is capable of transforming the isolate value of the tts:unicodeBidi attribute.
A TTML presentation processor supports the #unicodeBidi-isolate feature if it implements presentation semantic support for the isolate value of the tts:unicodeBidi attribute.
E.1.239 #unicodeBidi-version-2
A TTML content processor supports the #unicodeBidi-version-2 feature if it supports the following features:
-
#unicodeBidi -
#unicodeBidi-isolate
The #unicodeBidi-version-2 feature is a syntactic and semantic extension of the #unicodeBidi feature.
E.1.240 #validation
A TTML transformation processor supports the #validation feature if it:
-
is a validating content processor;
-
recognizes and is capable of transforming the following attribute vocabulary defined by 6.2 Profile Attribute Vocabulary:
-
ttp:validation -
ttp:validationAction.
-
A TTML presentation processor supports the #validation feature if it is a validating content processor and implements presentation semantic support for the same vocabulary enumerated above.
E.1.241 #visibility
A TTML content processor supports the #visibility feature if it supports the #visibility feature as defined by [TTML1], §D.1.104.
Note:
Support for the #visibility feature is functionally equivalent to support for the following features:
-
#visibility-block -
#visibility-inline -
#visibility-region
It is an error for a content profile to require or permit use of the #visibility feature but prohibit use of any of the following features: #visibility-block, #visibility-inline, or #visibility-region.
E.1.242 #visibility-block
A TTML content processor supports the #visibility-block feature if it supports the #visibility-block feature as defined by [TTML1], §D.1.105.
E.1.243 #visibility-image
A TTML transformation processor supports the #visibility-image feature if it supports all defined values of the tts:visibility attribute when applied to an image element.
A TTML presentation processor supports the #visibility-image feature if it implements presentation semantic support for the same vocabulary enumerated above.
Note:
Support for the #visibility-image feature does not imply support for the #image feature; however, without support for the latter, support for the former serves no purpose.
E.1.244 #visibility-inline
A TTML content processor supports the #visibility-inline feature if it supports the #visibility-inline feature as defined by [TTML1], §D.1.106.
E.1.245 #visibility-region
A TTML content processor supports the #visibility-region feature if it supports the #visibility-region feature as defined by [TTML1], §D.1.107.
E.1.246 #visibility-version-2
A TTML content processor supports the #visibility-version-2 feature if it supports the following features:
-
#visibility -
#visibility-image
The #visibility-version-2 feature is a syntactic and semantic extension of the #visibility feature.
It is an error for a content profile to require or permit use of the #visibility-version-2 feature but prohibit use of any of the following features: #visibility or #visibility-image.
E.1.247 #wrapOption
A TTML content processor supports the #wrapOption feature if it supports the #wrapOption feature as defined by [TTML1], §D.1.108.
E.1.248 #writingMode
A TTML content processor supports the #writingMode feature if it supports the #writingMode feature as defined by [TTML1], §D.1.109.
Note:
Support for the #writingMode feature is functionally equivalent to support for the following features:
-
#writingMode-horizontal -
#writingMode-vertical
It is an error for a content profile to require or permit use of the #writingMode feature but prohibit use of any of the following features: #writingMode-horizontal or #writingMode-vertical.
E.1.249 #writingMode-horizontal
A TTML content processor supports the #writingMode-horizontal feature if it supports the #writingMode-horizontal feature as defined by [TTML1], §D.1.111.
Note:
Support for the #writingMode-horizontal feature is functionally equivalent to support for the following features:
-
#writingMode-horizontal-lr -
#writingMode-horizontal-rl
It is an error for a content profile to require or permit use of the #writingMode-horizontal feature but prohibit use of any of the following features: #writingMode-horizontal-lr or #writingMode-horizontal-rl.
E.1.250 #writingMode-horizontal-lr
A TTML content processor supports the #writingMode-horizontal-lr feature if it supports the #writingMode-horizontal-lr feature as defined by [TTML1], §D.1.112.
E.1.251 #writingMode-horizontal-rl
A TTML content processor supports the #writingMode-horizontal-rl feature if it supports the #writingMode-horizontal-rl feature as defined by [TTML1], §D.1.113.
E.1.252 #writingMode-vertical
A TTML content processor supports the #writingMode-vertical feature if it supports the #writingMode-vertical feature as defined by [TTML1], §D.1.110.
E.1.253 #xlink
A TTML transformation processor supports the #xlink feature if it recognizes and is capable of transforming the following attribute vocabulary defined by 8.2 Content Attribute Vocabulary for use on supported element types that admit this vocabulary:
-
xlink:arcrole -
xlink:href -
xlink:role -
xlink:show -
xlink:title
A TTML presentation processor supports the #xlink feature if it implements presentation semantic support for the same vocabulary enumerated above.
E.1.254 #zIndex
A TTML content processor supports the #zIndex feature if it supports the #zIndex feature as defined by [TTML1], §D.1.114.
E.2 Feature Support
The following table, Table E-1 – Feature Support, enumerates every defined feature designation (expressed without the TT Feature Namespace), and, for each designated feature, specifies (1) the version of TTML in which the feature designation is first defined, and (2) whether the designated feature must be implemented, i.e., is mandatory (M), or may be implemented, i.e., is optional (O), for a TTML content processor that complies with the requirements of 3.2.2 Transformation Processor Conformance or 3.2.3 Presentation Processor Conformance.
Note:
In some cases, a new feature designation is defined in this (or a later) version of this specification that wasn't previously defined, and yet the underlying functional feature so designated was previously defined by an earlier version. For example, the #padding-region designation is introduced here; however, the functionality it references was previously included under the designation #padding which is now defined in terms of #padding-region. Here, the underlying meaning of #padding, introduced in TTML1, and #padding-region, introduced in TTML2, remain identical.
| Feature Designation | Version | Transformation | Presentation |
#animate | 2 | O | O |
#animate-fill | 2 | O | O |
#animate-minimal | 2 | O | O |
#animate-paced | 2 | O | O |
#animate-spline | 2 | O | O |
#animate-repeat | 2 | O | O |
#animation | 1 | O | O |
#animation-out-of-line | 2 | O | O |
#animation-version-2 | 2 | O | O |
#audio | 2 | O | O |
#audio-description | 2 | O | O |
#audio-speech | 2 | O | O |
#background | 2 | O | O |
#background-image | 2 | O | O |
#backgroundClip | 2 | O | O |
#backgroundColor | 1 | O | O |
#backgroundColor-block | 1 | O | O |
#backgroundColor-inline | 1 | O | O |
#backgroundColor-region | 1 | O | O |
#backgroundExtent | 2 | O | O |
#backgroundImage | 2 | O | O |
#backgroundOrigin | 2 | O | O |
#backgroundPosition | 2 | O | O |
#backgroundRepeat | 2 | O | O |
#base | 2 | O | O |
#base-general | 2 | O | O |
#base-version-2 | 2 | O | O |
#bidi | 1 | O | O |
#bidi-version-2 | 2 | O | O |
#border | 2 | O | O |
#border-block | 2 | O | O |
#border-inline | 2 | O | O |
#border-radii | 2 | O | O |
#border-radii-1 | 2 | O | O |
#border-radii-2 | 2 | O | O |
#border-region | 2 | O | O |
#bpd | 2 | O | O |
#cellResolution | 1 | O | O |
#chunk | 2 | O | O |
#clockMode | 1 | O | O |
#clockMode-gps | 1 | O | O |
#clockMode-local | 1 | O | O |
#clockMode-utc | 1 | O | O |
#color | 1 | O | O |
#condition | 2 | O | O |
#condition-fn-media | 2 | O | O |
#condition-fn-parameter | 2 | O | O |
#condition-fn-supports | 2 | O | O |
#condition-primary | 2 | O | O |
#content | 1 | M | M |
#content-sizing | 2 | O | O |
#contentProfiles | 2 | M | M |
#contentProfiles-combined | 2 | O | O |
#core | 1 | M | M |
#data | 2 | O | O |
#direction | 1 | O | O |
#disparity | 2 | O | O |
#display | 1 | O | O |
#display-block | 1 | O | O |
#display-inline | 1 | O | O |
#display-inlineBlock | 2 | O | O |
#display-region | 1 | O | O |
#display-version-2 | 2 | O | O |
#displayAlign | 1 | O | O |
#displayAlign-block | 2 | O | O |
#displayAlign-justify | 2 | O | O |
#displayAlign-region | 2 | O | O |
#displayAlign-relative | 2 | O | O |
#displayAlign-version-2 | 2 | O | O |
#displayAspectRatio | 2 | O | O |
#dropMode | 1 | O | O |
#dropMode-dropNTSC | 1 | O | O |
#dropMode-dropPAL | 1 | O | O |
#dropMode-nonDrop | 1 | O | O |
#embedded-audio | 2 | O | O |
#embedded-content | 2 | O | O |
#embedded-data | 2 | O | O |
#embedded-font | 2 | O | O |
#embedded-image | 2 | O | O |
#extent | 1 | O | O |
#extent-auto | 2 | O | O |
#extent-auto-version-2 | 2 | O | O |
#extent-contain | 2 | O | O |
#extent-cover | 2 | O | O |
#extent-full-version-2 | 2 | O | O |
#extent-image | 2 | O | O |
#extent-length | 2 | O | O |
#extent-length-version-2 | 2 | O | O |
#extent-measure | 2 | O | O |
#extent-region | 1 | O | O |
#extent-region-version-2 | 2 | O | O |
#extent-root | 1 | O | O |
#extent-root-version-2 | 2 | O | O |
#extent-version-2 | 2 | O | O |
#font | 2 | O | O |
#fontFamily | 1 | O | O |
#fontFamily-generic | 1 | O | O |
#fontFamily-non-generic | 1 | O | O |
#fontKerning | 2 | O | O |
#fontSelectionStrategy | 2 | O | O |
#fontSelectionStrategy-character | 2 | O | O |
#fontShear | 2 | O | O |
#fontSize | 1 | O | O |
#fontSize-anamorphic | 1 | O | O |
#fontSize-isomorphic | 1 | O | O |
#fontStyle | 1 | O | O |
#fontStyle-italic | 1 | O | O |
#fontStyle-oblique | 1 | O | O |
#fontVariant | 2 | O | O |
#fontWeight | 1 | O | O |
#fontWeight-bold | 1 | O | O |
#frameRate | 1 | O | O |
#frameRateMultiplier | 1 | O | O |
#gain | 2 | O | O |
#image | 2 | O | O |
#image-png | 2 | O | O |
#initial | 2 | O | O |
#ipd | 2 | O | O |
#layout | 1 | O | O |
#length | 1 | O | O |
#length-cell | 1 | O | O |
#length-em | 1 | O | O |
#length-integer | 1 | O | O |
#length-negative | 1 | O | O |
#length-percentage | 1 | O | O |
#length-pixel | 1 | O | O |
#length-positive | 1 | O | O |
#length-real | 1 | O | O |
#length-root-container-relative | 2 | O | O |
#length-version-2 | 2 | O | O |
#letterSpacing | 2 | O | O |
#lineBreak-uax14 | 1 | O | O |
#lineHeight | 1 | O | O |
#lineShear | 2 | O | O |
#luminanceGain | 2 | O | O |
#markerMode | 1 | O | O |
#markerMode-continuous | 1 | O | O |
#markerMode-discontinuous | 1 | O | O |
#metadata | 1 | O | O |
#metadata-item | 2 | O | O |
#metadata-version-2 | 2 | O | O |
#nested-div | 1 | O | O |
#nested-span | 1 | O | O |
#opacity | 1 | O | O |
#opacity-block | 2 | O | O |
#opacity-inline | 2 | O | O |
#opacity-region | 2 | O | O |
#opacity-version-2 | 2 | O | O |
#origin | 1 | O | O |
#overflow | 1 | O | O |
#overflow-visible | 1 | O | O |
#padding | 1 | O | O |
#padding-1 | 1 | O | O |
#padding-2 | 1 | O | O |
#padding-3 | 1 | O | O |
#padding-4 | 1 | O | O |
#padding-block | 2 | O | O |
#padding-inline | 2 | O | O |
#padding-region | 2 | O | O |
#padding-version-2 | 2 | O | O |
#pan | 2 | O | O |
#permitFeatureNarrowing | 2 | O | O |
#permitFeatureWidening | 2 | O | O |
#pitch | 2 | O | O |
#pixelAspectRatio | 1 | O | O |
#position | 2 | O | O |
#presentation | 1 | O | M |
#presentation-version-2 | 2 | O | M |
#processorProfiles | 2 | M | M |
#processorProfiles-combined | 2 | O | O |
#profile | 1 | M | M |
#profile-full-version-2 | 2 | O | O |
#profile-nesting | 2 | O | O |
#profile-version-2 | 2 | M | M |
#region-implied-animation | 2 | O | O |
#region-inline | 2 | O | O |
#region-timing | 2 | O | O |
#resources | 2 | O | O |
#ruby | 2 | O | O |
#ruby-full | 2 | O | O |
#rubyAlign | 2 | O | O |
#rubyAlign-minimal | 2 | O | O |
#rubyAlign-withBase | 2 | O | O |
#rubyPosition | 2 | O | O |
#rubyReserve | 2 | O | O |
#set | 2 | O | O |
#set-fill | 2 | O | O |
#set-multiple-styles | 2 | O | O |
#set-repeat | 2 | O | O |
#shear | 2 | O | O |
#showBackground | 1 | O | O |
#source | 2 | O | O |
#speak | 2 | O | O |
#speech | 2 | O | O |
#structure | 1 | M | M |
#styling | 1 | O | O |
#styling-chained | 1 | O | O |
#styling-inheritance-content | 1 | O | O |
#styling-inheritance-region | 1 | O | O |
#styling-inline | 1 | O | O |
#styling-nested | 1 | O | O |
#styling-referential | 1 | O | O |
#subFrameRate | 1 | O | O |
#textAlign | 1 | O | O |
#textAlign-absolute | 1 | O | O |
#textAlign-justify | 2 | O | O |
#textAlign-relative | 1 | O | O |
#textAlign-version-2 | 2 | O | O |
#textCombine | 2 | O | O |
#textDecoration | 1 | O | O |
#textDecoration-over | 1 | O | O |
#textDecoration-through | 1 | O | O |
#textDecoration-under | 1 | O | O |
#textEmphasis | 2 | O | O |
#textEmphasis-color | 2 | O | O |
#textEmphasis-minimal | 2 | O | O |
#textEmphasis-quoted-string | 2 | O | O |
#textOrientation | 2 | O | O |
#textOutline | 1 | O | O |
#textOutline-blurred | 1 | O | O |
#textOutline-unblurred | 1 | O | O |
#textShadow | 2 | O | O |
#tickRate | 1 | O | O |
#timeBase-clock | 1 | O | O |
#timeBase-media | 1 | O | O |
#timeBase-smpte | 1 | O | O |
#timeContainer | 1 | O | O |
#time-clock | 1 | O | O |
#time-clock-with-frames | 1 | O | O |
#time-offset | 1 | M | M |
#time-offset-with-frames | 1 | O | O |
#time-offset-with-ticks | 1 | O | O |
#time-wall-clock | 2 | O | O |
#timing | 1 | M | M |
#transformation | 1 | M | O |
#transformation-version-2 | 2 | M | O |
#unicodeBidi | 1 | O | O |
#unicodeBidi-isolate | 2 | O | O |
#unicodeBidi-version-2 | 2 | O | O |
#validation | 2 | O | O |
#visibility | 1 | O | O |
#visibility-block | 1 | O | O |
#visibility-image | 2 | O | O |
#visibility-inline | 1 | O | O |
#visibility-region | 1 | O | O |
#visibility-version-2 | 2 | O | O |
#wrapOption | 1 | O | O |
#writingMode | 1 | O | O |
#writingMode-horizontal | 1 | O | O |
#writingMode-horizontal-lr | 1 | O | O |
#writingMode-horizontal-rl | 1 | O | O |
#writingMode-vertical | 1 | O | O |
#xlink | 2 | O | O |
#zIndex | 1 | O | O |
For the sake of convenience, the following table, Table E-2 – Mandatory Features - Transformation, enumerates all mandatory features for a TTML content processor that complies with the requirements of 3.2.2 Transformation Processor Conformance, providing additional comments to summarize the context of usage or the nature of the feature. The profile definition document that defines the corresponding TTML Transformation Profile is specified in G.3 TTML2 Transformation Profile.
| Feature Designations | Comments |
#content | body, div, p, span, br |
#contentProfiles | |
#core | xml:id, xml:lang, xml:space |
#processorProfiles | |
#profile | |
#profile-version-2 | |
#structure | tt, head |
#time-offset | |
#timing | begin, dur, end |
#transformation | |
#transformation-version-2 |
For the sake of convenience, the following table, Table E-3 – Mandatory Features - Presentation, enumerates all mandatory features for a TTML content processor that complies with the requirements of 3.2.3 Presentation Processor Conformance, providing additional comments to summarize the context of usage or the nature of the feature. The profile definition document that defines the corresponding TTML Presentation Profile is specified in G.2 TTML2 Presentation Profile.
| Feature Designations | Comments |
#content | body, div, p, span, br |
#contentProfiles | |
#core | xml:id, xml:lang, xml:space |
#processorProfiles | |
#profile | |
#profile-version-2 | |
#presentation | |
#presentation-version-2 | |
#structure | tt, head |
#time-offset | |
#timing | begin, dur, end |
F Extensions
This appendix is normative.
This appendix specifies the syntactic form of extension designations, which are used to express authorial intent regarding the support for extension mechanisms in a TTML processor.
F.1 Extension Designations
An extension designation is expressed as a string that adheres to the following form:
extension-designation : extension-namespace designation extension-namespace : TT Extension Namespace // http://www.w3.org/ns/ttml/extension/ | Other Extension Namespace // expressed as an absolute URI designation : "#" token-char+ token-char : { XML NameChar } // [XML 1.1] Production [4a] If the extension namespace of an extension designation is the TT Extension Namespace, then all values of the following designation token are reserved for future standardization.
If the extension namespace of an extension designation is not the TT Extension Namespace, i.e., is an Other Extension Namespace, then the extension namespace must be expressed as an absolute URI capable of serving as a base URI used in combination with a designation token that takes the form of a fragment identifier.
G Standard Profiles
This appendix is normative.
This appendix specifies or incorporates by reference the following standard TTML profiles:
-
G.1 TTML2 Full Profile
-
G.2 TTML2 Presentation Profile
-
G.3 TTML2 Transformation Profile
-
G.4 DFXP Full Profile
-
G.5 DFXP Presentation Profile
-
G.6 DFXP Transformation Profile
Each TTML profile is defined in terms of a profile definition document, which is expressed as an XML document wherein the root element adheres to 6.1.1 ttp:profile.
G.1 TTML2 Full Profile
The TTML2 Full Profile is intended to be used to express maximum compliance for both transformation and presentation processing.
Note:
This profile is a superset of the DFXP Full Profile.
<?xml version="1.0" encoding="utf-8"?> <!-- this file defines the "ttml2-full" profile of ttml --> <profile xmlns="http://www.w3.org/ns/ttml#parameter" designator="http://www.w3.org/ns/ttml/profile/ttml2-full"> <features xml:base="http://www.w3.org/ns/ttml/feature/"> <!-- required (mandatory) feature support --> <feature value="required" extends="#animate-minimal">#animate</feature> <feature value="required">#animate-fill</feature> <feature value="required">#animate-minimal</feature> <feature value="required">#animate-paced</feature> <feature value="required">#animate-spline</feature> <feature value="required">#animate-repeat</feature> <feature value="required">#animation</feature> <feature value="required">#animation-out-of-line</feature> <feature value="required" extends="#animation">#animation-version-2</feature> <feature value="required">#audio</feature> <feature value="required">#audio-description</feature> <feature value="required">#audio-speech</feature> <feature value="required">#background</feature> <feature value="required">#background-image</feature> <feature value="required">#backgroundClip</feature> <feature value="required">#backgroundColor-block</feature> <feature value="required">#backgroundColor-inline</feature> <feature value="required">#backgroundColor-region</feature> <feature value="required">#backgroundColor</feature> <feature value="required">#backgroundExtent</feature> <feature value="required">#backgroundImage</feature> <feature value="required">#backgroundOrigin</feature> <feature value="required">#backgroundPosition</feature> <feature value="required">#backgroundRepeat</feature> <feature value="required">#base</feature> <feature value="required">#base-general</feature> <feature value="required" extends="#base">#base-version-2</feature> <feature value="required">#bidi</feature> <feature value="required" extends="#bidi">#bidi-version-2</feature> <feature value="required">#border</feature> <feature value="required">#border-block</feature> <feature value="required">#border-inline</feature> <feature value="required">#border-radii</feature> <feature value="required">#border-radii-1</feature> <feature value="required">#border-radii-2</feature> <feature value="required">#border-region</feature> <feature value="required">#bpd</feature> <feature value="required">#cellResolution</feature> <feature value="required">#chunk</feature> <feature value="required">#clockMode</feature> <feature value="required">#clockMode-gps</feature> <feature value="required">#clockMode-local</feature> <feature value="required">#clockMode-utc</feature> <feature value="required">#color</feature> <feature value="required">#condition</feature> <feature value="required">#condition-fn-media</feature> <feature value="required">#condition-fn-parameter</feature> <feature value="required">#condition-fn-supports</feature> <feature value="required">#condition-primary</feature> <feature value="required">#content</feature> <feature value="required">#content-sizing</feature> <feature value="required">#contentProfiles</feature> <feature value="required" extends="#contentProfiles">#contentProfiles-combined</feature> <feature value="required">#core</feature> <feature value="required">#data</feature> <feature value="required">#direction</feature> <feature value="required">#disparity</feature> <feature value="required">#display</feature> <feature value="required">#display-block</feature> <feature value="required">#display-inline</feature> <feature value="required">#display-inlineBlock</feature> <feature value="required">#display-region</feature> <feature value="required" extends="#display">#display-version-2</feature> <feature value="required">#displayAlign</feature> <feature value="required">#displayAlign-block</feature> <feature value="required">#displayAlign-justify</feature> <feature value="required">#displayAlign-region</feature> <feature value="required">#displayAlign-relative</feature> <feature value="required" extends="#displayAlign">#displayAlign-version-2</feature> <feature value="required">#displayAspectRatio</feature> <feature value="required">#dropMode</feature> <feature value="required">#dropMode-dropNTSC</feature> <feature value="required">#dropMode-dropPAL</feature> <feature value="required">#dropMode-nonDrop</feature> <feature value="required">#embedded-audio</feature> <feature value="required">#embedded-content</feature> <feature value="required">#embedded-data</feature> <feature value="required">#embedded-font</feature> <feature value="required">#embedded-image</feature> <feature value="required">#extent</feature> <feature value="required">#extent-auto</feature> <feature value="required" extends="#extent-auto">#extent-auto-version-2</feature> <feature value="required">#extent-contain</feature> <feature value="required">#extent-cover</feature> <feature value="required" extends="#extent-version-2">#extent-full-version-2</feature> <feature value="required">#extent-image</feature> <feature value="required">#extent-length</feature> <feature value="required" extends="#extent-length">#extent-length-version-2</feature> <feature value="required">#extent-measure</feature> <feature value="required">#extent-region</feature> <feature value="required" extends="#extent-region">#extent-region-version-2</feature> <feature value="required">#extent-root</feature> <feature value="required" extends="#extent-root">#extent-root-version-2</feature> <feature value="required" extends="#extent">#extent-version-2</feature> <feature value="required">#font</feature> <feature value="required">#fontFamily</feature> <feature value="required">#fontFamily-generic</feature> <feature value="required">#fontFamily-non-generic</feature> <feature value="required">#fontKerning</feature> <feature value="required">#fontSelectionStrategy</feature> <feature value="required">#fontSelectionStrategy-character</feature> <feature value="required">#fontShear</feature> <feature value="required">#fontSize</feature> <feature value="required">#fontSize-anamorphic</feature> <feature value="required">#fontSize-isomorphic</feature> <feature value="required">#fontStyle</feature> <feature value="required">#fontStyle-italic</feature> <feature value="required">#fontStyle-oblique</feature> <feature value="required">#fontVariant</feature> <feature value="required">#fontWeight</feature> <feature value="required">#fontWeight-bold</feature> <feature value="required">#frameRate</feature> <feature value="required">#frameRateMultiplier</feature> <feature value="required">#gain</feature> <feature value="required">#image</feature> <feature value="required">#image-png</feature> <feature value="required">#initial</feature> <feature value="required">#ipd</feature> <feature value="required">#layout</feature> <feature value="required">#length</feature> <feature value="required">#length-cell</feature> <feature value="required">#length-em</feature> <feature value="required">#length-integer</feature> <feature value="required">#length-negative</feature> <feature value="required">#length-percentage</feature> <feature value="required">#length-pixel</feature> <feature value="required">#length-positive</feature> <feature value="required">#length-real</feature> <feature value="required">#length-root-container-relative</feature> <feature value="required" extends="#length">#length-version-2</feature> <feature value="required">#letterSpacing</feature> <feature value="required">#lineBreak-uax14</feature> <feature value="required">#lineHeight</feature> <feature value="required">#lineShear</feature> <feature value="required">#luminance</feature> <feature value="required">#markerMode</feature> <feature value="required">#markerMode-continuous</feature> <feature value="required">#markerMode-discontinuous</feature> <feature value="required">#metadata</feature> <feature value="required">#metadata-item</feature> <feature value="required" extends="#metadata">#metadata-version-2</feature> <feature value="required">#nested-div</feature> <feature value="required">#nested-span</feature> <feature value="required">#opacity</feature> <feature value="required">#opacity-block</feature> <feature value="required">#opacity-inline</feature> <feature value="required">#opacity-region</feature> <feature value="required" extends="#opacity">#opacity-version-2</feature> <feature value="required">#origin</feature> <feature value="required">#overflow</feature> <feature value="required">#overflow-visible</feature> <feature value="required">#padding</feature> <feature value="required">#padding-1</feature> <feature value="required">#padding-2</feature> <feature value="required">#padding-3</feature> <feature value="required">#padding-4</feature> <feature value="required">#padding-block</feature> <feature value="required">#padding-inline</feature> <feature value="required">#padding-region</feature> <feature value="required" extends="#padding">#padding-version-2</feature> <feature value="required">#pan</feature> <feature value="required">#permitFeatureNarrowing</feature> <feature value="required">#permitFeatureWidening</feature> <feature value="required">#pitch</feature> <feature value="required">#pixelAspectRatio</feature> <feature value="required">#position</feature> <feature value="required">#presentation</feature> <feature value="required" extends="#presentation">#presentation-version-2</feature> <feature value="required">#processorProfiles</feature> <feature value="required" extends="#processorProfiles">#processorProfiles-combined</feature> <feature value="required">#profile</feature> <feature value="required" extends="#profile-version-2">#profile-full-version-2</feature> <feature value="required">#profile-nesting</feature> <feature value="required" extends="#profile">#profile-version-2</feature> <feature value="required">#region-implied-animation</feature> <feature value="required">#region-inline</feature> <feature value="required">#region-timing</feature> <feature value="required">#resources</feature> <feature value="required">#ruby</feature> <feature value="required">#ruby-full</feature> <feature value="required">#rubyAlign</feature> <feature value="required">#rubyAlign-minimal</feature> <feature value="required">#rubyAlign-withBase</feature> <feature value="required">#rubyPosition</feature> <feature value="required">#rubyReserve</feature> <feature value="required" extends="#animation">#set</feature> <feature value="required">#set-fill</feature> <feature value="required">#set-multiple-styles</feature> <feature value="required">#set-repeat</feature> <feature value="required">#shear</feature> <feature value="required">#showBackground</feature> <feature value="required">#source</feature> <feature value="required">#speak</feature> <feature value="required">#speech</feature> <feature value="required">#structure</feature> <feature value="required">#styling</feature> <feature value="required">#styling-chained</feature> <feature value="required">#styling-inheritance-content</feature> <feature value="required">#styling-inheritance-region</feature> <feature value="required">#styling-inline</feature> <feature value="required">#styling-nested</feature> <feature value="required">#styling-referential</feature> <feature value="required">#subFrameRate</feature> <feature value="required">#textAlign</feature> <feature value="required">#textAlign-absolute</feature> <feature value="required">#textAlign-justify</feature> <feature value="required">#textAlign-relative</feature> <feature value="required" extends="#textAlign">#textAlign-version-2</feature> <feature value="required">#textCombine</feature> <feature value="required">#textDecoration</feature> <feature value="required">#textDecoration-over</feature> <feature value="required">#textDecoration-through</feature> <feature value="required">#textDecoration-under</feature> <feature value="required" extends="#textEmphasis-minimal">#textEmphasis</feature> <feature value="required">#textEmphasis-color</feature> <feature value="required">#textEmphasis-minimal</feature> <feature value="required">#textEmphasis-quoted-string</feature> <feature value="required">#textOrientation</feature> <feature value="required">#textOutline</feature> <feature value="required">#textOutline-blurred</feature> <feature value="required">#textOutline-unblurred</feature> <feature value="required">#textShadow</feature> <feature value="required">#tickRate</feature> <feature value="required">#time-clock-with-frames</feature> <feature value="required">#time-clock</feature> <feature value="required">#time-offset-with-frames</feature> <feature value="required">#time-offset-with-ticks</feature> <feature value="required">#time-offset</feature> <feature value="required">#time-wall-clock</feature> <feature value="required">#timeBase-clock</feature> <feature value="required">#timeBase-media</feature> <feature value="required">#timeBase-smpte</feature> <feature value="required">#timeContainer</feature> <feature value="required">#timing</feature> <feature value="required">#transformation</feature> <feature value="required" extends="#transformation">#transformation-version-2</feature> <feature value="required">#unicodeBidi</feature> <feature value="required">#unicodeBidi-isolate</feature> <feature value="required" extends="#unicodeBidi">#unicodeBidi-version-2</feature> <feature value="required">#validation</feature> <feature value="required">#visibility</feature> <feature value="required">#visibility-block</feature> <feature value="required">#visibility-image</feature> <feature value="required">#visibility-inline</feature> <feature value="required">#visibility-region</feature> <feature value="required" extends="#visibility">#visibility-version-2</feature> <feature value="required">#wrapOption</feature> <feature value="required">#writingMode</feature> <feature value="required">#writingMode-horizontal-lr</feature> <feature value="required">#writingMode-horizontal-rl</feature> <feature value="required">#writingMode-horizontal</feature> <feature value="required">#writingMode-vertical</feature> <feature value="required">#xlink</feature> <feature value="required">#zIndex</feature> <!-- optional (voluntary) feature support --> </features> <extensions xml:base="http://www.w3.org/ns/ttml/extension/"> <!-- required (mandatory) extension support --> <!-- optional (voluntary) extension support --> </extensions> </profile>
G.2 TTML2 Presentation Profile
The TTML2 Presentation Profile is intended to be used to express minimum compliance for presentation processing.
Note:
This profile is a superset of the DFXP Presentation Profile.
<?xml version="1.0" encoding="utf-8"?> <!-- this file defines the "ttml2-presentation" profile of ttml --> <profile xmlns="http://www.w3.org/ns/ttml#parameter" designator="http://www.w3.org/ns/ttml/profile/ttml2-presentation"> <features xml:base="http://www.w3.org/ns/ttml/feature/"> <!-- required (mandatory) feature support --> <feature value="required">#content</feature> <feature value="required">#contentProfiles</feature> <feature value="required">#core</feature> <feature value="required">#presentation</feature> <feature value="required" extends="#presentation">#presentation-version-2</feature> <feature value="required">#processorProfiles</feature> <feature value="required">#profile</feature> <feature value="required" extends="#profile">#profile-version-2</feature> <feature value="required">#structure</feature> <feature value="required">#time-offset</feature> <feature value="required">#timing</feature> <!-- optional (voluntary) feature support --> <feature value="optional">#animate</feature> <feature value="optional">#animate-fill</feature> <feature value="optional">#animate-minimal</feature> <feature value="optional">#animate-paced</feature> <feature value="optional">#animate-spline</feature> <feature value="optional">#animate-repeat</feature> <feature value="optional">#animation</feature> <feature value="optional">#animation-out-of-line</feature> <feature value="optional" extends="#animation">#animation-version-2</feature> <feature value="optional">#audio</feature> <feature value="optional">#audio-description</feature> <feature value="optional">#audio-speech</feature> <feature value="optional">#background</feature> <feature value="optional">#background-image</feature> <feature value="optional">#backgroundClip</feature> <feature value="optional">#backgroundColor-block</feature> <feature value="optional">#backgroundColor-inline</feature> <feature value="optional">#backgroundColor-region</feature> <feature value="optional">#backgroundColor</feature> <feature value="optional">#backgroundExtent</feature> <feature value="optional">#backgroundImage</feature> <feature value="optional">#backgroundOrigin</feature> <feature value="optional">#backgroundPosition</feature> <feature value="optional">#backgroundRepeat</feature> <feature value="optional">#base</feature> <feature value="optional">#base-general</feature> <feature value="optional" extends="#base">#base-version-2</feature> <feature value="optional">#bidi</feature> <feature value="optional" extends="#bidi">#bidi-version-2</feature> <feature value="optional">#border</feature> <feature value="optional">#border-block</feature> <feature value="optional">#border-inline</feature> <feature value="optional">#border-radii</feature> <feature value="optional">#border-radii-1</feature> <feature value="optional">#border-radii-2</feature> <feature value="optional">#border-region</feature> <feature value="optional">#bpd</feature> <feature value="optional">#cellResolution</feature> <feature value="optional">#chunk</feature> <feature value="optional">#clockMode</feature> <feature value="optional">#clockMode-gps</feature> <feature value="optional">#clockMode-local</feature> <feature value="optional">#clockMode-utc</feature> <feature value="optional">#color</feature> <feature value="optional">#condition</feature> <feature value="optional">#condition-fn-media</feature> <feature value="optional">#condition-fn-parameter</feature> <feature value="optional">#condition-fn-supports</feature> <feature value="optional">#condition-primary</feature> <feature value="optional">#content-sizing</feature> <feature value="optional" extends="#contentProfiles">#contentProfiles-combined</feature> <feature value="optional">#data</feature> <feature value="optional">#direction</feature> <feature value="optional">#disparity</feature> <feature value="optional">#display</feature> <feature value="optional">#display-block</feature> <feature value="optional">#display-inline</feature> <feature value="optional">#display-inlineBlock</feature> <feature value="optional">#display-region</feature> <feature value="optional" extends="#display">#display-version-2</feature> <feature value="optional">#displayAlign</feature> <feature value="optional">#displayAlign-block</feature> <feature value="optional">#displayAlign-justify</feature> <feature value="optional">#displayAlign-region</feature> <feature value="optional">#displayAlign-relative</feature> <feature value="optional" extends="#displayAlign">#displayAlign-version-2</feature> <feature value="optional">#displayAspectRatio</feature> <feature value="optional">#dropMode</feature> <feature value="optional">#dropMode-dropNTSC</feature> <feature value="optional">#dropMode-dropPAL</feature> <feature value="optional">#dropMode-nonDrop</feature> <feature value="optional">#embedded-audio</feature> <feature value="optional">#embedded-content</feature> <feature value="optional">#embedded-data</feature> <feature value="optional">#embedded-font</feature> <feature value="optional">#embedded-image</feature> <feature value="optional">#extent</feature> <feature value="optional">#extent-auto</feature> <feature value="optional" extends="#extent-auto">#extent-auto-version-2</feature> <feature value="optional">#extent-contain</feature> <feature value="optional">#extent-cover</feature> <feature value="optional" extends="#extent-version-2">#extent-full-version-2</feature> <feature value="optional">#extent-image</feature> <feature value="optional">#extent-length</feature> <feature value="optional" extends="#extent-length">#extent-length-version-2</feature> <feature value="optional">#extent-measure</feature> <feature value="optional">#extent-region</feature> <feature value="optional" extends="#extent-region">#extent-region-version-2</feature> <feature value="optional">#extent-root</feature> <feature value="optional" extends="#extent-root">#extent-root-version-2</feature> <feature value="optional" extends="#extent">#extent-version-2</feature> <feature value="optional">#font</feature> <feature value="optional">#fontFamily</feature> <feature value="optional">#fontFamily-generic</feature> <feature value="optional">#fontFamily-non-generic</feature> <feature value="optional">#fontKerning</feature> <feature value="optional">#fontSelectionStrategy</feature> <feature value="optional">#fontSelectionStrategy-character</feature> <feature value="optional">#fontShear</feature> <feature value="optional">#fontSize</feature> <feature value="optional">#fontSize-anamorphic</feature> <feature value="optional">#fontSize-isomorphic</feature> <feature value="optional">#fontStyle</feature> <feature value="optional">#fontStyle-italic</feature> <feature value="optional">#fontStyle-oblique</feature> <feature value="optional">#fontVariant</feature> <feature value="optional">#fontWeight</feature> <feature value="optional">#fontWeight-bold</feature> <feature value="optional">#frameRate</feature> <feature value="optional">#frameRateMultiplier</feature> <feature value="optional">#gain</feature> <feature value="optional">#image</feature> <feature value="optional">#image-png</feature> <feature value="optional">#initial</feature> <feature value="optional">#ipd</feature> <feature value="optional">#layout</feature> <feature value="optional">#length</feature> <feature value="optional">#length-cell</feature> <feature value="optional">#length-em</feature> <feature value="optional">#length-integer</feature> <feature value="optional">#length-negative</feature> <feature value="optional">#length-percentage</feature> <feature value="optional">#length-pixel</feature> <feature value="optional">#length-positive</feature> <feature value="optional">#length-real</feature> <feature value="optional">#length-root-container-relative</feature> <feature value="optional" extends="#length">#length-version-2</feature> <feature value="optional">#letterSpacing</feature> <feature value="optional">#lineBreak-uax14</feature> <feature value="optional">#lineHeight</feature> <feature value="optional">#lineShear</feature> <feature value="optional">#luminance</feature> <feature value="optional">#markerMode</feature> <feature value="optional">#markerMode-continuous</feature> <feature value="optional">#markerMode-discontinuous</feature> <feature value="optional">#metadata</feature> <feature value="optional">#metadata-item</feature> <feature value="optional" extends="#metadata">#metadata-version-2</feature> <feature value="optional">#nested-div</feature> <feature value="optional">#nested-span</feature> <feature value="optional">#opacity</feature> <feature value="optional">#opacity-block</feature> <feature value="optional">#opacity-inline</feature> <feature value="optional">#opacity-region</feature> <feature value="optional" extends="#opacity">#opacity-version-2</feature> <feature value="optional">#origin</feature> <feature value="optional">#overflow</feature> <feature value="optional">#overflow-visible</feature> <feature value="optional">#padding</feature> <feature value="optional">#padding-1</feature> <feature value="optional">#padding-2</feature> <feature value="optional">#padding-3</feature> <feature value="optional">#padding-4</feature> <feature value="optional">#padding-block</feature> <feature value="optional">#padding-inline</feature> <feature value="optional">#padding-region</feature> <feature value="optional" extends="#padding">#padding-version-2</feature> <feature value="optional">#pan</feature> <feature value="optional">#permitFeatureNarrowing</feature> <feature value="optional">#permitFeatureWidening</feature> <feature value="optional">#pitch</feature> <feature value="optional">#pixelAspectRatio</feature> <feature value="optional">#position</feature> <feature value="optional" extends="#processorProfiles">#processorProfiles-combined</feature> <feature value="optional" extends="#profile-version-2">#profile-full-version-2</feature> <feature value="optional">#profile-nesting</feature> <feature value="optional">#region-implied-animation</feature> <feature value="optional">#region-inline</feature> <feature value="optional">#region-timing</feature> <feature value="optional">#resources</feature> <feature value="optional">#ruby</feature> <feature value="optional">#ruby-full</feature> <feature value="optional">#rubyAlign</feature> <feature value="optional">#rubyAlign-minimal</feature> <feature value="optional">#rubyAlign-withBase</feature> <feature value="optional">#rubyPosition</feature> <feature value="optional">#rubyReserve</feature> <feature value="optional" extends="#animation">#set</feature> <feature value="optional">#set-fill</feature> <feature value="optional">#set-multiple-styles</feature> <feature value="optional">#set-repeat</feature> <feature value="optional">#shear</feature> <feature value="optional">#showBackground</feature> <feature value="optional">#source</feature> <feature value="optional">#speak</feature> <feature value="optional">#speech</feature> <feature value="optional">#styling</feature> <feature value="optional">#styling-chained</feature> <feature value="optional">#styling-inheritance-content</feature> <feature value="optional">#styling-inheritance-region</feature> <feature value="optional">#styling-inline</feature> <feature value="optional">#styling-nested</feature> <feature value="optional">#styling-referential</feature> <feature value="optional">#subFrameRate</feature> <feature value="optional">#textAlign</feature> <feature value="optional">#textAlign-absolute</feature> <feature value="optional">#textAlign-justify</feature> <feature value="optional">#textAlign-relative</feature> <feature value="optional" extends="#textAlign">#textAlign-version-2</feature> <feature value="optional">#textCombine</feature> <feature value="optional">#textDecoration</feature> <feature value="optional">#textDecoration-over</feature> <feature value="optional">#textDecoration-through</feature> <feature value="optional">#textDecoration-under</feature> <feature value="optional" extends="#textEmphasis-minimal">#textEmphasis</feature> <feature value="optional">#textEmphasis-color</feature> <feature value="optional">#textEmphasis-minimal</feature> <feature value="optional">#textEmphasis-quoted-string</feature> <feature value="optional">#textOrientation</feature> <feature value="optional">#textOutline</feature> <feature value="optional">#textOutline-blurred</feature> <feature value="optional">#textOutline-unblurred</feature> <feature value="optional">#textShadow</feature> <feature value="optional">#tickRate</feature> <feature value="optional">#time-clock-with-frames</feature> <feature value="optional">#time-clock</feature> <feature value="optional">#time-offset-with-frames</feature> <feature value="optional">#time-offset-with-ticks</feature> <feature value="optional">#time-wall-clock</feature> <feature value="optional">#timeBase-clock</feature> <feature value="optional">#timeBase-media</feature> <feature value="optional">#timeBase-smpte</feature> <feature value="optional">#timeContainer</feature> <feature value="optional">#transformation</feature> <feature value="optional" extends="#transformation">#transformation-version-2</feature> <feature value="optional">#unicodeBidi</feature> <feature value="optional">#unicodeBidi-isolate</feature> <feature value="optional" extends="#unicodeBidi">#unicodeBidi-version-2</feature> <feature value="optional">#validation</feature> <feature value="optional">#visibility</feature> <feature value="optional">#visibility-block</feature> <feature value="optional">#visibility-image</feature> <feature value="optional">#visibility-inline</feature> <feature value="optional">#visibility-region</feature> <feature value="optional" extends="#visibility">#visibility-version-2</feature> <feature value="optional">#wrapOption</feature> <feature value="optional">#writingMode</feature> <feature value="optional">#writingMode-horizontal-lr</feature> <feature value="optional">#writingMode-horizontal-rl</feature> <feature value="optional">#writingMode-horizontal</feature> <feature value="optional">#writingMode-vertical</feature> <feature value="optional">#xlink</feature> <feature value="optional">#zIndex</feature> </features> <extensions xml:base="http://www.w3.org/ns/ttml/extension/"> <!-- required (mandatory) extension support --> <!-- optional (voluntary) extension support --> </extensions> </profile>
G.3 TTML2 Transformation Profile
The TTML2 Transformation Profile is intended to be used to express minimum compliance for transformation processing.
Note:
This profile is a superset of the DFXP Transformation Profile.
<?xml version="1.0" encoding="utf-8"?> <!-- this file defines the "ttml2-transformation" profile of ttml --> <profile xmlns="http://www.w3.org/ns/ttml#parameter" designator="http://www.w3.org/ns/ttml/profile/ttml2-transformation"> <features xml:base="http://www.w3.org/ns/ttml/feature/"> <!-- required (mandatory) feature support --> <feature value="required">#content</feature> <feature value="required">#contentProfiles</feature> <feature value="required">#core</feature> <feature value="required">#processorProfiles</feature> <feature value="required">#profile</feature> <feature value="required" extends="#profile">#profile-version-2</feature> <feature value="required">#structure</feature> <feature value="required">#time-offset</feature> <feature value="required">#timing</feature> <feature value="required">#transformation</feature> <feature value="required" extends="#transformation">#transformation-version-2</feature> <!-- optional (voluntary) feature support --> <feature value="optional">#animate</feature> <feature value="optional">#animate-fill</feature> <feature value="optional">#animate-minimal</feature> <feature value="optional">#animate-paced</feature> <feature value="optional">#animate-spline</feature> <feature value="optional">#animate-repeat</feature> <feature value="optional">#animation</feature> <feature value="optional">#animation-out-of-line</feature> <feature value="optional" extends="#animation">#animation-version-2</feature> <feature value="optional">#audio</feature> <feature value="optional">#audio-description</feature> <feature value="optional">#audio-speech</feature> <feature value="optional">#background</feature> <feature value="optional">#background-image</feature> <feature value="optional">#backgroundClip</feature> <feature value="optional">#backgroundColor-block</feature> <feature value="optional">#backgroundColor-inline</feature> <feature value="optional">#backgroundColor-region</feature> <feature value="optional">#backgroundColor</feature> <feature value="optional">#backgroundExtent</feature> <feature value="optional">#backgroundImage</feature> <feature value="optional">#backgroundOrigin</feature> <feature value="optional">#backgroundPosition</feature> <feature value="optional">#backgroundRepeat</feature> <feature value="optional">#base</feature> <feature value="optional">#base-general</feature> <feature value="optional" extends="#base">#base-version-2</feature> <feature value="optional">#bidi</feature> <feature value="optional" extends="#bidi">#bidi-version-2</feature> <feature value="optional">#border</feature> <feature value="optional">#border-block</feature> <feature value="optional">#border-inline</feature> <feature value="optional">#border-radii</feature> <feature value="optional">#border-radii-1</feature> <feature value="optional">#border-radii-2</feature> <feature value="optional">#border-region</feature> <feature value="optional">#bpd</feature> <feature value="optional">#cellResolution</feature> <feature value="optional">#chunk</feature> <feature value="optional">#clockMode</feature> <feature value="optional">#clockMode-gps</feature> <feature value="optional">#clockMode-local</feature> <feature value="optional">#clockMode-utc</feature> <feature value="optional">#color</feature> <feature value="optional">#condition</feature> <feature value="optional">#condition-fn-media</feature> <feature value="optional">#condition-fn-parameter</feature> <feature value="optional">#condition-fn-supports</feature> <feature value="optional">#condition-primary</feature> <feature value="optional">#content-sizing</feature> <feature value="optional" extends="#contentProfiles">#contentProfiles-combined</feature> <feature value="optional">#data</feature> <feature value="optional">#direction</feature> <feature value="optional">#disparity</feature> <feature value="optional">#display</feature> <feature value="optional">#display-block</feature> <feature value="optional">#display-inline</feature> <feature value="optional">#display-inlineBlock</feature> <feature value="optional">#display-region</feature> <feature value="optional" extends="#display">#display-version-2</feature> <feature value="optional">#displayAlign</feature> <feature value="optional">#displayAlign-block</feature> <feature value="optional">#displayAlign-justify</feature> <feature value="optional">#displayAlign-region</feature> <feature value="optional">#displayAlign-relative</feature> <feature value="optional" extends="#displayAlign">#displayAlign-version-2</feature> <feature value="optional">#displayAspectRatio</feature> <feature value="optional">#dropMode</feature> <feature value="optional">#dropMode-dropNTSC</feature> <feature value="optional">#dropMode-dropPAL</feature> <feature value="optional">#dropMode-nonDrop</feature> <feature value="optional">#embedded-audio</feature> <feature value="optional">#embedded-content</feature> <feature value="optional">#embedded-data</feature> <feature value="optional">#embedded-font</feature> <feature value="optional">#embedded-image</feature> <feature value="optional">#extent</feature> <feature value="optional">#extent-auto</feature> <feature value="optional" extends="#extent-auto">#extent-auto-version-2</feature> <feature value="optional">#extent-contain</feature> <feature value="optional">#extent-cover</feature> <feature value="optional" extends="#extent-version-2">#extent-full-version-2</feature> <feature value="optional">#extent-image</feature> <feature value="optional">#extent-length</feature> <feature value="optional" extends="#extent-length">#extent-length-version-2</feature> <feature value="optional">#extent-measure</feature> <feature value="optional">#extent-region</feature> <feature value="optional" extends="#extent-region">#extent-region-version-2</feature> <feature value="optional">#extent-root</feature> <feature value="optional" extends="#extent-root">#extent-root-version-2</feature> <feature value="optional" extends="#extent">#extent-version-2</feature> <feature value="optional">#font</feature> <feature value="optional">#fontFamily</feature> <feature value="optional">#fontFamily-generic</feature> <feature value="optional">#fontFamily-non-generic</feature> <feature value="optional">#fontKerning</feature> <feature value="optional">#fontSelectionStrategy</feature> <feature value="optional">#fontSelectionStrategy-character</feature> <feature value="optional">#fontShear</feature> <feature value="optional">#fontSize</feature> <feature value="optional">#fontSize-anamorphic</feature> <feature value="optional">#fontSize-isomorphic</feature> <feature value="optional">#fontStyle</feature> <feature value="optional">#fontStyle-italic</feature> <feature value="optional">#fontStyle-oblique</feature> <feature value="optional">#fontVariant</feature> <feature value="optional">#fontWeight</feature> <feature value="optional">#fontWeight-bold</feature> <feature value="optional">#frameRate</feature> <feature value="optional">#frameRateMultiplier</feature> <feature value="optional">#gain</feature> <feature value="optional">#image</feature> <feature value="optional">#image-png</feature> <feature value="optional">#initial</feature> <feature value="optional">#ipd</feature> <feature value="optional">#layout</feature> <feature value="optional">#length</feature> <feature value="optional">#length-cell</feature> <feature value="optional">#length-em</feature> <feature value="optional">#length-integer</feature> <feature value="optional">#length-negative</feature> <feature value="optional">#length-percentage</feature> <feature value="optional">#length-pixel</feature> <feature value="optional">#length-positive</feature> <feature value="optional">#length-real</feature> <feature value="optional">#length-root-container-relative</feature> <feature value="optional" extends="#length">#length-version-2</feature> <feature value="optional">#letterSpacing</feature> <feature value="optional">#lineBreak-uax14</feature> <feature value="optional">#lineHeight</feature> <feature value="optional">#lineShear</feature> <feature value="optional">#luminance</feature> <feature value="optional">#markerMode</feature> <feature value="optional">#markerMode-continuous</feature> <feature value="optional">#markerMode-discontinuous</feature> <feature value="optional">#metadata</feature> <feature value="optional">#metadata-item</feature> <feature value="optional" extends="#metadata">#metadata-version-2</feature> <feature value="optional">#nested-div</feature> <feature value="optional">#nested-span</feature> <feature value="optional">#opacity</feature> <feature value="optional">#opacity-block</feature> <feature value="optional">#opacity-inline</feature> <feature value="optional">#opacity-region</feature> <feature value="optional" extends="#opacity">#opacity-version-2</feature> <feature value="optional">#origin</feature> <feature value="optional">#overflow</feature> <feature value="optional">#overflow-visible</feature> <feature value="optional">#padding</feature> <feature value="optional">#padding-1</feature> <feature value="optional">#padding-2</feature> <feature value="optional">#padding-3</feature> <feature value="optional">#padding-4</feature> <feature value="optional">#padding-block</feature> <feature value="optional">#padding-inline</feature> <feature value="optional">#padding-region</feature> <feature value="optional" extends="#padding">#padding-version-2</feature> <feature value="optional">#pan</feature> <feature value="optional">#permitFeatureNarrowing</feature> <feature value="optional">#permitFeatureWidening</feature> <feature value="optional">#pitch</feature> <feature value="optional">#pixelAspectRatio</feature> <feature value="optional">#position</feature> <feature value="optional">#presentation</feature> <feature value="optional" extends="#presentation">#presentation-version-2</feature> <feature value="optional" extends="#processorProfiles">#processorProfiles-combined</feature> <feature value="optional" extends="#profile-version-2">#profile-full-version-2</feature> <feature value="optional">#profile-nesting</feature> <feature value="optional">#region-implied-animation</feature> <feature value="optional">#region-inline</feature> <feature value="optional">#region-timing</feature> <feature value="optional">#resources</feature> <feature value="optional">#ruby</feature> <feature value="optional">#ruby-full</feature> <feature value="optional">#rubyAlign</feature> <feature value="optional">#rubyAlign-minimal</feature> <feature value="optional">#rubyAlign-withBase</feature> <feature value="optional">#rubyPosition</feature> <feature value="optional">#rubyReserve</feature> <feature value="optional" extends="#animation">#set</feature> <feature value="optional">#set-fill</feature> <feature value="optional">#set-multiple-styles</feature> <feature value="optional">#set-repeat</feature> <feature value="optional">#shear</feature> <feature value="optional">#showBackground</feature> <feature value="optional">#source</feature> <feature value="optional">#speak</feature> <feature value="optional">#speech</feature> <feature value="optional">#styling</feature> <feature value="optional">#styling-chained</feature> <feature value="optional">#styling-inheritance-content</feature> <feature value="optional">#styling-inheritance-region</feature> <feature value="optional">#styling-inline</feature> <feature value="optional">#styling-nested</feature> <feature value="optional">#styling-referential</feature> <feature value="optional">#subFrameRate</feature> <feature value="optional">#textAlign</feature> <feature value="optional">#textAlign-absolute</feature> <feature value="optional">#textAlign-justify</feature> <feature value="optional">#textAlign-relative</feature> <feature value="optional" extends="#textAlign">#textAlign-version-2</feature> <feature value="optional">#textCombine</feature> <feature value="optional">#textDecoration</feature> <feature value="optional">#textDecoration-over</feature> <feature value="optional">#textDecoration-through</feature> <feature value="optional">#textDecoration-under</feature> <feature value="optional" extends="#textEmphasis-minimal">#textEmphasis</feature> <feature value="optional">#textEmphasis-color</feature> <feature value="optional">#textEmphasis-minimal</feature> <feature value="optional">#textEmphasis-quoted-string</feature> <feature value="optional">#textOrientation</feature> <feature value="optional">#textOutline</feature> <feature value="optional">#textOutline-blurred</feature> <feature value="optional">#textOutline-unblurred</feature> <feature value="optional">#textShadow</feature> <feature value="optional">#tickRate</feature> <feature value="optional">#time-clock-with-frames</feature> <feature value="optional">#time-clock</feature> <feature value="optional">#time-offset-with-frames</feature> <feature value="optional">#time-offset-with-ticks</feature> <feature value="optional">#time-wall-clock</feature> <feature value="optional">#timeBase-clock</feature> <feature value="optional">#timeBase-media</feature> <feature value="optional">#timeBase-smpte</feature> <feature value="optional">#timeContainer</feature> <feature value="optional">#unicodeBidi</feature> <feature value="optional">#unicodeBidi-isolate</feature> <feature value="optional" extends="#unicodeBidi">#unicodeBidi-version-2</feature> <feature value="optional">#validation</feature> <feature value="optional">#visibility</feature> <feature value="optional">#visibility-block</feature> <feature value="optional">#visibility-image</feature> <feature value="optional">#visibility-inline</feature> <feature value="optional">#visibility-region</feature> <feature value="optional" extends="#visibility">#visibility-version-2</feature> <feature value="optional">#wrapOption</feature> <feature value="optional">#writingMode</feature> <feature value="optional">#writingMode-horizontal-lr</feature> <feature value="optional">#writingMode-horizontal-rl</feature> <feature value="optional">#writingMode-horizontal</feature> <feature value="optional">#writingMode-vertical</feature> <feature value="optional">#xlink</feature> <feature value="optional">#zIndex</feature> </features> <extensions xml:base="http://www.w3.org/ns/ttml/extension/"> <!-- required (mandatory) extension support --> <!-- optional (voluntary) extension support --> </extensions> </profile>
H Root Container Region Semantics
This appendix is normative.
This appendix specifies the semantics for determining essential characteristics of the root container region and its use, including:
-
aspect ratios (display, storage, pixel);
-
resolution (spatial extent); and
-
coordinate space.
H.1 Aspect Ratios
Three aspect ratios apply to the root container region:
- display aspect ratio (DAR)
-
The display aspect ratio of the root container corresponds with the aspect ratio of the root container in terms of display pixels intended to be presented on a hypothetical display device. This display aspect ratio is specified explicitly by means of the ttp:displayAspectRatio attribute on the
ttelement or is inferred using other information as described below.Note:
The actual, physical presentation of the pixels of the root container may be subject to numerous transformations in aspect ratio, sample resolution, and color space subsequent to defined TTML presentation processing. Such post-TTML processing is wholly out of scope of this specification.
- storage aspect ratio (SAR)
-
The storage aspect ratio of the root container corresponds with the aspect ratio of the root container in terms of logical pixels in the document coordinate space, where a bijective (injective and surjective) mapping associates each logical pixel with a unique display pixel. This storage aspect ratio is specified explicitly by means of the tts:extent attribute on the
ttelement or is inferred using other information as described below.When the tts:extent attribute is specified on the
ttelement, then-
if the value of the tts:extent attribute consists of two pixel-valued <length> expressions, the storage aspect ratio is considered to be specified and having a numeric value equal to the width of the extent divided by its height;
-
otherwise (the computed value is
contain), the storage aspect ratio is considered to be unspecified and is inferred using other information described below.
Note:
On its own, a logical pixel has no intrinsic aspect ratio; however, when mapped to a display pixel, it assumes the fixed value defined by the pixel aspect ratio of the root container as specified below.
-
- pixel aspect ratio (PAR)
-
The pixel aspect ratio of the root container defines the aspect ratio of each display pixel of the root container, whereby each logical pixel in the document coordinate space takes on the fixed aspect ratio of an associated display pixel such that
DAR = SAR × PAR. This pixel aspect ratio is specified explicitly by means of the ttp:pixelAspectRato attribute on thettelement or is inferred using other information as described below.
The following sub-sections specify how these aspect ratios are resolved according to which (ratios) are specified in a document.
H.1.1 No Aspect Ratio
If none of the three aspect ratios is specified, then the three aspect ratios are determined according to the following ordered steps:
-
if a related media object exists and has a defined
DAR, then the resolved value ofDARis the display aspect ratio of the related media object; otherwise, the value ofDARis determined (arbitrarily) by the document processing context; -
the values of
SARandPARare then resolved according to H.1.2 One Aspect Ratio below.
H.1.2 One Aspect Ratio
If only one of the three aspect ratios is specified, then the resolved values of the other two aspect ratios are determined as follows:
-
if
DARis specified or was resolved by H.1.1 No Aspect Ratio above, then its resolved value is its specified or resolved value, and the values ofSARandPARare determined as follows:-
the resolved value of
SARis the resolved value ofDAR; -
the resolved value of
PARis1(one).
-
-
if
SARis specified, then its resolved value is its specified value, and the values ofDARandPARare determined as follows:-
if a related media object exists and has a defined
DAR, then the resolved value ofDARis the display aspect ratio of the related media object and the value ofPARis then resolved according to H.1.3 Two Aspect Ratios below; -
otherwise, the resolved value of
DARis determined by the document processing context and the value ofPARis then resolved according to H.1.3 Two Aspect Ratios below;
-
-
if
PARis specified, then its resolved value is its specified value, and the values ofDARandSARare determined as follows:-
if a related media object exists and has a defined
DAR, then the resolved value ofDARis the display aspect ratio of the related media object and the value ofSARis then resolved according to H.1.3 Two Aspect Ratios below; -
otherwise, the resolved value of
SARis determined by the document processing context and the value ofDARis then resolved according to H.1.3 Two Aspect Ratios below.
-
H.1.3 Two Aspect Ratios
If two of the three aspect ratios are specified or previously resolved, then the resolved value of the third aspect ratio is determined using the equation DAR = SAR × PAR.
H.1.4 Three Aspect Ratios
If all three aspect ratios are specified and if their values satisfy the equation DAR = SAR × PAR, then they are considered the resolved aspect ratios. However, if the equation is not satisfied, then, when performing validation processing, an error should be reported (subject to validation processor configuration), and, when performing presentation processing, the specified PAR value is ignored and the resolved value of PAR is determined by H.1.3 Two Aspect Ratios above.
H.2 Resolution
The root container region is subdivided into a grid of logical pixels with a fixed number of row pixels and a fixed number of column pixels, where the number of column pixels signifies the resolution of the root container region on the horizontal axis and the number of row pixels signifies the resolution of the root container region on the vertical axis, where the former is defined to be the width and the latter is defined to be the height of the root container region, respectively, and where the collection of (these two) resolutions along both axes is referred to as the collective resolution or spatial extent of the root container region.
Note:
As noted above under storage aspect ratio (SAR), a logical pixel has no intrinsic aspect ratio, which is to say, a logical pixel has no defined shape, which, in turn, means it has no defined size. Only when a logical pixel is mapped to a display pixel does it take on a fixed shape and size. Nevertheless, it is often convenient to think of a logical pixel as being square and having a measurable, absolute size; however, the reader is cautioned against reaching this premature (and possibly incorrect) conclusion.
If the value of the tts:extent attribute is specified on the tt element and consists of two pixel-valued <length> expressions, then these two expressions denote the width and height of the root container region, and, consequently, determine its collective resolution; otherwise, the collective resolution of the root container region is determined (arbitrarily) by the document processing context in a manner that respects the resolved values of SAR as determined by H.1 Aspect Ratios above.
Note:
In the case that the document processing context assigns an arbitrary resolution to the root container region, then it may do so in any manner that is convenient to its internal processing constraints and the document instance being processed. For example, it may assign the same resolution that applies to the storage aspect ratio of a related media object, or it may evaluate the precision of length expressions found in the document in order to assign a logical resolution that preserves that same precision.
H.3 Coordinate Space
The coordinate space of the root container region, also known as the document coordinate space, is an unbounded, two-dimensional plane on which a closed set of logical pixels are defined that take the form of a rectangle R such that the said pixels are interior to (inside of) the boundary of R, and where the origin (position) of this coordinate space is coincident with the upper, left-hand corner of R, and where positive pixels on the vertical axis extend downwards and positive pixels on the horizontal axis extend rightwards. Furthermore, the width and height of R is set to the resolved resolution of the root container region. Lastly, the aspect ratios that apply to R are established according to the resolved values of DAR, SAR, and PAR as indicated above.
Unless a higher level protocol applies, the document coordinate space is determined once and only once when processing a given document instance.
I Time Expression Semantics
This appendix is normative.
This appendix specifies the semantics for interpreting time expressions in document instances.
Note:
The phrase local real time as used below is intended to model a virtual real time clock in the document processing context, where local means in the immediate proximity of the implementation of this processing context. The intent of defining relationships with this virtual clock is to establish a locally valid physical realization of time for didactic purposes.
Note:
The phrase play rate as used below is intended to model a (possibly variable) parameter in the document processing context wherein the rate of playback (or interpretation) of time may artificially dilated or narrowed, for example, when slowing down or speeding up the rate of playback of a related media object. Without loss of generality, the following discussion assumes a fixed play(back) rate. In the case of variable play rates, appropriate adjustments may need to be made to the resulting computations.
The document processing context defines the applicable epoch and any epoch-related offsets to be used when establishing the synthetic document syncbase.
I.1 Clock Time Base
When operating with the clock time base, the following semantics apply for interpreting time expressions, as defined by <time-expression>, and their relationship to media time and local real time.
The clock time base C is related to local real time R expressed in the epoch E (defined by the document processing context) as follows:
|
Time value expressions, as denoted by a <time-expression>, are related to clock time C as follows:
|
Note:
The frames and sub-frames terms and the frames (f) metric of time expressions do not apply when using the clock time base.
The clock time base C is independent of media time M :
|
Note:
That is to say, timing is disconnected from (not necessarily proportional to) media time when the clock time base is used. For example, if the media play rate is zero (0), media playback is suspended; however, timing coordinates will continue to advance according to the natural progression of clock time in direct proportion to the reference clock base. Furthermore, if the media play rate changes during playback, presentation timing is not affected.
I.2 Media Time Base
When operating with the media time base, the following semantics apply for interpreting time expressions, as defined by <time-expression>, and their relationship to media time, document time, and local real time.
I.2.1 Relationship to Local Real Time
The media time base M is related to local real time R expressed in the epoch E (defined by the document processing context) as follows:
|
Note:
If the value of playRate is determined by the document processing context, i.e., it is not set to the default value of 1.0, then that value may vary in real time over the course of document presentation, in which case values of R for given values of M are expected to be re-evaluated based on new values of playRate.
I.2.2 Relationship to Media Time
Time value expressions, as denoted by a <time-expression>, are related to media time M in accordance to the ttp:frameRate, ttp:subFrameRate, and ttp:frameRateMultiplier parameters as follows:
|
Note:
If the computed frameRateMultiplier ratio is not integral, then effectiveFrameRate will be a non-integral rational.
Note:
The above formalisms assume that the begin time of the document temporal coordinate space is related to the begin time of a related media object. If this assumption doesn't hold, then an additional offset that accounts for the difference may be introduced when computing media time M.
I.2.3 Relationship to Document Time
This sub-section is non-normative.
When ttp:timeBase="media" the computed document times are used as the equivalent media times with no offset.
Note:
Any additional media time processing imposed by e.g. a wrapper format is out of scope of the TTML specification.
For example, [ISOBMFF TT] provides a mechanism for wrapping TTML documents as samples in segmented and non-segmented files, [MPEG DASH] provides further segmentation semantics for fragmented delivery over HTTP and MPEG-2 TS.
The following document fragments are equivalent in timing:
<tt ttp:timeBase="media" ...> ... <body> <div xml:id="d1" begin="1s"> <p xml:id="p1" begin="0s" end="1s">First paragraph</p> <p xml:id="p2" begin="2s" end="3s">Second paragraph</p> </div> </body> </tt> |
<tt ttp:timeBase="media" ...> ... <body> <div xml:id="d1"> <p xml:id="p1" begin="1s" end="2s">First paragraph</p> <p xml:id="p2" begin="3s" end="4s">Second paragraph</p> </div> </body> </tt> |
 |
In this example, using the terminology of [SMIL 3.0], the implicit duration of the body element is identical to its computed duration which is also the Root Temporal Extent. However if the document processing context specifies a range of applicable media times, those limit the resolved begin and end times and therefore the Root Temporal Extent.
In the following example the processing context defines that the media time range over which the document is active is from 1.5s to 3.5s, and this defines the Root Temporal Extent since timed content is present at both of those times.
 |
The gray background indicates the periods when the document processing context defines the document to be inactive. The document temporal coordinate space is unaffected by this transformation.
If the document processing context were to define that the media time range is 0-3s then the Root Temporal Extent would be from 1s to 2s as defined by p1 and p2 would never be shown.
I.3 SMPTE Time Base
When operating with the smpte time base, the following semantics apply for interpreting time expressions, as defined by <time-expression>, and their relationship to media time and local real time.
If the computed value of the ttp:markerMode parameter is discontinuous, then there is no direct relationship between time expressions and media time M or local real time R . In this case, time expressions refer to synchronization events (markers) emitted by the document processing context when smpte time codes are encountered in the related media object.
Otherwise, if the computed value of the ttp:markerMode parameter is continuous, then the relationships between time expressions and local real time and media time are as described below in terms of a synthetic smpte document syncbase, here referred to as the SMPTE time base S .
|
Note:
See <time-expression> regarding the deprecation of both the offset-time form and the fraction component of time expressions when the smpte time base applies.
The SMPTE time base S is related to the media time base M as follows:
|
Given the derived media time base as described above, then media time base M is related to the local real time R as described in I.2 Media Time Base above.
J Intermediate Document Syntax
This appendix is normative.
This appendix specifies the syntactic elements and structure of a timed text intermediate document. An ISD instance may be represented as a standalone document instance or in a collection represented as an ISD Sequence instance.
All ISD related vocabulary is defined in the TTML ISD Namespace, defined here as http://www.w3.org/ns/ttml#isd, where the recommended prefix is isd.
Note:
In addition to using elements from the TTML ISD Namespace, an ISD document instance will typically contain vocabulary from one or more of the other TTML namespaces defined in 5.1 Namespaces.
A TTML Intermediate Synchronic Document, in short, an ISD or ISD instance, represents a discrete, temporally non-overlapping interval, an ISD interval, of a source TTML document where, except for non-discrete animation, all content, styling, and layout information remains static within that interval. In particular, the timing hierarchy of a TTML document is flattened and then sub-divided into temporally non-overlapping intervals, where each such interval defines a static view of the source TTML document within that interval, and where that static view is represented as an ISD instance. A concrete, standalone instance of a TTML Intermediate Synchronic Document must specify an isd:isd element as its root document element. When an instance of a Intermediate Synchronic Document is included in a Intermediate Synchronic Document Sequence instance, then the ISD instance is represented by an isd:isd child element of the root isd:sequence element.
Note:
An ISD instance may contain one or more animate elements that denote continuous animation within the associated interval. Continuously animated styles are sub-divided across ISD interval boundaries such that their step-wise concatenation expresses an equivalent continuous animation over any intersecting ISD interval(s).
A TTML Intermediate Synchronic Document Sequence represents a collection of temporally non-overlapping Intermediate Synchronic Document instances ordered according to their begin times. A concrete instance of a TTML Intermediate Synchronic Document Sequence must specify an isd:sequence element as its root document element.
J.1 ISD Vocabulary
J.1.1 isd:sequence
The isd:sequence element serves as the root document element of an Intermediate Synchronic Document Sequence document.
The isd:sequence element accepts as its children zero or more ttm:metadata elements, followed by zero or one ttp:profile element, followed by zero or more isd:isd elements.
Children isd:isd elements must be ordered in accordance to the media time equivalent of their begin time; furthermore, the temporal intervals of any two child isd:isd elements must not overlap (in time).
<isd:sequence extent = xsd:string size = xsd:nonNegativeInteger version = xsd:positiveInteger xml:base = <uri> xml:id = ID xml:lang = xsd:string {any attributes in the ISD Parameter Attribute Set}> Content: |
If the extent attribute is specified, then it must adhere to the subset of the <extent> value syntax that consists of two pixel-valued <length> expressions, in which case, the specified value expresses the spatial extent of the root container region as defined by H.2 Resolution, where this spatial extent applies globally to each each constituent Intermediate Synchronic Document represented by a child isd:isd element.
If the size attribute is specified, then it must be a non-negative integer corresponding to the number of isd:isd child elements. If not specified, then the size must be considered to be indefinite, unless and until the isd:sequence element is terminated, in which case the size may be determined by inspection.
Note:
The size attribute would normally be omitted in the case of real time captioning.
If the version attribute is specified, then it must be a positive integer corresponding to the version of this Intermediate Synchronic Document Syntax specification used in authoring the ISD sequence document. If specified, the numeric value must be greater than or equal to two (2). If not specified, then the version must be consider to be equal to two (2). The version associated with this Intermediate Synchronic Document Syntax specification is two (2).
Note:
The ISD abstraction referred to or implied by [TTML1] §9.3.2 was not concretely defined by that specification. Here we reserve version one (1) for informal discussion of that earlier abstraction and its various (non-standardized) realizations.
An xml:lang attribute must be specified on the isd:sequence element. If its value is empty, it signifies that there is no default language that applies to the content within the Intermediate Synchronic Document Sequence. Otherwise, the specified value denotes the default language that applies to each constituent Intermediate Synchronic Document.
One or more parameter properties may be specified from the restricted parameter attribute set enumerated in J.2 ISD Parameter Attribute Set. If specified, then they apply globally to each constituent Intermediate Synchronic Document.
If a child ttp:profile element is present, then that ttp:profile element must satisfy the following constraints:
-
no
combineattribute is specified; -
no
designatorattribute is specified; -
no
typeattribute is specified; -
no
useattribute is specified; -
no descendant element is a
ttp:profileelement; -
no descendant
ttp:featureelement specifies avalueattribute with the valueprohibited; -
no descendant
ttp:extensionelement specifies avalueattribute with the valueprohibited.
Furthermore, such a child ttp:profile element must specify a profile that is equivalent to the combined processor profile of the source TTML document having fetched all externally referenced profile documents.
Note:
The intent of permitting a single ttp:profile to be specified in an isd:sequence is to provide a simplified mechanism to declare processor profile requirements that must be met in order to process the document (in the absence of an end-user override).
J.1.2 isd:isd
The isd:isd element serves either as (1) the root document element of a standalone Intermediate Synchronic Document or (2) as a child of an isd:sequence element of a Intermediate Synchronic Document Sequence document, where an isd:isd element is derived from and replaces a root tt element retained in each intermediate synchronic document form, DOCinter , created by the construct intermediate document procedure.
The isd:isd element accepts as its children zero or more ttm:metadata elements, followed by zero or one ttp:profile element, followed by zero or more isd:css elements, followed by zero or more isd:region elements.
<isd:isd begin = <time-expression> end = <time-expression> | "indefinite" extent = xsd:string version = xsd:positiveInteger xml:base = <uri> xml:id = ID xml:lang = xsd:string {any attributes in the ISD Parameter Attribute Set}> Content: |
A begin attribute must be specified, the value of which must take the offset-time form of a <time-expression>, and, further, is restricted to use a metric of s (seconds), f (frames), t (ticks), or may omit the metric, in which case s seconds is implied. This begin time is expressed as an offset from the begin time of the document temporal coordinate space of the source TTML document from which this isd:isd element was derived.
An end attribute must be similarly specified, where the same constraints apply. If the value of the end attribute takes the form of a <time-expression>, this end time is expressed as an offset from the begin time of the document temporal coordinate space of the source TTML document from which this isd:isd element was derived; otherwise (the value is indefinite), the temporal extent is not known at the time this attribute is encoded or there is no temporal end point.
Note:
Expressed in the terminology of [SMIL 3.0], the values of these begin and end attributes correspond to the resolved begin and end times of the active duration with respect to the document begin.
If the extent attribute is specified, then it must adhere to the subset of the <extent> value syntax that consists of two pixel-valued <length> expressions, in which case, the specified value expresses the spatial extent of the root container region as defined by H.2 Resolution, where this spatial extent applies to the Intermediate Synchronic Document represented by this isd:isd element. Furthermore, if this isd:isd element is contained in an Intermediate Synchronic Document Sequence document, then if the container isd:sequence element specifies an extent attribute, then this isd:isd element should not specify an extent attribute, and, if specified, must be equal to the value of the extent attribute specified on the container isd:sequence element.
An xml:lang attribute must be specified on the isd:isd element if it is a standalone Intermediate Synchronic Document document; otherwise, it may be specified, and should be specified if the default language of the isd:isd element differs from the default language of its parent isd:sequence element. If its value is empty, it signifies that there is no default language that applies to the content within the Intermediate Synchronic Document. Otherwise, the specified value denotes the default language that applies.
The version attribute follows the syntax and semantics of the same named attribute on the isd:sequence element type. The version attribute must not be specified on an isd:isd element that is not a root document element, i.e., is a child element of an isd:sequence element.
A child ttp:profile element may be present if the isd:isd element is a standalone Intermediate Synchronic Document document, in which case the same constraints and semantics apply as specified in J.1.1 isd:sequence; otherwise, if not a standalone document, a child ttp:profile element must not be present.
J.1.3 isd:css
The isd:css element is used to represent a unique computed style set of some collection of elements that share the same set of computed styles. In particular, for each element E in the source TTML document which is selected and copied into a isd:region element of a given Intermediate Synchronic Document, the computed style set of E, CSS(E), is determined, and, if that CSS(E) is not already specified by an existing isd:css element, then it is assigned a unique identifier and instantiated as a new isd:css element.
The isd:css element accepts as its children zero or more ttm:metadata elements.
<isd:css xml:base = <uri> xml:id = ID xml:lang = xsd:string {any attributes in TT Style Namespaces} Content: |
For each arbitrary pair of isd:css child elements of an isd:isd element, S1 and S2, the set of specified styles of S1 must not be the same as the set of specified styles of S2. For the purpose of comparing two sets of specified styles, the styles must be placed into a canonical order and then compared item by item for value equality, where the canonical order is in accordance to the qualified attribute name order, where each qualified name consists of a tuple <namespace URL, local name>, and such tuples are compared component-wise by case-sensitive lexical string order.
J.1.4 isd:region
The isd:region element is used to represent a layout and presentation region and the content selected into that region, where that content takes the form of a body element and its descendant content elements.
The isd:region element accepts as its children zero or more ttm:metadata elements, followed by zero or more animate elements, followed by exactly one body element.
<isd:region style = IDREF ttm:role = xsd:string xml:base = <uri> xml:id = ID xml:lang = xsd:string Content: |
If the computed style set of the region represented by the isd:region element is not the set of initial style values that apply to region, then a style attribute must be specified which references an isd:css element that specifies the region's computed style set.
The following constraints apply to the body element and its descendant elements:
-
no
animateattribute is specified; -
no
beginattribute is specified; -
no
durattribute is specified; -
no
endattribute is specified; -
no
regionattribute is specified; -
no
timeContainerattribute is specified; -
no attribute in the TT Style Namespaces is specified;
-
no set element is present;
-
no significant text node, i.e., text node in a #PCDATA context, is not contained in a
spanelement that contains no other child.
In addition, for the body element B and each of its descendant content elements C, if the computed style set of B or each C is not equal to the computed style set of its parent element, then that element, B or C, must specify a style attribute that references an isd:css element that specifies the element's computed style set.
J.2 ISD Parameter Attribute Set
The following subset of the defined Parameter Attributes are available for use with an isd:sequence or isd:isd element as described above:
-
ttp:cellResolution
-
ttp:frameRate
-
ttp:frameRateMultiplier
-
ttp:pixelAspectRatio
-
ttp:displayAspectRatio
-
ttp:subFrameRate
-
ttp:tickRate
J.3 ISD Interchange
A concrete document instance that employs the Intermediate Synchronic Document Syntax must be encoded as a well-formed [XML 1.0] document using the UTF-8 character encoding. Furthermore, such a document must specify an isd:sequence element or an isd:isd element as the root document element.
When a resource consisting of a concrete ISD Sequence or ISD instance is interchanged and a media type is used to identify the content type of that resource, then the media type application/ttml+xml should be used, about which see also [TTML1] Appendix C. If this media type is used, the optional profile parameter must not be specified, or, if specified, must be ignored by a processor.
K References
This appendix is normative.
- CSS3 Color
- Tantek Çelik and Chris Lilley, CSS Color Module Level 3, W3C Recommendation, 07 June 2011. (See http://www.w3.org/TR/2011/REC-css3-color-20110607/.)
- Data Encodings
- S. Josefsson, The Base16, Base32, and Base64 Data Encodings, RFC 4648, October 2006, IETF. (See http://www.rfc-editor.org/rfc/rfc4648.txt.)
- GPS
- Global Positioning System, US Air Force. (See https://www.gps.gov/technical/.)
- JLREQ
- Richard Ishida et al., Requirements for Japanese Text Layout W3C Working Group Note, 3 April 2012. (See http://www.w3.org/TR/2012/NOTE-jlreq-20120403/.)
- Media Queries
- Florian Rivoal, Media Queries, W3C Recommendation, 19 June 2012. (See http://www.w3.org/TR/2012/REC-css3-mediaqueries-20120619/.)
- MIME
- Ned Freed and Nathaniel Borenstein, Multipurpose Internet Mail Extensions (MIME) Part One: Format of Internet Message Bodies, RFC 2045, November 1996, IETF. (See http://www.rfc-editor.org/rfc/rfc2045.txt.)
- MIME Media Types
- Ned Freed and Nathaniel Borenstein, Multipurpose Internet Mail Extensions (MIME) Part Two: Media Types, RFC 2046, November 1996, IETF. (See http://www.rfc-editor.org/rfc/rfc2046.txt.)
- PNG
- David Duce, Ed., Portable Network Graphics (PNG) Specification (Second Edition), W3C Recommendation, 10 November 2003. (See https://www.w3.org/TR/2003/REC-PNG-20031110/.)
- RELAX NG
- ISO/IEC 19757-2:2003, Information technology – Document Schema Definition Language (DSDL) – Part 2: Regular-grammar-based validation – RELAX NG, International Organization for Standardization (ISO).
- Ruby
- Masayasu Ishikawa et al., Ruby Annotation W3C Recommendation, 31 May 2001. (See http://www.w3.org/TR/2001/REC-ruby-20010531/.)
- SMIL 3.0
- Dick Bultermann, et al., Synchronized Multimedia Integration Language (SMIL 3.0), W3C Recommendation, 1 December 2008. (See http://www.w3.org/TR/2008/REC-SMIL3-20081201/.)
- SMPTE ST 12-1
- SMPTE ST 12-1:2014, Time and Control Code, SMPTE Standard.
- SRGB
- IEC 61966-2-1:1999/AMD1:2003, Multimedia systems and equipment – Colour measurement and management – Part 2-1: Colour management – Default RGB colour space – sRGB, International Electrotechnical Commission (IEC).
- SVG 1.1
- Erik Dahlström et al., Eds., Scalable Vector Graphics (SVG) 1.1 Second Edition, W3C Recommendation, 16 August 2011. (See http://www.w3.org/TR/2011/REC-SVG11-20110816/.)
- TTML1
- Glenn Adams and Pierre-Anthony Lemieux, Eds., Timed Text Markup Language 1 (TTML1) (Third Edition), W3C Recommendation, 08 November 2018. (See https://www.w3.org/TR/2018/REC-ttml1-20181108/.)
- UAAG
- Ian Jacobs, Jon Gunderson, and Eric Hansen, Eds., User Agent Accessibility Guidelines 1.0, W3C Recommendation, 17 December 2002. (See http://www.w3.org/TR/2002/REC-UAAG10-20021217/.)
- UAX9
- M. Davis, A. Lanin, and A. Glass, Unicode Bidirectional Algorithm, Unicode Consortium, 14 May 2017. (See http://www.unicode.org/reports/tr9/tr9-37.html.)
- UAX14
- Asmus Freytag, Line Breaking Properties, Unicode Consortium, 29 August 2005. (See http://www.unicode.org/reports/tr14/tr14-17.html.)
- URI
- T. Berner-Lee, R. Fielding, and L. Masinter, Uniform Resource Identifiers (URI): Generic Syntax, RFC 3986, January 2005, IETF. (See http://www.rfc-editor.org/rfc/rfc3986.txt.)
- UTC
- Recommendation TF.460-6, Standard-Frequency and Time-Signal Emissions, International Telecommunciations Union, Radio Sector (ITU-R).
- UTR50
- K. Ishii, Unicode Vertical Text Layout, Unicode Consortium, 23 November 2016. (See http://www.unicode.org/reports/tr50/tr50-17.html.)
- WCAG
- Ben Caldwell, et al., Eds., Web Content Accessibility Guidelines (WCAG) 2.0, W3C Recommendation, 11 December 2008. (See http://www.w3.org/TR/2008/REC-WCAG20-20081211/.)
- XLink 1.1
- Steve DeRose, et al. XML Linking Language (XLink) Version 1.1, W3C Recommendation, 06 May 2010. (See http://www.w3.org/TR/2010/REC-xlink11-20100506/.)
- XML 1.0
- Tim Bray, et al. Extensible Markup Language (XML) 1.0 (Fifth Edition), W3C Recommendation, 26 November 2008. (See http://www.w3.org/TR/2008/REC-xml-20081126/.)
- XML Base
- Jonathan Marsh and Richard Tobin, Eds., XML Base (Second Edition), W3C Recommendation, 28 January 2009. (See http://www.w3.org/TR/2009/REC-xmlbase-20090128/.)
- XML ID
- Jonathan Marsh, Daniel Veillard, Norman Walsh, Eds., xml:id Version 1.0, W3C Recommendation, 09 September 2005. (See http://www.w3.org/TR/2005/REC-xml-id-20050909/.)
- XML InfoSet
- John Cowan and Richard Tobin, Eds., XML Information Set (Second Edition), W3C Recommendation, 04 February 2004. (See http://www.w3.org/TR/2004/REC-xml-infoset-20040204/.)
- XML Media Types
- Makato Murata, Simon St. Laurent, Kan Khon, Eds., XML Media Types, RFC 3023, January 2001, IETF. (See http://www.rfc-editor.org/rfc/rfc3023.txt.)
- XML Namespaces 1.0
- Tim Bray, et al. Namespaces in XML 1.0 (Third Edition), W3C Recommendation, 8 December 2009. (See http://www.w3.org/TR/2009/REC-xml-names-20091208/.)
- XML 1.1
- Tim Bray, et al. Extensible Markup Language (XML) 1.1 (Second Edition), W3C Recommendation, 16 August 2006, edited in place 29 September 2006. (See http://www.w3.org/TR/2006/REC-xml11-20060816/.)
- XML Schema Part 1
- Henry S. Thompson, David Beech, Murray Maloney, Noah Mendelsohn, Eds., XML Schema Part 1: Structures, W3C Recommendation, 28 October 2004. (See https://www.w3.org/TR/2004/REC-xmlschema-1-20041028/.)
- XML Schema Part 2
- Paul Biron and Ashok Malhotra, XML Schema Part 2: Datatypes, W3C Recommendation, 28 October 2004. (See https://www.w3.org/TR/2004/REC-xmlschema-2-20041028/.)
- XSL-FO 1.1
- Anders Berglund, Extensible Stylesheet Language (XSL) Version 1.1, W3C Recommendation, 05 December 2006. (See http://www.w3.org/TR/2006/REC-xsl11-20061205/.)
L Other References (Non-Normative)
- CC-DECODER-REQ
- Closed Caption Decoder Requirements for Analog Television Receivers, United States Code of Federal Regulations, Title 47, Volume 1, Part 79, §79.101. (See http://www.gpo.gov/fdsys/pkg/CFR-2012-title47-vol4/pdf/CFR-2012-title47-vol4-sec79-101.pdf.)
- CLREQ
- Bobby Tung et al., Requirements for Chinese Text Layout, W3C Working Draft, 29 December 2017. (See https://www.w3.org/TR/2017/WD-clreq-20171229/.)
- CSS2
- Bert Bos et al., Cascading Style Sheets, Level 2 Revision 1, W3C Recommendation, 07 June 2011. (See http://www.w3.org/TR/2011/REC-CSS2-20110607/.)
- CSS Backgrounds and Borders
- Bert Bos, Elika Etamad and Brad Kemper, CSS Backgrounds and Borders Module Level 3, W3C Candidate Recommendation, 17 October 2017. (See https://www.w3.org/TR/2017/CR-css-backgrounds-3-20171017/.)
- CSS Box Model
- Bert Bos, Anton Prowse, CSS3 Basic Box Model, W3C Working Draft, 09 August 2018. (See https://www.w3.org/TR/2018/WD-css-box-3-20180809/.)
- CSS Flex
- Tab Atkins, Elika Etemad, and Rossen Atanassov, CSS Flexible Box Layout Module Level 1, W3C Candidate Recommendation, 19 October 2017. (See https://www.w3.org/TR/2017/CR-css-flexbox-1-20171019/.)
- CSS Fonts
- John Daggett, Myles Maxfield, and Chris Lilley, CSS Fonts Module Level 3, W3C Recommendation, 20 September 2018. (See https://www.w3.org/TR/2018/REC-css-fonts-3-20180920/.)
- CSS Fragmentation
- Rossen Atanassov and Elika Etemad, CSS Fragmentation Module Level 3, W3C Candidate Recommendation, 09 February 2017. (See https://www.w3.org/TR/2017/CR-css-break-3-20170209/.)
- CSS Ruby
- Elika Etemad and Koji Ishii, CSS Ruby Layout Module Level 1, W3C Working Draft, 05 August 2014. (See https://www.w3.org/TR/2014/WD-css-ruby-1-20140805/.)
- CSS Text
- Elika Etamad and Koji Ishii, CSS Text Module Level 3, W3C Working Draft, 20 September 2018. (See https://www.w3.org/TR/2018/WD-css-text-3-20180920/.)
- CSS Text Decoration
- Elika Etamad and Koji Ishii, CSS Text Decoration Module Level 3, W3C Candidate Recommendation, 03 July 2018. (See https://www.w3.org/TR/2018/CR-css-text-decor-3-20180703/.)
- CSS Transforms
- Simon Fraser, Dean Jackson, Theresa O'Connor, and Dirk Schulze, CSS Transforms Module Level 1, W3C Working Draft, 30 November 2017. (See https://www.w3.org/TR/2017/WD-css-transforms-1-20171130/.)
- CSS Writing Modes
- Elika Etamad and Koji Ishii, CSS Writing Modes Level 3, W3C Candidate Recommendation, 24 May 2018. (See https://www.w3.org/TR/2018/CR-css-writing-modes-3-20180524/.)
- CTA-608-E
- EIA/CTA-608-E, Line 21 Data Services, EIA/CTA Standard, Consumer Technology Association (CTA).
- CTA-708-E
- CTA-708-D, Digital Television (DTV) Closed Captioning, CTA Standard, Consumer Technology Association (CTA).
- Data Scheme
- L. Masinter, The "data" URL Scheme, RFC 2397, August 1998, IETF. (See http://www.rfc-editor.org/rfc/rfc2397.txt.)
- DCMES 1.1
- Dublin Core Metadata Initiative, Dublin Core Metadata Element Set, Version 1.1: Reference Description. (See http://dublincore.org/documents/dces/.)
- EBU-TT-D
- EBU Tech 3380, EBU-TT-D Subtitling Distribution Format, Version 1.0, European Broadcasting Union (EBU), March 2015. (See https://tech.ebu.ch/publications/tech3380.)
- EBU-TT-Live
- EBU Tech 3370, EBU-TT Part 3 Live Subtitling Applications, Version 1.0, European Broadcasting Union (EBU), May 2017. (See https://tech.ebu.ch/publications/tech3370.)
- DVBSS
- ETSI EN 300 743, Digital Video Broadcasting (DVB); Subtitling systems, Version 1.5.1, ETSI, January 2014. (See https://www.etsi.org/deliver/etsi_en/300700_300799/300743/01.05.01_60/en_300743v010501p.pdf.)
- HTML 5.2
- Steve Faulkner, Arron Eicholz, Travis Leithead, Alex Danilo, and Sangwhan Moon, Eds., HTML 5.2, W3C Recommendation, 14 December 2017. (See https://www.w3.org/TR/html52/.)
- ISOBMFF TT
- ISO/IEC 14496-30, Information technology – Coding of audio-visual objects – Part 30: Timed text and other visual overlays in ISO base media file format, International Organization for Standardization (ISO).
- ITU BT.2100-1
- Recommendation ITU-R BT.2100-1, Image parameter values for high dynamic range television for use in production and international programme exchange
- MPEG DASH
- ISO/IEC 23009-1, Information technology – Dynamic adaptive streaming over HTTP (DASH), International Organization for Standardization (ISO).
- MPEG7-5
- ISO/IEC 15938-5, Information technology – Multimedia content description interface – Part 5: Multimedia description schemes, International Organization for Standardization (ISO).
- NSOriginal
- Tim Bray, et al. Namespaces in XML, W3C Recommendation, 14 January 1999. (See http://www.w3.org/TR/1999/REC-xml-names-19990114/.)
- NSState
- Norman Walsh, Ed., The Disposition of Names in an XML Namespace, TAG Finding, 9 January 2006. (See http://www.w3.org/2001/tag/doc/namespaceState-2006-01-09.)
- OFF
- ISO/IEC 14496-22, Information technology – Coding of audio-visual objects – Part 22: Open Font Format, International Organization for Standardization (ISO).
- PQ PNG
- Pierre-Anthony Lemieux, Using the ITU BT.2100 PQ EOTF with the PNG Format, W3C Working Group Note, 11 September 2017. (See https://www.w3.org/TR/png-hdr-pq/.)
- QAF SG
- Karl Dubost, et al., QA Framework: Specifications Guidelines, W3C Recommendation, 17 August 2005. (See http://www.w3.org/TR/qaframe-spec/.)
- SDP US
- Glenn Adams, Monica Martin, Sean Hayes, TTML Simple Delivery Profile for Closed Captions (US), W3C WG Note, 5 February 2013. (See http://www.w3.org/TR/2013/NOTE-ttml10-sdp-us-20130205/.)
- SMITH
- Smith, Michael D.; Malia, Jason, Controlling Miniaturization in Stereoscopic 3D Imagery, in Motion Imaging Journal, SMPTE , vol.124, no.3, pp.50-58, April 2015 doi: 10.5594/m001513.
- SMPTE RP 2052-11:2013
- SMPTE RP 2052-11:2013, Conversion from CTA-708 Caption Data to SMPTE-TT, SMPTE Recommended Practice.
- SMPTE ST 170
- SMPTE ST 170:2004, Television – Composite Analog Video Signal – NTSC for Studio Applications, SMPTE Standard.
- SMPTE ST 2052-1
- SMPTE ST 2052-1:2013, Timed Text Format (SMPTE-TT), SMPTE Standard.
- SSML 1.0
- Daniel Burnett, et al., Speech Synthesis Markup Language (SSML) Version 1.0, W3C Recommendation, 7 September 2004. (See http://www.w3.org/TR/2004/REC-speech-synthesis-20040907/.)
- TTAF1-REQ
- Glenn Adams, Ed., Timed Text (TT) Authoring Format 1.0 Use Cases and Requirements, W3C Working Group Note, 27 April 2006. (See http://www.w3.org/TR/2006/NOTE-ttaf1-req-20060427/.)
- WEBAUDIO
- Paul Adenot, Raymond Toy, Eds., Web Web Audio API, W3C Candidate Recommendation, 18 September 2018. (See https://www.w3.org/TR/2018/CR-webaudio-20180918/.)
- XHTML 1.0
- Steven Pemberton, et al., XHTML™ 1.0, The Extensible Hypertext Markup Language (Second Edition), W3C Recommendation, 01 August 2002. (See http://www.w3.org/TR/2002/REC-xhtml1-20020801/.)
- XML Guidelines
- Scott Hollenbeck, et al., Guidelines for the use of Extensible Markup Language (XML) within IETF Protocols, RFC 3470, January 2003, IETF. (See http://www.rfc-editor.org/rfc/rfc3470.txt.)
- XYZ
- ISO 11664-1:2007, Joint ISO/CIE Standard: Colorimetry Part 1. CIE Standard Colorimetric Observers, International Organization for Standardization (ISO). (See https://www.iso.org/standard/52495.html.)
- XPROC
- Norman Walsh, Alex Milowski, Henry S. Thompson, Eds., XProc: An XML Pipeline Language, W3C Recommendation, 11 May 2010. (See https://www.w3.org/TR/xproc/.)
- XSLT3
- XSL Transformations (XSLT) Version 3.0, Michael Kay, Ed., W3C Recommendation 8 June 2017. (See https://www.w3.org/TR/xslt-30/.)
M Requirements (Non-Normative)
The Timed Text Markup Language (TTML), also known as the Distribution Format Exchange Profile (DFXP) of the Timed Text Authoring Format (TTAF), satisfies a subset of the requirements established by [TTAF1-REQ]. The following table enumerates these requirements and indicates the extent to which they are satisfied by this specification, where S denotes a requirement is satisfied, P denotes a requirement is partially satisfied, and N denotes a requirement is not satisfied.
| ID | Name | Status | Comments |
|---|---|---|---|
| R100 | Specification Format | S | |
| R101 | Specification Modularity | S | |
| R102 | Specification Organization | S | |
| R103 | Core and Periphery | S | TT extension namespaces |
| R104 | Evolution of Core | S | TT extension namespaces |
| R105 | Ownership of Core | S | TT Namespaces |
| R106 | Surjection of Core | S | |
| R107 | Evolution of Periphery | S | TT extension namespaces |
| R108 | Ownership of Periphery | S | Non-TT Namespaces |
| R109 | Transformation | S | Supports 3GPP, QText, RealText, SAMI |
| R110 | Streamable Transformation | S | Progressive decoding |
| R111 | Accessibility – Content | S | Alternative document instances |
| R112 | Accessibility – Authoring System | S | |
| R200 | Authorability | S | |
| R201 | Multiple Natural Languages | S | Alternative document instances |
| R202 | Natural Language Coverage | S | Unicode 4.0 |
| R203 | Natural Language Association Granularity | S | See xml:lang |
| R204 | Minimum Character Representability | S | Unicode 4.0 |
| R205 | Intrinsic and Extrinsic Text Content | P | Intrinsic only |
| R206 | Markup Association | P | Intrinsic only |
| R207 | Conditional Content | S | See condition |
| R208 | Flowed Text | S | |
| R209 | Logical Flowed Text Vocabulary | S | |
| R210 | Presentational Flowed Text Vocabulary | S | Implied mapping from logical flowed text. |
| R211 | Flowed Text Vocabulary Relationship | S | |
| R212 | Flowed Text Vocabulary Separation | N | |
| R213 | Non-Flowed Text | N | |
| R214 | Non-Flowed Text Vocabulary | N | |
| R215 | Hybrid Flowed and Non-Flowed Text | N | |
| R216 | Hyperlinking | S | See xlink |
| R217 | Embedded Graphics | P | See image and Note 1 below. |
| R218 | Non-Embedded Graphics | S | See image |
| R219 | Embedded Fonts | S | See font |
| R220 | Non-Embedded Fonts | S | See font |
| R221 | Descriptive Vocabulary | S | See ttm:agent, ttm:role |
| R222 | Embedded Audio | S | See audio |
| R223 | Non-Embedded Audio | S | See audio |
| R290 | Markup Format | S | |
| R291 | Markup Format and Unicode Interaction | S | |
| R292 | Extrinsic Resource References | S | See xlink |
| R293 | Schema Validity Specification | S | |
| R300 | Inline Styling | S | |
| R301 | Inline Styling Form | P | Inline and referential styling |
| R302 | Out-of-Line Styling | N | |
| R303 | Out-of-Line Styling Form | N | |
| R304 | Styling Prioritization | S | |
| R305 | Style Parameters – Aural | P | See tta:gain, tta:pan, tta:pitch and tta:speak. |
| R306 | Style Parameters – Visual | P | Supports absolute position, background color, bidirectional treatment, block progression dimension, border (before, after, start, end), color, display none, display inline block, display alignment, font family, font size, font style, font weight, height, inline progression dimension, line height, line wrapping option, opacity, origin, overflow, padding (before, after, start, end), relative position, text alignment, text decoration, text shadow, visibility, white space collapse, white space treatment, width, writing mode, z-index |
| R390 | Style Parameter Symmetry | S | |
| R391 | Style Parameter Definitions | S | |
| R392 | Style Parameter Shorthands | S | |
| R401 | Inline Timing | S | |
| R402 | Out-of-Line Timing | N | |
| R403 | Synchronization Parameters | P | Supports begin, end, dur |
| R404 | Synchronization Parameter Value Spaces | P | Supports offset values, media marker values (SMPTE 12M), wall-clock values |
| R405 | Time Containment Semantics | P | Supports sequential, parallel |
| R500 | Animation Modes | S | See animate, animation and set |
| R501 | Scroll Animation | N | |
| R502 | Highlight Animation | S | <set tts:backgroundColor="..."/> |
| R503 | Fade Transition Animation | S | <animate tts:opacity="..."/> |
| R504 | Animated Style Parameters – Aural | P | <animate tta:pan="..."/> , also applied to tta:gain , tta:pitch and tta:speak |
| R505 | Animated Style Parameters – Visual | P | Supports animating background color, border color, color, display, opacity, origin, visibility |
| N506 | Animated Content | S | |
| R600 | Metadata Item Association | S | See metadata, Metadata.class |
| R601 | Metadata Item Constituents | P | Supports name, value |
| R602 | Metadata Item Value Representation | P | See metadata |
| R603 | Metadata Item Extensibility | S | See metadata and ttm:item |
| R604 | Metadata Item Validation | S | See metadata |
| R690 | Dublin Core Preference | N | Uses ttm:copyright, ttm:desc, ttm:title and generic ttm:item |
Note:
-
R217 includes a sub-requirement as pertains to the presence of original text; however, this specification does not place restrictions on authorial usage, so this sub-requirement has been ruled out of scope.
N Vocabulary Derivation (Non-Normative)
This appendix provides information about the derivation of TTML vocabulary, separately describing derivation of elements and attributes.
N.1 Element Derivation
The first column of Table N-1 – Elements specifies a TTML element vocabulary item; the second column specifies the syntactic and/or semantic model on which the vocabulary item is based; the third column specifies the reference that defines the model (if a model is indicated); the fourth column specifies details about the derivation; the last column refers to additional notes describing the nature of the derivation.
In the fourth column, which describes details of derivation, a notation is use to indicate the addition or removal of an attribute. For example, in the derivation of the tt:div element, the details column includes "-@class", which denotes that the class attribute that is specified for use with the xhtml:div model element is not specified for use with the corresponding TTML element; in contrast, the details column includes "+@begin", which denotes that a begin attribute is added that is not specified for use with the xhtml:div model element.
| Element | Model | Reference | Details | Notes |
tt:animate | svg:animate | [SVG 1.1] | -@* except begin, calcMode, dur, end, fill, keySplines, keyTimes, repeatCount; +style, +@tts:*, +@xml:id | 3,6 |
tt:animation | tt:styling | [TTML1] | conceptual derivation | 4,12 |
tt:audio | audio | [HTML 5.2] | -@accesskey, -@autoplay, -@class, -@contenteditable, -@controls, -@crossorigin, -@dir, -@draggable, -@hidden, -@id, -@lang, -@loop, -@muted, -@preload, -@spellcheck, -@tabindex, -@title, -@translate; +@animate, +@begin, +@clipBegin, +@clipEnd, +@condition, +@dur, +@end, +@format, +@style, +@timeContainer, +@type, +@tta:*, +@tts:*, +@ttm:*, +@xml:id, +@xml:lang, +@xml:space | 2,3 |
tt:body | xhtml:body | [XHTML 1.0] | -@class, -@dir, -@lang, -@on*, -@title; +@begin, +@dur, +@end, +@region, +@timeContainer, +@ttm:*, +@tts:*; content model subsetted to zero or more division (div) children, and supersetted by optional metadata and animation children | 1,2 |
tt:br | xhtml:br | [XHTML 1.0] | -@class, -@title; +@ttm:*, +@tts:*, +@xml:lang, +@xml:space; content model supersetted by optional metadata and animation children for congruity with other content vocabulary | 1,2 |
tt:chunk | none | [Data Scheme], [Data Encodings] | conceptual derivation | 4 |
tt:data | none | [Data Scheme], [Data Encodings] | conceptual derivation | 4 |
tt:div | xhtml:div | [XHTML 1.0] | -@class, -@dir, -@lang, -@on*, -@title; +@begin, +@dur, +@end, +@region, +@timeContainer, +@ttm:*, +@tts:*, +@xml:space; content model subsetted to zero or more paragraph (p) children, and supersetted by optional metadata and animation children | 1,2,3 |
tt:font | none | |||
tt:head | xhtml:head | [XHTML 1.0] | -@dir, -@lang, -@profile; +@id, +@xml:space; content model changed to optional metadata children, followed by optional styling child, followed by optional layout child | 1,3 |
tt:image | img | [HTML 5.2] | -@accesskey, -@alt, -@class, -@contenteditable, -@crossorigin, -@dir, -@draggable, -@height, -@hidden, -@id, -@ismap, -@lang, -@longdesc -@referrerpolicy -@sizes, -@spellcheck, -@srcset, -@tabindex, -@title, -@translate; -@usemap, -@width; +@animate, +@begin, +@condition, +@dur, +@end, +@format, +@region, +@timeContainer, +@type, +@tta:*, +@tts:*, +@ttm:*, +@xlink:href, +@xlink:role, +@xlink:show, +@xlink:title, +@xml:id, +@xml:lang, +@xml:space | 2,3 |
tt:initial | none | |||
tt:layout | fo:simple-page-master | [XSL-FO 1.1] | conceptual derivation | 4 |
tt:metadata | svg:metadata | [SVG 1.1] | +@ttm:*, +@xml:lang, +@xml:space; content model is not mixed (no #PCDATA) | 3 |
tt:p | xhtml:p | [XHTML 1.0] | -@class, -@dir, -@lang, -@on*, -@title; +@begin, +@dur, +@end, +@region, +@timeContainer, +@ttm:*, +@tts:*, +@xml:space; content model subsetted to zero or more span children, and supersetted by optional metadata and animation children | 1,2,3 |
tt:region | fo:region-* | [XSL-FO 1.1] | conceptual derivation | 4 |
tt:resources | svg:defs | conceptual derivation | 4 | |
tt:set | svg:set | [SVG 1.1] | -@* except begin, dur, end; +@tts:*, +@xml:lang, +@xml:space | 3,6 |
tt:source | source | [HTML 5.2] | -@media, @srcset, @sizes; +@condition, @format, @xml:space | 3 |
tt:span | xhtml:span | [XHTML 1.0] | -@class, -@dir, -@lang, -@on*, -@title; +@begin, +@dur, +@end, +@region, +@timeContainer, +@ttm:*, +@tts:*, +@xml:space; content model subsetted to zero or more #PCDATA or break (br) children, and supersetted by optional metadata and animation children | 1,2,3 |
tt:style | style specification | [CSS2] | XML representation of identified set of pairs of style property name and value, with optional inclusion of other styles by reference to other style elements | 7 |
tt:styling | xhtml:style | [XHTML 1.0] | XML representation of a set of style specifications sets, each represented by a style child element | 1,7 |
tt:tt | xhtml:html | [XHTML 1.0] | -@dir, -@lang; +@id, +@ttp:*, +@xml:space; content model subsetted by permitting body and/or head to be optional | 1,8 |
ttm:actor | mpeg7:Creator | [MPEG7-5] | conceptual derivation | 4 |
ttm:agent | mpeg7:Agent | [MPEG7-5] | conceptual derivation | 4 |
ttm:copyright | mpeg7:CopyrightString | [MPEG7-5] | conceptual derivation | 4 |
ttm:desc | svg:desc | [SVG 1.1] | -@class, -@style | 2,9 |
ttm:item | meta | [HTML 5.2] | conceptual derivation | 4 |
ttm:name | mpeg7:Name | [MPEG7-5] | conceptual derivation | 4 |
ttm:title | svg:title | [SVG 1.1] | -@class, -@style | 2,9 |
ttp:extension | @requiredExtensions | [SVG 1.1] | conceptual derivation | 10 |
ttp:extensions | @requiredExtensions | [SVG 1.1] | conceptual derivation | 10 |
ttp:feature | @requiredFeatures | [SVG 1.1] | conceptual derivation | 10 |
ttp:features | @requiredFeatures | [SVG 1.1] | conceptual derivation | 10 |
ttp:profile | @baseProfile | [SVG 1.1] | conceptual derivation | 11 |
Note:
-
Derivation is indicated with respect to the strict DTD defined by [XHTML 1.0], §A.1.
-
The
classattribute is effectively replaced by thestyleattribute, which, instead of specifying an inline style, refers indirectly to one or morestyleelements that define a set of style specification sets. -
The
xml:langandxml:spaceattributes are defined for all element types in order to support their inheritance semantics to operate in the context of foreign namespace elements. -
Derivation is conceptual (notional) only.
-
deleted
-
The
attributeNameandtoattributes ofsvg:setare replaced by the direct expression of the target attribute name and value by use of atts:*attribute. -
CSS style specification syntax is mapped to XML by use of attributes defined in the TT Style Namespace.
-
The
xml:idattribute is defined for use on all element types. -
The
styleattribute is supported on the element types enumerated in 10.2.1 style. -
Derived from the use of
@requiredExtensionsand@requiredFeatureson thesvg:svgelement, but extended to support distinct specification of optionality. -
Derived from the use of
@baseProfileand@versionon thesvg:svgelement. -
Conceptually derived from existing
tt:stylingelement, which is a generic container for styling specifications, but for use in defining animation specifications.
N.2 Attribute Derivation
The first column of Table N-2 – Attributes specifies a TTML attribute vocabulary item; the second column specifies the syntactic and/or semantic model on which the vocabulary item is based; the third column specifies the reference that defines the model (if a model is indicated); the fourth column specifies details about the derivation; the last column refers to additional notes describing the nature of the derivation.
In the fourth column, which describes details of derivation, a notation is use to indicate the addition or removal of an attribute value. For example, in the derivation of the timeContainer attribute, the details column includes "-excl", which denotes that the excl value that is specified for use with the timeContainer model attribute is not specified for use with the corresponding TTML attribute; similarly, an "+value" in the details column indicates that the attribute's values have been extended to include value.
Only those attributes that are specified for use on more than one TTML element type are listed below. Those per-element namespace attributes that are uniquely defined for a specific TTML element type are not listed below, but are considered to be part of the specific element type's derivation described in Table N-1 – Elements above.
Style attribute derivations are listed separately below.
| Attribute | Model | Reference | Details | Notes |
begin | begin | [SMIL 3.0] | see notes | 1,2,3 |
dur | dur | [SMIL 3.0] | see notes | 1,2,3 |
end | end | [SMIL 3.0] | see notes | 1,2,3 |
region | master-reference | [XSL-FO 1.1] | conceptual derivation | |
style | class | [CSS2] | dereferences style specification(s) directly | |
timeContainer | timeContainer | [SMIL 3.0] | -excl, -none; no default attribute value | 4 |
ttm:agent | none | used to attribute agent of content | ||
ttm:role | none | used to attribute role of content | ||
ttp:cellResolution | none | expresses uniform grid resolution for cell based coordinates | ||
ttp:clockMode | none | determines how to interpret time expressions | ||
ttp:frameRate | none | expresses integral frame rate | ||
ttp:frameRateMultiplier | none | used to express non-integral, rational frame rates | ||
ttp:markerMode | none | expresses marker continuity semantics | ||
ttp:pixelAspectRatio | none | expresses pixel aspect ratio of root container | ||
ttp:profile | none | expresses profile of TTML used by a document instance | ||
ttp:dropMode | none | expresses frame counting (drop) modes | ||
ttp:subFrameRate | none | expresses sub-frame rate | ||
ttp:tickRate | none | used to interpret tick based time expressions | ||
ttp:timeBase | none | used to interpret semantics of time expressions | ||
xml:id | xml:id | [XML ID] | complies with model | |
xml:lang | xml:lang | [XML 1.0] | complies with model | |
xml:space | xml:space | [XML 1.0] | see notes | 5 |
Note:
-
Restricted to expressing a clock value that denotes one of the following in accordance to whether the parameter expressed by the
ttp:timeBaseattribute ismedia,smpte, orclock, respectively: (1) an offset from an implicit syncbase that is linked to a media time line, (2) an event time that represents the occurrence of an implicit media marker, or (3) a wall-clock time. -
Syntactically subsets and supersets the [SMIL 3.0]
Clock-valuesyntax as follows: (1) requires non-negativeFull-clock-valueorTimecount-value; (2) ifFull-clock-valuethen hours must be two or more digits; (3) ifTimecount-value, then metric must be specified; (4) usesmas alias forminmetric to denote minutes; (5) addsfandtmetrics denoting frames and ticks, respectively; (6) adds alternative expression of optionalFractioninFull-clock-valueby specifying frame count or frame count with subframe count. -
Interpretation of time expression is further constrained by parameters expressed by
ttp:clockMode,ttp:dropMode,ttp:frameRate,ttp:frameRateMultiplier,ttp:markerMode,ttp:subFrameRate,ttp:tickRate, andttp:timeBaseattributes. -
If not specified, then parallel (par) container semantics apply to the element types specified by 12.2.4 timeContainer.
-
On root element, default attribute value specified as
default, which is defined in terms of whitespace normalization. Semantics of preservation and default normalization are defined in terms of presentation semantics by 8.2.10 xml:space.
N.2.1 Style Attribute derivation
This section lists references from which each style attribute was derived or can be considered an equivalent, with any differences relative to the referenced source. It can be used as an informative reference for mapping TTML style attributes to equivalent CSS properties, and where available, to XSL properties. Other mappings are possible, for example to [SVG 1.1].
The CSS equivalence assumes that each Intermediate Synchronic Document is mapped to an equivalent [HTML 5.2] DOM structure whose elements are given the stated style properties.
Note:
In TTML, style attribute names and values are normalized to use lowerCamelCase naming convention.
N.2.1.1 tts:backgroundClip
| Reference | [CSS Backgrounds and Borders], §3.7 |
| Model | background-clip |
| Values | Values map directly. |
| Notes | None |
N.2.1.2 tts:backgroundColor
| XSL derivation | CSS derivation | |
| Reference | [XSL-FO 1.1], §7.8.2 | [CSS2], §14.2.1 |
| Model | background-color | background-color |
| Values | -inherit | Values map directly |
| Notes | Uses subset of named colors from model to which two aliases are added as follows: magenta as fuchsia, and cyan as aqua. | Uses subset of named colors from model to which two aliases are added as follows: magenta as fuchsia, and cyan as aqua. The named color orange is not supported. |
N.2.1.3 tts:backgroundExtent
| Reference | [CSS Backgrounds and Borders], §3.9 |
| Model | background-size |
| Values | Values map directly |
| Notes | None |
N.2.1.4 tts:backgroundImage
| XSL derivation | CSS derivation | |
| Reference | [XSL-FO 1.1], §7.8.3 | [CSS2], §14.2.1 |
| Model | background-image | background-image |
| Values | -inherit | -inherit |
| Notes | None | None |
N.2.1.5 tts:backgroundOrigin
| Reference | [CSS Backgrounds and Borders], §3.8 |
| Model | background-origin |
| Values | Values map directly |
| Notes | None |
N.2.1.6 tts:backgroundPosition
| Reference | [CSS2], §14.2 |
| Model | background-position |
| Values | Values map directly |
| Notes | None |
N.2.1.7 tts:backgroundRepeat
| XSL derivation | CSS derivation | |
| Reference | [XSL-FO 1.1], §7.8.4 | [CSS2], §14.2.1 |
| Model | background-repeat | background-repeat |
| Values |
|
|
| Notes | None | None |
N.2.1.8 tts:border
| Reference | [XSL-FO 1.1], §7.31.3, and [CSS Backgrounds and Borders], §4 and §5 |
| Model | border |
| Values | -inherit |
| Notes | None |
N.2.1.9 tts:bpd
| Reference | height property defined by [XSL-FO 1.1], §7.15.6 and [CSS Box Model], §9 |
| Model | insert model |
| Values | Values map directly |
| Notes | None |
N.2.1.10 tts:color
| XSL derivation | CSS derivation | |
| Reference | [XSL-FO 1.1], §7.18.1 | [CSS2], §14.1 |
| Model | color | color |
| Values | -inherit | -inherit |
| Notes | Uses subset of named colors from model to which two aliases are added as follows: magenta as fuchsia, and cyan as aqua. | Uses subset of named colors from model to which two aliases are added as follows: magenta as fuchsia, and cyan as aqua. The named color orange is not supported. |
N.2.1.11 tts:direction
| XSL derivation | CSS derivation | |
| Reference | [XSL-FO 1.1], §7.29.1 | [CSS Writing Modes], §2.1 |
| Model | direction | direction |
| Values | -inherit. Special inheritance semantics apply. | Special inheritance semantics apply. |
| Notes | None` | None` |
N.2.1.12 tts:disparity
No derivation, i.e., introduced in this specification.
Note:
The computed value of tts:disparity is equivalent to half the disparity shift value defined in [DVBSS].
N.2.1.13 tts:display
| Reference | [CSS2], §9.2.4 |
| Model | display |
| Values | only auto, none |
| Notes | None |
N.2.1.14 tts:displayAlign
| XSL derivation | CSS derivation | |
| Reference | [XSL-FO 1.1], §7.14.4 | [CSS Flex], §8.2 |
| Model | display-align | justify-content (see Notes below) |
| Values | -inherit, +justify |
|
| Notes | None | CSS offers a variety of layouts; one such layout that provides equivalent semantics to the tts:displayAlign attribute is described here:
|
N.2.1.15 tts:extent
| Reference | [XSL-FO 1.1], §7.15.6 and §7.15.14 |
| Model | width, height |
| Values | Values map directly |
| Notes | shorthand property |
N.2.1.16 tts:fontFamily
| XSL derivation | CSS derivation | |
| Reference | [XSL-FO 1.1], §7.9.2 | [CSS2], §15.3 |
| Model | font-family | font-family |
| Values | -inherit. Subsets and extends generic family names | -inherit. Subsets and extends generic family names |
| Notes | May include white space around list delimiters as in CSS. | None |
N.2.1.17 tts:fontKerning
| Reference | [CSS Fonts], §6.3 |
| Model | font-kerning |
| Values | -auto |
| Notes | None |
N.2.1.18 tts:fontSelectionStrategy
| Reference | [XSL-FO 1.1], §7.9.3. |
| Model | font-selection-strategy |
| Values | -inherit, character maps to character-by-character |
| Selection criteria is expanded. | None. |
N.2.1.19 tts:fontShear
| Reference | [CSS Transforms], §9.1 |
| Model | skewX() and skewY() 2D transform functions |
| Values |
|
| Notes | Similar transformation functions are available in [SVG 1.1] |
N.2.1.20 tts:fontSize
| XSL derivation | CSS derivation | |
| Reference | [XSL-FO 1.1], §7.9.4. | [CSS2], §15.7. |
| Model | font-size | font-size |
| Values | -inherit, -<absolute-size>, -<relative-size>. | -inherit, -<absolute-size>, -<relative-size>. |
| Notes |
|
|
N.2.1.21 tts:fontStyle
| XSL derivation | CSS derivation | |
| Reference | [XSL-FO 1.1], §7.9.7 | [CSS2], §15.4 |
| Model | font-style | font-style |
| Values | -inherit, -backslant | -inherit |
| Notes | None | None |
N.2.1.22 tts:fontVariant
| Reference | [CSS Fonts], §6.11 |
| Model | font-variant-east-asian and font-variant-position and font-feature-settings |
| Values |
|
| Notes | None |
N.2.1.23 tts:fontWeight
| Reference | [XSL-FO 1.1], §7.9.9 | [CSS2], §15.6 |
| Model | font-weight | font-weight |
| Values | -inherit, -bolder, -lighter, -<number> | -inherit, -initial, -bolder, -lighter, -<number>, -unset |
| Notes | None | None |
N.2.1.24 tts:ipd
| Reference | The width property defined by [XSL-FO 1.1], §7.15.14 and [CSS Box Model], §9 |
| Model | insert model |
| Values | insert values |
| Notes | insert notes |
N.2.1.25 tts:letterSpacing
| Reference | [CSS Text], §8.2 |
| Model | letter-spacing |
| Values | Values map directly |
| Notes | None |
N.2.1.26 tts:lineHeight
The line stacking semantic is intended to match the CSS line box stacking strategy.
| XSL derivation | CSS derivation | |
| Reference | [XSL-FO 1.1], §7.16.4 | [CSS2], §10.8 |
| Model | line-height | line-height |
| Values | -inherit, -<number>, -<space> | -inherit, -<number>, -<space>, -calc, -initial, -unset |
| Notes | It is the intention of this specification that the allocation rectangle of a line be consistent with the per-inline-height-rectangle as defined by [XSL-FO 1.1], §4.5, i.e., that a CSS-style line box stacking strategy be used. | None |
N.2.1.27 tts:luminanceGain
No derivation, i.e., introduced in this specification.
N.2.1.28 tts:lineShear
| Reference | [CSS Transforms], §9.1 |
| Model | skewX() and skewY() 2D transform functions |
| Values |
|
| Notes | Similar transformation functions are available in [SVG 1.1] |
N.2.1.29 tts:opacity
| Reference | [CSS3 Color], §3.2 |
| Model | opacity |
| Values | -inherit |
| Notes | None |
N.2.1.30 tts:origin
| Reference | [XSL-FO 1.1] |
| Model | top, left |
| Values | Values map directly |
| Notes | shorthand property |
N.2.1.31 tts:overflow
| XSL derivation | CSS derivation | |
| Reference | [XSL-FO 1.1], §7.21.2 | [CSS2], §11.1.1 |
| Model | overflow | overflow |
| Values | -inherit, -auto, -error-if-overflow | -inherit, -auto, -initial, -scroll, -unset |
| Notes | None | None |
N.2.1.32 tts:padding
| XSL derivation | CSS derivation | |
| Reference | [XSL-FO 1.1], §7.31.15 | [CSS2], §8.4 |
| Model | padding | padding |
| Values | -inherit. Individual shorthand values map to writing mode relative padding values as defined by [XSL-FO 1.1], §7.8.31, 7.8.32, 7.8.33, and 7.8.34 | -calc, -inherit, -unset |
| Notes | Expressed in terms of writing mode relative padding properties rather than absolute padding properties. | TTML and XSL edge descriptors map to abstract flow relative edge descriptors as defined by [CSS Writing Modes], §6.2:
|
N.2.1.33 tts:position
| Reference | [CSS Backgrounds and Borders], §3.6 |
| Model | background-position |
| Values | Values map directly |
| Notes | None |
N.2.1.34 tts:ruby
| Reference | [Ruby] and [CSS Ruby]. |
| Model | ruby-* |
| Values | See notes and specification text. |
| Notes | See also [JLREQ], §3.3, for further information. May alternatively be mapped to [HTML 5.2] ruby markup. |
N.2.1.35 tts:rubyAlign
| Reference | [CSS Ruby], §4.3 |
| Model | ruby-align |
| Values | +end, +withBase. The semantics of this style attribute are extended by this specification. |
| Notes | The examples and example renderings shown in the reference apply. |
N.2.1.36 tts:rubyPosition
| Reference | [CSS Ruby], §4.1 |
| Model | insert model |
| Values | insert values |
| Notes | The examples and example renderings shown in the reference apply modulo the mappings defined in this specification. |
N.2.1.37 tts:rubyReserve
No derivation, i.e., introduced in this specification.
N.2.1.38 tts:shear
| Reference | [CSS Transforms], §9.1 |
| Model | skewX() and skewY() 2D transform functions |
| Values |
|
| Notes | Similar transformation functions are available in [SVG 1.1] |
N.2.1.39 tts:showBackground
| Reference | [SMIL 3.0], §7.4.2 |
| Model | showBackground |
| Values | -inherit |
| Notes | None |
N.2.1.40 tts:textAlign
| XSL derivation | CSS derivation | |
| Reference | [XSL-FO 1.1], §7.16.9 | [CSS2], §16.2 |
| Model | text-align | text-align |
| Values | -inherit | -inherit, +start, +end |
| Notes | text-align-last must be set to "relative" | TTML adds the writing mode dependent values start and end which may be considered as abstract flow-relative directions and mapped to physical directions according to [CSS Writing Modes] §6.4. See tts:padding CSS derivation for further details. |
N.2.1.41 tts:textCombine
| Reference | [CSS Writing Modes], §9.1 |
| Model | text-combine-upright |
| Values | Values map directly |
| Notes | None |
N.2.1.42 tts:textDecoration
| XSL derivation | CSS derivation | |
| Reference | [XSL-FO 1.1], §7.17.4 | [CSS2], §16.3.1 |
| Model | text-decoration | text-decoration |
| Values | -blink, -inherit (keyword), -no-blink | -blink, -inherit (keyword), +noUnderline, +noLineThrough, +noOverline. lineThrough maps to line-through. |
| Notes | Defined to be inheritable with Special inheritance semantics. | Special inheritance semantics apply. The XSL semantic for determining the position of underlines applies. |
N.2.1.43 tts:textEmphasis
| Reference | [CSS Text Decoration], §3 |
| Model |
|
| Values | Except for auto, values map directly. The semantics of auto are writing mode dependent. |
| Notes | None |
N.2.1.44 tts:textOrientation
| Reference | [UTR50] and [CSS Writing Modes], §5.1 |
| Model | text-orientation |
| Values | -inherit, -sideways-left, -sideways-right, -use-glyph-orientation |
| Notes | None |
N.2.1.45 tts:textOutline
| Reference | [XSL-FO 1.1] |
| Model | text-shadow |
| Values | -inherit (keyword), defined to be inheritable |
| Notes | Uses only one length specification instead of two, where one length defines distance of outline effect from nominal edge of glyph contour outline perpendicular to point of glyph contour. Percentage lengths are also added to express outline effect in relative to font size. Outline effects are intended to be drawn both outside of outer closed contours and inside of inner closed contours. |
N.2.1.46 tts:textShadow
| Reference | [CSS Text Decoration], §4 |
| Model | text-shadow |
| Values | Values map directly |
| Notes | None |
N.2.1.47 tts:unicodeBidi
| Reference | [XSL-FO 1.1], §7.29.6 and [CSS Writing Modes], §2.2 |
| Model | unicode-bidi |
| Values | -inherit,+isolate |
| Notes | Adds isolate from [CSS Writing Modes] |
N.2.1.48 tts:visibility
| XSL derivation | CSS derivation | |
| Reference | [XSL-FO 1.1], §7.30.17 | [CSS2], §11.2 |
| Model | visibility | visibility |
| Values | -inherit, -collapse | -inherit, -collapse |
| Notes | None | None |
N.2.1.49 tts:wrapOption
| Reference | [XSL-FO 1.1], §7.16.13 |
| Model | wrap-option |
| Values | -inherit |
| Notes | None |
N.2.1.50 tts:writingMode
| Reference | [XSL-FO 1.1], §7.29.7 |
| Model | writing-mode |
| Values | -inherit, -bt-lr, -bt-rl, -lr-bt, -rl-bt, -lr-alternating-rl-bt, -lr-alternating-rl-tb, -lr-inverting-rl-bt, -lr-inverting-rl-tb, -tb-lr-in-lr-pairs |
| Notes | None |
N.2.1.51 tts:zIndex
| XSL derivation | CSS derivation | |
| Reference | [XSL-FO 1.1], §7.30.18 | [CSS2], §9.9.1 |
| Model | z-index | z-index |
| Values | -inherit | -inherit |
| Notes | None | None |
P Security and Privacy Considerations (Non-Normative)
P.1 Use of XML as Concrete Encoding
When [XML 1.0] is used as the concrete encoding of a timed text document instance, the security considerations specified by [XML Media Types] and [XML Guidelines] apply.
Note:
XML entities are not included in the reduced xml infoset of a timed text document instance; nevertheless, implementations are encouraged to provide protection against recursive entity expansion or prevent entity expansion altogether in a TTML processor.
P.2 Document Processing
A timed text document instance is intended to be processed in some manner by a content processor. Although this specification defines the meaning of conformant processing of a timed text document instance by such a processor, the actual implementation of that processor is outside the scope of this specification.
P.3 Resource Fetching
This specification defines mechanism that allow a timed text document instance to make reference to external resources, including audio, font, image, and untyped (generic) data resources. The fetching of such resources as well as fetching the concrete representation of a timed text document instance is under full control of the content processor. As such, any controls designed to allow or restrict access to such resources are also outside the scope of this specification.
When fetching external resources, content processors should determine if a potentially CORS-enabled request as defined in [HTML 5.2] is needed.
If the fetching of such resources is prevented by the content processor, then the entire document or portions of the document may not be processed as intended, and, therefore, some or all of a document's content may not be available for presentation processing.
A user agent that downloads external resources during media playback indicates to the origin server of the resource the progress of the user's media consumption. In many cases such media progress information is available to the origin server of the media via other mechanisms, for example by scripting or by monitoring streaming media requests.
User agents that do not enforce cross origin policies when downloading external resources expose such media progress information and potentially other user tracking information to other origins without the consent of the web site serving the media and without the consent of the user. This specification defines no APIs and makes no statement on how implementations are expected to obtain referenced resources.
P.4 Caching of Resources or Processing State
The processing of a timed text document instance defined herein does not specify or depend in any manner on the content processor caching or storing any resource or processing state.
P.5 No Script Language
This specification does not include or make reference to the processing of any script language or executable code.
P.6 No External Style Sheets
This specification does not include or make reference to the processing of any external style sheet or style specification; rather, all style information is directly integrated into the TTML document syntax, and is processed in terms of the reduced xml infoset respresentation of this syntax.
P.7 Access to Processing State
A mechanism is defined herein to allow the conditional processing of content where conditional expressions may take into account certain processing state, including a user language preference, a related media language, whether forced captions are enabled or not, and whether a media query expression is satisfied or not. However, direct access to this state is not provided to TTML content; rather the content processor accesses this state and make a binary (yes or no) determination of whether a condition is satisfied or not.
P.8 Hyperlinking Mechanisms
A mechanism is defined herein, based on [XLink 1.1], that permits an author to associate content with external documents. Whether or not semantic support is provided for this mechanism by the content processor is a determination made outside the scope of this specification. Furthermore, the semantics of link activation, if supported, is similarly outside the scope of this specification.
P.9 Privacy of Preference
A user agent that selects and causes to download or interpret a timed text document instance might indicate to the origin server that the user has a need for captions or subtitles, and, therefore, may indicate the language preference of the user for fetching captions or subtitles. This language preference constitutes information about the user. However, the offering of a timed text document instance and the choice whether to retrieve and process it are characteristics of the application that makes the offer (e.g. a web application based on [HTML 5.2]), rather than of the Document Instance itself.
Q High Dynamic Range Compositing (Non-Normative)
This appendix illustrates how [SRGB] pixels can be composited onto high dynamic range (HDR) pixels.
Q.1 Perceptual Quantizer
The following illustrates the use of tts:luminanceGain to composite [SRGB] pixels onto HDR pixels that conform to the system colorimetry specified in [ITU BT.2100-1] using perceptual quantizer (PQ) EOTF and full-range quantization.
-
Let
(r, g, b)be a full-range 8-bit [SRGB] pixel with opacity between 0 and 1. -
Let
(R, G, B)and(Rc, Gc, Bc)be full-range 10-bit pixels in the system colorimetry specified in [ITU BT.2100-1] using PQ EOTF and full-range quantization, with opacityAandAcbetween 0 and 1. -
Invert the 8-bit full-range quantization:
(r, g, b) / 255 → (r, g, b) -
Linearize using the [SRGB] EOTF:
(r2.4, g2.4, b2.4) → (r, g, b) -
Compute HDR absolute luminance using the
tts:luminanceGainattribute and the [SRGB] illuminant:80 ∙tts:luminanceGain∙ (r, g, b) → (r, g, b) -
Convert from [SRGB] color space to [ITU BT.2100-1] color space:
[(0.62740389593470, 0.32928303837789, 0.04331306568741), (0.06909728935823, 0.91954039507545, 0.01136231556630), (0.01639143887515, 0.08801330787723, 0.89559525324763)] ∙ (r, g, b) → (r, g, b) -
Normalize to 10,000 cd∙m-2:
(r, g, b) / 10000 → (r, g, b) -
Apply inverse PQ EOTF specified in [ITU BT.2100-1]:
(PQ(r), PQ(g), PQ(b)) → (r, g, b)with
PQ(L) = [(c1 + c2 ∙ Lm1) / (1 + c3 ∙ Lm1)]m2andm1 = 0.1593017578125,m2 = 78.84375,c1 = 0.8359375,c2 = 18.8515625, andc3 = 18.6875. -
Apply opacity:
(1-a) ∙ (r, g, b) → (r, g, b) -
Apply 10-bit full-range quantization:
(Q(r), Q(g), Q(b)) → (r, g, b)where
Q(N) = floor(1023 ∙ N + 0.5) -
Apply composition to yield
(Rc, Gc, Bc):(clamp(r + R), clamp(g + G), clamp(b + B)) → (Rc, Gc, Bc)1 + (1 - a) ∙ (A - 1) → Acwhere
clamp(x) = 0forx < 0and
clamp(x) = xfor0 ≤ x ≤ 1023and
clamp(x) = 1023forx > 1023
Q.2 Hybrid Log-Gamma HDR
The following illustrates compositing of [SRGB] pixels onto Hybrid Log-Gamma (HLG) HDR pixels.
-
Let
(r, g, b)be a full-range 8-bit [SRGB] pixel with opacity of A between 0 and 255. -
Let
(R,G,B)and(Rc,Gc,Bc)be narrow-range 10-bit pixels in the system colorimetry specified in [ITU BT.2100-1] using HLG EOTF and narrow-range quantization. Subscript c denoting the video signal post-compositing. -
Let
(X,Y,Z)be pixels in the system colorimetry specified in the CIE 1931 XYZ colour space [XYZ] . -
Invert the 8-bit full-range quantization:
(r, g, b)/255 → (r, g, b)A/255 → A -
Linearize using the [SRGB] EOTF:
(r2.0,g2.0,b2.0) → (r,g,b) -
Convert from [SRGB] color space to [ITU BT.2100-1] color space:
[(0.4124, 0.3576, 0.1805), (0.2126, 0.7152, 0.0722), (0.0193,0.1192,0.9505)]•(r,g,b)→(X,Y,Z)[(1.7167, −0.3557, −0.2534), (−0.6667, 1.6165, 0.0158), (0.0176,−0.04277,0.9421)]•(X,Y,Z)→(r,g,b) -
Apply simplified inverse HLG OOTF:
((0.265r),(0.265g),(0.265b)) → (r,g,b) -
Apply HLG OETF specified in [ITU BT.2100-1]:
(HLG(r),HLG(g),HLG(b)) → (r,g,b)where
HLG(x) = (3x)0.5for0 ≤ x ≤ 1/12and
HLG(x) = a•ln(12x−b)+cforx > 1/12,and
a = 0.17883277andb = 1−4aandc = 0.5−a•ln(4a) -
Apply 10-bit narrow-range quantization:
(Q(r),Q(g),Q(b)) → (r,g,b)where
Q(x) = floor((940 − 64) • x + 64.5) -
Composite foreground graphic (r,g,b) over background video
(R,G,B)with opacityAto yield(Rc,Gc,Bc):((A•r+(1−A)R),(A•g+(1−A)G),(A•b+(1−A)B)) → (Rc,Gc,Bc) -
Clamp output to 10-bit signal range:
(clamp(Rc),clamp(Gc),clamp(Bc)) → (Rc,Gc,Bc)where
clamp(x) = 0forx < 0and
clamp(x) = xfor0 ≤ x ≤ 1023and
clamp(x) = 1023forx > 1023
Note:
The above algorithm does not use the tts:luminanceGain attribute since no absolute gain level is needed for HLG HDR. Rather, this algorithm maps peak [SRGB] white to "graphics white" in HLG which is defined as 75% of the narrow range signal defined in [ITU BT.2100-1].
Note:
The gamma index 2.0 is intentionally different from gamma 2.2 specified in [SRGB]. The value 2.2 from that specification is specific to the viewing environment specified therein, and includes a psychovisual rendering adjustment for those conditions. This adjustment is not required for an HLG signal, which excludes display rendering.
R Streaming TTML Content (Non-Normative)
TTML Content can be authored to meet the following characteristics that may be useful in streaming scenarios:
-
can be progressively encoded (i.e., does not require computing subsequent data prior to sending current data);
-
can be progressively decoded (if it does not require forward references, but uses only reverse references when necessary);
-
does not require dereferencing (and subsequent loading) of any resource that is not contained in the same segment or access unit (or equivalent);
-
has timing structure compiled into inline format that makes possible a temporal ordering of content that follows temporal presentation order;
R.1 Root and Branch Fragmentation
One possible means by which TTML Content may be streamed is to partition a document instance's information set into non-overlapping fragments, where one particular fragment, call it the root fragment, represents the front matter (head) of the document instance as well as its top level structural elements, and other fragments represent content whose time intervals are expected to be active in parallel.
In applications that require arbitrary (random) entry into a stream, i.e., the property of being able to start reading data at an arbitrary data access unit, the root fragment will be repetitively transmitted (inserted) into the stream in order to permit a decoder to resynchronize and acquire sufficient structural information in the information set in order to interpret subsequent content fragments.
An example of such a fragmentation of a document instance is shown in Figure 2 – Fragment Streaming.
 |
Note:
This specification does not define a transport buffer model or a decoder capabilities model.
R.2 Temporal Fragmentation
Another means by which TTML Content may be streamed is to partition a document instance's information set into temporally bound fragments, each of which is itself a document instance that contains all the front matter (head) and content required to present it, where the temporal interval for each fragment is constrained, either by the document interchange context or by the document processing context or by both, such that temporal overlaps with other fragments are resolved.
For example, some document processing contexts resolve temporal overlap by specifying that a maximum of one document instance can be active at any moment in the timeline, and additionally specify precedence rules to establish which document instance that is, in case there are multiple candidates.
In order to ensure that all the content is correctly displayed, any content that falls into an ISD whose interval overlaps with more than one fragmentation interval might need to be duplicated within each fragment that is required to generate that ISD. It is possible for implementations to identify adjacent ISDs that are identical except in their intervals and replace them with a single ISD covering the combined interval.
The intent of this approach is that presentation processors are able to generate an equivalent sequence of ISDs to that which would be generated by a non-streamed version of the document instance, while taking advantage of the ability to avoid duplicating some controllable amount of front matter, by varying the segment duration. Reconstruction of the original source is not guaranteed to result in an identical document instance.
Note:
This technique is used for example in [ISOBMFF TT] and in [EBU-TT-Live].
An example of such a fragmentation of a document instance is shown in Figure 3 – Temporal Fragmentation.
 |
Note:
In the above example, a single document instance has content visible during intervals T1 through T6 and is fragmented into two document instances (segments), the first including all content and referenced styles and regions required during T1 through T3, the second including all content and referenced styles and regions required during T4 through T6.
R.3 ISD Streaming
It is possible to transform a document instance into a sequence of timed text intermediate document instances and to stream them as discrete entities.
This technique minimises client processing requirements while requiring all relevant front matter to be duplicated in every ISD in which it applies. Reconstruction of the original source is not guaranteed to result in an identical document instance.
S Common Caption Style Examples (Non-Normative)
This section provides examples of the following common caption styles using TTML Content to obtain the desired behavior:
-
Pop-On Captions
-
Roll-Up Captions
-
Paint-On Captions
S.1 Pop-On Caption Example
An example of paint-on captions. In this example, two regions are targeted with alternating, paint-on content, where content is timed using explicit sequential time containment rules. Each paragraph is non-overlapping in time and appears in the same single row of its targeted region.
<tt ttp:cellResolution="60 20" xml:lang="en" xmlns="http://www.w3.org/ns/ttml" xmlns:ttp="http://www.w3.org/ns/ttml#parameter" xmlns:tts="http://www.w3.org/ns/ttml#styling"> <head> <layout> <region xml:id="r1" tts:color="white" tts:origin="10c 4c" tts:extent="40c 1c"/> <region xml:id="r2" tts:color="yellow" tts:origin="10c 8c" tts:extent="40c 1c"/> </layout> </head> <body> <div timeContainer="seq"> <p region="r1" dur="4s">Lorem ipsum dolor sit</p> <p region="r2" dur="4s">Amet consectetur adipiscing elit</p> <p region="r1" dur="6s">Sed do eiusmod tempor incididunt labore</p> <p region="r2" dur="4s">et dolore magna aliqua</p> <p region="r1" dur="7s">Ut enim ad minim veniam quis, nostrud</p> </div> </body> </tt> |
S.2 Roll-Up Caption Example
An example of roll-up captions. Roll-up effects are achieved by using overlapped time intervals, where zero, one, or two paragraphs appear in the region at a given time. Each paragraph consumes a single row (line) of the region since no wrapping occurs. Depending on whether a presentation processor supports smooth scrolling between adjacent synchronic intermediate document instances, the transitions, i.e., moving an old paragraph (line) out and a new paragraph (line) in, will be either smooth or discrete.
<tt ttp:cellResolution="60 20" xml:lang="en" xmlns="http://www.w3.org/ns/ttml" xmlns:ttp="http://www.w3.org/ns/ttml#parameter" xmlns:tts="http://www.w3.org/ns/ttml#styling"> <head> <layout> <region xml:id="r1" tts:color="white" tts:origin="10c 4c" tts:extent="40c 2c" tts:displayAlign="after"/> </layout> </head> <body> <div region="r1"> <p> <span begin="0s" end="8s">Lorem ipsum dolor sit</span> <span begin="4s" end="12s"><br/>Amet consectetur adipiscing elit</span> <span begin="8s" end="18s"><br/>Sed do eiusmod tempor incididunt labore</span> <span begin="14s" end="25s"><br/>et dolore magna aliqua</span> <span begin="18s" end="29s"><br/>Ut enim ad minim veniam quis, nostrud</span> </p> </div> </body> </tt> |
S.3 Paint-On Caption Example
An example of paint-on captions. Paint-on effects are achieved by using timed span elements in order to expose (paint) inline text units, e.g., words, over some time interval. Here, five paragraphs have their individual words sequentially timed in order to paint one new word every second. The end of the active duration of each inline element coincides with the end of the div element's parallel time container, so that once a word is painted, it remains in the region (on its rendered line) until the div element's active time interval lapses.
<tt ttp:cellResolution="60 20" xml:lang="en" xmlns="http://www.w3.org/ns/ttml" xmlns:ttp="http://www.w3.org/ns/ttml#parameter" xmlns:tts="http://www.w3.org/ns/ttml#styling"> <head> <layout> <region xml:id="r1" tts:color="white" tts:origin="10c 4c" tts:extent="40c 5c"/> </layout> </head> <body> <div begin="0s" end="25s"> <p> <span begin="0s">Lorem</span> <span begin="1s">ipsum</span> <span begin="2s">dolor</span> <span begin="3s">sit</span> </p> <p> <span begin="4s">Amet</span> <span begin="5s">consectetur</span> <span begin="6s">adipiscing</span> <span begin="7s">elit</span> </p> <p> <span begin="8s">Sed</span> <span begin="9s">do</span> <span begin="10s">eiusmod</span> <span begin="11s">tempor</span> <span begin="12s">incididunt </span> <span begin="13s">labore</span> </p> <p> <span begin="14s">et</span> <span begin="15s">dolore</span> <span begin="16s">magna</span> <span begin="17s">aliqua</span> </p> <p> <span begin="18s">Ut</span> <span begin="19s">enim</span> <span begin="20s">ad</span> <span begin="21s">minim</span> <span begin="22s">veniam</span> <span begin="23s">quis,</span> <span begin="24s">nostrud</span> </p> </div> </body> </tt> |
T Options for Presentation Customisation (Non-Normative)
This section provides a high level summary of the options available to document authors and to implementers to customise the presentation of any given document instance.
Note that customisation in this context is the modification of specified presentation behaviour. This section does not attempt to enumerate the ways in which unspecified presentation behaviour can be implemented, such as font rasterisation algorithms.
T.1 Customisation Using Condition
The condition attribute allows the document author to modify the intended presentation based on input parameters known at authoring time. For example in a closed system there may be pre-defined enumerated values for a text-size parameter which can be used to modify the styling that applies to content. Or a media function can be used to modify the position and extent of applicable regions based on a media query - see [Media Queries].
T.2 Customisation Using Pre-processor
It is possible to apply pre-processing techniques to modify a document instance prior to presentation, for example using [XSLT3] perhaps in the context of an [XPROC] pipeline, to modify the initial values of style attributes, or the root element style attributes that are inherited. Such pre-processing is out of scope of this specification, except insofar as that such a pre-processor is considered an instance of a transformation processor.
T.3 Customisation by Breaking Presentation Conformance
Whilst this specification attempts to define presentation processor conformance requirements to the extent that it is possible, this does not preclude any implementation from diverging deliberately from such conformance where it is deemed appropriate. For example a presentation processor might identify positional clashes between presented text and other visual indicators such as video playback controls, and resolve those by moving the affected TTML region temporarily. Or a presentation processor might offer the user options to reduce the presented font size whilst not introducing unexpected line breaks.
By definition, any such non-conformance is out of scope of this specification.
U Changes to Vocabulary from TTML1 (Non-Normative)
This section provides a high level summary of vocabulary changes between Timed Text Markup Language (TTML) Version 1 (TTML1) and Version 2 (TTML2). It is not the intent of this summary to be exhaustive. For more details about changes, see Timed Text Markup Language 2 (TTML2) Change Summary.
U.1 New Element Vocabulary
New element vocabulary was added in the following sections of this specification as further described below:
-
Animation
-
Embedded Content
-
Metadata
-
Styling
U.1.1 Animation Vocabulary
The following elements were added in order to enhance support for animation functionality:
-
tt:animate -
Support continuous animation within and across one or more temporally contiguous active time intervals.
-
tt:animation -
Support grouping of out-of-line animation directives in header matter.
U.1.2 Embedded Content Vocabulary
The following elements were added in order to support embedded content and content references:
-
tt:audio -
Support use of built-in, embedded, and external audio resources.
-
tt:chunk -
Support use of chunking when embedding audio, data, font, and image resources, where chunking refers to the subdivision of resource content into contiguous data segments (chunks).
-
tt:data -
Support use of built-in, embedded, and external data resources.
-
tt:font -
Support use of built-in, embedded, and external font resources.
-
tt:image -
Support use of built-in, embedded, and external image resources.
-
tt:resources -
Support grouping of sharable embedded content and content references in header matter.
-
tt:source -
Support alternative sources of embedded content and content references.
U.1.3 Metadata Vocabulary
The following element was added in order to expand metadata functionality:
-
ttm:item -
Support extensible collection of named metadata items.
Note:
This feature is motivated by the desire to avoid defining additional new vocabulary for metadata items that consist of a name and a value, where a generic, named metadata item element can serve future needs for defining an unbounded collection of such items.
U.1.4 Styling Vocabulary
The following element was added in order to expand styling functionality:
-
tt:initial -
Support author specified initial values for style properties.
Note:
This feature is motivated by multiple requirements, including (1) that it is desirable to be able to specify a fixed, determinate value for certain initial values for inherited style properties that this specification defines as implementation dependent, e.g., the initial value of
tts:color, and (2) that it is desirable to be able to override the initial value for certain non-inherited style properties rather than be forced to explicitly specify a style value in each case, e.g., an initial value fortts:showBackgroundofwhenActivemay be preferred instead of the default initial value ofalways.
U.2 New Attribute Vocabulary
New attribute vocabulary was added in the following sections of this specification as further described below:
-
Animation Attributes
-
Content Attributes
-
Parameter Attributes
-
Profile Attributes
-
Styling Attributes
U.2.1 Animation Attributes
The following attribute was added in order to expand animation functionality:
-
@
animate
U.2.2 Content Attributes
The following attributes were added in order to expand content functionality:
-
condition -
xlink:arcrole -
xlink:href -
xlink:role -
xlink:show -
xlink:title
U.2.3 Parameter Attributes
The following attributes were added in order to expand parameter functionality:
-
ttp:displayAspectRatio
U.2.6 Styling Attributes for Audio
The following attributes were added in order to expand audio styling functionality:
-
tta:gain -
tta:pan -
tta:pitch -
tta:speak
V Acknowledgments (Non-Normative)
The editors acknowledge the current and former members of the Timed Text Working Group, the members of other W3C Working Groups, and industry experts in other forums who have contributed directly or indirectly to the process or content of this document as follows:
Thomas Bause-Mason, John Birch, Kees Blom, Bert Bos, Brad Botkin, Dick Bulterman, Cyril Concolato, Frans de Jong, Mike Dolan, Martin Dürst, Donald Evans, Geoff Freed, Al Gilman, Giles Godart-Brown, Markus Gylling, Markku Hakkinen, Sean Hayes, Erik Hodge, Philipp Hoschka, Suzi Hyun, Richard Ishida, Michael Jordan, Masahiko Kaneko, Courtney Kennedy, George Kerscher, Dae Kim, David Kirby, Andrew Kirkpatrick, Philippe Le Hégaret, Pierre-Anthony Lemieux, Chris Lilley, Jason Livingston, Monica Martin, Matthew May, Nigel Megitt, Thierry Michel, Frank Olivier, Soohong Daniel Park, Silvia Pfeiffer, Addison Phillips, Stefan Pöschel, Rohit Puri, Brian Raymor, David Ronca, Patrick Schmitz, David Singer, Craig Smithpeters, Andreas Tai, and Mohamed Zergaoui.
The editors wish to especially acknowledge the following contributions by current and past members: Mike Dolan (SMPTE time codes, streaming; SMPTE liaison), David Kirby (introductory example document; SMPTE time codes, descriptive metadata; EBU/AAF liaison), Geoff Freed (styling and example images of style properties), Sean Hayes (advanced profile concepts, including applicative timing, HTML/CSS mapping proposal), Erik Hodge (timing), Thierry Michel (metadata), and Dave Singer (animation, scrolling).
The editors also wish to acknowledge the support of the following current and past sponsors of their work on this specification: Cox Communications, Microsoft, Netflix, and Samsung Electronics.
The Working Group dedicates this specification to our colleague David Kirby.
What Is Garden Of Words About#tts=0
Source: https://www.w3.org/TR/2018/REC-ttml2-20181108/
Posted by: smiththared1978.blogspot.com

0 Response to "What Is Garden Of Words About#tts=0"
Post a Comment