How To Do Animated Text In Divi
Animation has get a common role of the user experience for mod websites. Aside from the fact that it looks cool, it tin besides add together a subtle interactive element that engages the user by bringing content to life. Divi'due south built-in animation furnishings allow y'all to animate just about any chemical element on a page with different animation styles.
In this tutorial, I'chiliad going to bear witness you how to breathing letters for some unique text designs in Divi. By putting individual letters into a text module, y'all can target the animation of each letter with different animation styles, elapsing, and delays that will make content stand out in a creative style. This technique is purely for design purposes since the letters that brand upward the content won't be very seo friendly. Yet, the blithe messages allow you to share your story with to users in a stunning way.
Permit's go started.
Sneak Peek






Download the Letter Animation Design Examples Layout for Costless
To lay your easily on the letter animation designs from this tutorial, y'all will outset need to download it using the button below. To gain access to the download yous will need to subscribe to our Divi Daily e-mail list by using the form below. Equally a new subscriber, y'all will receive even more Divi goodness and a gratuitous Divi Layout pack every Mon! If you're already on the list, just enter your email address below and click download. You will non be "resubscribed" or receive actress emails.
You lot have successfully subscribed. Please cheque your electronic mail accost to ostend your subscription and become admission to costless weekly Divi layout packs!
To import the layout to your page, simply extract the zip file and drag the json file into the Divi Builder.
Let'south go to the tutorial shall nosotros?
Getting Started
For this tutorial, all yous need is Divi. Nosotros will be edifice the designs from scratch using the Divi builder on the forepart cease. To get started, create a new folio, give your page a title, and deploy click to utilize the Divi Builder. Then choose the option "build from scratch" and click to build on the forepart end.
At present yous are ready to design!
Edifice the Layout for Animating Letters
Calculation the Section, Row, and Column
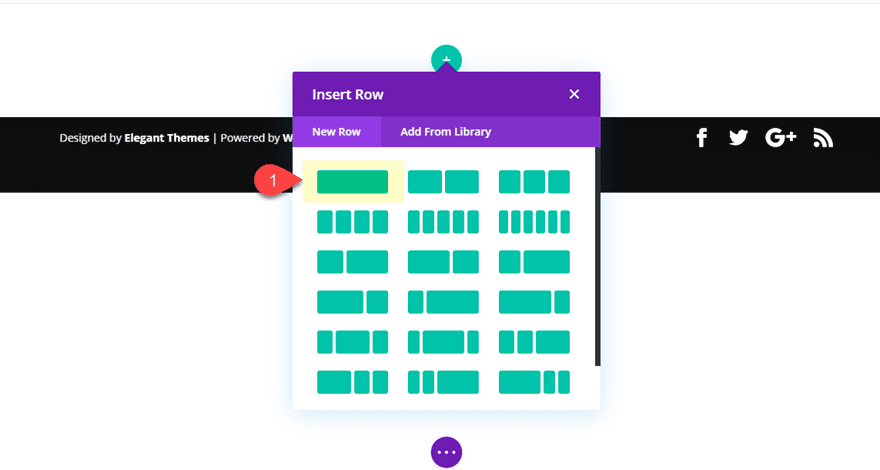
Go alee and create a new regular section with a i-column row.

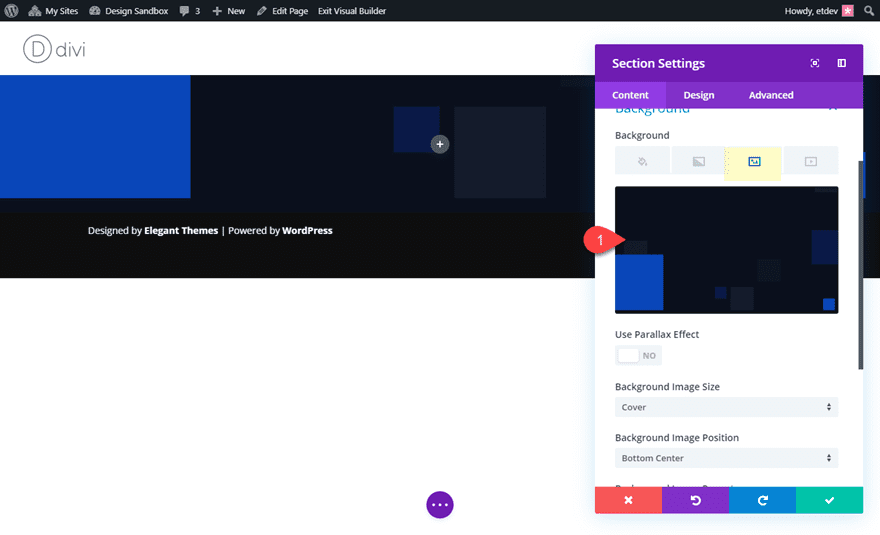
Before we outset adding our text modules (which volition contain white letters), let's add a nighttime background prototype to the section. Open the section settings and add a background image. I'm using a an abstract background image from the Investment Visitor Landing Page premade layout.

Creating Individual Alphabetic character Blocks with Text Modules
Before we can start calculation animation to messages, we must start create a split up text module for each letter we desire to add. For this example, we are going to create the text "Divi Design". Since this text phrase includes 11 grapheme spaces (including the space between the messages, we will need to add xi different text modules.
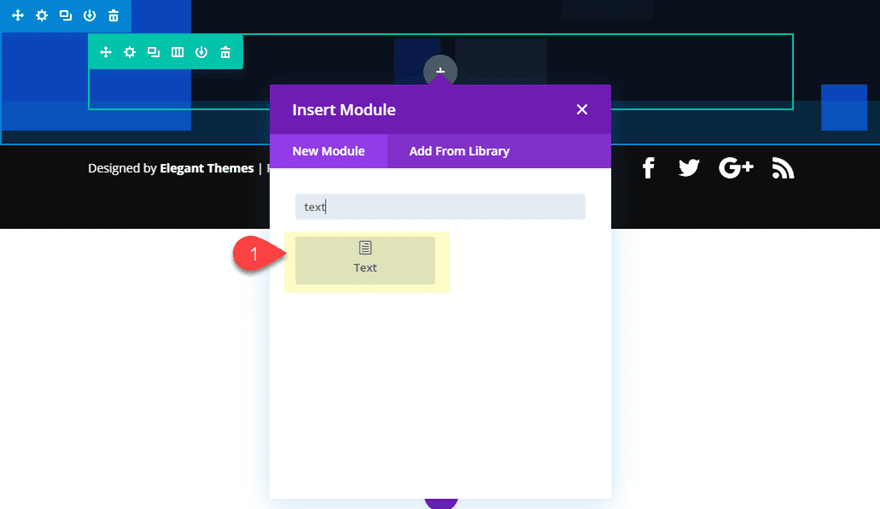
Go ahead and add a text module to the cavalcade.

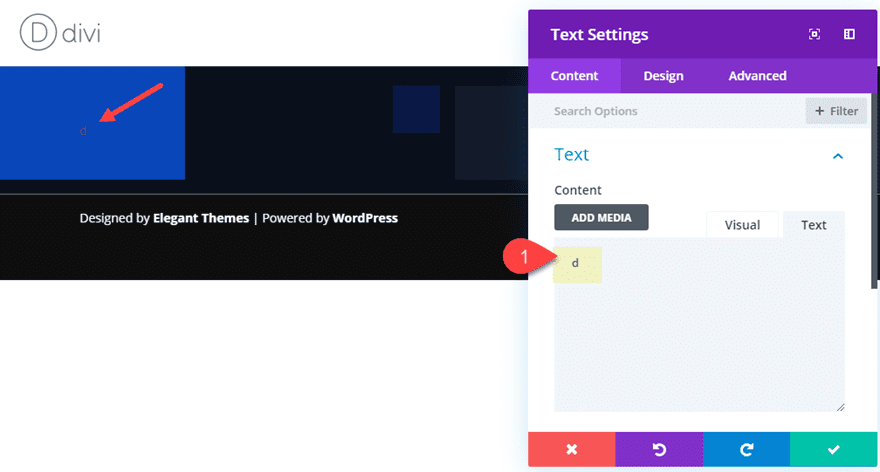
In the content box, add the commencement letter of your text which in this case is the letter "d".

Then update the text pattern settings as follows:
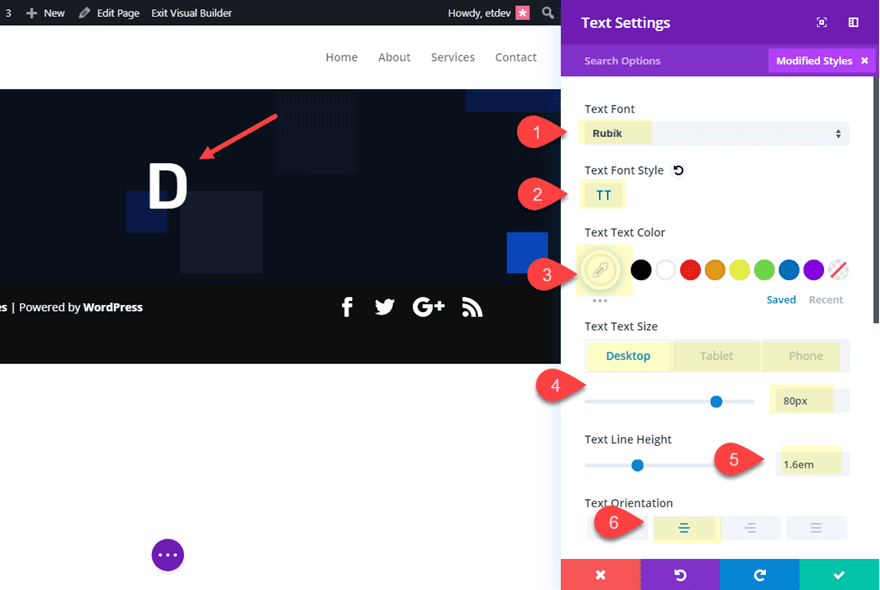
- Text Font: Rubik
- Text Font Style: TT
- Text Text Color: #ffffff
- Text Text Size: 80px (desktop), 50px (tablet), 30px (phone)
- Text Line Height: 1.6em
- Text Orientation: eye

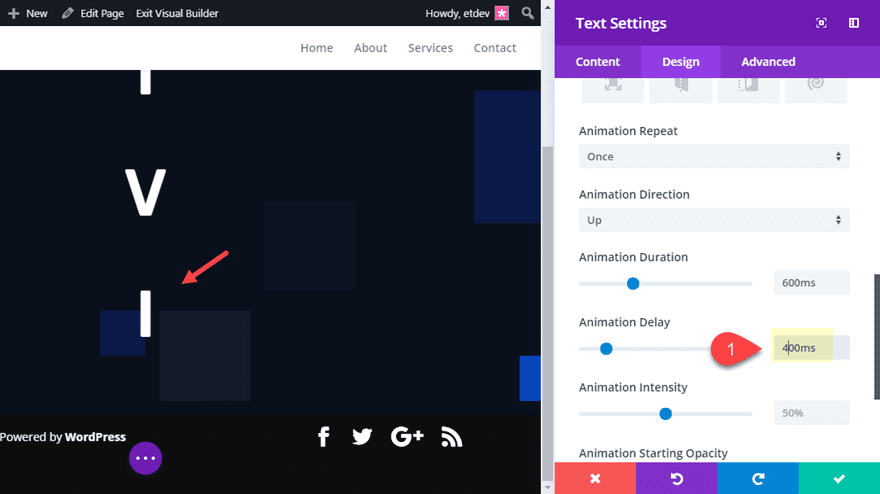
Side by side add together an animation to the text module as follows:
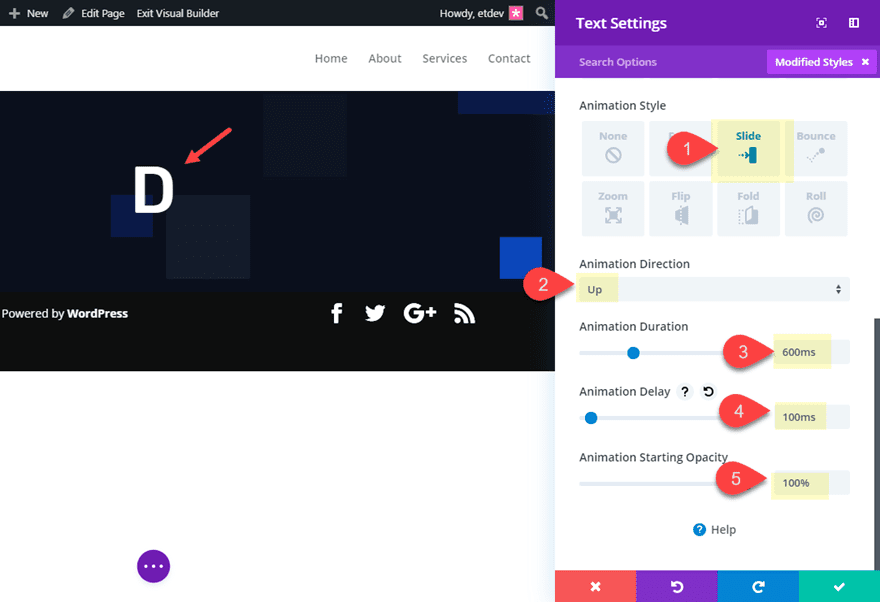
- Blitheness Style: Slide
- Animation Direction: Up
- Blitheness Elapsing: 600ms
- Animation Delay: 100ms
- Blitheness Starting Opacity: 100%

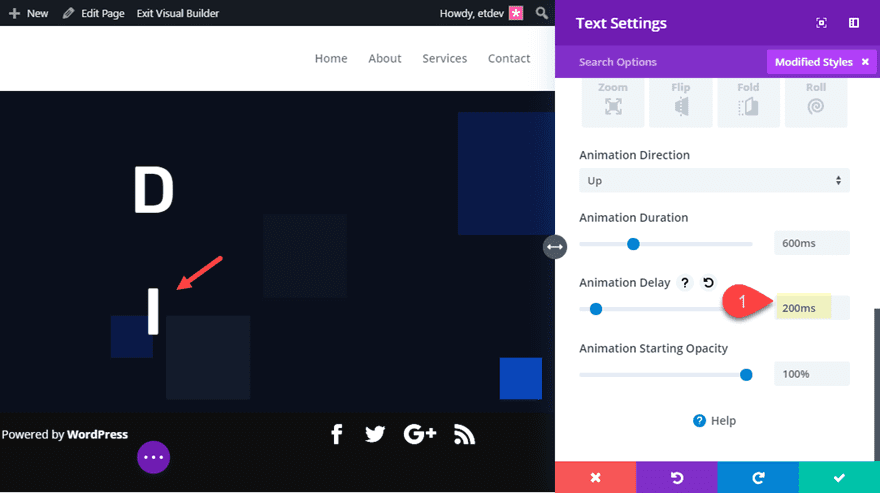
Duplicate the text module and update the content with the letter "i". And so increase the animation filibuster by 100ms equally follows:
- Blitheness Delay: 200ms

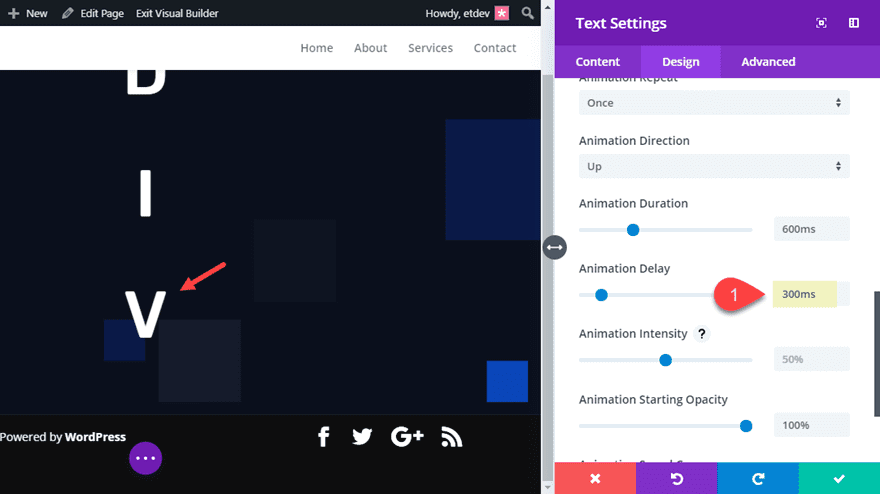
Duplicate the text module and update the content with the letter "v". Then increment the animation delay to 300ms.
- Animation Delay: 300ms

Duplicate the text module and update the content with the letter "i". Then increase the blitheness delay to 400ms.
- Animation Delay: 400ms

For this adjacent text module we want to add a bare space. Duplicate the text module and add together the following html to the content box:
 
No need to update the blitheness delay for this one.
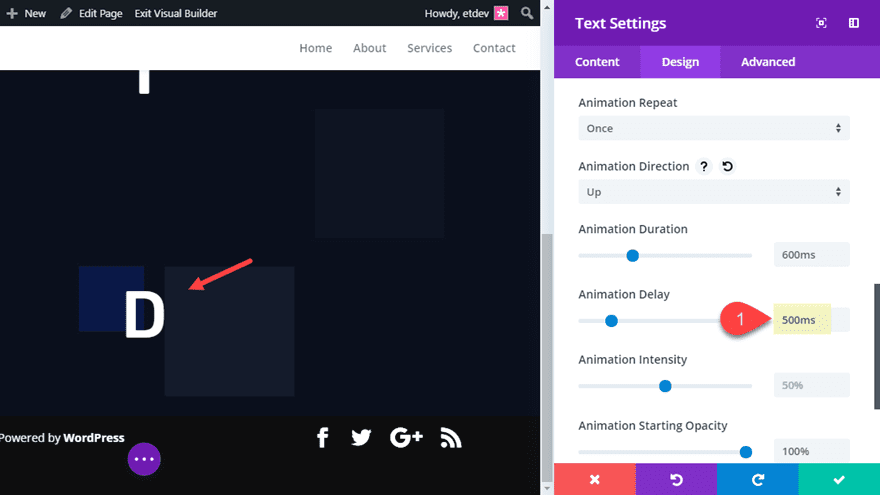
And so duplicate the text module and update the content with the letter "d". This is the start letter in the word "pattern". Then increase the animation delay to 500ms.
- Animation Delay: 500ms

Continue the process of duplicating the text module and increasing the animation filibuster past 100ms for each of the remaining messages that spell out the word "design".
- Alphabetic character "eastward": animation delay 600ms
- Letter "southward": animation delay 700ms
- Letter "i": animation delay 800ms
- Letter of the alphabet "grand": animation filibuster 900ms
- Alphabetic character "n": animation delay 1000ms
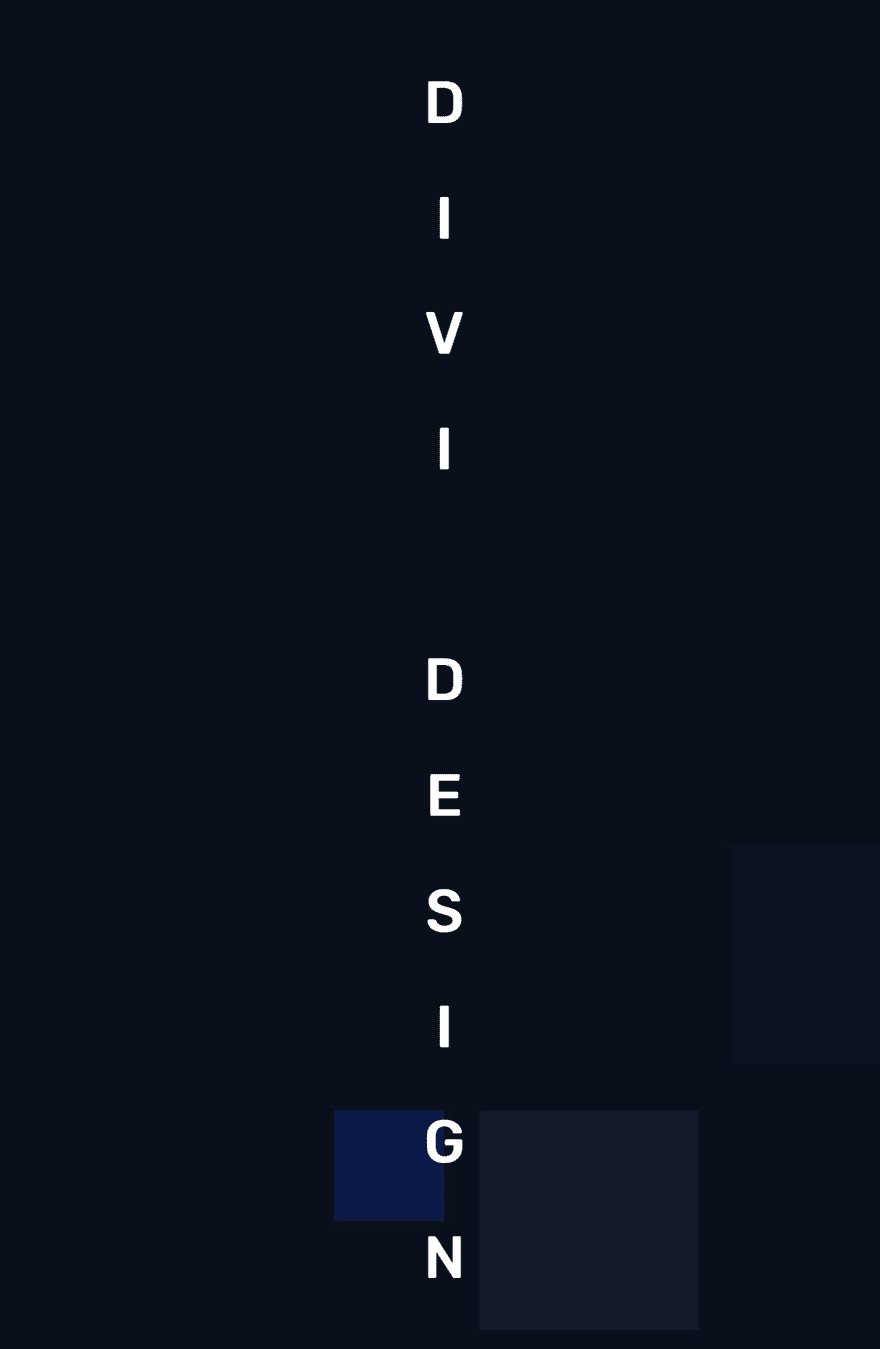
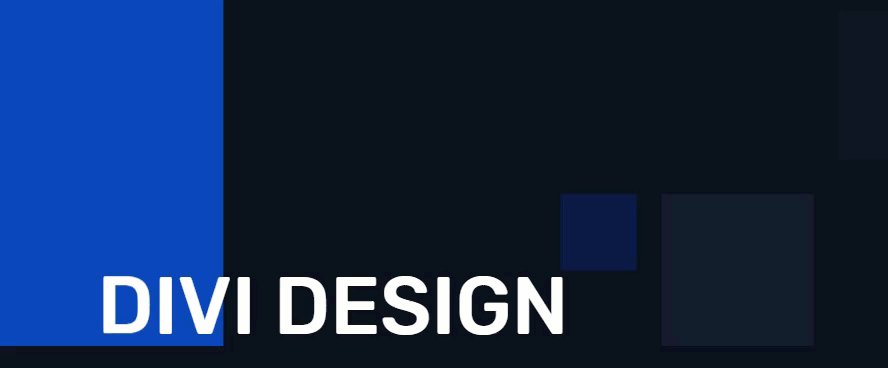
Here is what the design looks like so far.

Adding Flex Property to align modules horizontally
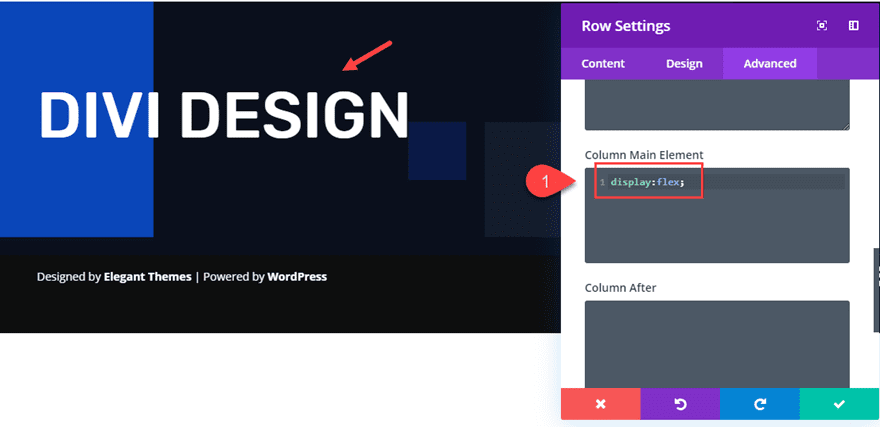
Not quite the consequence we are looking for all the same. But all nosotros demand to practise magically pull the design together is add a small snippet of css to the row column. To do this open the row settings and add together the following custom CSS to the Column Main Element.
brandish: flex;

The display: flex property aligns all of the modules horizontally in a flexible table that volition adjust to different browser widths beautifully. And since the modules are in a i-column row, the design will not suspension on tablet or mobile devices.
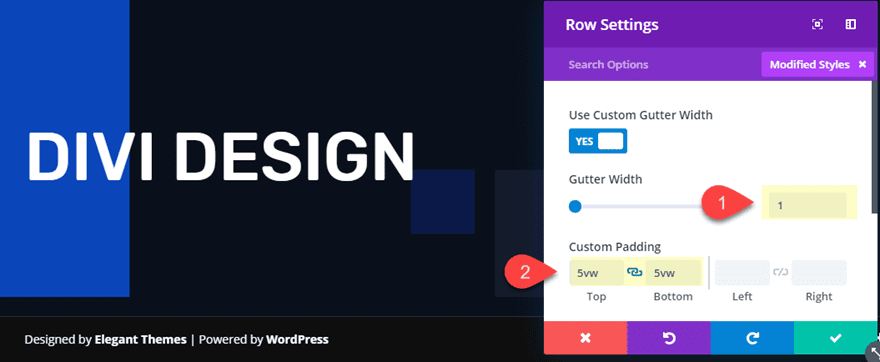
We also need to add a custom gutter width to take out the bottom margin nether the letters and add some top and bottom padding to the row and then the letters take some room to breathing.
- Gutter Width: 1
- Custom Padding: 5vw top, 5vw bottom

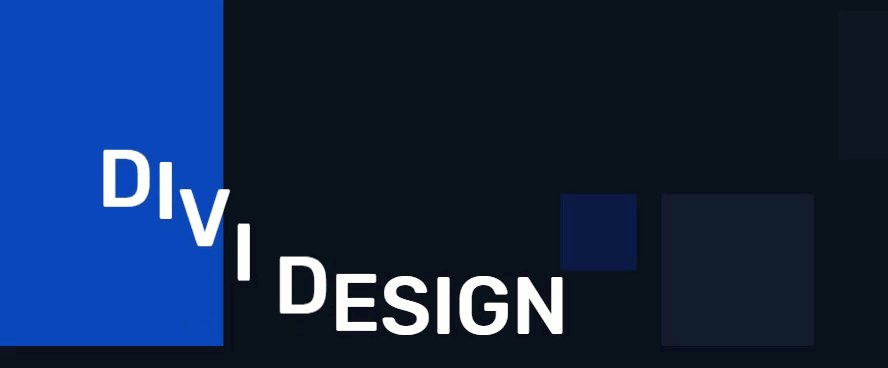
Here is the terminal issue.

Adding Different Blitheness Styles
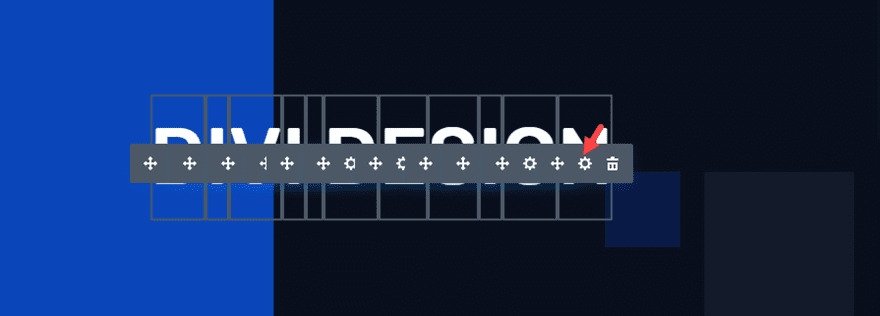
With this setup, you tin easily add together new animation styles for completely unique effects. To do this, you tin can take advantage of Divi'south multiselect feature to update all of the modules at once. On the front end end, hold downward shift and click the start and last text module. Then open the settings for i of the selected modules.

This will open the element settings modal which will let you to update the settings for all selected modules. We don't want to change the blitheness delay because nosotros want to continue the cascading effect on each of the letters. However, we can update the other blitheness options in dissimilar ways to create completely unique results.
I propose duplicating the section earlier testing out a new animation so that you tin can keep the previous examples.
Hither are a few examples.
Opposite Zoom Text Animation
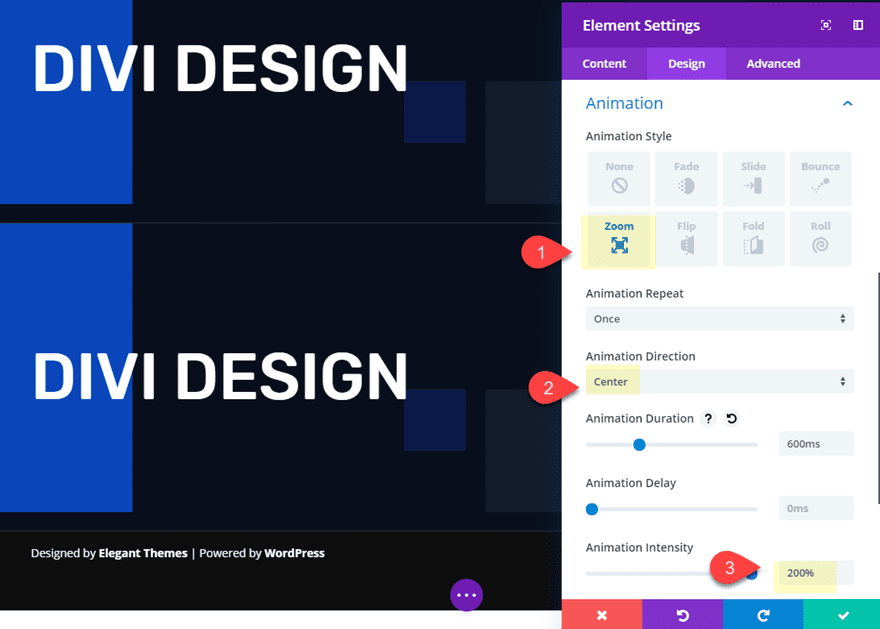
To animate letters with a reverse zoom effect, update the element settings (the settings for all modules) with the following:
- Animation Way: Zoom
- Animation Direction: Center
- Animation Intensity: 200%

Hither is the terminal result.

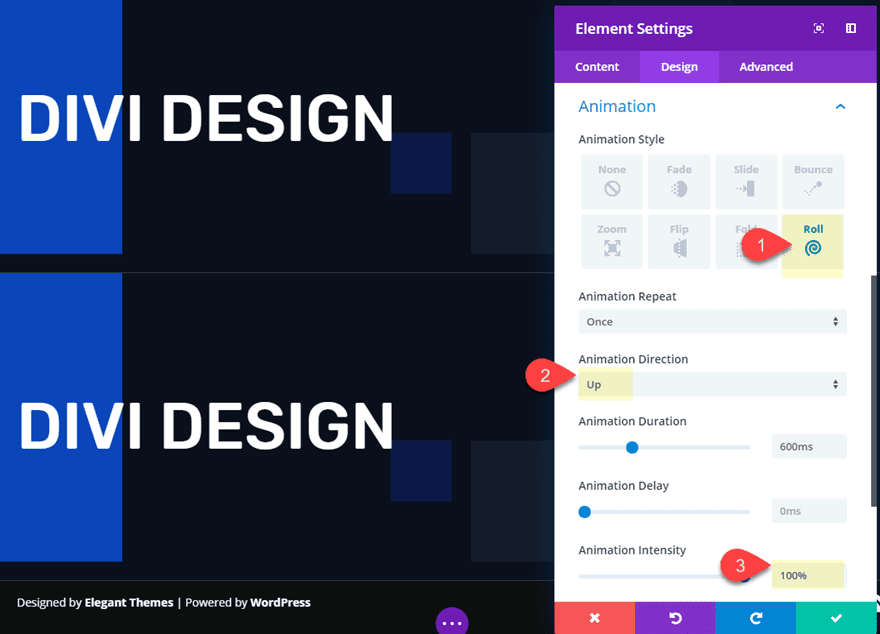
Rolling Wave Text Animation
To animate letters with a rolling wave outcome, update the chemical element settings (the settings for all modules) with the post-obit:
- Animation Style: Rotate
- Animation Direction: Up
- Animation Intensity: 100%

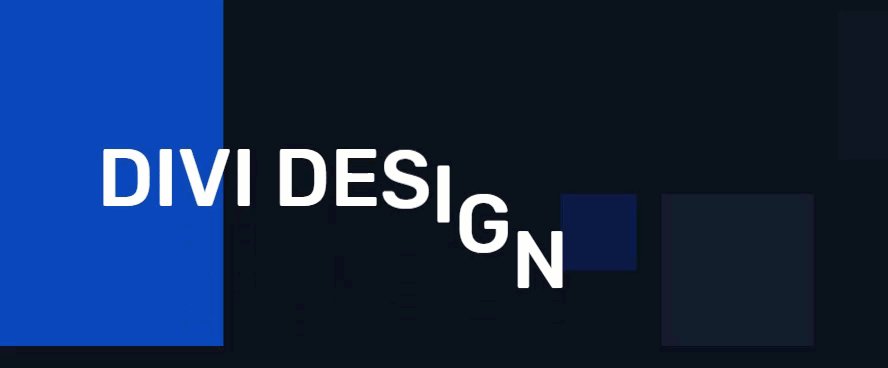
Here is the final outcome.

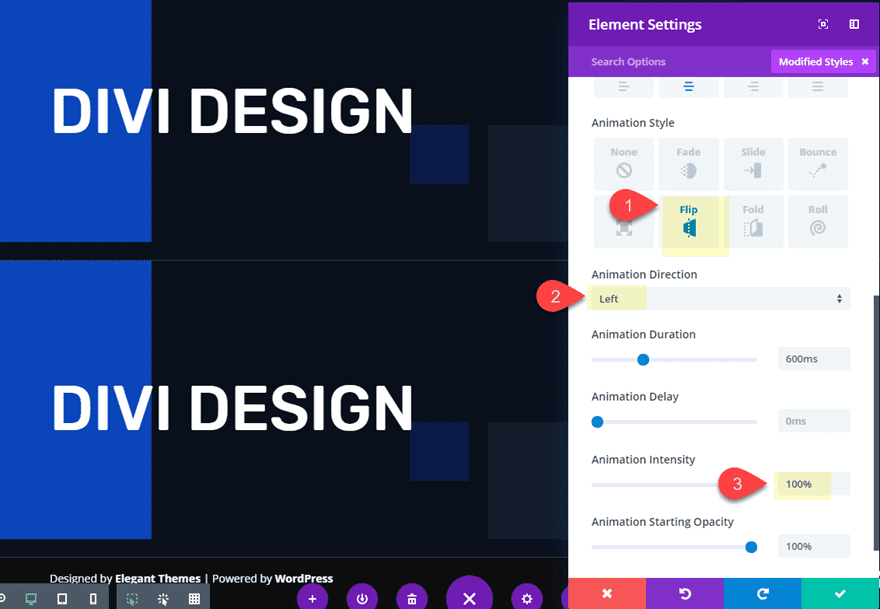
Domino Text Animation
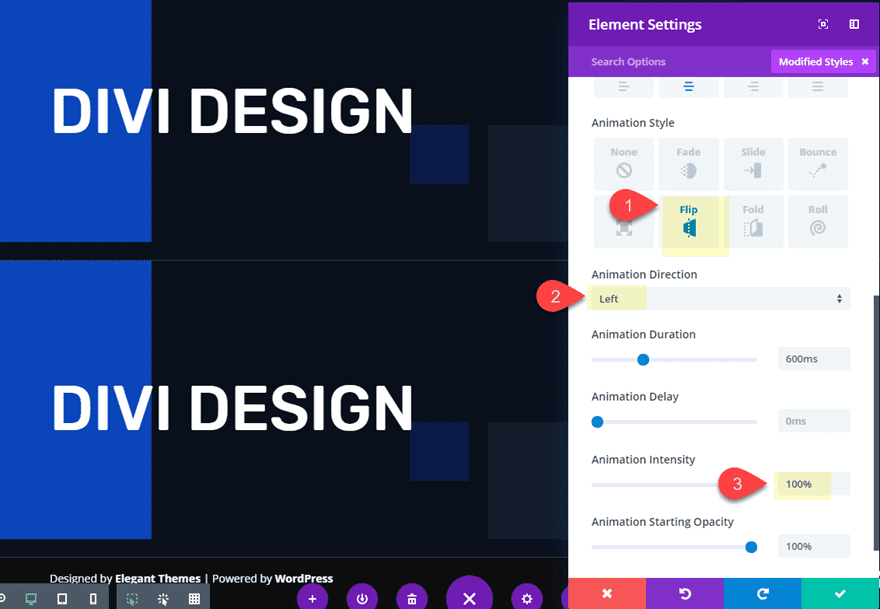
To animate text with a domino outcome, update the element settings (the settings for all modules) with the following:
- Animation Way: Flip
- Animation Management: Left
- Animation Intensity: 100%

Here is the final issue.

Stand-up Text Animation
To breathing text with a domino result, update the chemical element settings (the settings for all modules) with the post-obit:
- Blitheness Mode: Fold
- Animation Direction: Up
- Blitheness Intensity: 100%

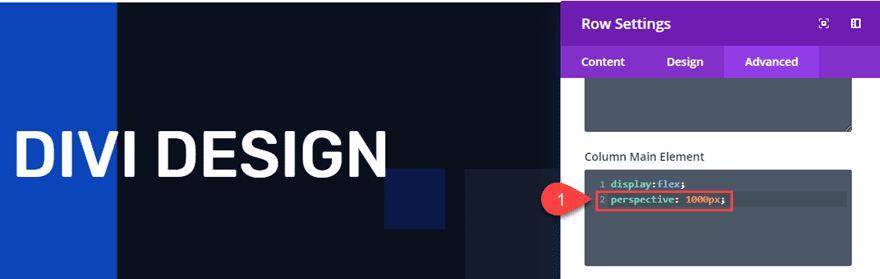
Then add perspective to create a 3d design chemical element by adding the following css to the Main Cavalcade Element nether the row settings.
Master Cavalcade Element CSS:
perspective: 1000px;

Here is the final result.

Animate Messages Using a Combination of Animation Directions
If you lot want to get more creative, you lot can breathing letters using a combination of animation furnishings. For this example, I'1000 going to use a combination of animation directions and intensity for the slide fashion. This will requite us a completely unique presentation.
Here'due south how to exercise it.
First, duplicate i of the sections nosotros built previously and then that we tin can get a head outset on the design process.
Then delete the first 4 text modules so that but the text "design" is displayed.

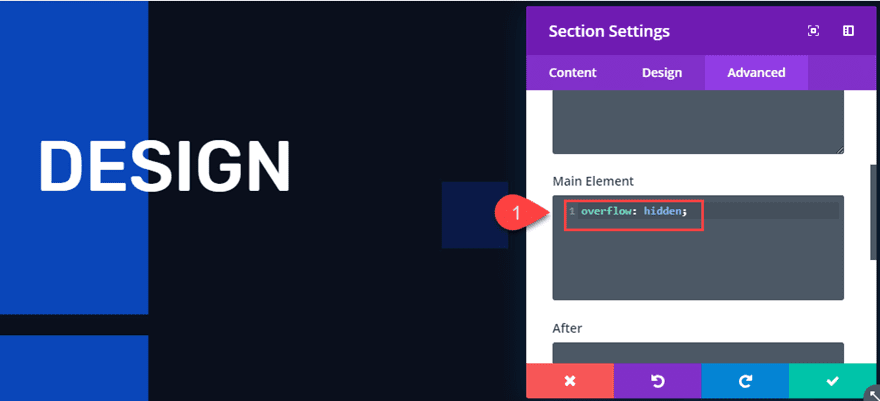
Department Settings
Adjacent, since nosotros want some of the letters in the animation to start outside of the section viewport, we will need to add a small snippet of css to the section settings as follows:
overflow: hidden;

This volition proceed the letters subconscious until the come into the department.
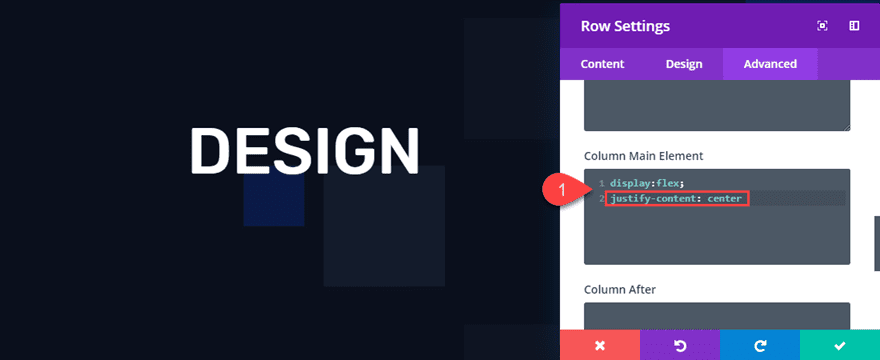
Row Settings
Now, to make sure our text modules (letters) stay centered, we need to add the post-obit css to the row settings:
display:flex; justify-content: heart;

Text Module Common Settings
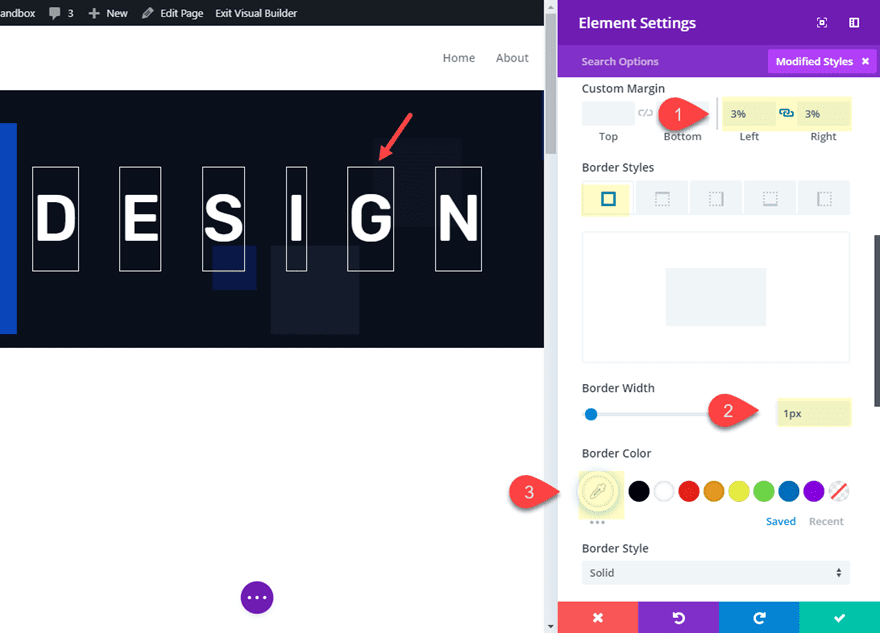
Using multiselect, update all six of the text modules with the following element settings:
- Custom Margin: 3% left, 3% right
- Edge Width: 1px
- Border Color: #ffffff

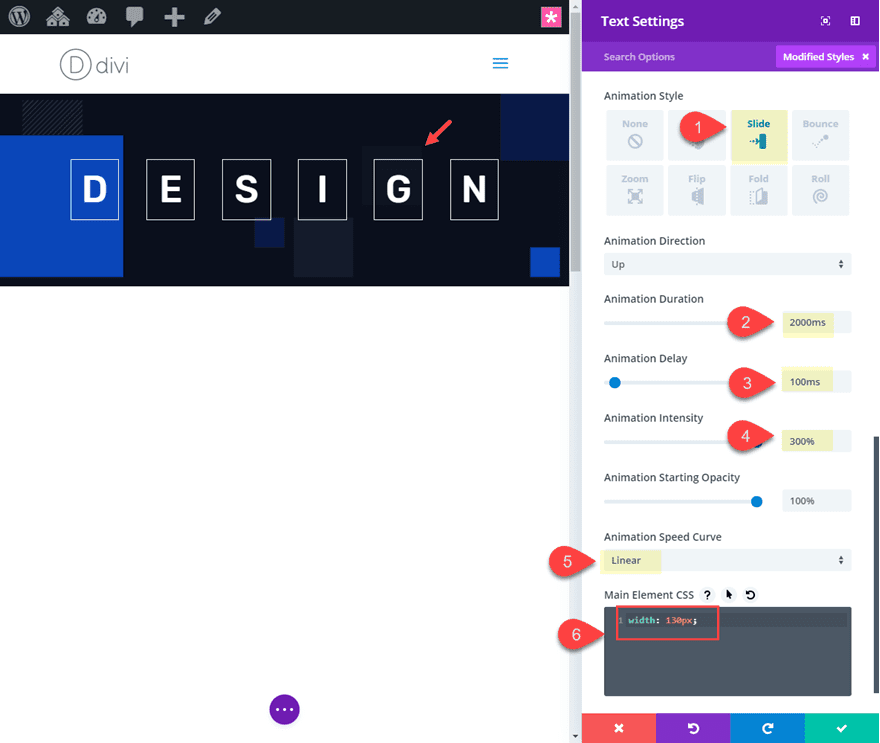
- Animation Style: Slide
- Animation Elapsing: 2000ms
- Blitheness Filibuster: 100ms
- Animation Intensity: 300%

That takes care of the bones animation settings that will be common to all of the text modules. Now we can go in a tweak the animation settings for them individually.
Text Module Individual Settings
At this indicate, nosotros can have some fun tweaking the individual text module settings to alter up the management of the animation for each. This will allow us to animate letters in a completely unique way. For each letter, update the animation direction and intensity every bit follows:
- Letter D
Animation Management: Up - Alphabetic character Due east
Animation Management: Down - Letter Southward
Animation Management: Left
Animation Intensity: 80% - Letter I
Animation Management: Right
Animation Intensity: eighty% - Letter M
Animation Direction: Downwardly - Letter North
Animation Management: Up
Here is the final design.

And here is how it looks on mobile.


Last Thoughts
I remember it is safe to say that Divi has a lot of ways to breathing letters in one case you lot have the proper setup. And I take to say that it was pretty hard to stop playing around with the animation settings when edifice these examples. There are so many possible variations to try! Anyway, I hope this gives you lot a trivial inspiration for your next project. If anything, y'all might want to build it out just for the fun of it.
I await forwards to hearing from yous in the comments.
Cheers!
Source: https://www.elegantthemes.com/blog/divi-resources/how-to-animate-letters-for-unique-text-designs-in-divi
Posted by: smiththared1978.blogspot.com

0 Response to "How To Do Animated Text In Divi"
Post a Comment